Lightbox插件可以轻松的实现浏览图片相册的友好用户体验!
1、下载地址:http://www.lokeshdhakar.com/projects/lightbox2/
2、如何使用:
2.1、引入插件
<script type="text/javascript" src="js/lightbox/lightbox.min.js"></script>
2.2、引入css样式
<link href="js/lightbox/css/lightbox.css" rel="stylesheet" />使用情景一(单张浏览):
<a href="img/image-1.jpg" data-lightbox="img1" data-title="图片一">图片一</a>
使用情景二(图片集浏览):
<a href="img/image-1.jpg" data-lightbox="group2" data-title="图片一">图片一</a> <a href="img/image-2.jpg" data-lightbox="group2" data-title="图片二">图片二</a> <a href="img/image-3.jpg" data-lightbox="group2" data-title="图片三">图片三</a> <a href="img/image-4.jpg" data-lightbox="group2" data-title="图片四">图片四</a>
局部修改,增加用户体验:
将:return”Image “+a+” of “+b
修改为:return a+”/”+b
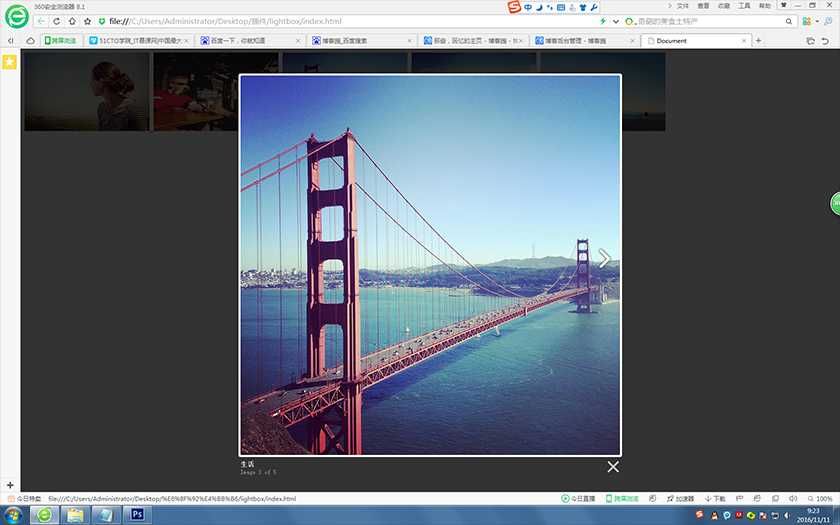
最后附上两效果图吧:
转载于:https://www.cnblogs.com/xlj-code/p/6053130.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/36092.html