文章目录
-
-
- 一、ShaderGraph前言
- 二、ShaderGraph科普
- 三、ShaderGraph使用前的环境准备
- 四、ShaderGraph入门:PBR Graph的简单使用
- 五、ShaderGraph进阶:实战特效案例
-
- 1、模型裁切,主要节点、Position、AlphaClip
- 2、模型溶解,主要节点:Simple Noise、AlphaClip
- 3、边缘光效果,主要节点:Fresnel Effect
- 4、卡通阴影色块效果,主要节点:Normal Vector、Dot Product、Sample Gradient
- 5、表面水纹叠加,主要节点:Tilling And Offset、Lerp
- 6、积雪效果,主要节点:Nomal Vector、Dot Product
- 7、不锈钢效果、冰晶效果,主要节点:View Direction、Tilling And Offset、Simple Noise
- 8、UV抖动效果,主要节点:UV、Simple Noise、Split
- 9、水面上下波动效果,主要节点:Gradient Noise、Position
- 10、红旗飘飘效果,主要节点:Simple Noise、UV、Position
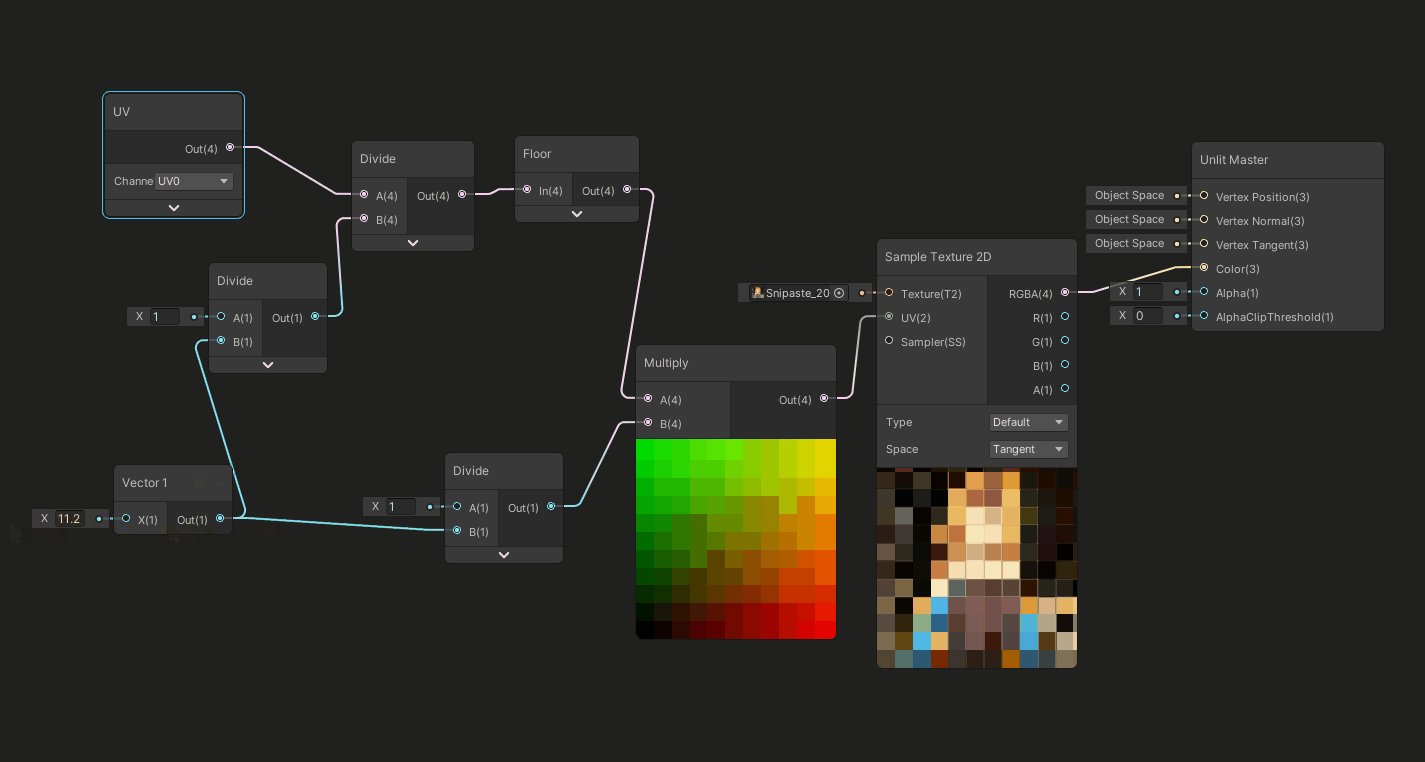
- 11、马赛克效果,主要节点:UV、Posterize
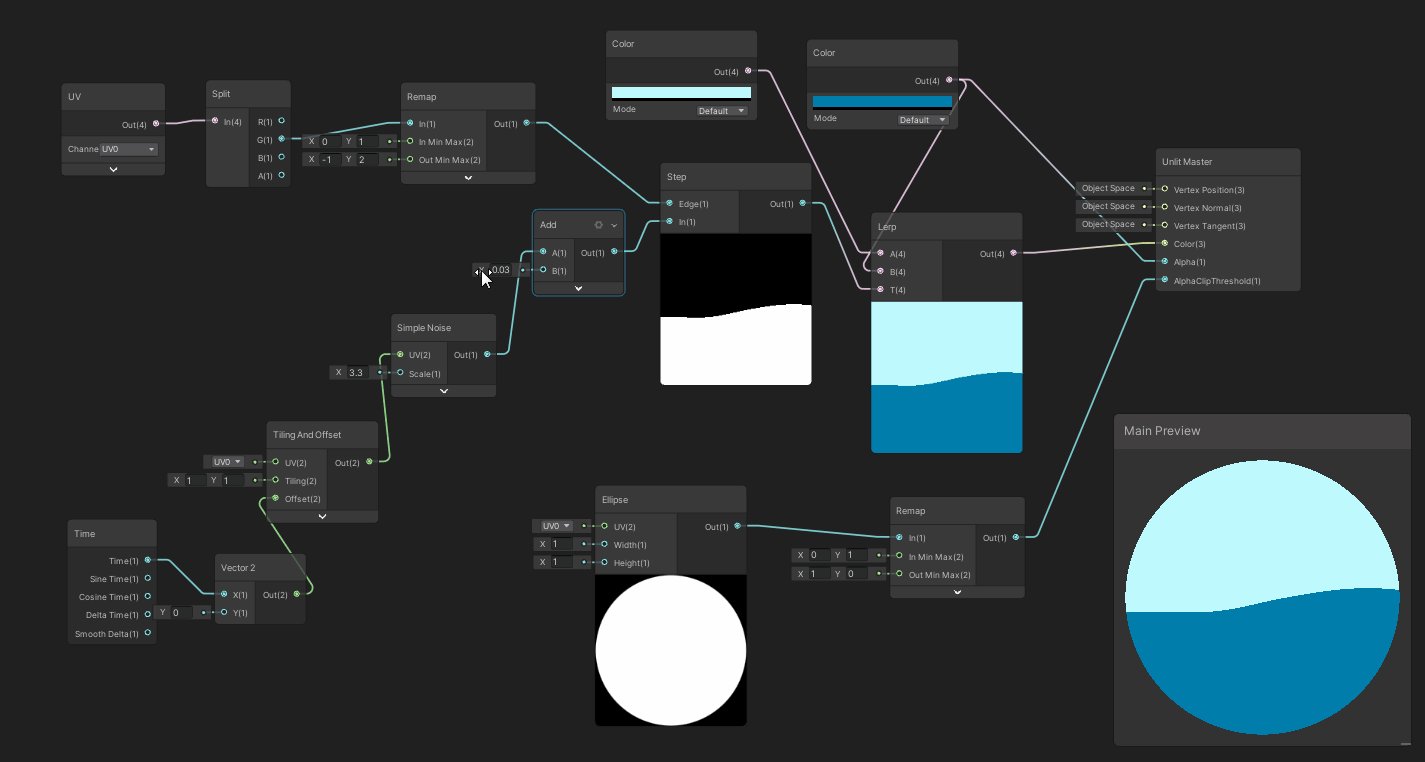
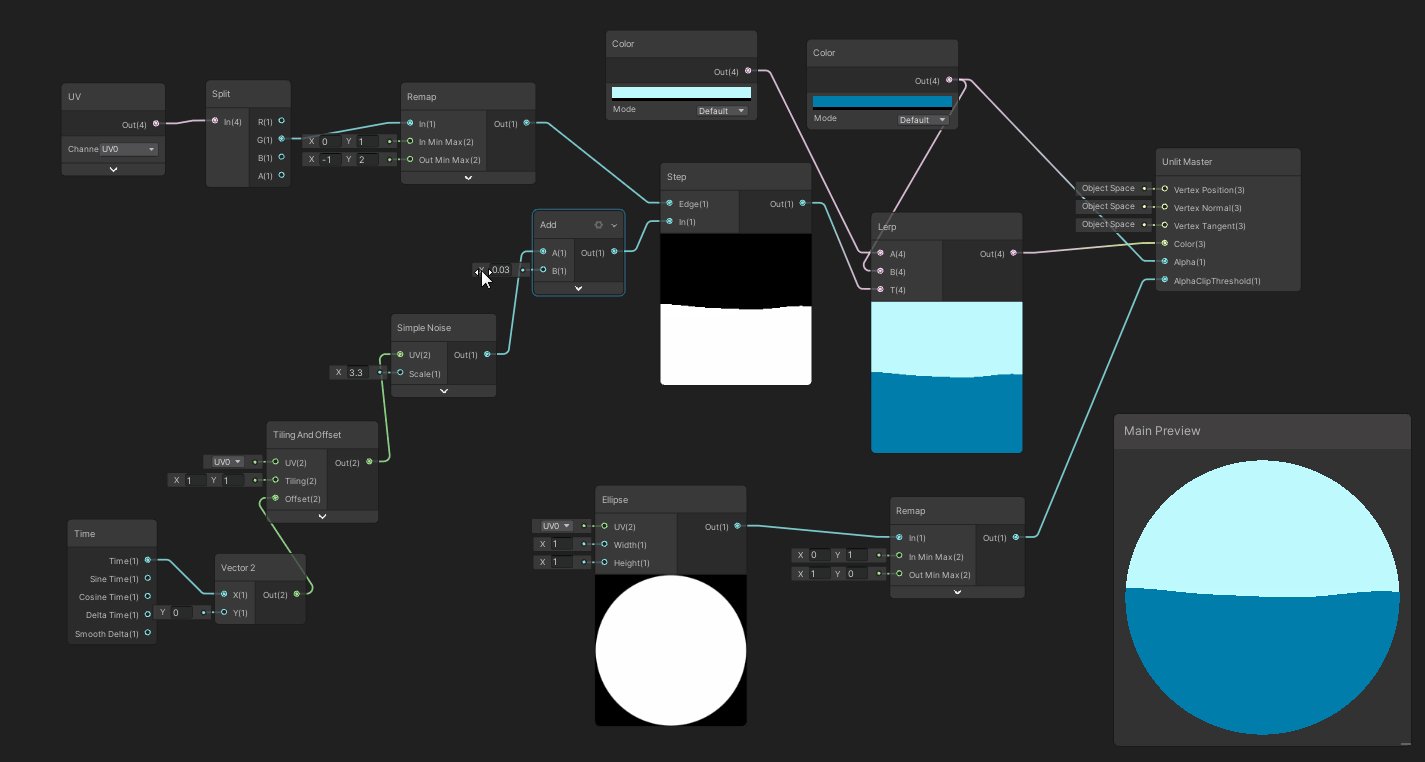
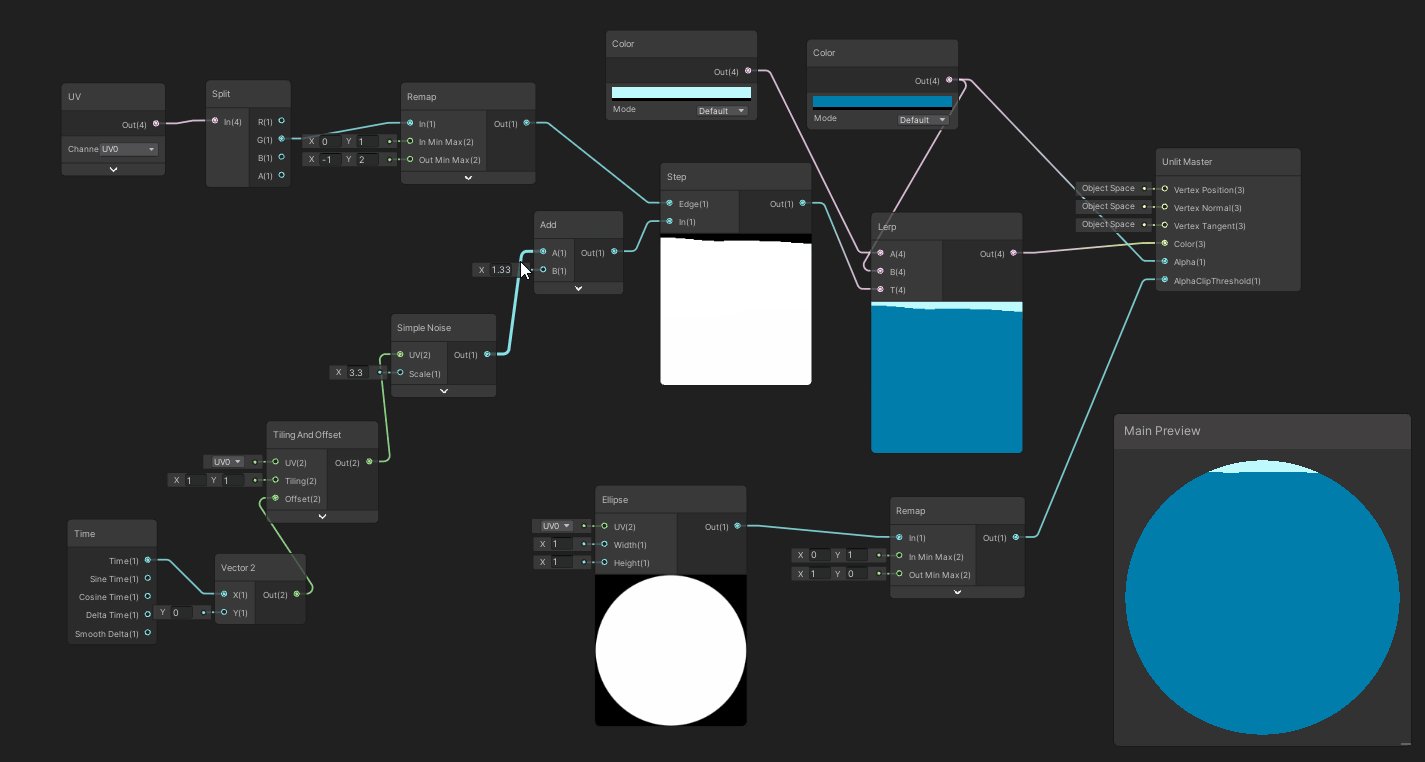
- 12、无贴图水球效果,主要节点:UV、Ellipse、Step
- 13、无贴图火焰效果,主要节点:Voronoi、Tiling And Offset、Blend
- 14、无贴图旋涡效果,主要节点:Twirl、Voronoi
- 15、无贴图闪电效果,主要节点:Simple Noise、Rectangle
- 16、全息效果,主要节点:Position、Fraction、Time、Fresnel Effect
- 17、水波纹效果,主要节点:UV、Sine
- 18、高斯模糊
- 19、自发光
- 20、粒子系统溶解效果
- 21、物体靠近局部溶解效果
- 22、2D描边效果
- 23、子弹拖尾效果
- 24、在模型上涂鸦
- 25、刮刮乐效果
- 26、Loading水球效果(2022/03/25更新)
- 27、卡通水面效果,带边缘泡沫(2022/04/23更新)
- 28、冰块效果,一只被冻住的鸡(2022/04/23更新)
- 29、技能地面贴花效果(2022/05/05更新)
- 30、UI过场效果(2022/05/14更新)
-
一、ShaderGraph前言
点关注不迷路,持续输出Unity干货文章。
嗨,大家好,我是新发。最近在捣腾Unity的ShaderGraph插件,挺好玩的,我决定把我自己实验的所有效果记录到这篇博客中,附带完整高清的连线动态图,希望对想要学习ShaderGraph的同学有所启发。
二、ShaderGraph科普
1、渲染管线(Render Pipline)
渲染管线也称渲染流水线,是显示芯片(GPU)内部处理图形信号相互独立的并行的处理单位。
渲染管线流程包括下面几个步骤:顶点处理、面处理、光栅化、像素处理等。
Unity内置的渲染管线,我们可以使用shader来实现渲染管线中的某些步骤的逻辑。
2、可编程渲染管线,SRP(Scriptable Render Pipline)
Unity2018中引入了可编程渲染管线(Scriptable Render Pipline),简称SRP,是一种在Unity中通过C#脚本配置和执行渲染的方式。
为什么需要SRP?
