轉自:http://elf8848.iteye.com/blog/626790
——————————————-一 基于Web的打印方案比较分析——————————–
基于web的套打,难度在于要将浏览器中呈现的html,精确地打印到票据中,而且能够实现对分页位置的控制。下面就ie浏览器所能采用的套打解决方案,来个汇总分析,希望对大家有所帮助。
一、浏览器的打印功能菜单
这种方案的优势是不需要对浏览器作任何扩充,是最简单的办法,但问题也最多,如:
不能精确分页。浏览器一般是根据用户设置的页面大小,web页面的内容多少,来自行决定分页位置,程序员很难控制。会有页脚页眉干扰。
不能准确对齐边边距及打印文字。
不能解决连续打印。比如,不是仅打印一张票据,而是连续一次打印若干个票据。
二、使用webbrowser控件+ javascript
这实际上,是浏览器打印功能菜单的一种程序调用,与打印功能菜单没什么两样。分页的问题仍然存在,只不过,可以让用户不用去点菜单,直接在网页中的一个按钮,或一个链接里面调用罢了。
三 、使用print css
这是一种最理想的实现web套打的方法。这种方法通过在html文档中,嵌入打印相关的css样式,来实现对html文档输出打印的控制,比如设置纸张大小,纸张纵横方向,打印边距,分页等。显而易见,这种方式成本小,不需要下载任何插件,而且跨平台性非常好。print css推出已经有些时日,但遗憾的是,至今没有一个厂商的浏览器很好地实现了这些标准,这使得程序员目前还不能利用print css进行实际的开发。关于打印css,参见http://css-discuss.incutio.com/?page=PrintStylesheets
四 、使用PDF文件
用这种方式,就是从服务器端下载一个pdf文件流,在IE中用adobe插件打开,然后用adobe的打印菜单进行打印,虽然这种方案,也能实现精确套打,但需要下载adobe插件。这是国外报表工具经常推荐的一种打印方法,但在pdf不那么普及的中国,这种方案不是最好选择。
五 、采用纯ActiveX
这种方案就是下载一个控件,票据的数据不再以html方式呈现,而是呈现在ActiveX中。这种方案的优点是打印的精确度高,分页的可控性好,但缺点也是很明显的,嵌入ActiveX控件破坏了web应用的整体html风格,且这样的控件比较大(一般超过1M),下载颇费时间)。市场上的非java类报表产品,一般都采用这种方案。
六 、采用Applet方式
采用Applet方式,分页或精确打印,都可以做到完美,但缺点也很明显,表现在:
安装Applet成本巨大。需要下载十几M的文件。
打印报表时,需要重新向服务器检索数据,效率低。因为Applet方案,一般采用html方式呈现数据,打印时Applet必须向服务器检索同一张票据的数据,看上去,是打印了当前页的票据,实际上,Applet根本不会用当前html页的数据来打印,而是向服务器下载数据到Applet中来打印。也就是说,打印的话,必须两次请求,一次html呈现,一次用来打印。
不能解决连续打印。比如,不是仅打印一张票据,而是连续一次打印若干个票据。
不能解决打印机设置问题,如存在多台打印机时,总是需要手工选择,打印到哪一台打印机。
市场上java类的报表工具,一般推荐Applet方式来实现打印。
七 、轻量级的ActiveX打印方式
—–ScriptX—–
ScriptX的免费版本好点,已经能满足大部分的需求.
MeadCo’s ScriptX控件有两种使用方式,一种是做为免费版本使用,一种是做为收费版本使用,免费版本支持的功能要少些,不过最重要也是最常用的页面设置,它还是提供的,因此使用免费版本即可。不过这两个版本用的都是同一个cab文件,只不过在代码设置中有一些不同。
—–PAZU (四方)—–
PAZU 个人或者商业使用均真正免费授权,无IP或者域名限制。
PAZU自2009年6月起采用免费的许可,申请时,您必须有确定的IP地址或者域名(主机名),PAZU是绑定IP或者域名的,IP或域名尚未确定的我们不能颁发授权,另外,授权一经颁发就不能修改绑定。 绑定的IP和域名必须是最终用户的,所以,最终用户的应用网站必须和4Fang网站做好链接,否则 PAZU会因为无法验证授权的合法性而不能正常工作(内网应用除外)。
企业可以购买开发集成版(适合项目集成或者产品开发公司,提供KeyGen工具,自己生成许可授权,不限制发行)
—–jatoolsPrinter(杰表.打印控件)—–
免费版本只能在192.168.*** 网段使用,2.0之前的版本有免费版本,2.0之后是收费的。目前最新版本是4.2.他们可以通过web脚本来选择输出打印机,纸张大小,打印方向等,不必每次手工设定。
价格请看:http://www.jatools.com/print/howtobuy.htm
对于简单的打印,我们用IE的功能就可以了,对于需要复杂的设置的,建议使用轻量级的ActiveX打印方式。在接下来的系列教程里,我们会一一介绍。
—————————————二 使用IE的打印功能进行一般的网页打印—————————–
在我们进行web开发的时候,通常会需要用到打印,然而,由于web技术的限制及考虑到安全的问题,一直以来,web打印的功能都是非常弱的,对此,我们也只能接受。也许你在开发过程中经常会遇见客户对你说,“你们系统的打印太差了,你看看excel的打印多好啊,”,面对这样的用户,我们除了苦笑,还能说什么呢?如果你对着他们去解释什么是BS架构,什么是CS架构,不但不能够解决问题,反而会招致用户的反感。
那么,我们是不是就什么都不能做了呢?答案当然是否定的。利用现有的web技术,再加上针对求的灵活实现,我们也可以做出漂亮的打印出来。
在接下来的几篇文章里,我将分别介绍几种打印的方法或技术。这些方法有的很简单,有的稍微复杂一点。我们还是从基础做起,先了解最简单的打印技术,然后再一步一步提高,这样也有利于消化技术。
本篇内容讲述利用IE提供的简单的打印功能,进行打印的设置以及打印。
在IE里打印,我们可以通过javascript来调用window.print()函数实现。下面是一个简单的代码示例。
- <input type=‘button’ value=‘打印’ οnclick=‘javascript:window.print()’/>
- <input type=‘button’ value=‘打印’ οnclick=‘javascript:window.print()’/>
