目录
问题:在用table标签的时候设置了border和cellspacing之后表格还是会有缝隙
方法一:设置rules=”all”来解决边框重叠的问题。
总结一下这两天学弟学妹们问的比较多的关于表格边框重叠存在缝隙的问题,一是方便给学弟学妹解答相同的问题,二是分享给更多的朋友们,给有相同问题的朋友们提供参考。
边框重叠的问题
问题:在用table标签的时候设置了border和cellspacing之后表格还是会有缝隙
这里是使用table标签属性的方式设置表格的样式,具体代码如下图:
这样的写法出现了一个问题,就是如下图所示:左方和下方存在两条线,但按照我们设置的cellspacing(单元格之间的空间)= “0” 之后本不该出现两条线之间的间隙,那这又是为什么呢?
分析:为什么会出现这样的问题
首先我们要知道在table中使用属性来设置样式,他是默认应用到table的边框以及每个单元格的,这是什么意思呢?下面我们将cellspacing属性去掉,可以看到如下结果:
这里我们可以清楚的看到,表格以及所有的单元格都存在边框。因此,在我们使用了cellspacing属性之后,是将单元格之间的距离设为0了,但表格外边框和单元格的边框还是存在的,下面用一个例子来让大家看的更清楚一些。
<style>
.div1 {
border: 1px solid #000;
width: 100px;
height: 100px;
}
.div2 {
border: 1px solid #000;
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<div class="div1">
<div class="div2">
</div>
</div>
</body>这里我用了一个父容器div1,和它的子容器div2,将他们设置为同一宽高且同时给他们设置了一样的边框属性。在125%的缩放效果下,我们可以看到以下结果。