Unity内置的渲染管道只有Forward和Deferred两种。
Forward Shading
原理:每个作用于物体的像素光单独计算一次,drawCall随着物体与光照数量增加而成倍增加
优点:不受硬件限制
缺点:光照计算开销成倍增加随着光源和物体数量增加。
每个物体接受光照数量有限。
Deferred Shading
原理:物体颜色、法线、材质等信息先渲染到G-Buffer中,光照最后单独渲染,避免每个物体多个光照批次的问题
优点:作用于每个物体光照数量不再受到限制,光照计算不随着物体增加而增加
缺点:移动设备需要支持OpenGL3.0。
不支持MSAA。
半透明物体仍然使用前向渲染。
如上,这两种内置的管道各有优缺点 ,还有,我们看不到源代码,如果为了表现某种特殊的视觉效果修改起来非常不便。所以就有了SRP的诞生。另外,根据项目的需求写合适的SRP,也可以降低DrawCall,提高运行效率。
SRP引入了CommandBuffer。
CommandBuffer,用于拓展Unity渲染管线。
包含一系列渲染命令,比如设置渲染目标,绘制网格等,并可以设置为在摄像机期间的各个点执行渲染。
下面是CommandBuffer的一个简单的例子:(具体可看官方Github的例子,传送门)
public override void Render(ScriptableRenderContext context, Camera[] cameras)
{
base.Render(context, cameras);
var cmd = new CommandBuffer();
cmd.ClearRenderTarget(true, true, m_ClearColor);
context.ExecuteCommandBuffer(cmd);