<input type='button' value='打印' οnclick='javascript:window.print()'/>
点击“打印”后,即可弹出打印窗口,如下图

通过这个函数,可以实现最简单的打印功能。如果我们要对纸张,页边距进行设置,那该怎么做呢? 我们知道,我们可以方便地通过 Internet Explorer 用户界面更改页边距、页眉和页脚设置和默认 Internet Explorer 打印机,IE也提供了一个叫WebBrowser 控件来供我们调用,通过调用,可以在页面上调出打印的设置窗口,在设置窗口里,用户可以更改页边距、页眉和页脚设置等。(但是,在 Internet Explorer 或 WebBrowser 控件下没有以编程方式更改这些设置的方法。在本系列教程的第三篇,我将介绍如何在页面上通过编程的方式来更改设置。)我们可以在页面上输入如下代码来调用WebBrowser 控件。
- <OBJECT classid=“CLSID:8856F961-340A-11D0-A96B-00C04FD705A2” id=wb name=wb ></OBJECT>
- <input type=‘button’ value=‘打印’ οnclick=‘javascript:wb.ExecWB(6,1)’/>
- <input type=‘button’ value=‘打印预览’ οnclick=‘javascript:wb.ExecWB(7,1)’/>
- <input type=‘button’ value=‘页面设置’ οnclick=‘javascript:wb.ExecWB(8,1)’/>
- <OBJECT classid=“CLSID:8856F961-340A-11D0-A96B-00C04FD705A2” id=wb name=wb ></OBJECT>
- <input type=‘button’ value=‘打印’ οnclick=‘javascript:wb.ExecWB(6,1)’/>
- <input type=‘button’ value=‘打印预览’ οnclick=‘javascript:wb.ExecWB(7,1)’/>
- <input type=‘button’ value=‘页面设置’ οnclick=‘javascript:wb.ExecWB(8,1)’/>
<OBJECT classid="CLSID:8856F961-340A-11D0-A96B-00C04FD705A2" id=wb name=wb ></OBJECT>
<input type='button' value='打印' οnclick='javascript:wb.ExecWB(6,1)'/>
<input type='button' value='打印预览' οnclick='javascript:wb.ExecWB(7,1)'/>
<input type='button' value='页面设置' οnclick='javascript:wb.ExecWB(8,1)'/>上例中的OBJECT就是IE提供的打印控件,叫WebBrowser,我们在网页中可以用我们设置的id或name来引用它。
这个对象有很用法,其中涉及到打印的有下面三项。
wb.ExecWB(6,1) 打印
wb.ExecWB(7,1) 打印预览
wb.ExecWB(8,1) 打印页面设置
点击“打印”按钮,即可弹出和window.print()函数一样的窗口。 点击打印预览,即可预览当前页面。
点击“页面设置”,即可弹出页面设置窗口,在设置窗口里,可以对边距,页眉等进行详细设置。
通过以上三个功能,我们就可以进行简单的打印和设置了,对于一般的打印需求来说基本足够。
这里需要说明的是,“页面设置”中的各个值,是存储在用户的注册表中。
下面是 Microsoft Internet Explorer 访问打印设置的方式:
对于页边距,Microsoft Internet Explorer 首先尝试从以下注册表项中获取值:
- HKEY_CURRENT_USERSoftwareMicrosoftInternet ExplorerPageSetup
- HKEY_CURRENT_USERSoftwareMicrosoftInternet ExplorerPageSetup
HKEY_CURRENT_USERSoftwareMicrosoftInternet ExplorerPageSetup
如果没有此项,Internet Explorer 将通过从以下注册表项中复制值来创建此项:
- HKEY_LOCAL_MACHINESoftwareMicrosoftInternet ExplorerPageSetup
- HKEY_LOCAL_MACHINESoftwareMicrosoftInternet ExplorerPageSetup
HKEY_LOCAL_MACHINESoftwareMicrosoftInternet ExplorerPageSetup
如果没有此项,将提供默认值。
对于页眉和页脚,将从以下项中获取值:
- HKEY_CURRENT_USERSoftwareMicrosoftInternet ExplorerPageSetup
- HKEY_CURRENT_USERSoftwareMicrosoftInternet ExplorerPageSetup
HKEY_CURRENT_USERSoftwareMicrosoftInternet ExplorerPageSetup如果没有此项,将提供默认值。
页边距的默认值是 0.75,
对于 Internet Explorer 默认打印机,默认值将从以下项提供:
- HKEY_CURRENT_USERSoftwareMicrosoftInternet ExplorerPageSetupprinter
- HKEY_CURRENT_USERSoftwareMicrosoftInternet ExplorerPageSetupprinter
HKEY_CURRENT_USERSoftwareMicrosoftInternet ExplorerPageSetupprinter 请注意,这些值作用于整个系统,影响着当前用户的 WebBrowser 控件和 Internet Explorer 的所有实例。因此,如果你设置了第一张网页的页眉是“AJava.org”,那么第二张网页的页眉也是它。
那么,有没有一种办法,能够在程序里对这些选项进行设置,而不需要用户每次都手工来设置呢?请看下面.
