学生dreamweaver网页设计作业成品:电商网页设计——仿淘宝静态首页(HTML+CSS)
临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大?HTML网页作业无从下手?网页要求的总数量太多?没有合适的模板?等等一系列问题。你想要解决的问题,在这篇博文中基本都能满足你的需求~
原始HTML+CSS页面设计, web大学生网页设计作业源码,这是一个不错的网页制作,画面精明,非常适合初学者学习使用。
作品介绍
1.网页作品简介方面 :HTML期末大学生网页设计作业 ,喜欢的可以下载,文章页支持手机PC响应式布局。
2.网页作品编辑方面:此作品为学生个人主页网页设计题材,代码为简单学生水平 html+css 布局制作,作品下载后可使用任意HTML编辑软件(例如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm 所有编辑器均可使用)
文章目录
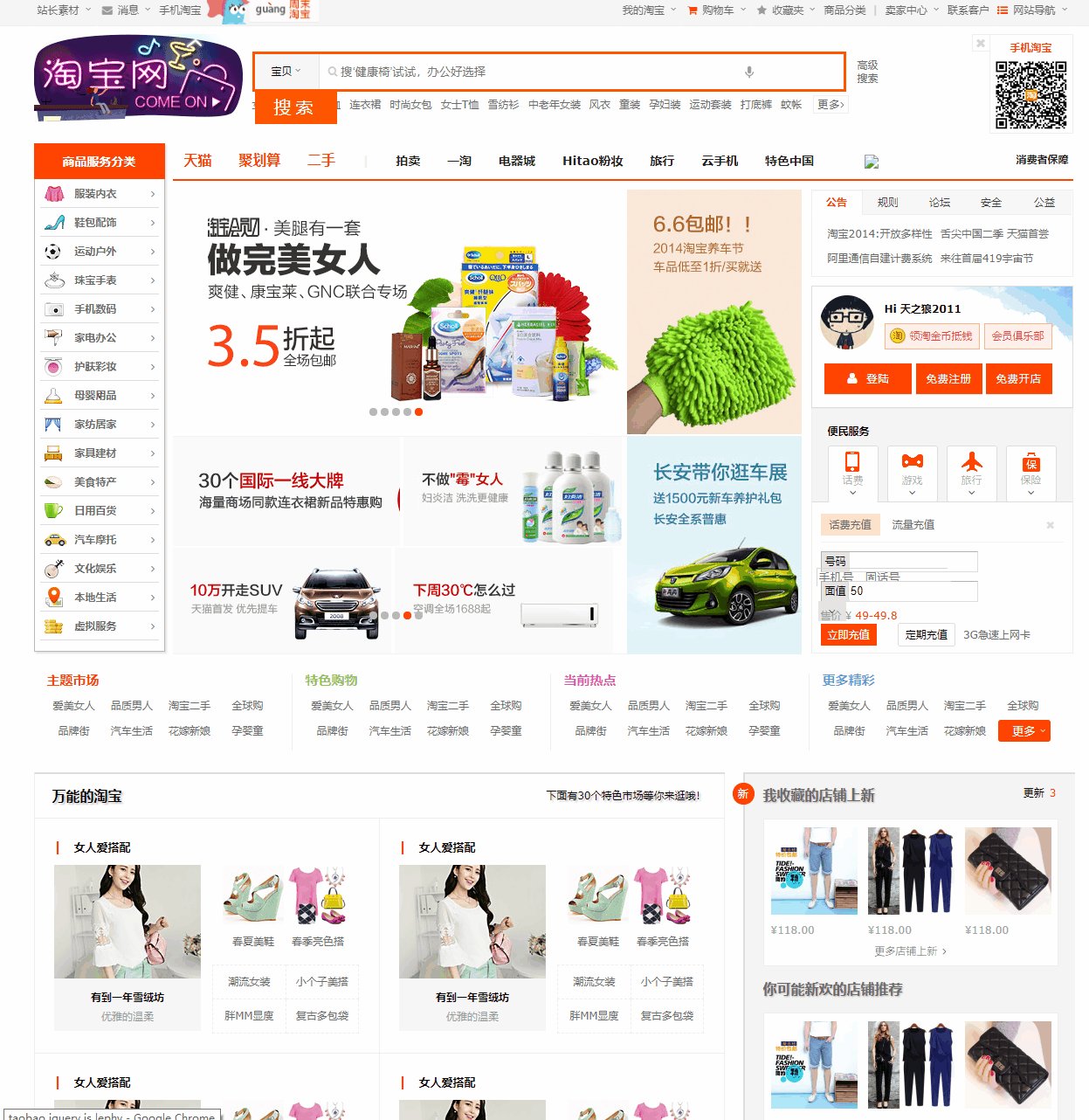
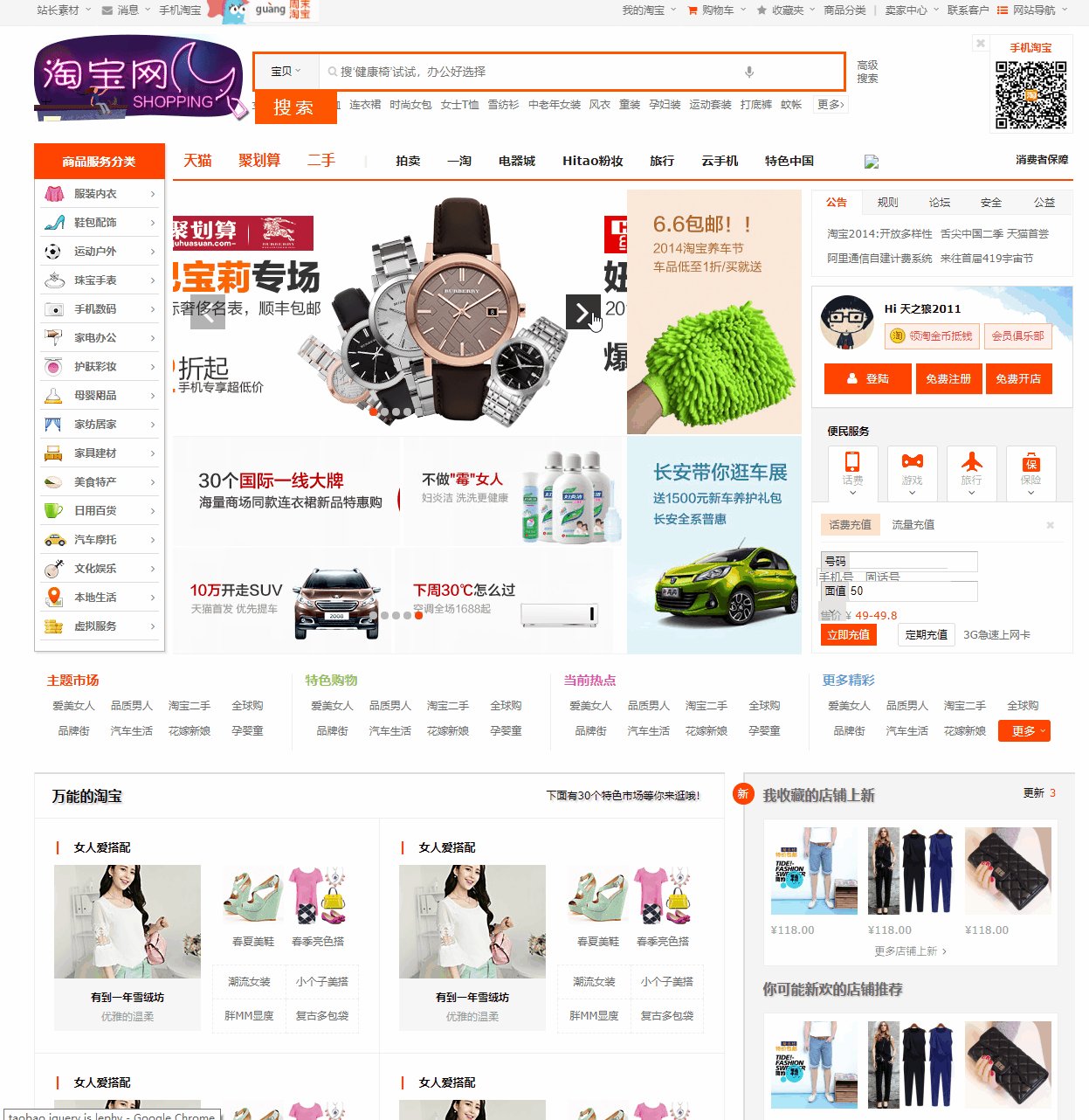
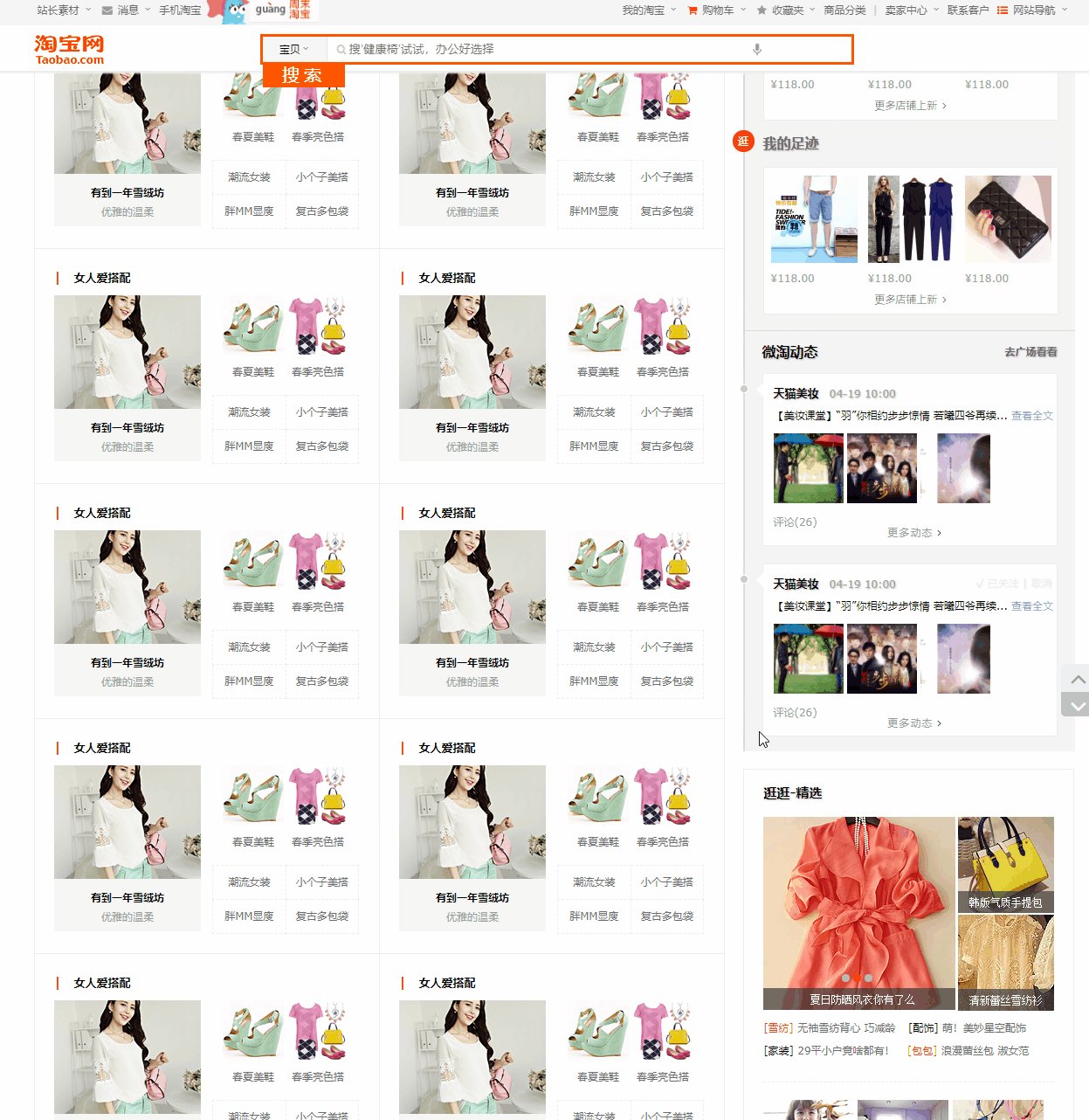
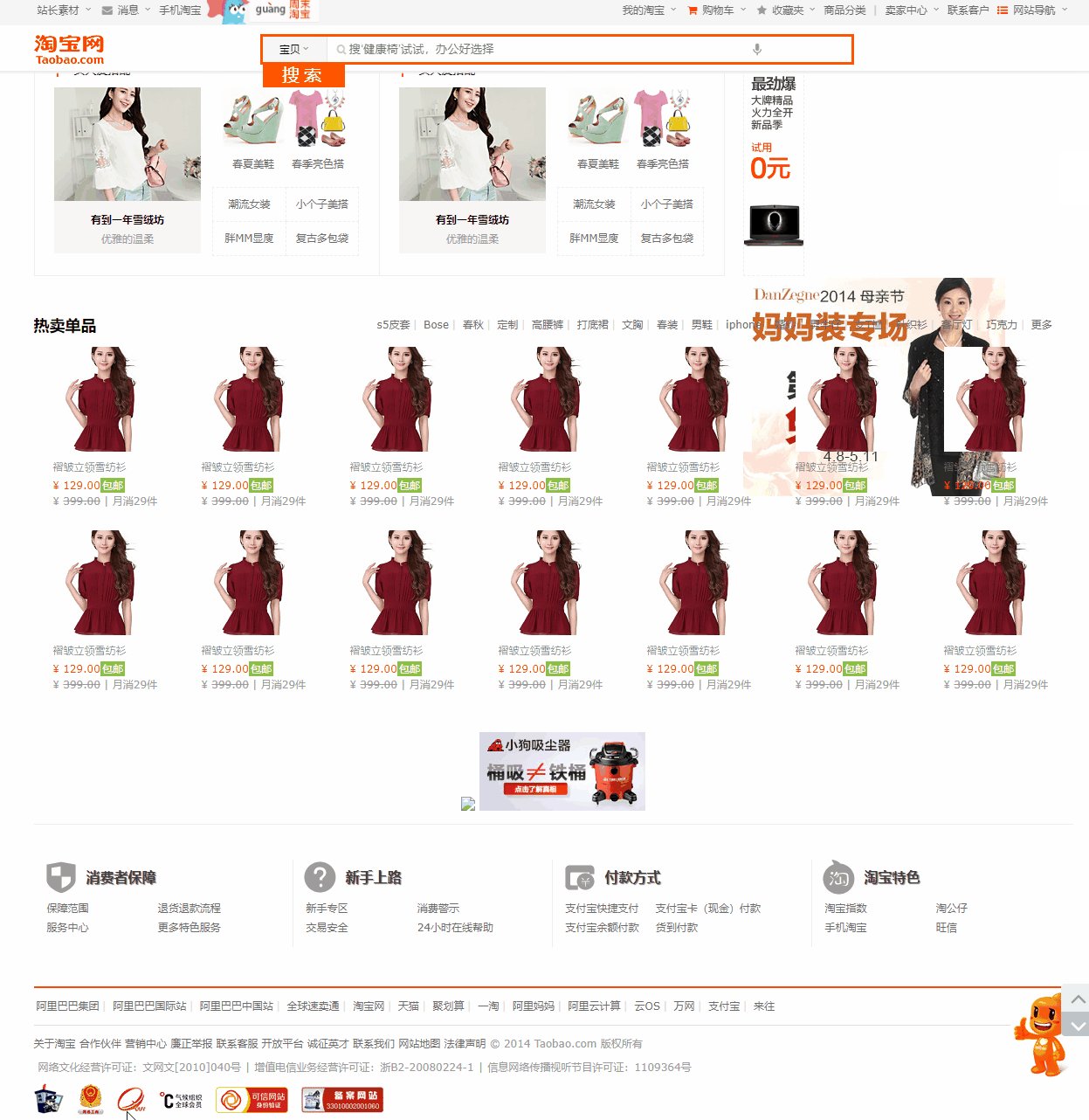
一、作品演示
二、代码目录
三、代码实现
<html lang="en">
<head>
<meta charset="UTF-8">
<title>taobao jquery js lephy</title>
<link rel="stylesheet" href="css/reset.css" />
<link rel="stylesheet" href="css/font-awesome.min.css" />
<link rel="stylesheet" href="css/style.css" />
</head>
<body>
<!--scroll-head-->
<div class="scroll-head"></div>
<!--top-->
<div class="top-wrapper">
<div class="top-info">
<div class="top-left">
<div data-toggle="arrowdown" id="arrow1" class="user-name">