cmd.Release();
context.Submit();
}
自己定制渲染管线对编程要求很高,难度大。
所以Unity提供里2个预制的管线:高清渲染管线(HDRP,全称High Definition Render Pipleline)、通用渲染管线(URP,全称Universal Render Pipleline),
注意,URP的前身就是轻量级渲染管线LWRP(全称Light Weight Render Pipleline)。
3、高清渲染管线,HDRP(High Definition Render Pipleline)
在Unity2018版本,Unity为了提高引擎的画面表现,推出了High Definition Render Pipeline ,高清晰渲染管线,简称HDRP。
HDRP专注于高端图形渲染,针对高端硬件配置,像PC、XBox 和Playstation,其面向高逼真度的游戏、图形demo和建筑渲染、超写实效果,以及所需的最佳图形效果,目前还不支持在手机移动端使用HDRP。
想得到HDRP的完美表现能力,需要大量的贴图,漫反射贴图、高光贴图、金属贴图、平滑贴图、AO贴图、法线贴图、凹凸贴图、高度贴图等等,所以要做HDRP流程需要非常长的时间和庞大的制作团队以及充足的预算。
4、通用渲染管线,URP(Universal Render Pipleline)
在2019.3版本中,Unity将轻量渲染管线LWRP重命名为通用渲染管线URP,通用渲染管线是制作精美图形和显示效果的强力方案,并且同时支持多个平台。轻量渲染管线设计初时具有快捷、可伸缩的优点,可为所有移动端带来高质量的图形效果。URP是Unity未来的默认渲染方式。