————————————三 使用WScript.Shell通过编程方式进行复杂的WEB打印设置—————————–
上篇文章介绍了如何进行简单的打印和设置,适用与一般的打印要求,如互联网上网站的打印。然而,在我们为政府或企业开发系统时,打印需求较为复杂,一般的打印设置可能满足不了用户需求,特别是为了用户良好的可操作性,不能要求用户在打印时都手工进行打印设置,这时,就需要我们在程序里实现对打印的预设置,用户只需要点击打印就可以了。
那么如何实现可编程的打印设置呢?有很多种方法,本文将介绍WScript.Shell来进行打印设置。
使用WScript.Shell,必须要求客户IE允许 Activex进行交互。如果是你开发的系统是针对于特定的用户群,如一个政府单位,或一个企业,那么建议你要求客户将你的系统加入可信任站点。
从《[AJava原创]WEB打印系列教程之二–使用IE的打印功能进行一般的网页打印》一文中,我们知道,页边距,页眉,页脚是存储在注册表里的。因此,接下来,我们主要是针对注册表进行可编程设置。
请看如下代码。
- <title>Ajava.orgWEB打印系列教程</title>
- <script language=“JavaScript” type=“text/javascript”>
- //定义注册表位置
- var HKEY_Path=“HKEY_CURRENT_USER\Software\Microsoft\Internet Explorer\PageSetup\”;
- //name的值可为header(页眉),footer(页脚),margin_bottom(下边距),margin_left(左边距),margin_right(右边距),margin_top(上边距)。
- //
- function PageSetup(name,value) {
- try {
- var Wsh=new ActiveXObject(“WScript.Shell”);
- Wsh.RegWrite(HKEY_Path+name,value);
- //修改注册表值
- }
- catch(e){
- alert(‘需要运行运行Activex才能进行打印设置。’);
- }
- }
- </script>
- <title>Ajava.orgWEB打印系列教程</title>
- <script language=“JavaScript” type=“text/javascript”>
- //定义注册表位置
- var HKEY_Path=“HKEY_CURRENT_USER\Software\Microsoft\Internet Explorer\PageSetup\”;
- //name的值可为header(页眉),footer(页脚),margin_bottom(下边距),margin_left(左边距),margin_right(右边距),margin_top(上边距)。
- //
- function PageSetup(name,value) {
- try {
- var Wsh=new ActiveXObject(“WScript.Shell”);
- Wsh.RegWrite(HKEY_Path+name,value);
- //修改注册表值
- }
- catch(e){
- alert(‘需要运行运行Activex才能进行打印设置。’);
- }
- }
- </script>
上面的代码是本道写的一个简单的函数,它可以对header(页眉),footer(页脚),margin_bottom(下边距),margin_left(左边距),margin_right(右边距),margin_top(上边距)进行设置。
如果你想对一个要打印的网页通过编程方式进行以上设置,只需要调用PageSetup即可。例如:
- <script language=“JavaScript” type=“text/javascript”>
- PageSetup(‘header’,‘Ajava.org’);
- PageSetup(‘footer’,‘Ajava.orgWEB打印系列教程’);
- </script>
- <script language=“JavaScript” type=“text/javascript”>
- PageSetup(‘header’,‘Ajava.org’);
- PageSetup(‘footer’,‘Ajava.orgWEB打印系列教程’);
- </script>
<script language="JavaScript" type="text/javascript">
PageSetup('header','Ajava.org');
PageSetup('footer','Ajava.orgWEB打印系列教程');
</script> 如果你没有把站点加到可信任站点,那么在执行上面的代码时,可能会弹出一个对话框。如下。
选择“是”,程序即对打印进行了设置。如果你打开页面设置窗口,你会发现,页眉,页脚,已经被修改了
对于页边距的值,你只需要根据你自己的版面要求进行设置成相关的值就可以了。下面主要讲一下页眉页脚的详细值。
通常我们会在页眉加上网页的标题,在页脚加上页面代码,日期等等,我们该如何设置呢?
下面就是可供我们使用的一些项目及值。
键入 要打印
&w 窗口标题
&u 网页地址 (URL)
&d 短日期格式(由“控制面板”中的“区域设置”指定)
&D 长日期格式(由“控制面板”中的“区域设置”指定)
&t 由“控制面板”中的“区域设置”指定的时间格式
&T 24 小时时间格式
&p 当前页号
&P 网页总数
&& 单个 & 号 (&)
&b 紧跟在这些字符之后的文本居中打印。
&b&b 紧跟在第一个 “&b” 之后的文本居中打印,跟在第二个 “&b” 之后的文本按右对齐方式打印。
光看这些说明可能有些不直观,我们还是来点例子吧。
- <script language=“JavaScript” type=“text/javascript”>
- PageSetup(‘header’,‘&b&w&b&D’);
- PageSetup(‘footer’,‘AJava.org网站出品&b&w&b第&p页,共&P页’);
- </script>
- <script language=“JavaScript” type=“text/javascript”>
- PageSetup(‘header’,‘&b&w&b&D’);
- PageSetup(‘footer’,‘AJava.org网站出品&b&w&b第&p页,共&P页’);
- </script>
<script language="JavaScript" type="text/javascript">
PageSetup('header','&b&w&b&D');
PageSetup('footer','AJava.org网站出品&b&w&b第&p页,共&P页');
</script> 运行后页眉如下图。

页脚如下图。
对于其他的参数都很好理解,这里我只解释一下如何居左,居中,居右。
要想居中,使用“&b”,紧跟在这些字符之后的文本居中打印。例如“&b教程”,那么“教程”就会居中。
要想居右,就在居中的后面再加上“&b”。例如“&b教程&b打印系列”,那么“教程”就会居中,打印系列就会居右。
如果你不想居中,只要居右,“&b&b打印系列”这样就可以了。
第一个“&b”前面的文字都是居左。
通过WScript.Shell的使用,我们已经可以通过编程方式进行打印设置了,应该说,普通的打印需求都可以实现了。但是,在日常的打印里,还有一种特色的需求,那就是分页,对于分页打印,我们该如何实现呢?请看下面.