这是一个看似没有问题的显示效果,但其实不难发现边框的颜色有些太深了。而这是因为两个边框重叠在了一起,就像画画一样在一个地方叠上一层就会将颜色加深。这时我将div1的边框属性去除,就可以明显的发现边框的颜色变浅了。这时候如果我将页面的缩放调大至300%,会发现重叠的边框偏移了,导致有两条线或者说存在了间隙的问题。
这也就是我们表格样式设置中可以会遇到的问题,那么我们明白了造成问题的原因,我们该怎么去解决它呢?不要着急,这就给上锦囊。
解决方法:这里我给出两种解决方法
第一种:设置表格的frame属性和rules属性
frame属性和rules属性的定义:
frame 属性规定外侧边框的哪个部分是可见的。
rules 属性规定内侧边框的哪个部分是可见的。
这里我们首先要理解frame属性规定的是表格的哪一部分,下图只展示表格的外边框,将内边框设置为不可见。我们可以清晰的看见frame所控制的部分,而没有写frame属性对应的默认样式就是frame=”border”,也就是边框上下左右均可见。

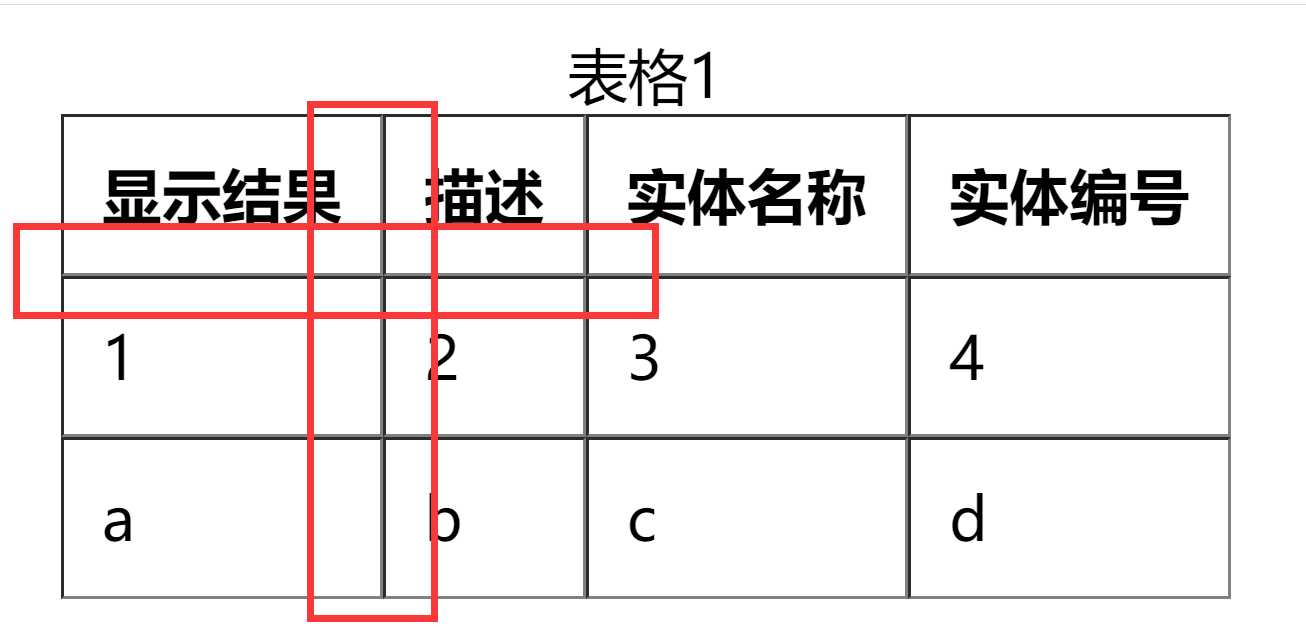
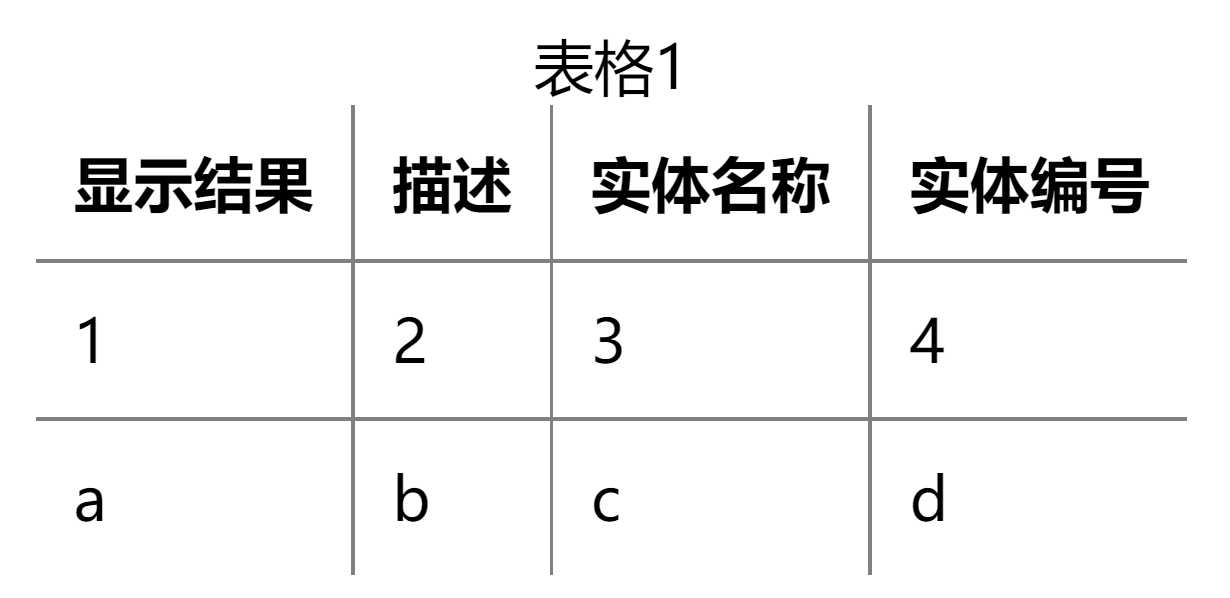
这时候再来看看我们rules属性控制的部分,将rules属性设为”all”,frame属性设置为”void” 如下图所示,大家想必已经想到了我们的解决方法。
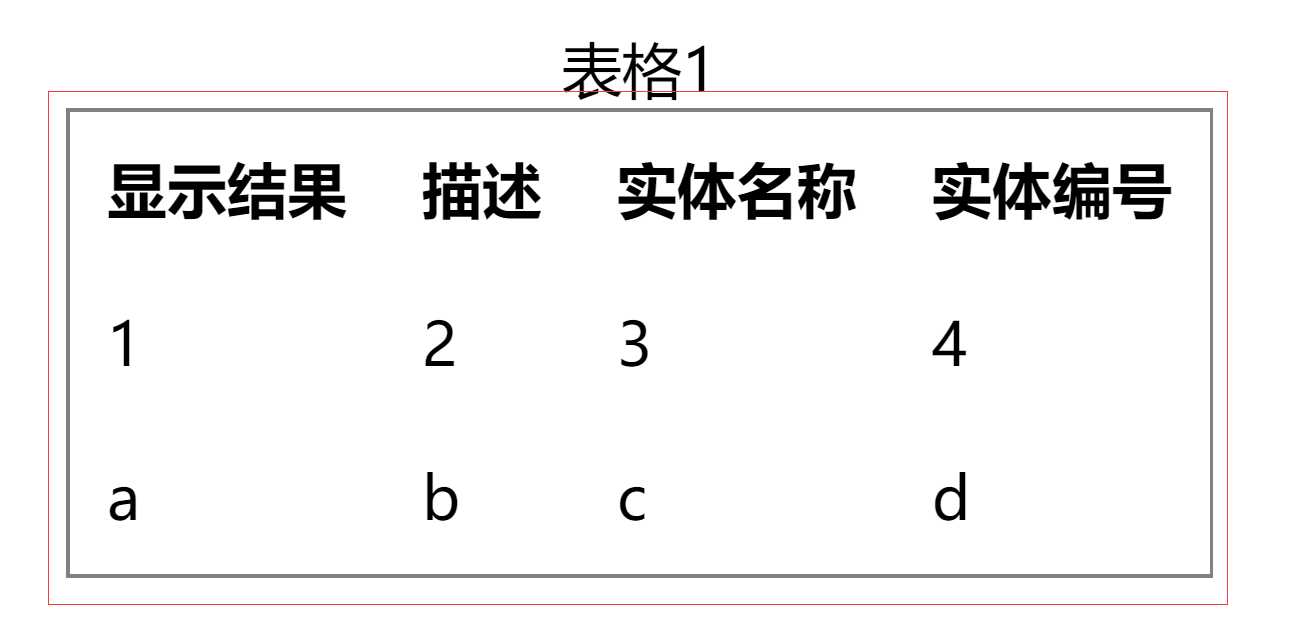
 方法一:设置rules=”all”来解决边框重叠的问题。
方法一:设置rules=”all”来解决边框重叠的问题。
这个时候的frame属性可以不写或者值为”border”
第二种:使用样式设置