<a href="#">站长素材</a>
<span class="down-icon"></span>
</div>
<div data-toggle="arrowdown" id="arrow2" class="msg-info">
<i class="fa fa-envelope fa-gray"></i>
<a href="#">消息</a>
<span class="down-icon"></span>
</div>
<a class="a-float-left" href="#">手机淘宝</a>
<img height="34px" a-float-left src="img/qqq.gif" />
<!--hidden-box-->
<div data-toggle="hidden-box" id="nav-box1" class="user-box">
<img class="my-head" src="img/user-head.jpg" />
<div class="my-grow">
<h1><a href="#">账号管理</a> | <a href="#">退出</a></h1>
<p>
<h2><a href="#">查看我会员特权</a></h2>
<a href="#">我的成长</a>
</p>
</div>
<p style="height: 10px; clear: both;"> </p>
<div class="my-card">
<div class="cards-info">
<ul>
<li><img src="img/icon.png" /></li>
<li><img src="img/icon.png" /></li>
</ul>
</div>
<div class="toggle-box">
<div class="toggle">
<i style="vertical-align: top" class="fa fa-angle-left arrow-left"></i>
<i style="vertical-align: top" class="fa fa-angle-right arrow-right"></i>
</div>
</div>
</div>
</div>
<div data-toggle="hidden-box" id="nav-box2" class="msg-box">