————————————-四 简单的WEB打印分页设置—————————–
在讲述如何分页打印之前,我们有必要先了解一下css中不为人知的一些用法。
css里media的使用
我们在网页里引用外部的css文件时,通常是用如下的代码:
- <link rel=“stylesheet” type=“text/css” href=“mycss.css”>
- <link rel=“stylesheet” type=“text/css” href=“mycss.css”>
<link rel="stylesheet" type="text/css" href="mycss.css"> 实际上,上面的link对象里,我们是省略了一个叫“media”的属性,这个属性指定样式表规则用于指定的设备类型。它有如下值可用:
all– 用于所有设备类型
aural– 用于语音和音乐合成器
braille– 用于触觉反馈设备
embossed– 用于凸点字符(盲文)印刷设备
handheld– 用于小型或手提设备
print– 用于打印机
projection– 用于投影图像,如幻灯片
screen– 用于计算机显示器
tty– 用于使用固定间距字符格的设备。如电传打字机和终端
tv– 用于电视类设备
这么多的值,并不是每个都可用,因为浏览器厂商并没有全部实现它们。
在IE里面,可用的值有all,print,screen三个。上面的代码里,我们没有使用“media”,实际上IE或其他浏览器是用了“all”这个值。“screen”,用于显示器,也就是我们一般看到的效果。“print”,用于打印的效果。
也就是说,我们没有指定“media”,那么我们看到的效果和打印的效果,它们用的都是同样的css文件。如果我们指定了一个“screen”,又指定了一个“print”,那么在打印时就会用“print”指定的css来渲染网页并打印。例如一个网页里有如下代码:
- <link rel=“stylesheet” type=“text/css” media=“screen” href=“mycss.css”>
- <link rel=“stylesheet” type=“text/css” media=“print” href=“myprintcss.css”>
- <link rel=“stylesheet” type=“text/css” media=“screen” href=“mycss.css”>
- <link rel=“stylesheet” type=“text/css” media=“print” href=“myprintcss.css”>
<link rel="stylesheet" type="text/css" media="screen" href="mycss.css">
<link rel="stylesheet" type="text/css" media="print" href="myprintcss.css"> 那就表示,我们通过IE看到的网页,用到的css文件是mycss.css,而通过IE打印时用到的css文件则是myprintcss.css。想到什么了吗?对,我们可以通过print的设置,来让网页上的一些不需要打印的内容隐藏起来,比如,打印按钮。实际上,media还可以这样使用:
- <style media=print>
- //这里定义你要打印时用到的css类
- </style>
- <style media=print>
- //这里定义你要打印时用到的css类
- </style>
<style media=print>
//这里定义你要打印时用到的css类
</style> 或者这样使用:
- <style>
- @media print {
- //这里定义你要打印时用到的css类
- }
- </style>
- <style>
- @media print {
- //这里定义你要打印时用到的css类
- }
- </style>
<style>
@media print {
//这里定义你要打印时用到的css类
}
</style> css里用于打印的属性
page-break-after : auto | always | avoid | left | right | null
参数:
auto : 假如需要在对象之后插入页分割符
always :始终在对象之后插入页分割符
avoid : 避免在对象后面插入页分割符
left : 在对象后面插入页分割符直到它到达一个空白的左页边
right :在对象后面插入页分割符直到它到达一个空白的右页边
null : 空值。IE5用来取消页分割符设置
这个page-break-after,主要用来在打印时插入一个分页符,分页就靠它了。它还有个双胞胎的兄弟,叫page-break-before,参数和它一样,看名字即知道它是用来在对象之前插入分页符。
示例
在理解了以上两个css用法后,下面通过一个示例来说明如何分页。
- <HTML>
- <HEAD>
- <TITLE> AJava.org书城订单明细</TITLE>
- <style>
- @media print{
- .toolbar{display:none;}
- }
- .toolbar{border:1px solid #6A9BFA;background:#E8F7E8;}
- .paging{page-break-after :always}
- td{font-size:12px;color:#000000;}
- </style>
- </HEAD>
- <BODY>
- <div class=‘toolbar’>
- <OBJECT id=WebBrowser classid=CLSID:8856F961-340A-11D0-A96B-00C04FD705A2 height=0 width=0>
- </OBJECT>
- <input type=button value=打印 οnclick=document.all.WebBrowser.ExecWB(6,1)>
- <input type=button value=直接打印 οnclick=document.all.WebBrowser.ExecWB(6,6)>
- <input type=button value=页面设置 οnclick=document.all.WebBrowser.ExecWB(8,1)>
- <input type=button value=打印预览 οnclick=document.all.WebBrowser.ExecWB(7,1)>
- </div>
- <TABLE width=“100%” border=“0”><THEAD style=“display:table-header-group;font-weight:bold”>
- <TR><TD colspan=“5” align=“center” >AJava.org书城订单明细</TD>
- </TR>
- <TR>
- <TD>书名</TD>
- <TD>价格</TD>
- <TD>送货地址</TD>
- <TD>送货时间</TD>
- <TD>状态</TD>
- </TR>
- </THEAD>
- <TR>
- <TD>《Java 编程思想》</TD>
- <TD>¥60.00</TD>
- <TD>伊拉克巴格达总统府9栋8单元7门654室</TD>
- <TD>2009–8–8</TD>
- <TD>已送达</TD>
- </TR>
- <TR>
- <TD>《Java 编程思想》</TD>
- <TD>¥60.00</TD>
- <TD>伊拉克巴格达总统府9栋8单元7门654室</TD>
- <TD>2009–8–8</TD>
