
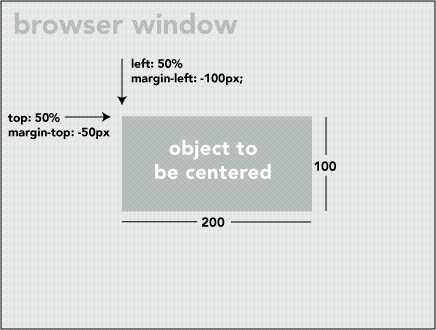
left: 50%;
top: 50%;
width:200px;
height:100px;
margin-left:-100px;
margin-top:-50px;
方法一 :
用一个“ghost”伪元素(看不见的伪元素)和 inline-block / vertical-align 可以搞定居中,非常巧妙。但是这个方法要求待居中的元素是 inline-block
width: 50%;
height: 350px;
display: block;
margin: 50px auto;
background-color: palegoldenrod;
font-size: .6rem;
line-height: 1rem;
overflow: hidden;
padding: 5px;
vertical-align: middle;
text-align: center;
}
.outer:after{
content: ” “;
display: inline-block;
width: 0px;
height: 100%;
}
.inner{
width:90%;
display: inline-block;
}
width: 50%;
display: block;
margin: 50px auto;
background-color: white;
font-size: .6rem;
line-height: 1rem;
overflow: hidden;
padding: 2px;
text-align: center;
background-color: palegoldenrod;
border-radius:5px ;
}
.outer2 ul {
width:100%;
}
.outer2 ul li{
width:100%;
height: 3rem;
border-bottom: 1px solid darkgrey;
}
.outer2 .left{
float: left;
}
.outer2 .left1{
width: 15%;
text-align: center;
height: 100%;
}
.left1:after{
content: ” “;
display: inline-block;
vertical-align: middle;
height: 100%;
width: 0px;
}
.outer2 .left2{
width: 70%;
text-align: left;
height: 100%;
overflow: hidden;
}
.outer2 .left2-2{
width: 95%;
display: inline-block;
vertical-align: middle;
max-height:100% ;
}
.left2:after{
content: ‘ ‘;
width: 0px;
height:100% ;
display: inline-block;
vertical-align: middle;
}
.outer2 .left3{
width: 15%;
text-align: center;
height: 100%;
}
.left3:after{
content: ” “;
display: inline-block;
vertical-align: middle;
height: 100%;
width: 0px;
}
.i-img{
vertical-align: middle;
display: inline-block;
height: 28px;
width : 28px;
background: url(img/no-rede.png) center no-repeat;
}
<ul>
<li>
<div class=”left left1″>
<i class=”i-img”></i>
</div>
<div class=”left left2″>
<div class=”left2-2″>
haorooms内部内容
</div>
</div>
<div class=”left left3″>
<i class=”i-img”></i>
</div>
</li>
<li>
<div class=”left left1″>
<i class=”i-img”></i>
</div>
<div class=”left left2″>
<div class=”left2-2″>
haorooms内部内容
</div>
</div>
<div class=”left left3″>
<i class=”i-img”></i>
</div>
</li>
<li>
<div class=”left left1″>
<i class=”i-img”></i>
</div>
<div class=”left left2″>
<div class=”left2-2″>
haorooms内部内容
</div>
</div>
<div class=”left left3″>
<i class=”i-img”></i>
</div>
</li>
</ul>
</div>
width: 50%;
display: block;
margin: 50px auto;
background-color: white;
font-size: .6rem;
line-height: 1rem;
overflow: hidden;
padding: 2px;
text-align: center;
background-color: palegoldenrod;
border-radius:5px ;
}
.outer3 ul {
width:100%;
}
.outer3 ul li{
width:100%;
height: 3rem;
border-bottom: 1px solid darkgrey;
}
.outer3 .table1{
display: table;
width:100%;
height: 100%;
text-align: center;
}
.outer3 .tablel1-cell1{
display: table-cell;
width:15%;
vertical-align: middle;
}
.outer3 .tablel1-cell2{
display: table-cell;
width:70%;
vertical-align: middle;
text-align: left;
}
.outer3 .cell2-content{
width:100%;
max-height: 3rem;
overflow: hidden;
}
.outer3 .tablel1-cell3{