<h1>未读新消息<a href="#" class="fa fa-pencil-square-o pencil"></a></h1>
<div class="read-info">
<h2><span class="orange"> |</span> 你的书架 <span style="font-weight: lighter">收到了<span class="orange">1</span>本书</span><span class="fa fa-times close-msg"></span></h2>
<img src="img/book-1.png" />
<div style="float: right">
<p>
全中国最穷的小伙子发财日记<br/> 掏彩票公共账号
</p>
<h3><a href="#">去看看</a></h3>
</div>
</div>
<div class="msg-setting">
<a href="#" class="fa fa-cog"></a>
<a href="#" class="fa fa-pencil-square-o"></a>
<a style="margin-left: 70px" href="#">买家消息 | </a>
<a href="#">卖家消息</a>
</div>
</div>
</div>
<!--top-right-->
<div class="top-right">
<div data-toggle="arrowdown" id="arrow3" class="user-name">
<a href="#">我的淘宝</a>
<span class="down-icon"></span>
</div>
<div data-toggle="arrowdown" id="arrow4" class="user-name">
<i class="fa fa-shopping-cart fa-orange"></i>
<a href="#">购物车</a>
<span class="down-icon"></span>
</div>
<div data-toggle="arrowdown" id="arrow5" class="user-name">
<i class="fa fa-star fa-gray"></i>
<a href="#">收藏夹</a>
<span class="down-icon"></span>
</div>
<a class="a-float-left" href="#">商品分类</a>