- <TD>已送达</TD>
- </TR>
- <TR>
- <TD>《Java 编程思想》</TD>
- <TD>¥60.00</TD>
- <TD>伊拉克巴格达总统府9栋8单元7门654室</TD>
- <TD>2009–8–8</TD>
- <TD>已送达</TD>
- </TR>
- <TR>
- <TD>《Java 编程思想》</TD>
- <TD>¥60.00</TD>
- <TD>伊拉克巴格达总统府9栋8单元7门654室</TD>
- <TD>2009–8–8</TD>
- <TD>已送达</TD>
- </TR>
- <TR class=‘paging’>
- <TD>《Java 编程思想》</TD>
- <TD>¥60.00</TD>
- <TD>伊拉克巴格达总统府9栋8单元7门654室</TD>
- <TD>2009–8–8</TD>
- <TD>已送达</TD>
- </TR>
- <TR >
- <TD>《Java 编程思想》</TD>
- <TD>¥60.00</TD>
- <TD>伊拉克巴格达总统府9栋8单元7门654室</TD>
- <TD>2009–8–8</TD>
- <TD>已送达</TD>
- </TR>
- <TR>
- <TD>《Java 编程思想》</TD>
- <TD>¥60.00</TD>
- <TD>伊拉克巴格达总统府9栋8单元7门654室</TD>
- <TD>2009–8–8</TD>
- <TD>已送达</TD>
- </TR>
- <TR>
- <TD>《Java 编程思想》</TD>
- <TD>¥60.00</TD>
- <TD>伊拉克巴格达总统府9栋8单元7门654室</TD>
- <TD>2009–8–8</TD>
- <TD>已送达</TD>
- </TR>
- <TR>
- <TD>《Java 编程思想》</TD>
- <TD>¥60.00</TD>
- <TD>伊拉克巴格达总统府9栋8单元7门654室</TD>
- <TD>2009–8–8</TD>
- <TD>已送达</TD>
- </TR>
- <TR>
- <TD>《Java 编程思想》</TD>
- <TD>¥60.00</TD>
- <TD><B>伊拉克巴格达总统府9栋8单元7门654室</B></TD>
- <TD>2009–8–8</TD>
- <TD>已送达</TD>
- </TR>
- <TFOOT style=“display:table-footer-group;font-weight:bold”>
- <TR>
- <TD colspan=“5” align=“left” >以上内容纯属虚构</TD>
- </TR>
- </TFOOT>
- </TABLE>
- </BODY>
- </HTML>
- <HTML>
- <HEAD>
- <TITLE> AJava.org书城订单明细</TITLE>
- <style>
- @media print{
- .toolbar{display:none;}
- }
- .toolbar{border:1px solid #6A9BFA;background:#E8F7E8;}
- .paging{page-break-after :always}
- td{font-size:12px;color:#000000;}
- </style>
- </HEAD>
- <BODY>
- <div class=‘toolbar’>
- <OBJECT id=WebBrowser classid=CLSID:8856F961-340A-11D0-A96B-00C04FD705A2 height=0 width=0>
- </OBJECT>
- <input type=button value=打印 οnclick=document.all.WebBrowser.ExecWB(6,1)>
- <input type=button value=直接打印 οnclick=document.all.WebBrowser.ExecWB(6,6)>
- <input type=button value=页面设置 οnclick=document.all.WebBrowser.ExecWB(8,1)>
- <input type=button value=打印预览 οnclick=document.all.WebBrowser.ExecWB(7,1)>
- </div>
- <TABLE width=“100%” border=“0”><THEAD style=“display:table-header-group;font-weight:bold”>
- <TR><TD colspan=“5” align=“center” >AJava.org书城订单明细</TD>
- </TR>
- <TR>
- <TD>书名</TD>
- <TD>价格</TD>
- <TD>送货地址</TD>
- <TD>送货时间</TD>
- <TD>状态</TD>
- </TR>
- </THEAD>
- <TR>
- <TD>《Java 编程思想》</TD>
- <TD>¥60.00</TD>
- <TD>伊拉克巴格达总统府9栋8单元7门654室</TD>
- <TD>2009–8–8</TD>
- <TD>已送达</TD>
- </TR>
- <TR>
- <TD>《Java 编程思想》</TD>
- <TD>¥60.00</TD>
- <TD>伊拉克巴格达总统府9栋8单元7门654室</TD>
- <TD>2009–8–8</TD>
- <TD>已送达</TD>
- </TR>
- <TR>
- <TD>《Java 编程思想》</TD>
- <TD>¥60.00</TD>
- <TD>伊拉克巴格达总统府9栋8单元7门654室</TD>
- <TD>2009–8–8</TD>
- <TD>已送达</TD>
- </TR>
- <TR>
- <TD>《Java 编程思想》</TD>
- <TD>¥60.00</TD>
- <TD>伊拉克巴格达总统府9栋8单元7门654室</TD>
- <TD>2009–8–8</TD>
- <TD>已送达</TD>
- </TR>
- <TR class=‘paging’>
- <TD>《Java 编程思想》</TD>
- <TD>¥60.00</TD>
- <TD>伊拉克巴格达总统府9栋8单元7门654室</TD>
- <TD>2009–8–8</TD>
- <TD>已送达</TD>
- </TR>
- <TR >
- <TD>《Java 编程思想》</TD>
- <TD>¥60.00</TD>
- <TD>伊拉克巴格达总统府9栋8单元7门654室</TD>
- <TD>2009–8–8</TD>
- <TD>已送达</TD>
- </TR>
- <TR>
- <TD>《Java 编程思想》</TD>
- <TD>¥60.00</TD>
- <TD>伊拉克巴格达总统府9栋8单元7门654室</TD>
- <TD>2009–8–8</TD>
- <TD>已送达</TD>
- </TR>
- <TR>
- <TD>《Java 编程思想》</TD>
- <TD>¥60.00</TD>
- <TD>伊拉克巴格达总统府9栋8单元7门654室</TD>
- <TD>2009–8–8</TD>
- <TD>已送达</TD>
- </TR>
- <TR>
- <TD>《Java 编程思想》</TD>
- <TD>¥60.00</TD>
- <TD>伊拉克巴格达总统府9栋8单元7门654室</TD>
- <TD>2009–8–8</TD>
- <TD>已送达</TD>
- </TR>
- <TR>
- <TD>《Java 编程思想》</TD>