在我们学习了css后,就可以不使用原有的table属性border来设置样式。
table th, table td {
border: 1px solid #000;
}上述代码是为表格中的th标签以及td标签设置边框,页面效果如图所示。这里的解决方法与上一种类似,也是不给表格设置外边框,通过子元素的边框形成”外边框“。但这时候我们也可以看到与上述解决方法同样的问题,子元素之间又存在了边框重叠的问题。
这时我们就可以选择性设置元素的边框,相较上述的解决方法就可能相较繁琐,但也不失为一种解决方案。
<style>
table th {
border: 1px solid #000;
border-left: none;
}
table th:first-child {
border-left: 1px solid #000;
}
table td {
border-bottom: 1px solid #000;
border-right: 1px solid #000;
}
table td:first-child {
border-left: 1px solid #000;
}
</style>效果如下图所示:
这就是这次跟大家分享的表格重叠、存在缝隙的问题的所有内容,本来还想跟大家分享一下表格属性写法设置宽高后可能遇到的高度不一致的问题,鉴于本次问题篇幅有些太长了。那我就放在另一篇博客中跟大家分享,对于本次问题的分享大家如果有什么不理解的地方或者有更好的处理方法,都可以在评论中或者私信给我和大家一起分享!
那我们下次再见啦!
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/37435.html






 方法一:设置rules=”all”来解决边框重叠的问题。
方法一:设置rules=”all”来解决边框重叠的问题。