<span class="vertical-line">|</span>
<div data-toggle="arrowdown" id="arrow6" class="user-name">
<a href="#">卖家中心</a>
<span class="down-icon"></span>
</div>
<a class="a-float-left" href="#">联系客户</a>
<div data-toggle="arrowdown" id="arrow7" class="user-name">
<i class="fa fa-list-ul fa-orange"></i>
<a href="#">网站导航</a>
<span class="down-icon"></span>
</div>
<!--hidden-box-->
<div data-toggle="hidden-box" id="nav-box3" class="my-taobao-box">
<ul>
<li>已买到的宝贝</li>
<li>新欢</li>
<li>我的足迹</li>
<li>我的上新</li>
<li>我的优惠</li>
</ul>
</div>
<div data-toggle="hidden-box" id="nav-box4" class="shopping-box">
<span>您购物车里还没有任何宝贝。</span><a class="check-shopp" href="#">查看我的购物车</a>
</div>
<div data-toggle="hidden-box" id="nav-box5" class="get-box">
<ul>
<li>收藏的宝贝</li>
<li>收藏的店铺</li>
</ul>
</div>
<div data-toggle="hidden-box" id="nav-box6" class="center-box">
<ul>
<li>已卖出的宝贝</li>
<li>出售中的宝贝</li>
<li>卖家服务市场</li>
<li>卖家培训中心</li>
</ul>
</div>
<div data-toggle="hidden-box" id="nav-box7" class="nav-box">
<div class="sub-nav top-sub-nav">
<!--<input type="button" class="more-btn" value="更多"/>-->