- <TD>¥60.00</TD>
- <TD><B>伊拉克巴格达总统府9栋8单元7门654室</B></TD>
- <TD>2009–8–8</TD>
- <TD>已送达</TD>
- </TR>
- <TFOOT style=“display:table-footer-group;font-weight:bold”>
- <TR>
- <TD colspan=“5” align=“left” >以上内容纯属虚构</TD>
- </TR>
- </TFOOT>
- </TABLE>
- </BODY>
- </HTML>
<HTML>
<HEAD>
<TITLE> AJava.org书城订单明细</TITLE>
<style>
@media print{
.toolbar{display:none;}
}
.toolbar{border:1px solid #6A9BFA;background:#E8F7E8;}
.paging{page-break-after :always}
td{font-size:12px;color:#000000;}
</style>
</HEAD>
<BODY>
<div class='toolbar'>
<OBJECT id=WebBrowser classid=CLSID:8856F961-340A-11D0-A96B-00C04FD705A2 height=0 width=0>
</OBJECT>
<input type=button value=打印 οnclick=document.all.WebBrowser.ExecWB(6,1)>
<input type=button value=直接打印 οnclick=document.all.WebBrowser.ExecWB(6,6)>
<input type=button value=页面设置 οnclick=document.all.WebBrowser.ExecWB(8,1)>
<input type=button value=打印预览 οnclick=document.all.WebBrowser.ExecWB(7,1)>
</div>
<TABLE width="100%" border="0"><THEAD style="display:table-header-group;font-weight:bold">
<TR><TD colspan="5" align="center" >AJava.org书城订单明细</TD>
</TR>
<TR>
<TD>书名</TD>
<TD>价格</TD>
<TD>送货地址</TD>
<TD>送货时间</TD>
<TD>状态</TD>
</TR>
</THEAD>
<TR>
<TD>《Java 编程思想》</TD>
<TD>¥60.00</TD>
<TD>伊拉克巴格达总统府9栋8单元7门654室</TD>
<TD>2009-8-8</TD>
<TD>已送达</TD>
</TR>
<TR>
<TD>《Java 编程思想》</TD>
<TD>¥60.00</TD>
<TD>伊拉克巴格达总统府9栋8单元7门654室</TD>
<TD>2009-8-8</TD>
<TD>已送达</TD>
</TR>
<TR>
<TD>《Java 编程思想》</TD>
<TD>¥60.00</TD>
<TD>伊拉克巴格达总统府9栋8单元7门654室</TD>
<TD>2009-8-8</TD>
<TD>已送达</TD>
</TR>
<TR>
<TD>《Java 编程思想》</TD>
<TD>¥60.00</TD>
<TD>伊拉克巴格达总统府9栋8单元7门654室</TD>
<TD>2009-8-8</TD>
<TD>已送达</TD>
</TR>
<TR class='paging'>
<TD>《Java 编程思想》</TD>
<TD>¥60.00</TD>
<TD>伊拉克巴格达总统府9栋8单元7门654室</TD>
<TD>2009-8-8</TD>
<TD>已送达</TD>
</TR>
<TR >
<TD>《Java 编程思想》</TD>
<TD>¥60.00</TD>
<TD>伊拉克巴格达总统府9栋8单元7门654室</TD>
<TD>2009-8-8</TD>
<TD>已送达</TD>
</TR>
<TR>
<TD>《Java 编程思想》</TD>
<TD>¥60.00</TD>
<TD>伊拉克巴格达总统府9栋8单元7门654室</TD>
<TD>2009-8-8</TD>
<TD>已送达</TD>
</TR>
<TR>
<TD>《Java 编程思想》</TD>
<TD>¥60.00</TD>
<TD>伊拉克巴格达总统府9栋8单元7门654室</TD>
<TD>2009-8-8</TD>
<TD>已送达</TD>
</TR>
<TR>
<TD>《Java 编程思想》</TD>
<TD>¥60.00</TD>
<TD>伊拉克巴格达总统府9栋8单元7门654室</TD>
<TD>2009-8-8</TD>
<TD>已送达</TD>
</TR>
<TR>
<TD>《Java 编程思想》</TD>
<TD>¥60.00</TD>
<TD><B>伊拉克巴格达总统府9栋8单元7门654室</B></TD>
<TD>2009-8-8</TD>
<TD>已送达</TD>
</TR>
<TFOOT style="display:table-footer-group;font-weight:bold">
<TR>
<TD colspan="5" align="left" >以上内容纯属虚构</TD>
</TR>
</TFOOT>
</TABLE>
</BODY>
</HTML>
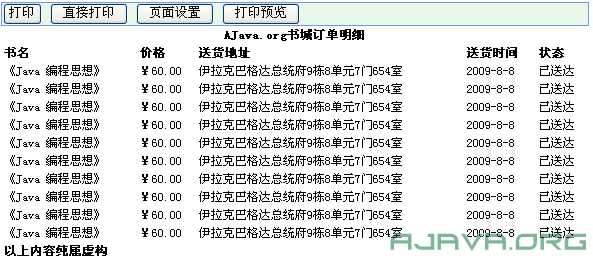
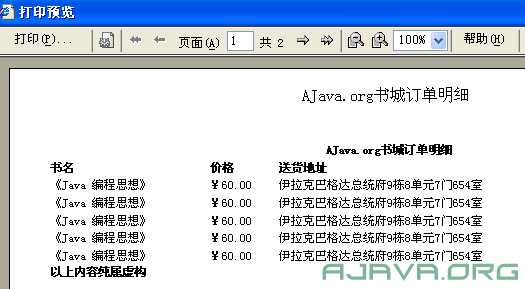
以上代码在IE中浏览的效果如下图。
点击打印预览,第一页如下图。
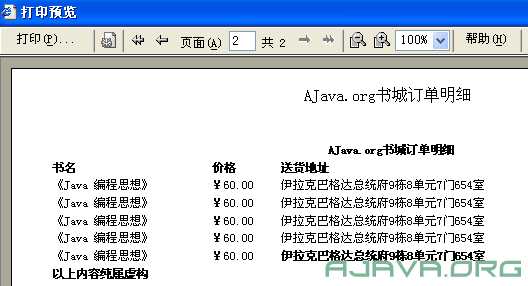
第二页如下图。
我们发现,在我们加入分页符的那行后面,自动被分到第二页了。这个例子还有一个功能,就是每页都有相同的表头和表尾,这是利用display:table-header-group和display:table-footer-group来实现的。
本例分页的效果,主要取决于表格里每行的高度,如果有某行很高,则会导致一些问题。如果每行都是固定高度,那么用这种方法则是最简单方便的。
到现在为止,我们讲述的都是利用IE本身提供的控件在进行打印设置,这种方法有它的局限:不能够以编程的方式进行页面方向的设置,而这有时很重要。接下来本道将在《[AJava原创]WEB打印系列教程之五–使用ScriptX进行复杂的WEB打印设置》中进行介绍。
—————————————————-五 使用ScriptX进行复杂的WEB打印设置——————————-
ScriptX是一个叫MeadCo的国外公司的产品,它分为基础版(免费)和高级版(收费),基础版可以对 页眉,页脚,页边距,纸张方向进行设置。高级版有一些额外的功能,由于是收费的,需要付费以后才能用到你系统中,这里就不介绍了。
ScriptX的最新版是6.4,可以在以下地址下载。ScriptX 6.4打印控件下载
下载以后是一个smsx.cab文件,把它放到你的应用目录下,例如/study/smsx.cab。
下面通过一个例子来讲解它的功能和使用。
- <html>
- <object id=factory style=“display:none”
- classid=“clsid:1663ed61-23eb-11d2-b92f-008048fdd814”