Unity官方将致力于改进通用渲染管线,为用户带来VFX Graph、Shader Graph、Custom Render Passes及最新Post-Processing的各种便利,实现等同甚至更好的品质与性能,且只需一次开发,便能在大量的平台上部署。
需要注意的是,通用渲染管线将不会取代或包括高清渲染管线(HDRP)。
5、ShaderGraph
Unity2018推出了一个可编程渲染管线工具ShaderGraph,让开发者们可以通过可视化界面拖拽来实现着色器的创建和编辑。
目前ShaderGraph支持的URP通用渲染管线,也支持HDRP高清渲染管线。
我们通过Unity的PackageManager安装ShaderGraph,还需要安装对应的渲染管线工具包,比如要使用URP通用渲染管线,则需要通过PackageManager安装Universal RP,如果要使用HDRP高清渲染管线,则需要通过PackageManager安装High Definition RP。
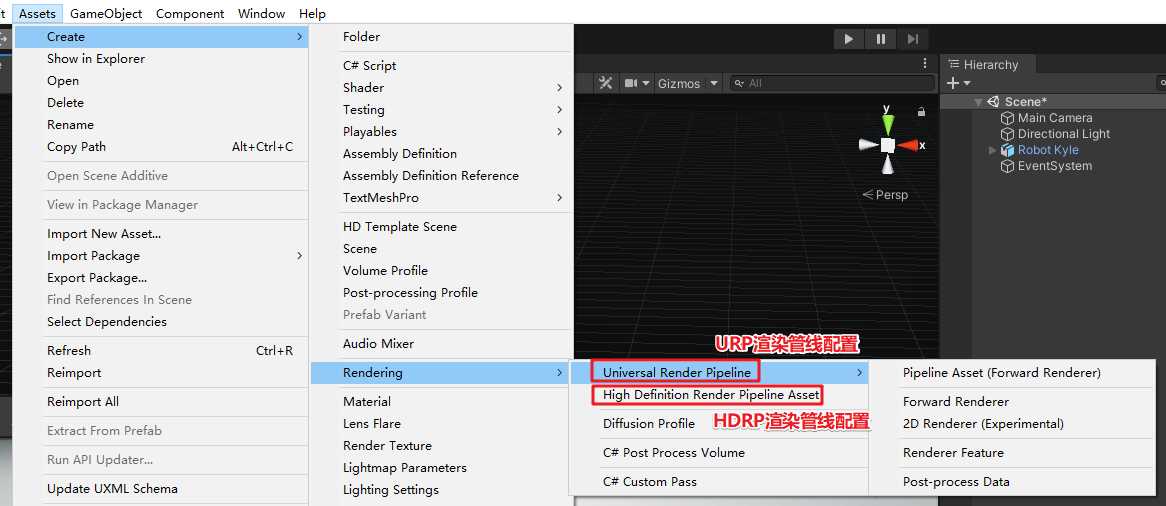
安装了渲染管线工具包之后,就可以通过菜单 Assets - Create - Rendering创建对应的渲染管线配置。
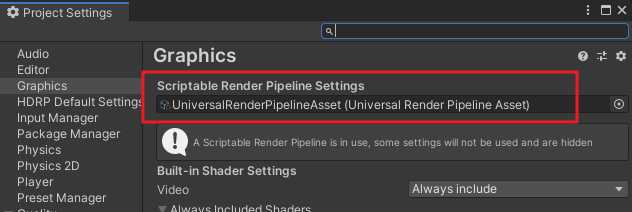
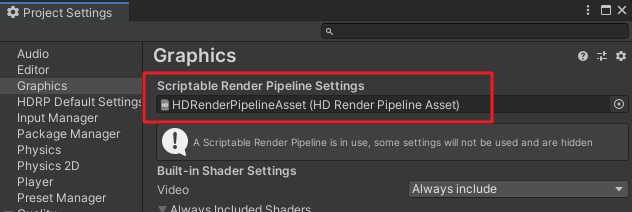
接着在Editor - Project Setting - Graphics中的Scriptable Render Pipeline Settings设置渲染管线配置文件。
如果是使用URP,则设置URP的渲染管线配置
如果是使用HDRP,则设置HDRP的渲染管线配置
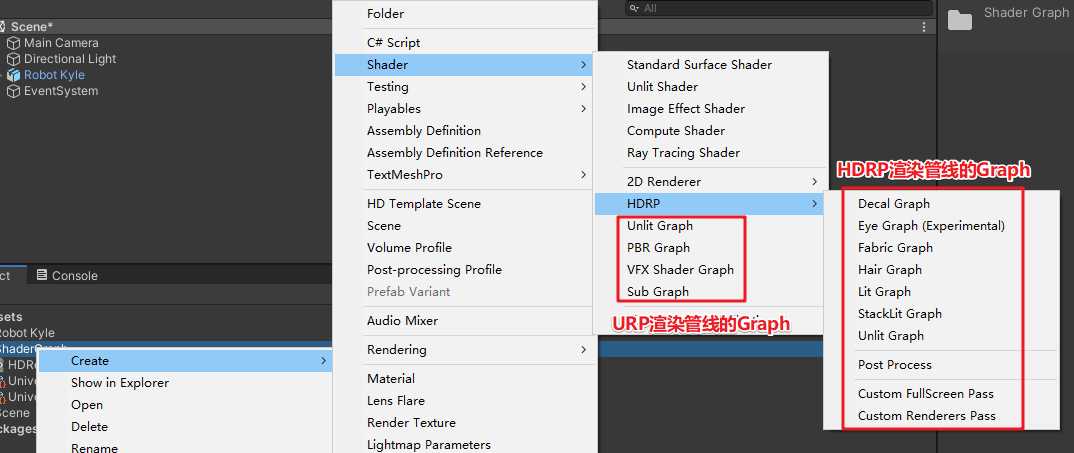
然后,我们就可以创建对应的ShaderGraph,愉快得进行连连看了。
