<style type="text/css">
.tableinfo tr td{border-top:solid 1px #000810;border-left: solid 1px #000810;font-size: 16px;}
.tableinfo{border-right:solid 1px #000810;border-bottom: solid 1px #000810;border-collapse:collapse;}
</style>border-collapse:collapse;
这个属性很重要。
如果不加, 打印时,边框之间会有间隙。神一样的属性。
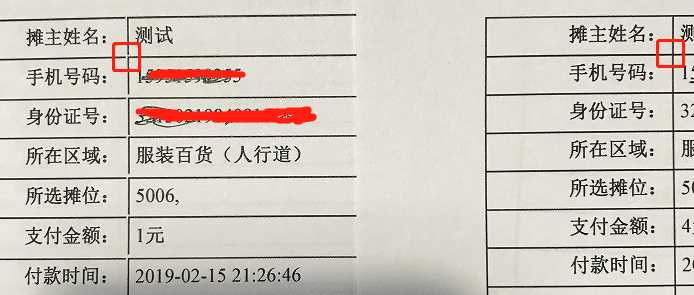
效果如下图:
借鉴:https://blog.csdn.net/oscar999/article/details/17136079
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/37322.html