- codebase=“http://ajava.org/study/smsx.cab#Version=6,4,438,06”>
- </object>
- <script>
- function printWindow() {
- factory.printing.header = “使用ScriptX进行打印设置”;
- factory.printing.footer = “AJava.org出品”;
- factory.printing.portrait = false;//设为true就是横向
- factory.printing.leftMargin = 1.0;
- factory.printing.topMargin = 1.0;
- factory.printing.rightMargin = 1.0;
- factory.printing.bottomMargin = 1.0;
- }
- printWindow();
- </script>
- <input type=“button” value=“打印本页” οnclick=“factory.printing.Print(true)”>
- <input type=“button” value=“打印目标框架页” οnclick=“factory.printing.Print(true, idFrame)”>
- <input type=“button” value=“打印设置…” οnclick=“factory.printing.PageSetup()”>
- <input type=“button” value=“打印预览…” οnclick=“factory.printing.Preview()”>
- <iframe name=“idFrame” width=“100%” height=“60%” src=“http://www.baidu.com”>
- </html>
- <html>
- <object id=factory style=“display:none”
- classid=“clsid:1663ed61-23eb-11d2-b92f-008048fdd814”
- codebase=“http://ajava.org/study/smsx.cab#Version=6,4,438,06”>
- </object>
- <script>
- function printWindow() {
- factory.printing.header = “使用ScriptX进行打印设置”;
- factory.printing.footer = “AJava.org出品”;
- factory.printing.portrait = false;//设为true就是横向
- factory.printing.leftMargin = 1.0;
- factory.printing.topMargin = 1.0;
- factory.printing.rightMargin = 1.0;
- factory.printing.bottomMargin = 1.0;
- }
- printWindow();
- </script>
- <input type=“button” value=“打印本页” οnclick=“factory.printing.Print(true)”>
- <input type=“button” value=“打印目标框架页” οnclick=“factory.printing.Print(true, idFrame)”>
- <input type=“button” value=“打印设置…” οnclick=“factory.printing.PageSetup()”>
- <input type=“button” value=“打印预览…” οnclick=“factory.printing.Preview()”>
- <iframe name=“idFrame” width=“100%” height=“60%” src=“http://www.baidu.com”>
- </html>
<html>
<object id=factory style="display:none"
classid="clsid:1663ed61-23eb-11d2-b92f-008048fdd814"
codebase="http://ajava.org/study/smsx.cab#Version=6,4,438,06">
</object>
<script>
function printWindow() {
factory.printing.header = "使用ScriptX进行打印设置";
factory.printing.footer = "AJava.org出品";
factory.printing.portrait = false;//设为true就是横向
factory.printing.leftMargin = 1.0;
factory.printing.topMargin = 1.0;
factory.printing.rightMargin = 1.0;
factory.printing.bottomMargin = 1.0;
}
printWindow();
</script>
<input type="button" value="打印本页" οnclick="factory.printing.Print(true)">
<input type="button" value="打印目标框架页" οnclick="factory.printing.Print(true, idFrame)">
<input type="button" value="打印设置..." οnclick="factory.printing.PageSetup()">
<input type="button" value="打印预览..." οnclick="factory.printing.Preview()">
<iframe name="idFrame" width="100%" height="60%" src="http://www.baidu.com">
</html>
factory.printing.Print(true),这里设置成true或false,我没有发现有什么不同的效果。它的原意是直接打印。
factory.printing.Print(true, idFrame),第一个参数同上,第二个参数是目标框架的name。
factory.printing.PageSetup()是调出页面设置窗口。
factory.printing.Preview()是调出页面预览窗口。
其他的代码很简单,不需要解释什么。
ScriptX有一点不好的地方,在IE里装了这个控件以后,打印预览时的界面是英文的了。如果你的用户对此会反感,建议你不要用ScriptX。可是用以前介绍的几种方法,都不能以编程方式进行纸张方向的设置,那该怎么办呢?请看《[AJava原创]WEB打印系列教程之六–使用jatoolsPrinter控件进行WEB打印设置》
—————————————-六 使用jatoolsPrinter控件进行WEB打印设置——————————-
jatoolsPrinter 是一款实现网页套打的免费工具。该工具的特点是可以直接对web页面进行精确的分页打印,这不仅使“会设计网页就会做网页套打”成为可能,也使项目经理们摆脱了预算紧张的压力。jatoolsPrinter通过在网页中嵌入控件,解决了web客户端精确打印,批量打印,打印配置自动保留等问题。
由于jatoolsPrinter的官方网站上有详细的例子和文档,因此,本篇内容就不对具体的一些参数和用法进行介绍了。本道直接给出一个例子。