6、URP和HDRP效果对比
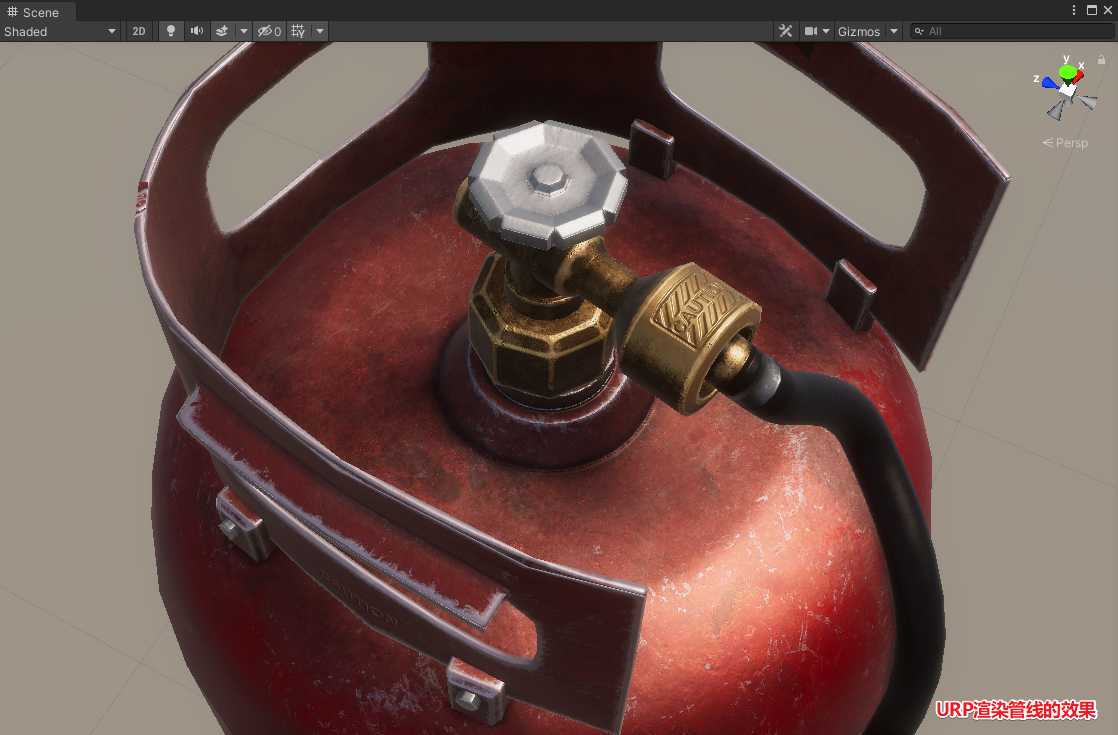
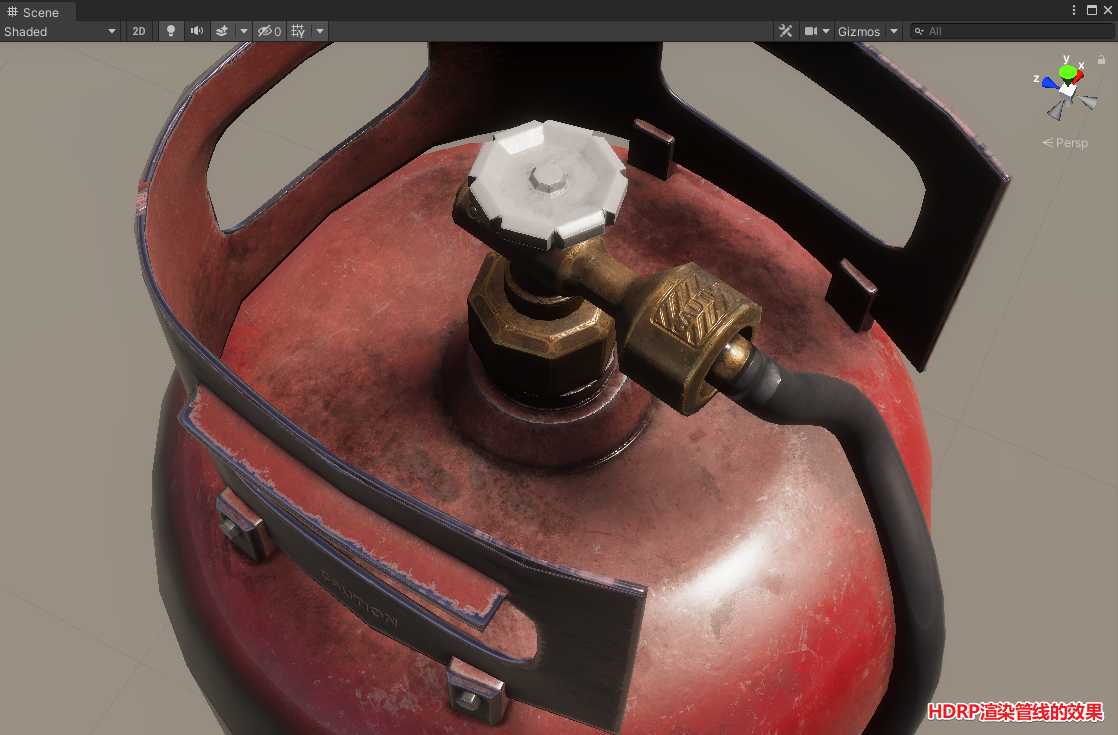
我实验了一下URP和HDRP的效果,感受一下
先看URP的效果
再看HDRP的效果
三、ShaderGraph使用前的环境准备
首先除了安装ShaderGraph本身外,还得安装渲染管线工具,以URP渲染管线(工具包名叫Universal RP)为例。
1、安装Universal RP
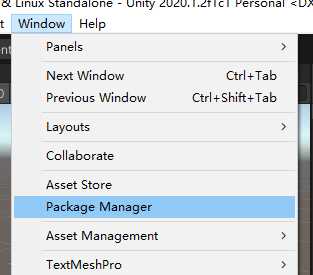
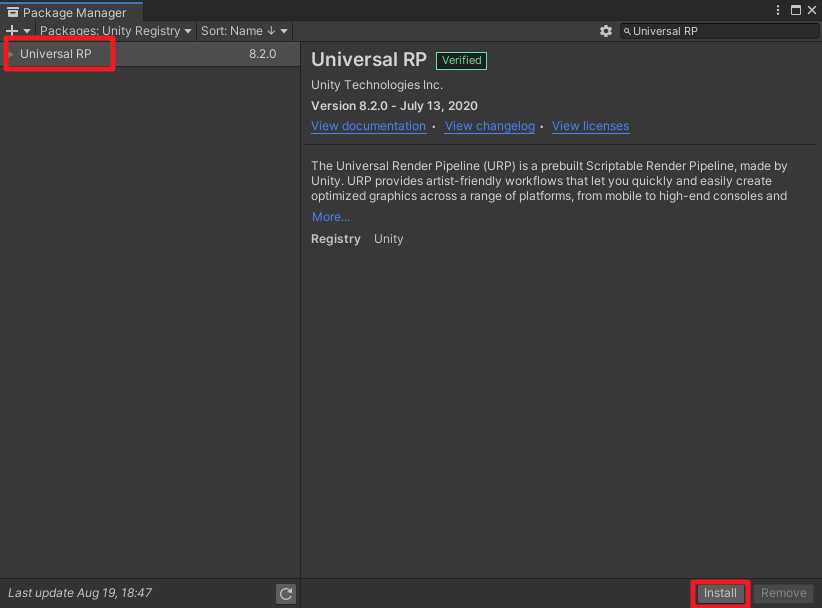
点击菜单Window - Package Manager,打开Package Manager窗口。
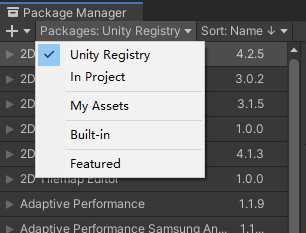
点击Packages,选择Unity Registry,
然后搜索Universal RP,点击Install按钮,等等安装完毕。
2、创建Pipeline Assets
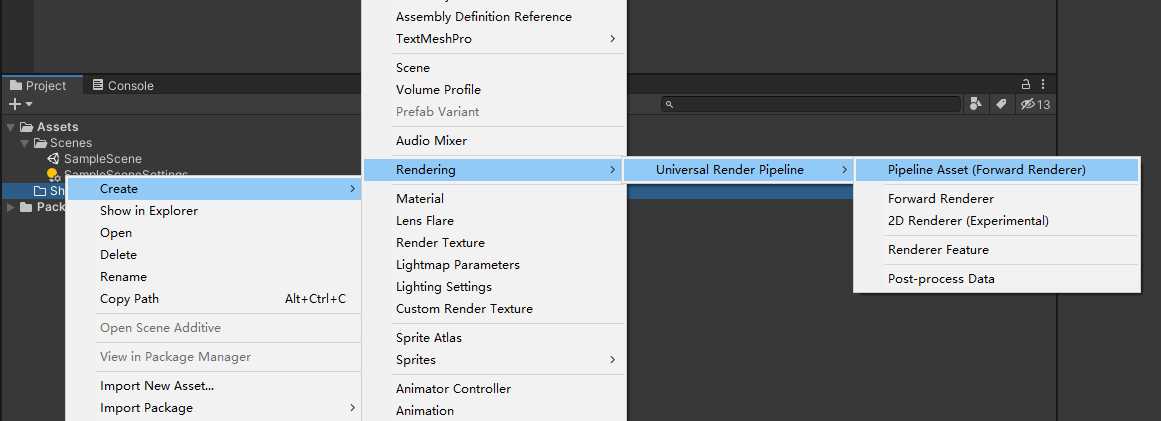
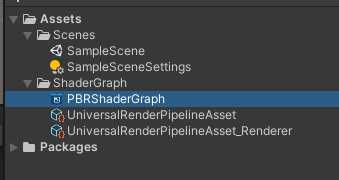
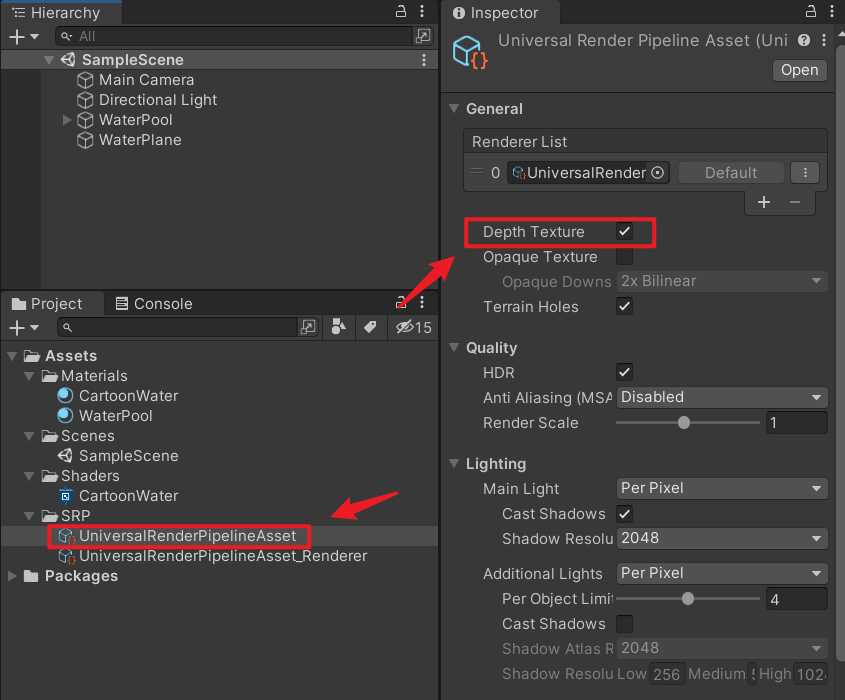
在Project窗口中右键 - Create - Rendering - Universal Render Pipeline - Pipeline Asset (Forward Renderer),即可创建一个Pipeline Assets资源:UniversalRenderPipelineAssets。
