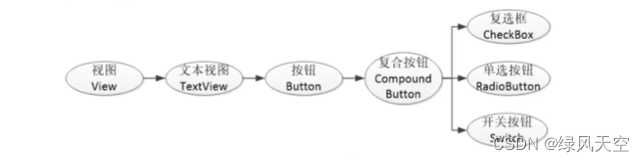
1.CompoundButton
抽象了各种复合按钮的一个抽象类,继承自Button类。
2.CheckBox 复选框
有默认的复选框,设置宽高文字内容就可以直接用。
也可以在drawable下新建一个状态列表图形(Android开发 Drawable_绿风天空的博客-CSDN博客),可以设置勾选时和取消勾选时的图片。
checkbox_selector.xml:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/n2" android:state_checked ="false"></item>
<item android:drawable="@drawable/y1" android:state_checked="true" ></item>
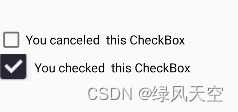
</selector>效果图:第一排是默认的CheckBox的效果,第二排是我自定义的

和普通Button一样,CheckBox也可以设置监听,根据是否选中,做出不同反应。
package com.example.ch3;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.CheckBox;
import android.widget.CompoundButton;
public class CheckboxActivity extends AppCompatActivity implements CompoundButton.OnCheckedChangeListener {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_checkbox);
CheckBox cb1 = findViewById(R.id.cb1);
CheckBox cb2 = findViewById(R.id.cb2);
cb1.setOnCheckedChangeListener(this);
cb2.setOnCheckedChangeListener(this);
}
@Override
public void onCheckedChanged(CompoundButton compoundButton, boolean b) {
String s = String.format("You %s this CheckBox", b?"checked":"canceled");
compoundButton.setText(s);
}
}3.Switch 开关
和CheckBox类似,可以通过点击来选择开或关,可以通过实现setOnCheckedChangeListener()来监听开关。
属性:
简单实现代码
xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".SwitchActivity"
android:orientation="vertical"
>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/tv1"
android:textSize="30dp"
></TextView>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/tv2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="data usage"
android:textSize="30dp"
></TextView>
<Switch
android:id="@+id/sw1"
android:layout_width="60dp"
android:layout_height="30dp"
></Switch>
</LinearLayout>
</LinearLayout>java:
package com.example.ch3;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.CompoundButton;
import android.widget.Switch;
import android.widget.TextView;
public class SwitchActivity extends AppCompatActivity implements CompoundButton.OnCheckedChangeListener {
private TextView tv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_switch);
Switch sw = findViewById(R.id.sw1);
sw.setOnCheckedChangeListener(this);
tv = findViewById(R.id.tv1);
}
@Override
public void onCheckedChanged(CompoundButton compoundButton, boolean b) {
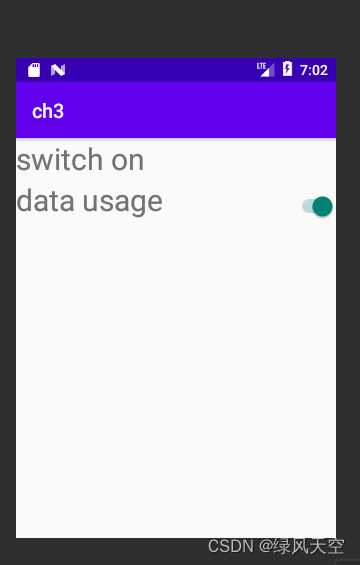
tv.setText(String.format("switch %s ", b?"on":"off"));
}
}效果图:
4.RadioButton 单选
单选按钮与前面的复选框和switch的不同在于,它是一组单选按钮,每次只能选中一个。
所以需要一个容器来存储同一组的单选按钮,这个容器就是RadioGroup,实际上是一个布局,默认是垂直布局。
监听也是监听整组单选按钮。
代码:
xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".RadioButtonActivity"
android:orientation="vertical"
>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="30dp"
android:text="Do you like this app?"></TextView>
<RadioGroup
android:id="@+id/rg"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<RadioButton
android:id="@+id/rgy"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="yes"></RadioButton>
<RadioButton
android:id="@+id/rgn"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="no"></RadioButton>
</RadioGroup>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/tv"
android:textSize="30dp"></TextView>
</LinearLayout>
java:
package com.example.ch3;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.RadioGroup;
import android.widget.TextView;
public class RadioButtonActivity extends AppCompatActivity implements RadioGroup.OnCheckedChangeListener {
private TextView tv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_radio_button);
RadioGroup rg = findViewById(R.id.rg);
tv = findViewById(R.id.tv);
rg.setOnCheckedChangeListener(this);
}
@Override
public void onCheckedChanged(RadioGroup radioGroup, int i) {
switch(i){
case R.id.rgy: tv.setText("Thank you very much!");
break;
case R.id.rgn: tv.setText("Sorry!");
break;
}
}
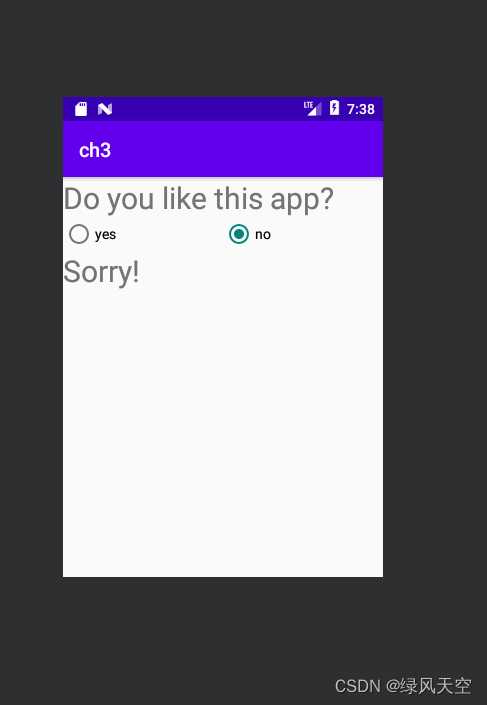
}效果图:
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/38056.html