- <html>
- <head>
- <title>我的第一个打印文档</title>
- <!– 插入打印控件 –>
- <OBJECT ID=“jatoolsPrinter” CLASSID=“CLSID:B43D3361-D975-4BE2-87FE-057188254255” codebase=“jatoolsPrinter.cab#version=2,1,0,3”></OBJECT>
- <script>
- function doPrint()
- {
- myreport = {
- print_settings:{
- // 如果想使用默认打印机,不需要设置
- // printer: ’联想激打’,
- // 指定纸张的高宽以毫米为单位z,本设置实际是指定为a4大小
- pageWidth : 2100,
- pageHeight : 2970,
- // 指定打打印方向为横向, 1/2 = 纵向/横向
- orientation : 2 },
- documents:document, // 要打印的div 对象在本文档中,控件将从本文档中的 id 为 ’page1’ 的div对象,作为首页打印
- // id 为 ’page2’ 的作为第二页打印
- copyrights:‘杰创软件拥有版权 www.jatools.com’ // 版权声明,必须
- };
- jatoolsPrinter.printPreview(myreport); // 预览
- }
- </script>
- </head>
- <body bgcolor=“#e0e0e0”>
- <div id=‘page1’ style=‘background:#ffffff;margin:10;width:270;height:450;float:left’>文档第一页</div>
- <div id=‘page2’ style=‘background:#ffffff;margin:10;width:270;height:450;float:left’>文档第二页</div>
- <input type=“button” value=“按钮” onClick=‘ doPrint()’>
- </body>
- </html>
- <html>
- <head>
- <title>我的第一个打印文档</title>
- <!– 插入打印控件 –>
- <OBJECT ID=“jatoolsPrinter” CLASSID=“CLSID:B43D3361-D975-4BE2-87FE-057188254255” codebase=“jatoolsPrinter.cab#version=2,1,0,3”></OBJECT>
- <script>
- function doPrint()
- {
- myreport = {
- print_settings:{
- // 如果想使用默认打印机,不需要设置
- // printer: ’联想激打’,
- // 指定纸张的高宽以毫米为单位z,本设置实际是指定为a4大小
- pageWidth : 2100,
- pageHeight : 2970,
- // 指定打打印方向为横向, 1/2 = 纵向/横向
- orientation : 2 },
- documents:document, // 要打印的div 对象在本文档中,控件将从本文档中的 id 为 ’page1’ 的div对象,作为首页打印
- // id 为 ’page2’ 的作为第二页打印
- copyrights:‘杰创软件拥有版权 www.jatools.com’ // 版权声明,必须
- };
- jatoolsPrinter.printPreview(myreport); // 预览
- }
- </script>
- </head>
- <body bgcolor=“#e0e0e0”>
- <div id=‘page1’ style=‘background:#ffffff;margin:10;width:270;height:450;float:left’>文档第一页</div>
- <div id=‘page2’ style=‘background:#ffffff;margin:10;width:270;height:450;float:left’>文档第二页</div>
- <input type=“button” value=“按钮” onClick=‘ doPrint()’>
- </body>
- </html>
<html>
<head>
<title>我的第一个打印文档</title>
<!-- 插入打印控件 -->
<OBJECT ID="jatoolsPrinter" CLASSID="CLSID:B43D3361-D975-4BE2-87FE-057188254255" codebase="jatoolsPrinter.cab#version=2,1,0,3"></OBJECT>
<script>
function doPrint()
{
myreport = {
print_settings:{
// 如果想使用默认打印机,不需要设置
// printer: '联想激打',
// 指定纸张的高宽以毫米为单位z,本设置实际是指定为a4大小
pageWidth : 2100,
pageHeight : 2970,
// 指定打打印方向为横向, 1/2 = 纵向/横向
orientation : 2 },
documents:document, // 要打印的div 对象在本文档中,控件将从本文档中的 id 为 'page1' 的div对象,作为首页打印
// id 为 'page2' 的作为第二页打印
copyrights:'杰创软件拥有版权 www.jatools.com' // 版权声明,必须
};
jatoolsPrinter.printPreview(myreport); // 预览
}
</script>
</head>
<body bgcolor="#e0e0e0">
<div id='page1' style='background:#ffffff;margin:10;width:270;height:450;float:left'>文档第一页</div>
<div id='page2' style='background:#ffffff;margin:10;width:270;height:450;float:left'>文档第二页</div>
<input type="button" value="按钮" onClick=' doPrint()'>
</body>
</html>
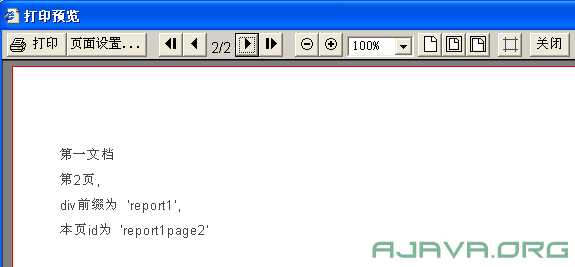
点击按钮后,就弹出预览界面,如下图:

jatoolsPrinter免费版只能使用在网段192.168.*.*。
本来在没了解jatoolsPrinter之前,对它抱有很大的希望,谁知到只能在192.168.*.*使用。在实际环境中,有很多局域网是172.16.*.*网段,总不能要求用户改地址吧。
希望还有更好的打印控件出现。
2013-7-21补充(感谢cqq1980 的通知)
jatoolsPrinter 免费版现在已没有以上限制了。
真正免费,不加水印,没有ip或域名限制,不限时间,兼容ie6+
无须注册,下载即用
提供经过微软数字签名的cab自动安装包,安装更方便
官方网址:http://printfree.jatools.com
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/36895.html