3、设置Pipeline Assets
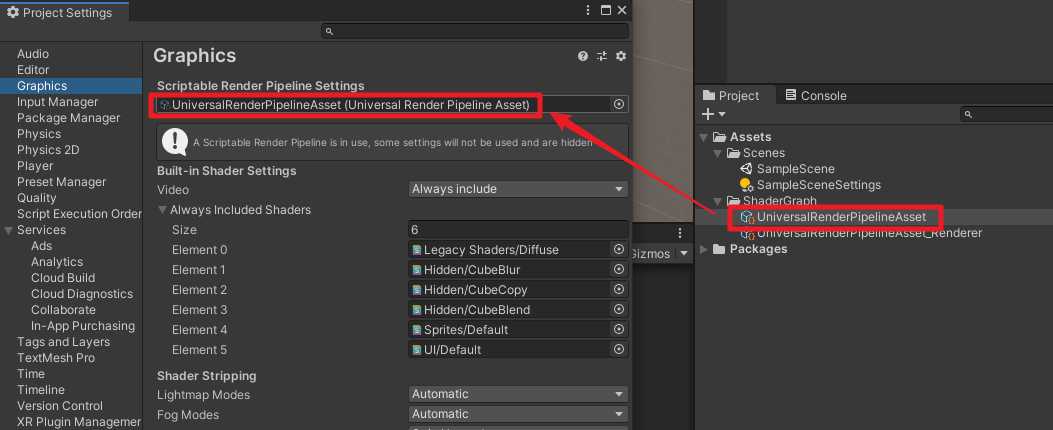
点击菜单 Edit - Project Settings,弹出Project Settings窗口,点击Graphics,将上面创建的UniversalRenderPipelineAssets拖到Scriptable Render Pipeline Settings中。
四、ShaderGraph入门:PBR Graph的简单使用
1、创建PBR Graph
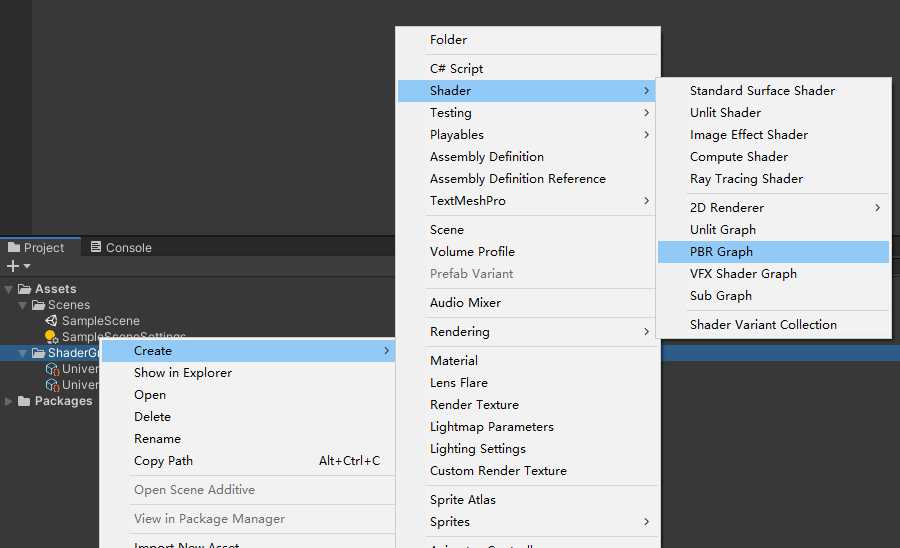
在Project窗口中右键-Create-Shader-PBR Graph,即可创建一个PBR Graph脚本。
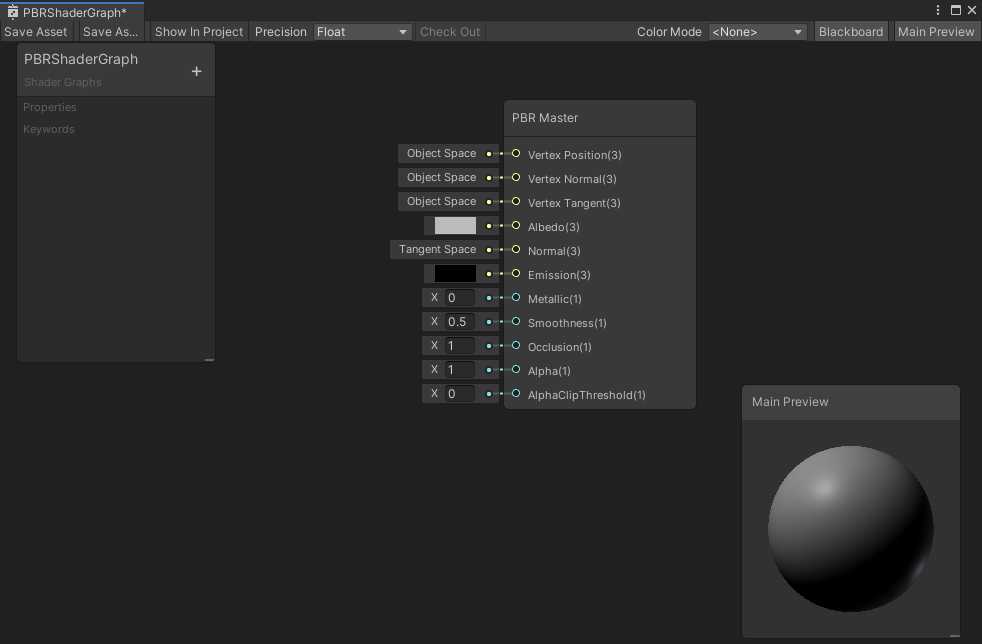
双击PBRShaderGraph文件,即可打开编辑窗口
2、创建一个颜色变量
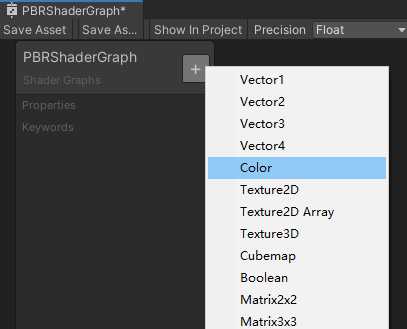
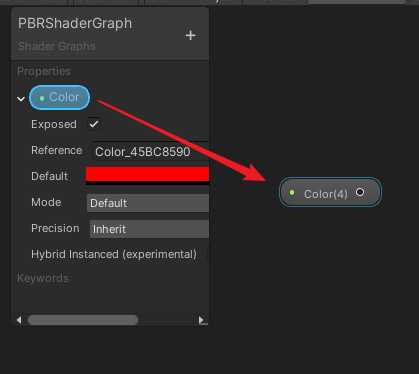
点击左上角的属性窗口中的+号可以创建变量,这里我们创建一个Color变量。
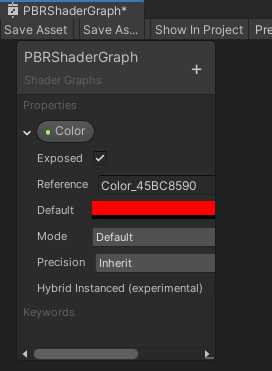
如下,出现了一个Color变量,我们可以设置默认颜色,如下设置了红色
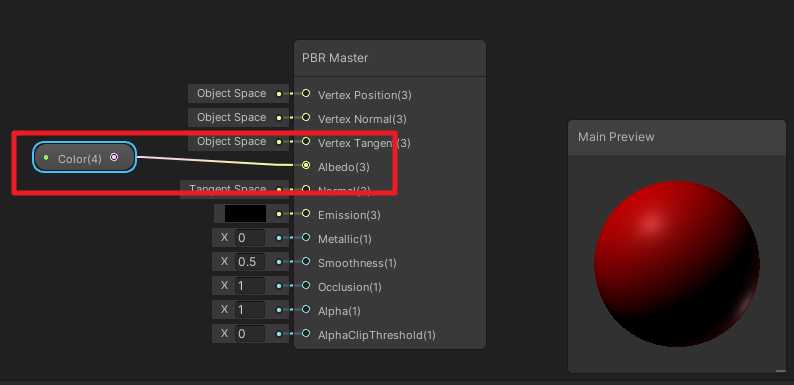
3、将Color变量连到Master节点中
将变量拖动到操作区中
将Color节点连到PBR Master节点的Albedo插槽中,即可看到预览窗口中的模型的表面已变成了红色。
4、保存ShaderGraph文件