<!--sub-nav-cell-->
<div class="sub-nav-cell right-shadow">
<h3 class="orange">主题市场</h3>
<ul class="sub-nav-box">
<li><a href="#">爱美女人</a></li>
<li><a href="#">品质男人</a></li>
<li><a href="#">淘宝二手</a></li>
<li><a href="#">全球购</a></li>
<li><a href="#">品牌街</a></li>
<li><a href="#">汽车生活</a></li>
<li><a href="#">花嫁新娘</a></li>
<li><a href="#">孕婴童</a></li>
<li><a href="#">同城便民</a></li>
<li><a href="#">爱么装</a></li>
<li><a href="#">运动户外</a></li>
<li><a href="#">家用电器</a></li>
<li><a href="#">狠爱</a></li>
<li><a href="#">网络游戏</a></li>
<li><a href="#">潮流设计</a></li>
<li><a href="#">淘宝星愿</a></li>
</ul>
</div>
<body>
<html>
四、web前端入门到高级(视频+源码+资料+面试)一整套 (教程)
web前端 零基础-入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站
五、源码获取
❉ ~ 关注我,点赞博文~ 每天带你涨知识!
❉1.看到这里了就 [点赞+好评+收藏] 三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我 ~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
❉3.以上内容技术相关问题可以相互学习,可关注↓公Z号 获取更多源码 !
六、更多HTML期末大作业(成品下载)
>>>戳我>>>点击进入200例期末大作业作品
200多例 HTML5期末考核大作业源码 包含 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/36120.html