display: table-cell;
width:15%;
vertical-align: middle;
}
<ul>
<li>
<div class=”table1″>
<div class=”tablel1-cell1″>
<i class=”i-img”></i>
</div>
<div class=”tablel1-cell2″>
<div class=”cell2-content”>
haorooms内部内容
</div>
</div>
<div class=”tablel1-cell3″>
<i class=”i-img”></i>
</div>
</div>
<li>
<div class=”table1″>
<div class=”tablel1-cell1″>
<i class=”i-img”></i>
</div>
<div class=”tablel1-cell2″>
<div class=”cell2-content”>
haorooms内部内容haorooms内部内容haorooms内部内容haorooms内部内容haorooms内部内容haorooms内部内容haorooms内部内容haorooms内部内容haorooms内部内容haorooms内部内容haorooms内部内容haorooms内部内容haorooms内部内容haorooms内部内容
</div>
</div>
<div class=”tablel1-cell3″>
<i class=”i-img”></i>
</div>
</div>
</li>
<li>
<div class=”table1″>
<div class=”tablel1-cell1″>
<i class=”i-img”></i>
</div>
<div class=”tablel1-cell2″>
<div class=”cell2-content”>
haorooms内部内容
</div>
</div>
<div class=”tablel1-cell3″>
<i class=”i-img”></i>
</div>
</div>
</li>
</li>
</ul>
</div>
-webkit-transform: translateX(-50%) translateY(-50%); -moz-transform: translateX(-50%) translateY(-50%); -ms-transform: translateX(-50%) translateY(-50%); transform: translateX(-50%) translateY(-50%);
width: 50%;
display: block;
margin: 50px auto;
background-color: white;
font-size: .6rem;
line-height: 1rem;
overflow: hidden;
padding: 2px;
text-align: center;
background-color: palegoldenrod;
border-radius:5px ;
}
.outer4 ul {
width:100%;
}
.outer4 ul li{
width:100%;
height: 3rem;
border-bottom: 1px solid darkgrey;
}
.outer4 .left1 {
float:left;
width:15%;
height: 100%;
}
.outer4 .left1:after{
content: ” “;
display: inline-block;
height: 100%;
vertical-align: middle;
width:0px;
}
.outer4 .left2 {
float:left;
width:70%;
height: 100%;
}
.outer4 .left2-content{
width:100%;
height: 100%;
position: relative;
}
.outer4 .left2-content2{
position: absolute;
top: 50%;
transform: translate(0px ,-50%);
max-height: 100%;
overflow: hidden;
text-align: left;
}
.outer4 .left3 {
float:left;
width:15%;
height: 100%;
}
.outer4 .left3:after{
content: ” “;
display: inline-block;
height: 100%;
vertical-align: middle;
width:0px;
}
<ul>
<li>
<div class=”left1″>
<i class=”i-img”></i>
</div>
<div class=”left2″>
<div class=”left2-content”>
<div class=”left2-content2″>haorooms内部内容</div>
</div>
</div>
<div class=”left3″>
<i class=”i-img”></i>
</div>
</li>
<li>
<div class=”left1″>
<i class=”i-img”></i>
</div>
<div class=”left2″>
<div class=”left2-content”>
<div class=”left2-content2″>haorooms内部内容</div>
</div>
</div>
<div class=”left3″>
<i class=”i-img”></i>
</div>
</li>
<li>
<div class=”left1″>
<i class=”i-img”></i>
</div>
<div class=”left2″>
<div class=”left2-content”>
<div class=”left2-content2″>haorooms内部内容haorooms内部内容haorooms内部内容haorooms内部内容haorooms内部内容haorooms内部内容haorooms内部内容haorooms内部内容haorooms内部内容haorooms内部内容haorooms内部内容haorooms内部内容haorooms内部内容</div>
</div>
</div>
<div class=”left3″>
<i class=”i-img”></i>
</div>
</li>
</ul>
</div>
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/36033.html