点击Save Asset即可保存ShaderGraph文件。
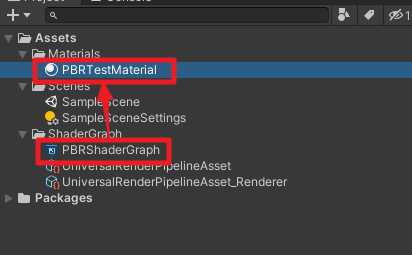
5、将ShaderGraph赋值给Material材质球
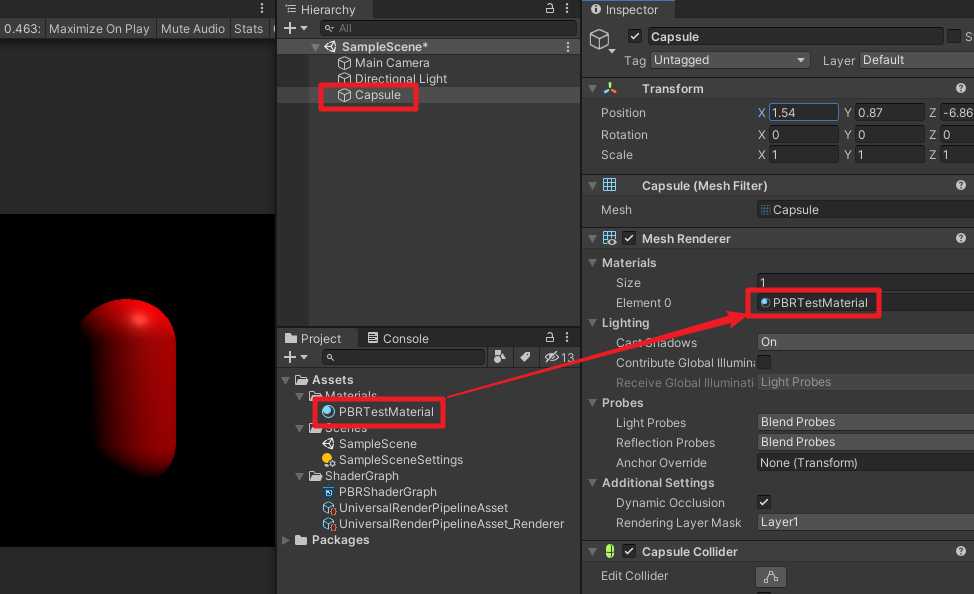
创建一个Material材质球:PBRTestMaterial,然后直接将ShaderGraph文件拖动到材质球文件上即可。
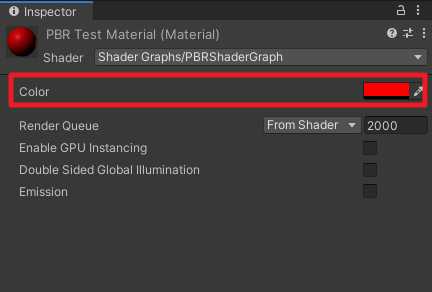
材质球上,可以看到我们在ShaderGraph中创建的Color变量,通过变量可以调整材质球的颜色。
6、将材质球赋值给3D模型
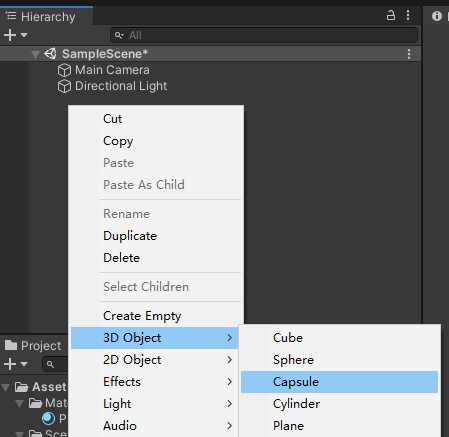
在Hierachy窗口中右键 - 3D Object - Capsule,创建衣蛾胶囊体模型
将材质球赋值给胶囊体的材质属性中,即可看到胶囊体变成了红色
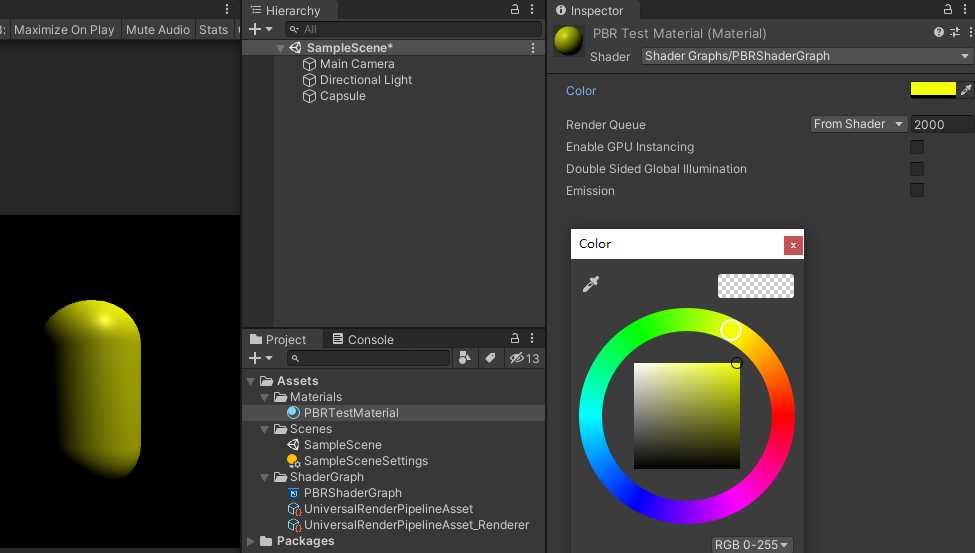
调整材质球的Color变量,胶囊体的颜色也相应的发生变化。
五、ShaderGraph进阶:实战特效案例
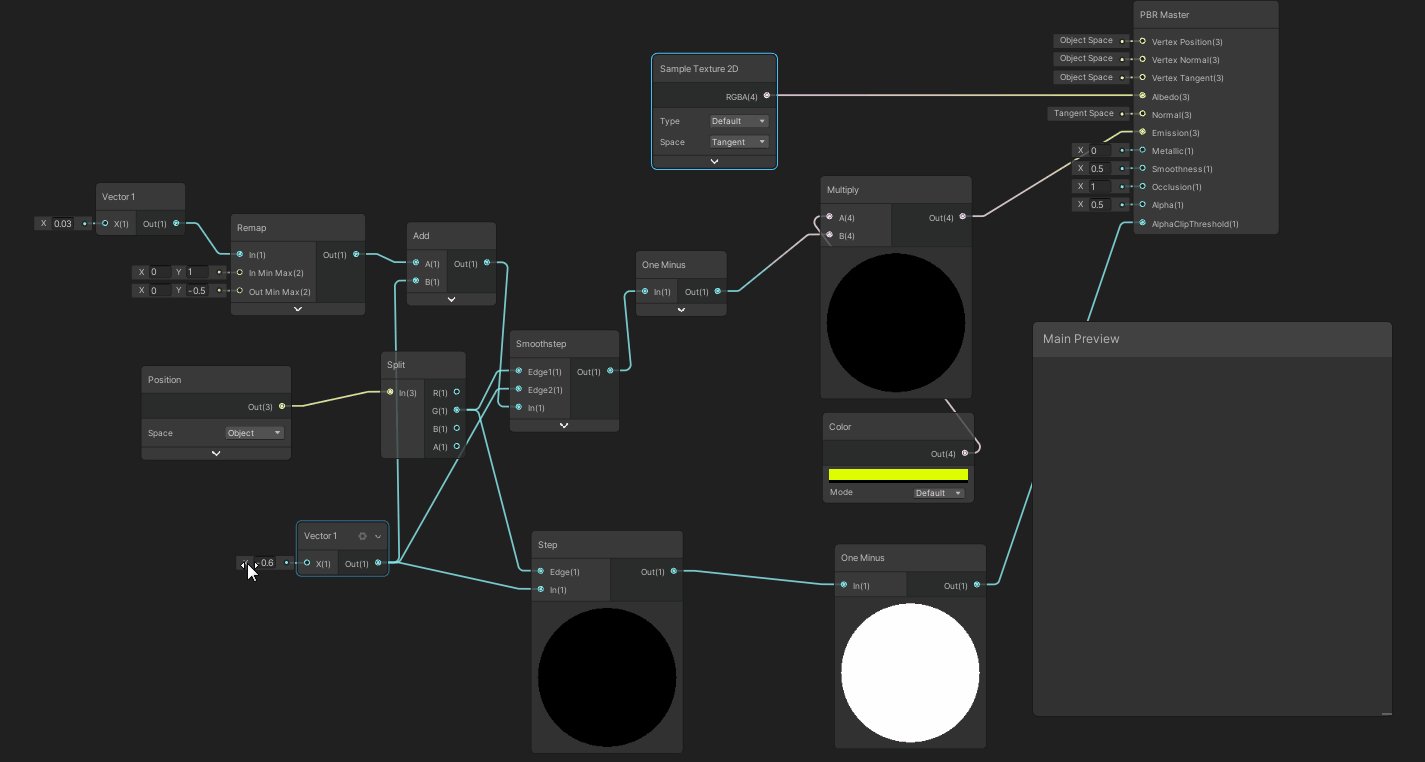
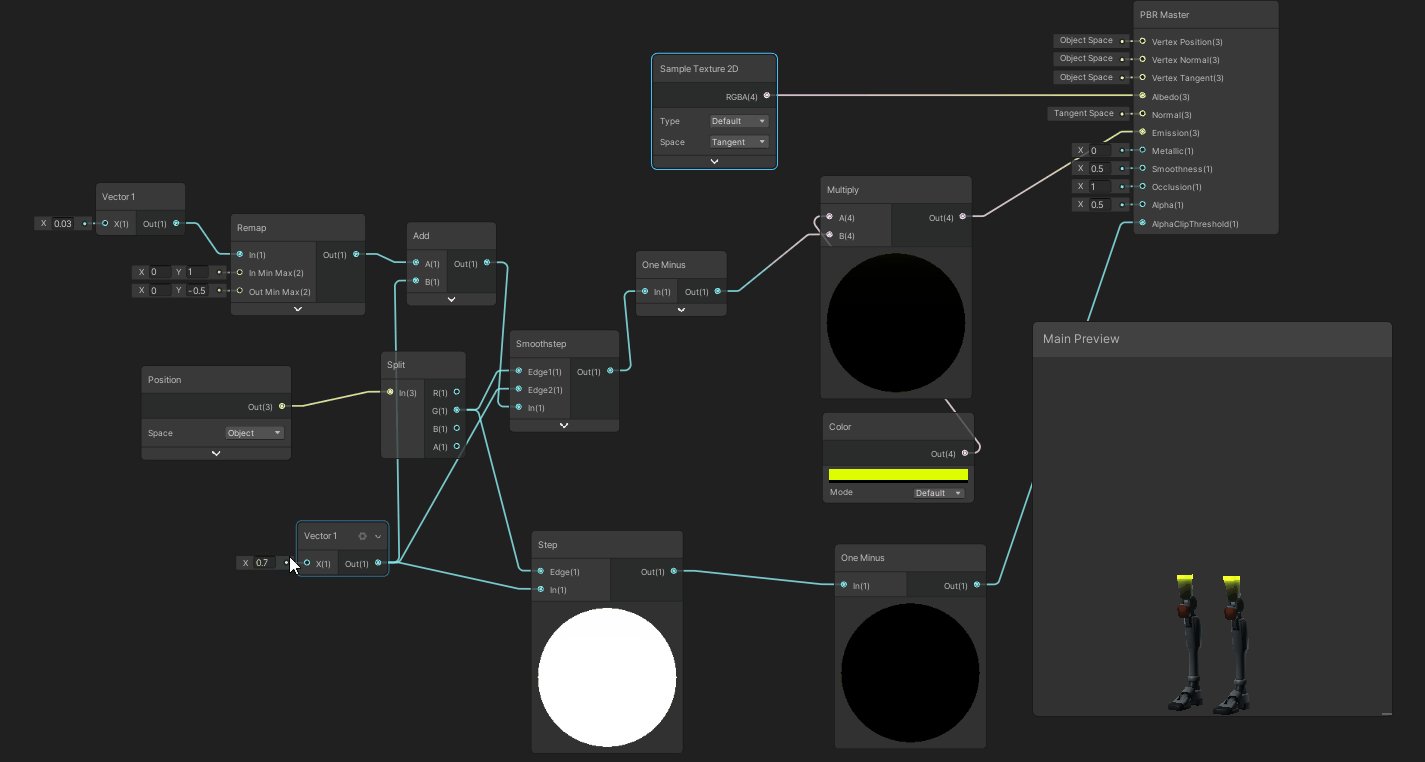
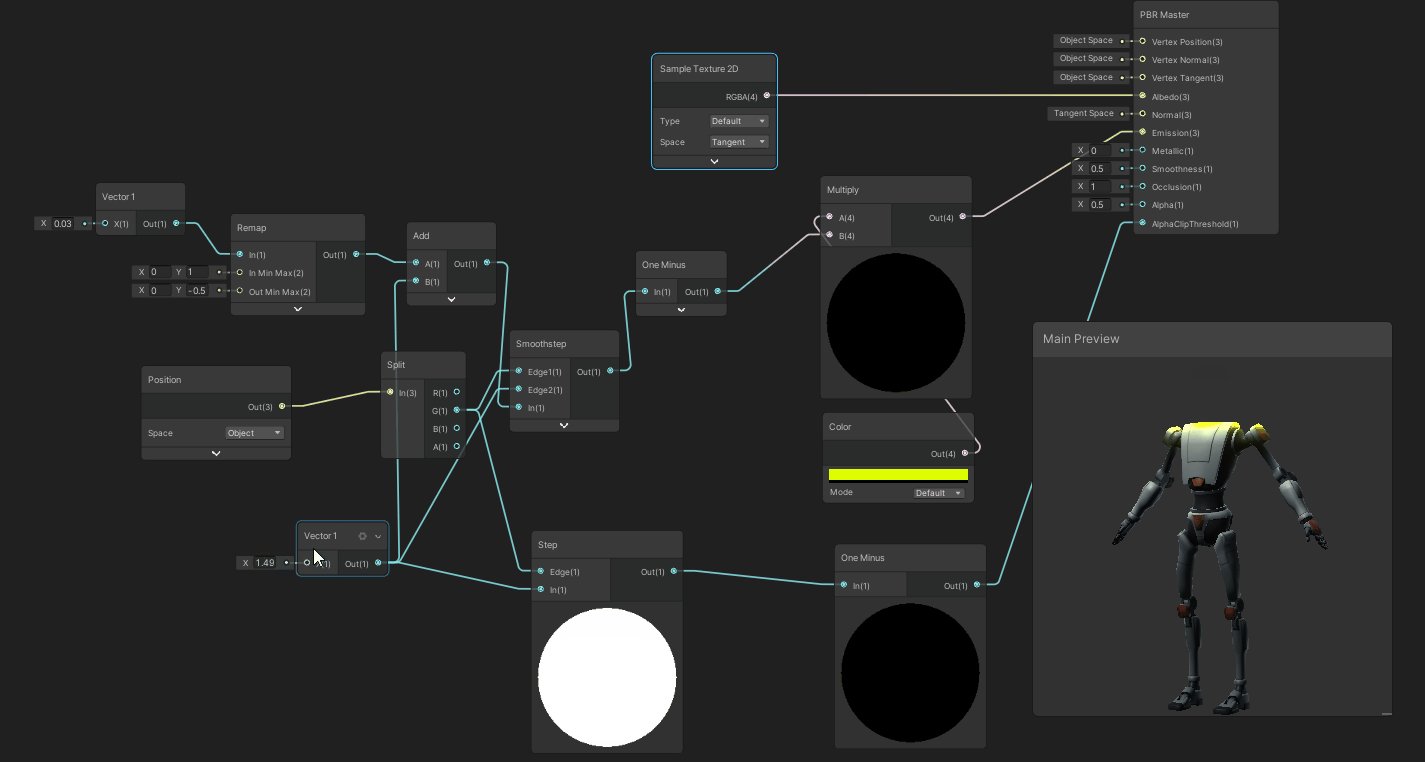
1、模型裁切,主要节点、Position、AlphaClip
原理:AlphaClip的值如果比Alpha的值大,则会不显示
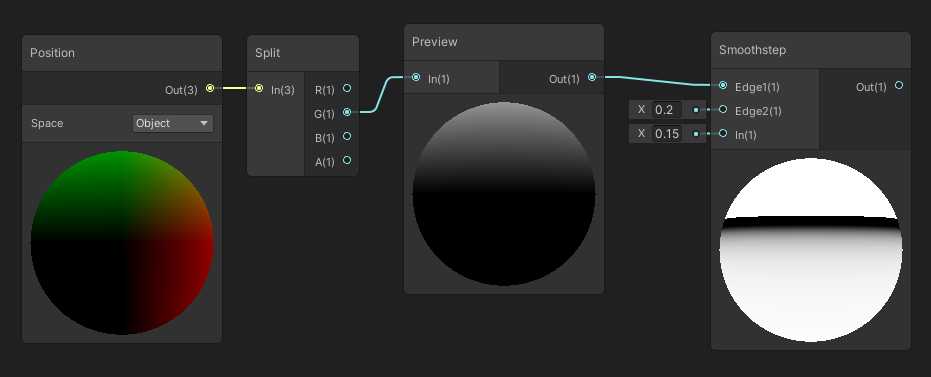
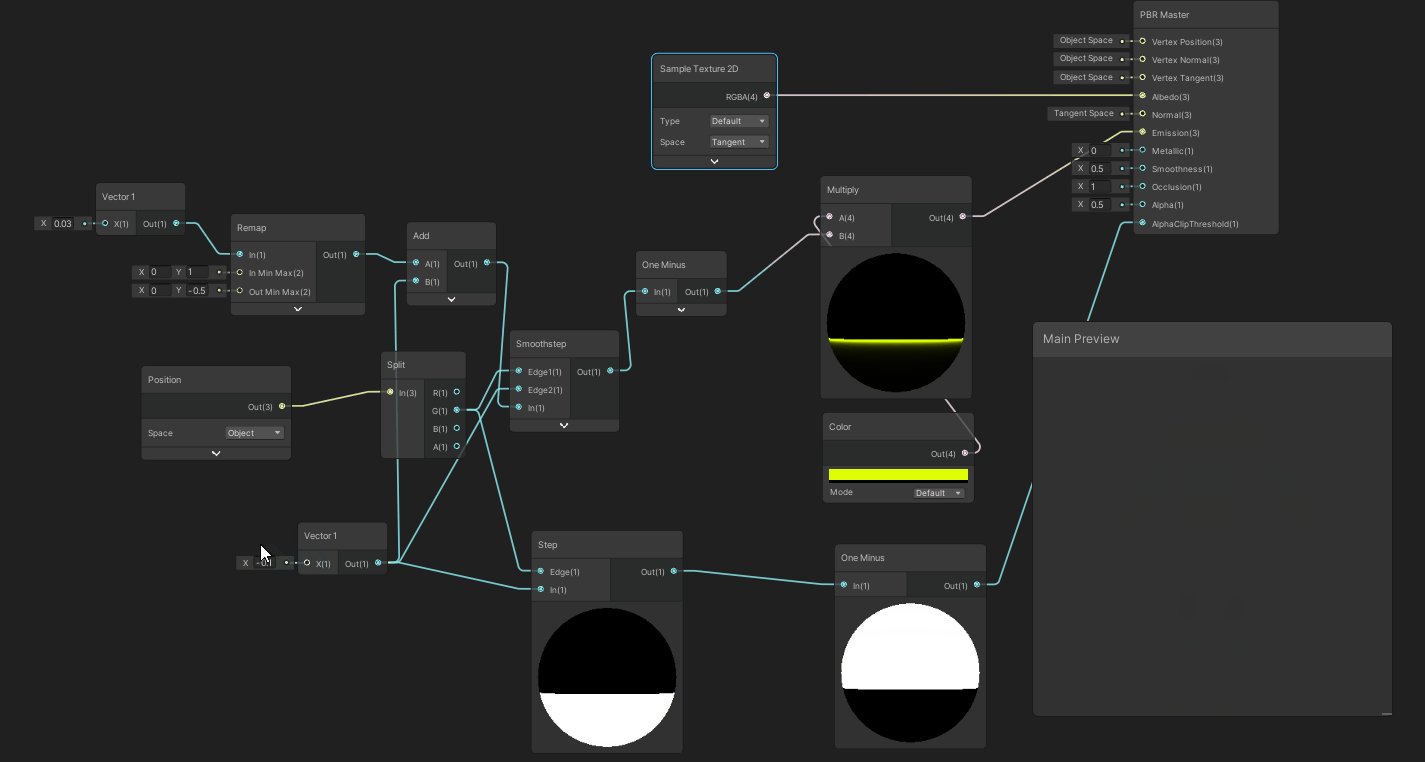
进阶:在裁剪的基础上添加裁剪边缘光
首先利用Smoothstep做出一个边缘渐变
Smoothstep:如果输入In的值分别在输入Edge1和Edge2的值之间,则返回0和1之间的平滑Hermite插值的结果。如果输入In的值小于输入Step1的值,则返回0;如果大于输入Step2的值,则返回1 。
然后将边缘渐变和颜色叠加,连到PBR Master的发光插槽Emission上
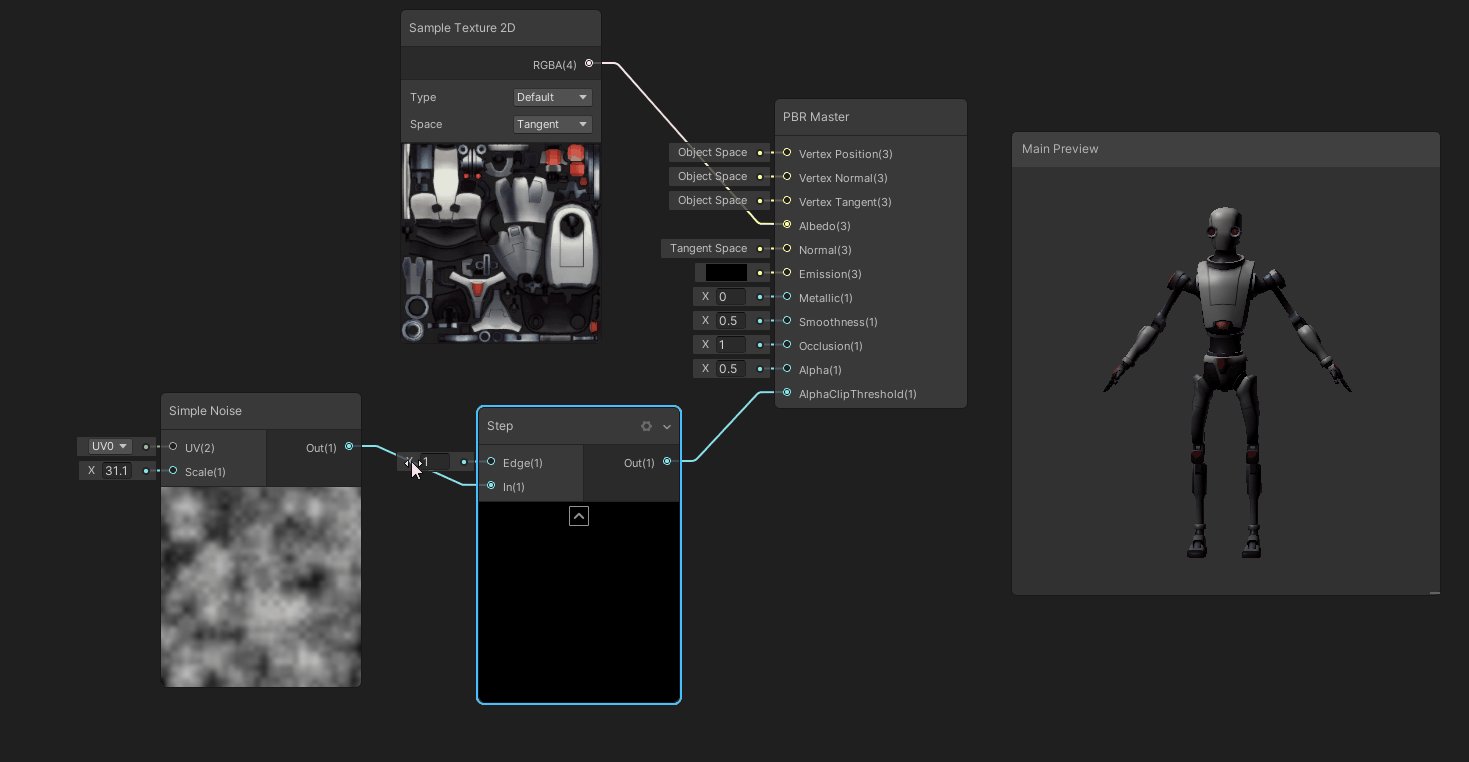
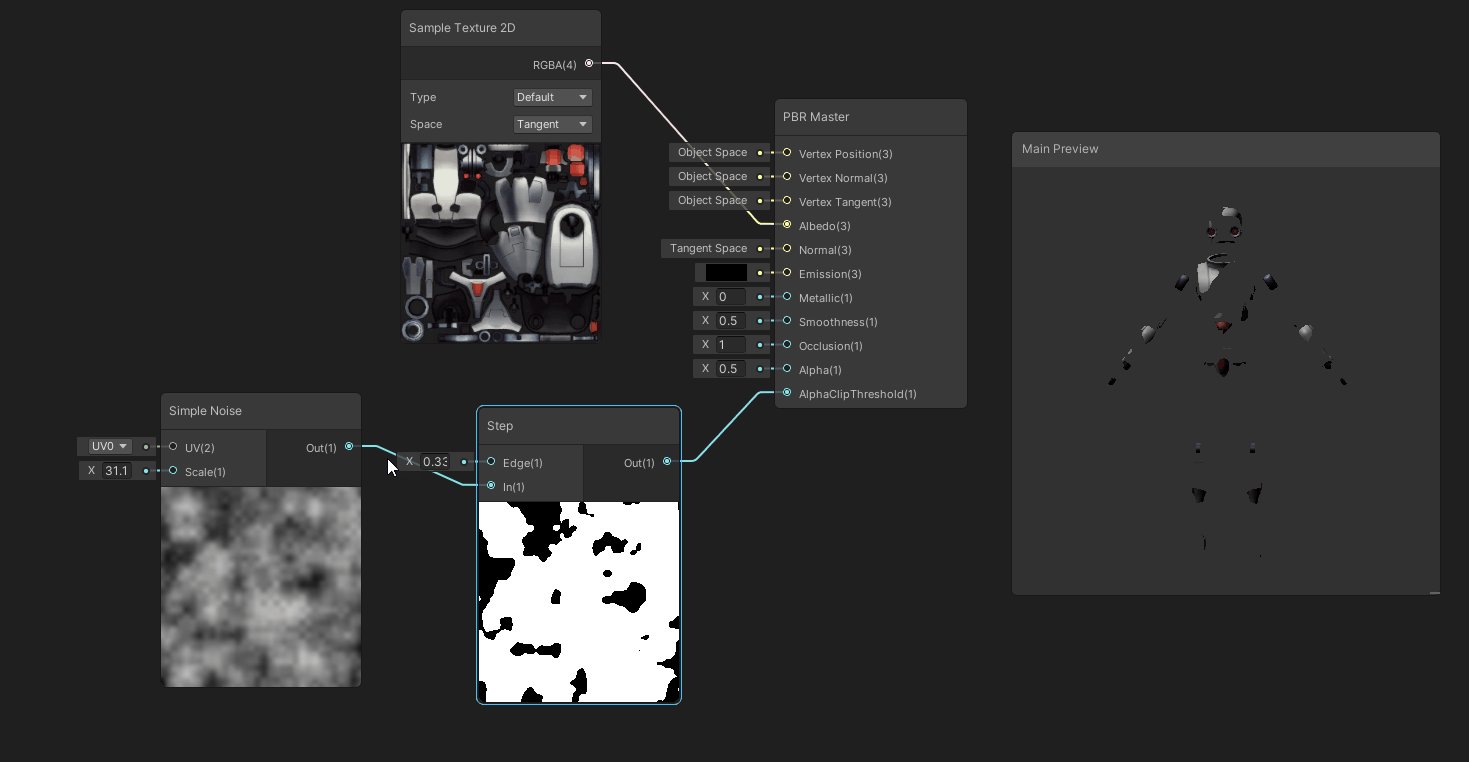
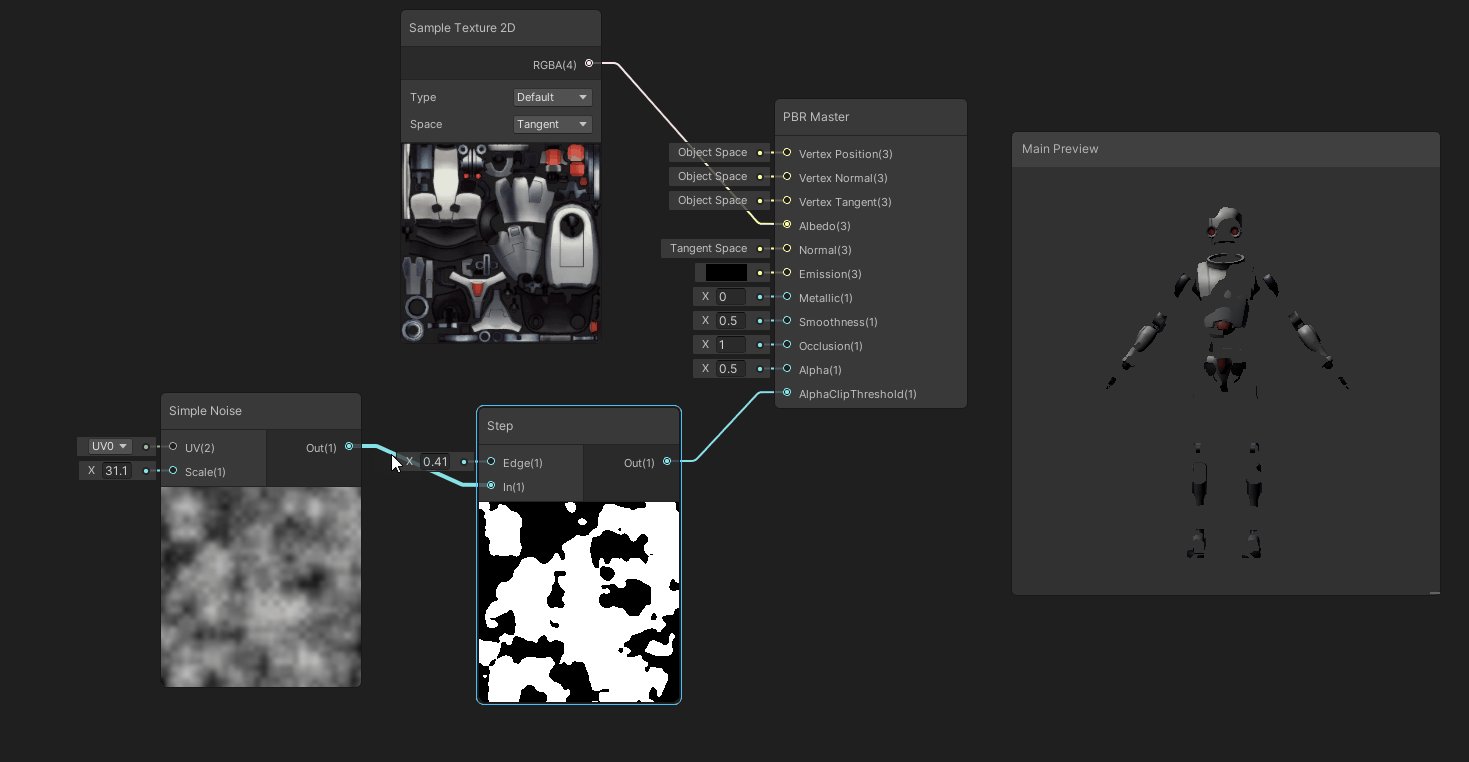
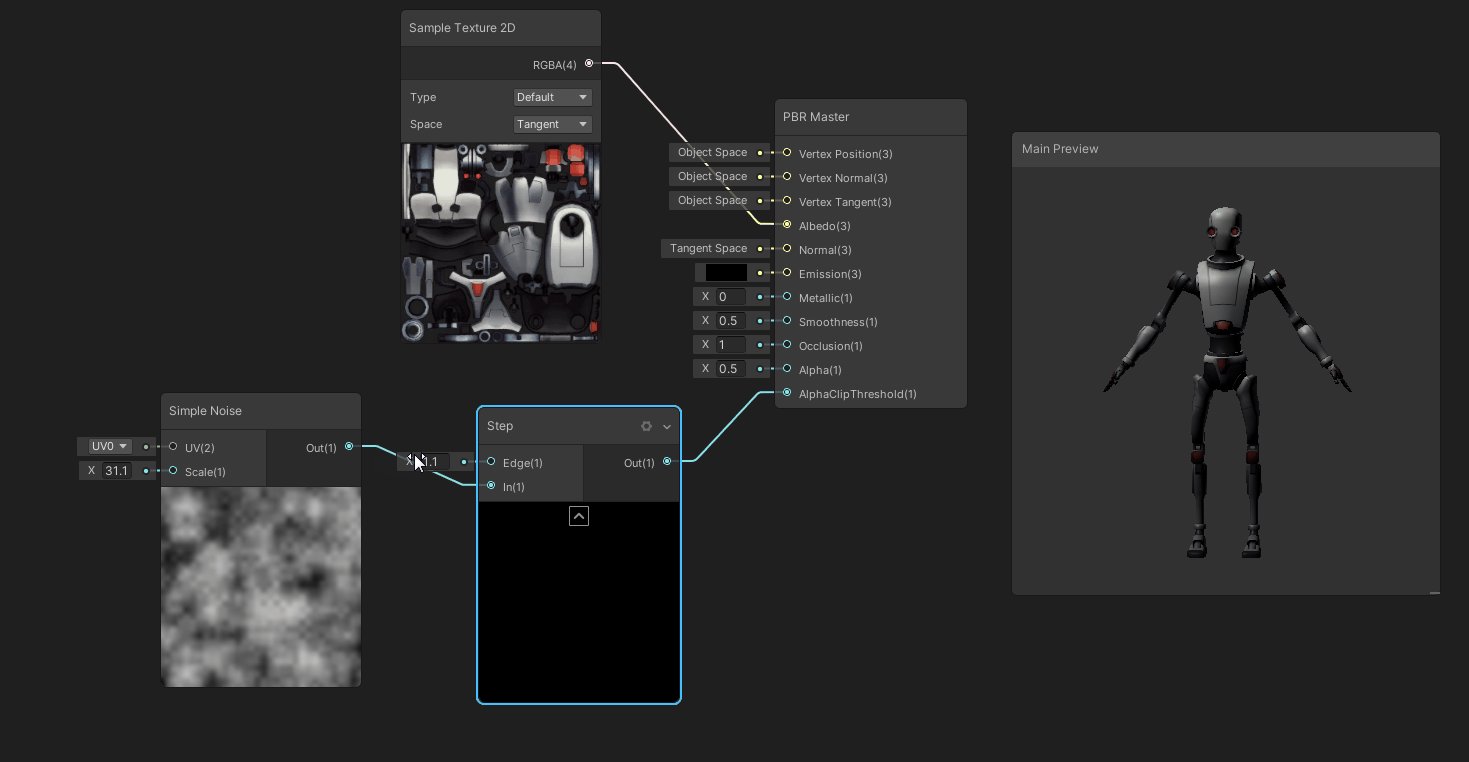
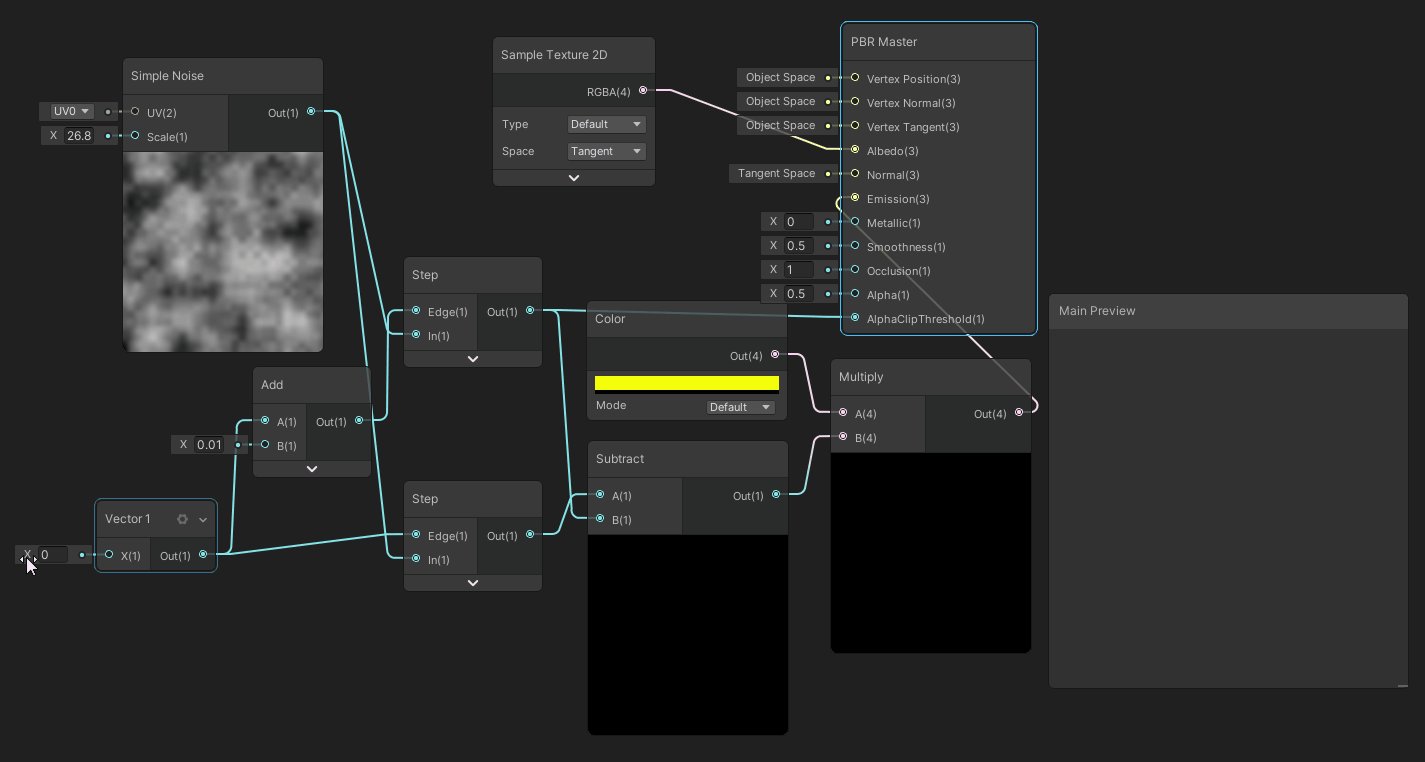
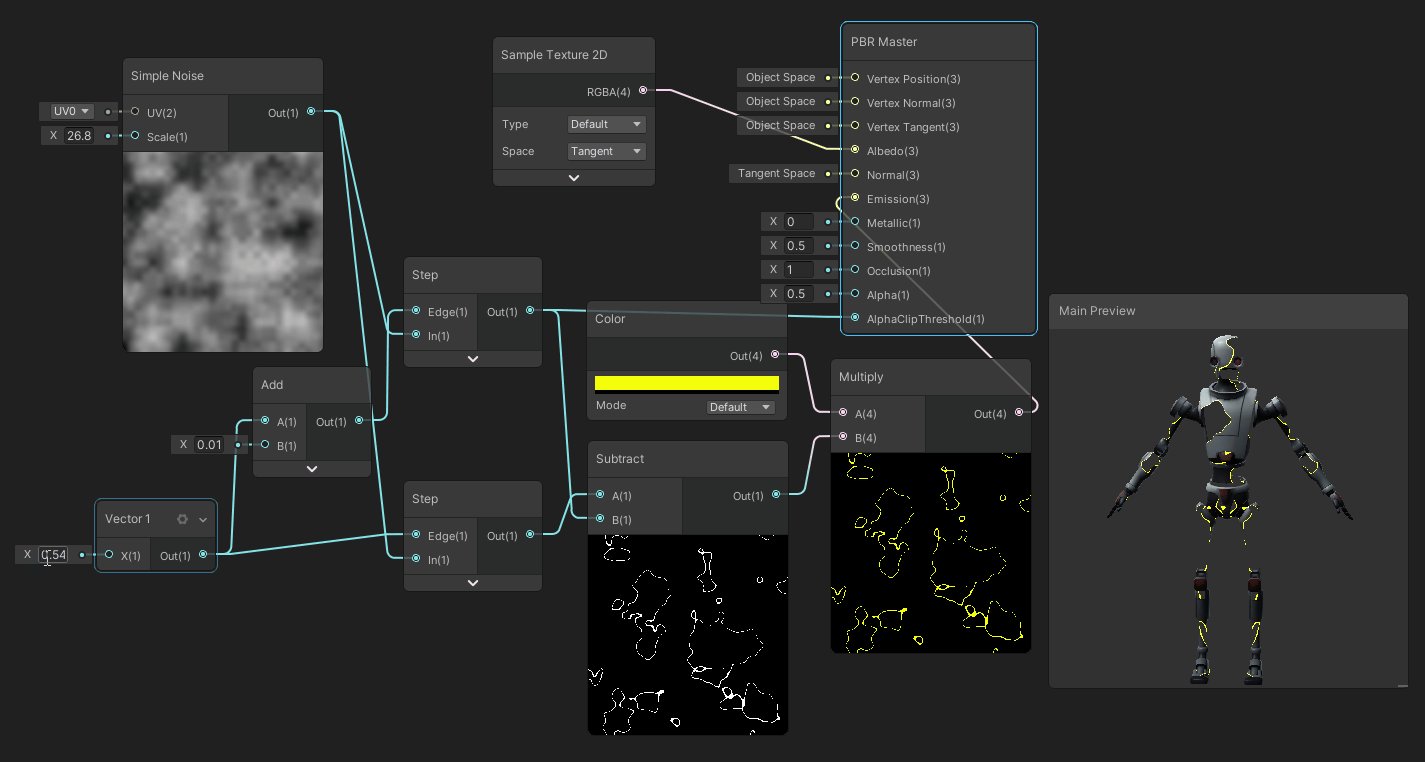
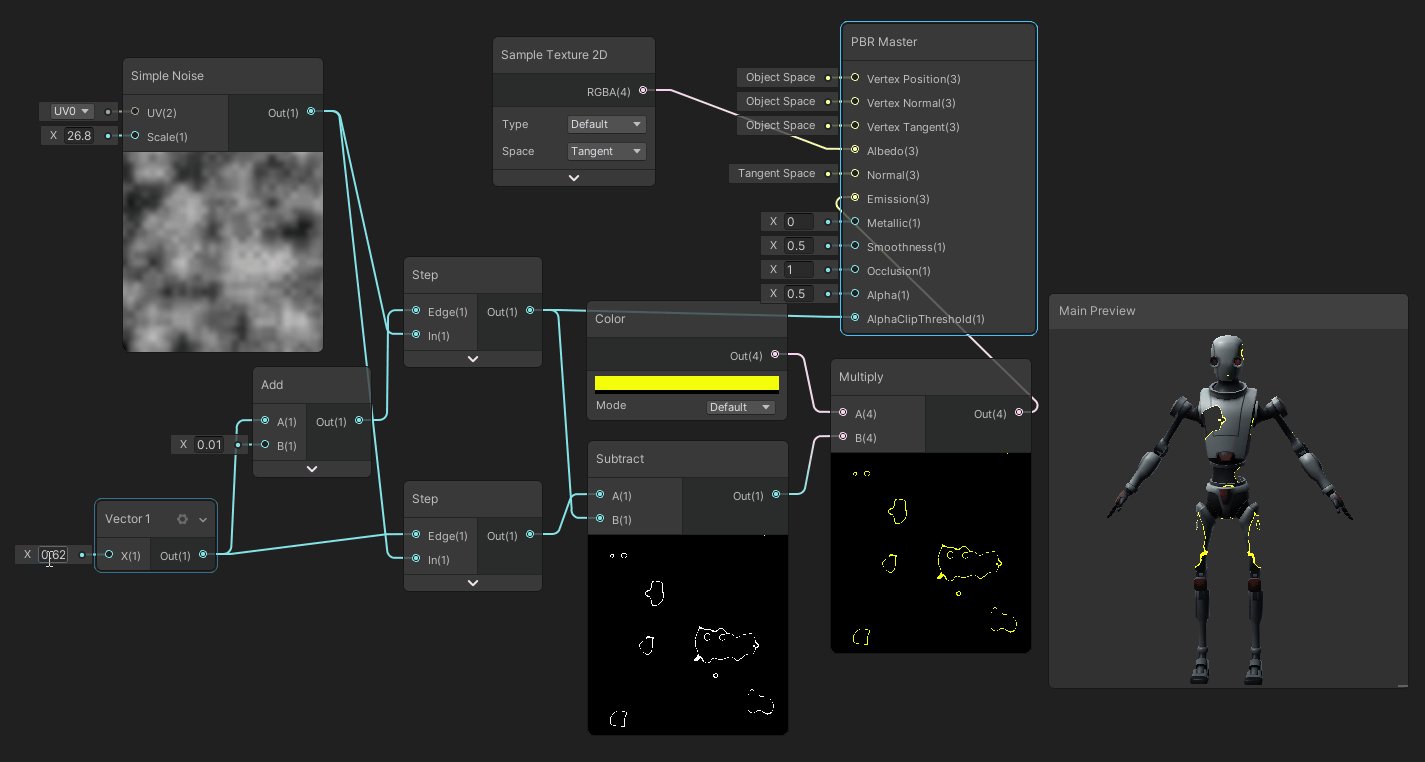
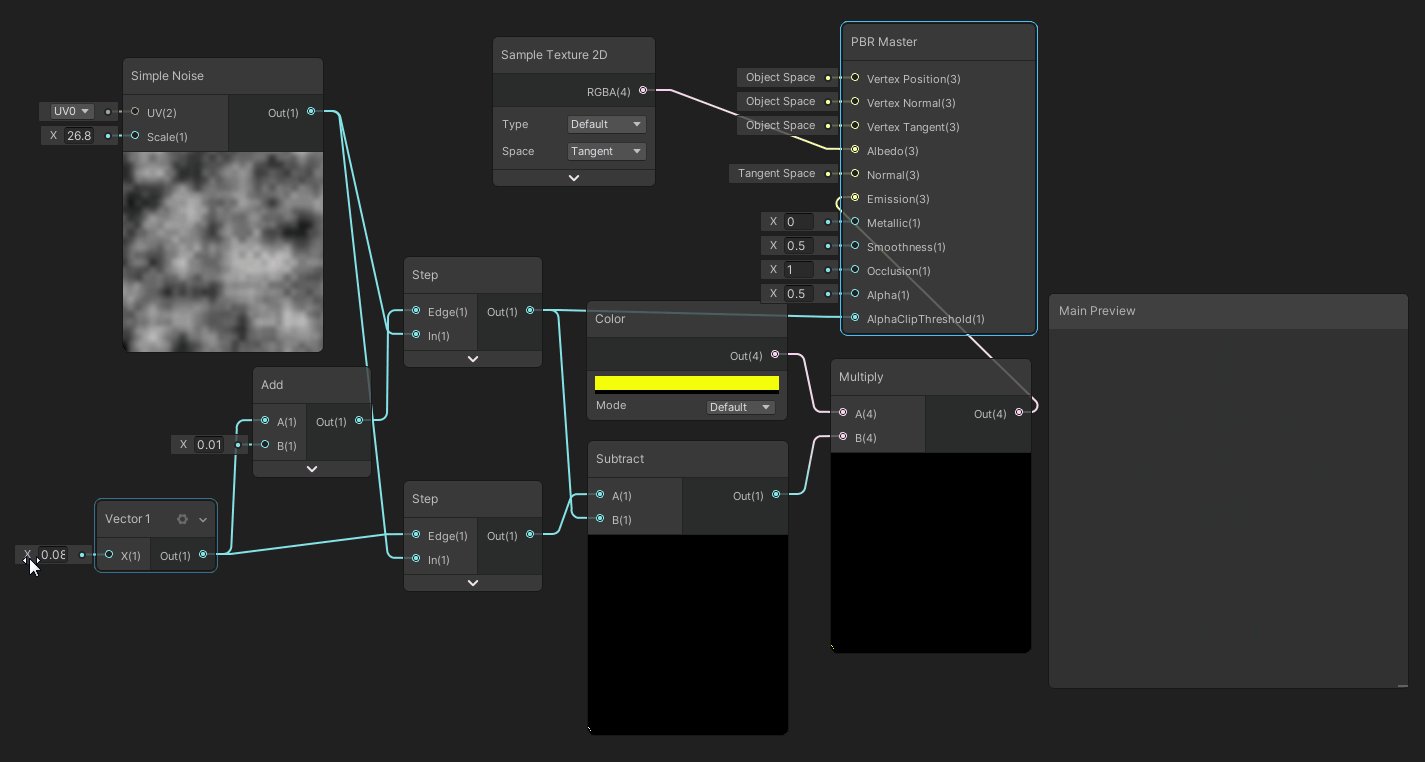
2、模型溶解,主要节点:Simple Noise、AlphaClip
原理:AlphaClip的值如果比Alpha的值大,则会不显示
进阶:溶解边缘添加发光,原理就是对Noise噪声做两个Step,然后相减,再乘个颜色,连到Emission发光节点上。
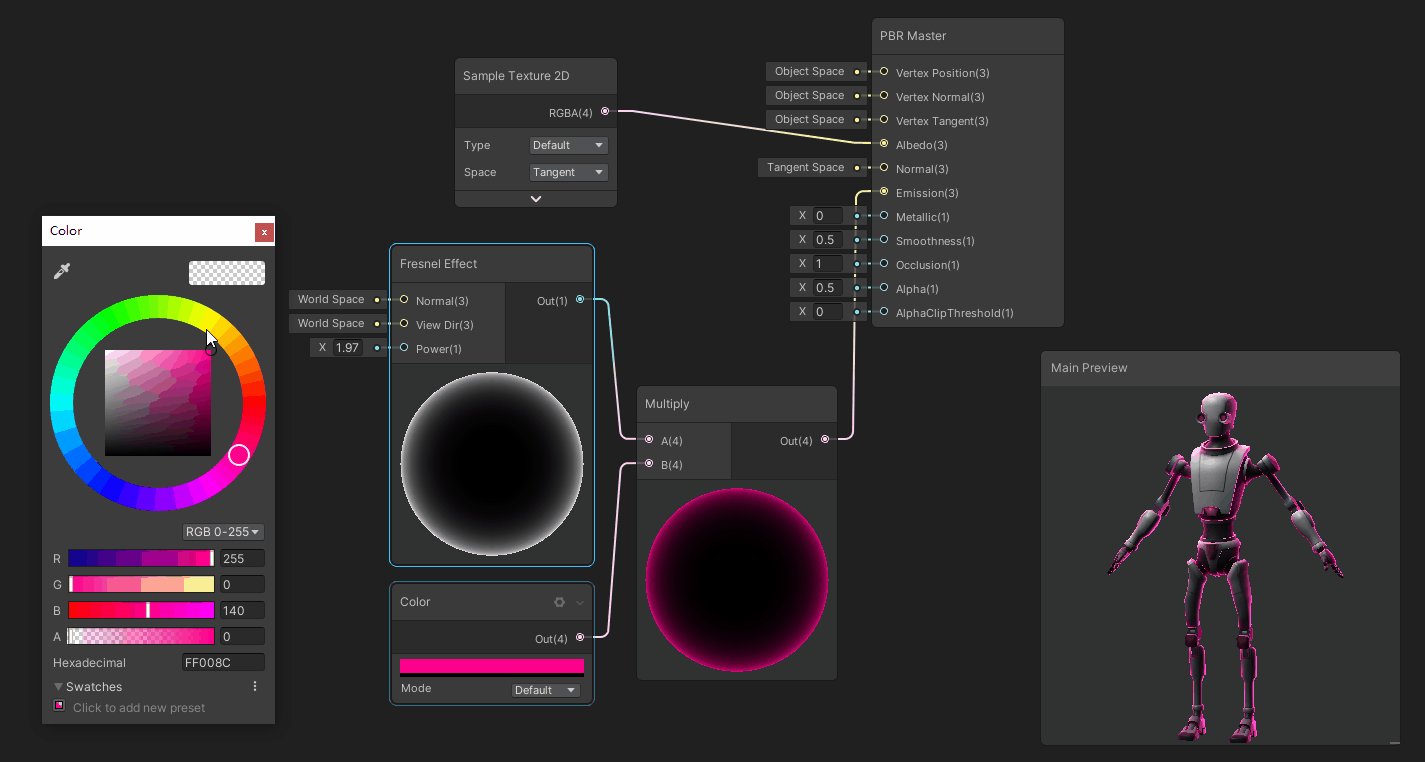
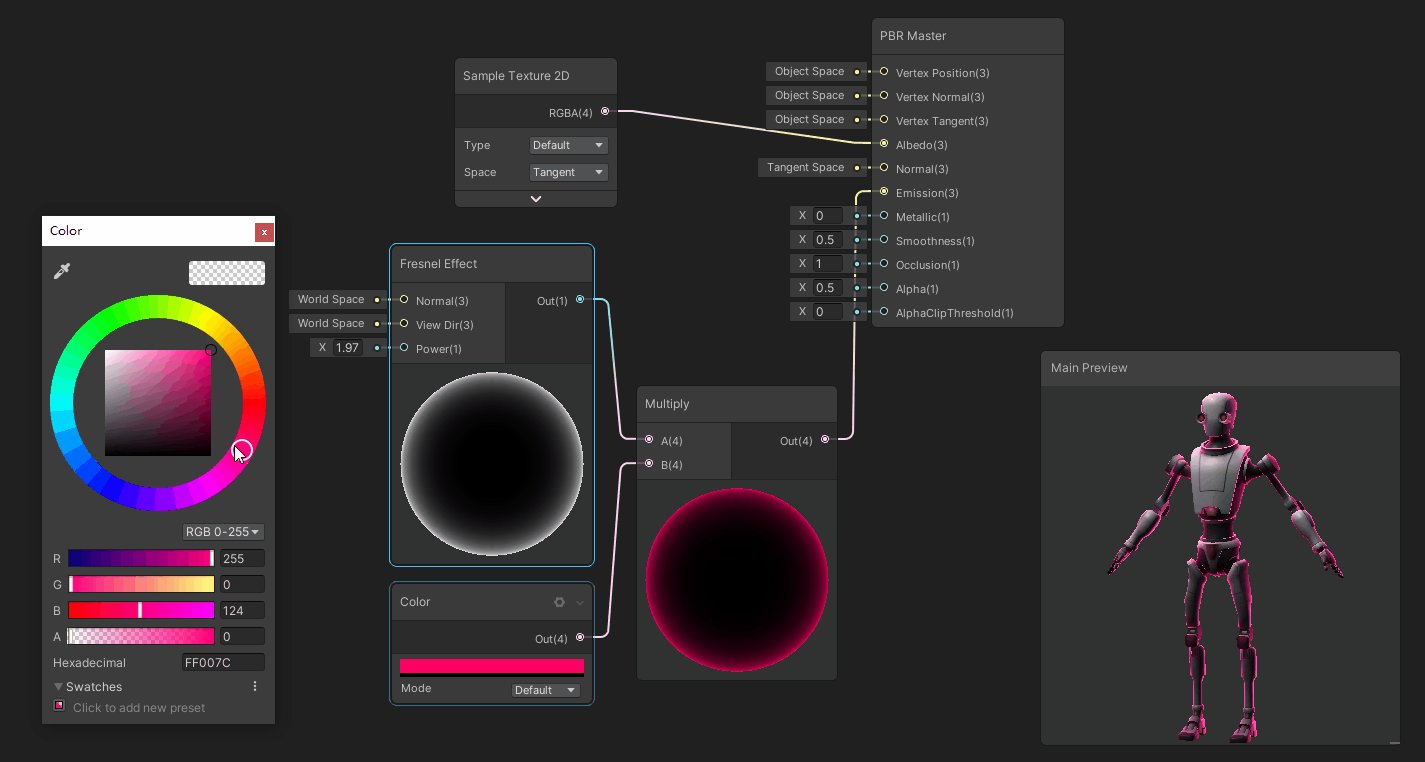
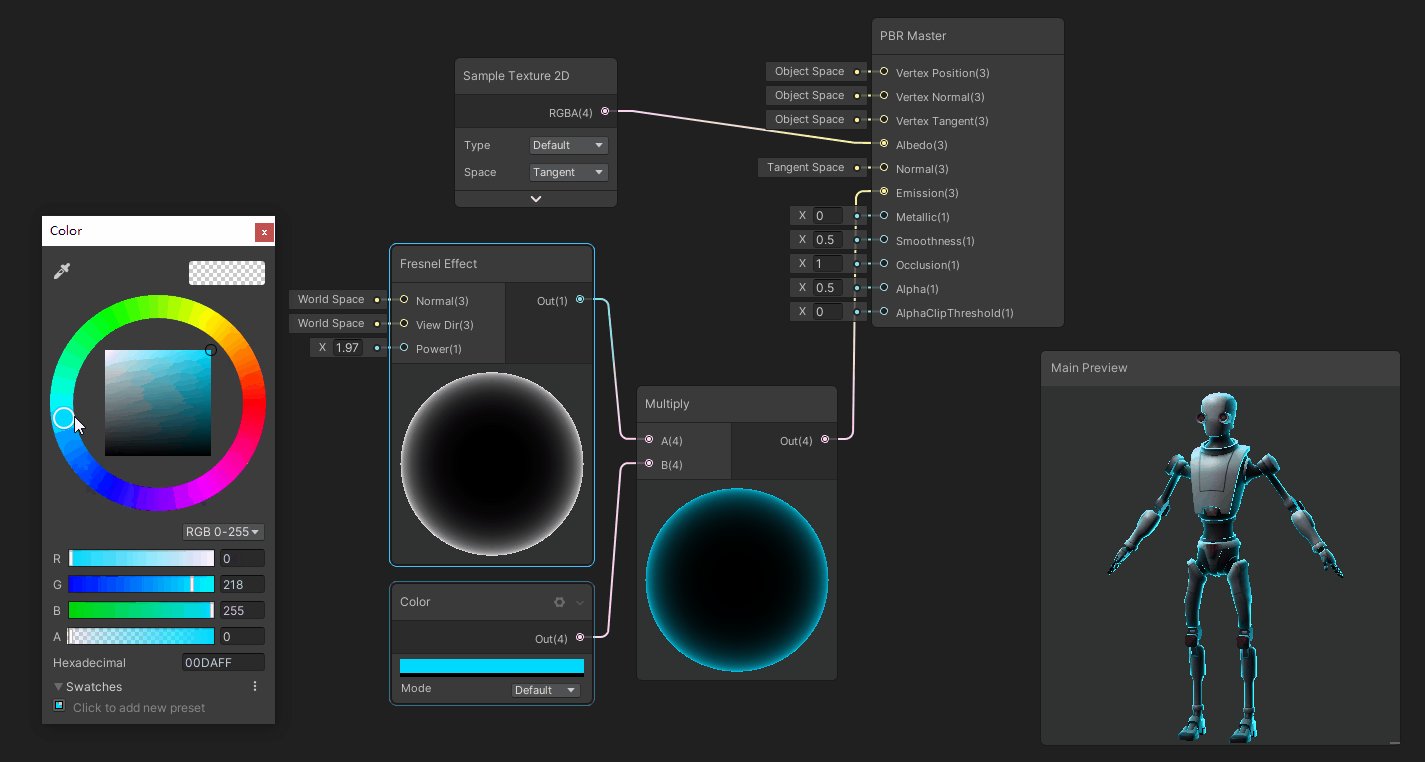
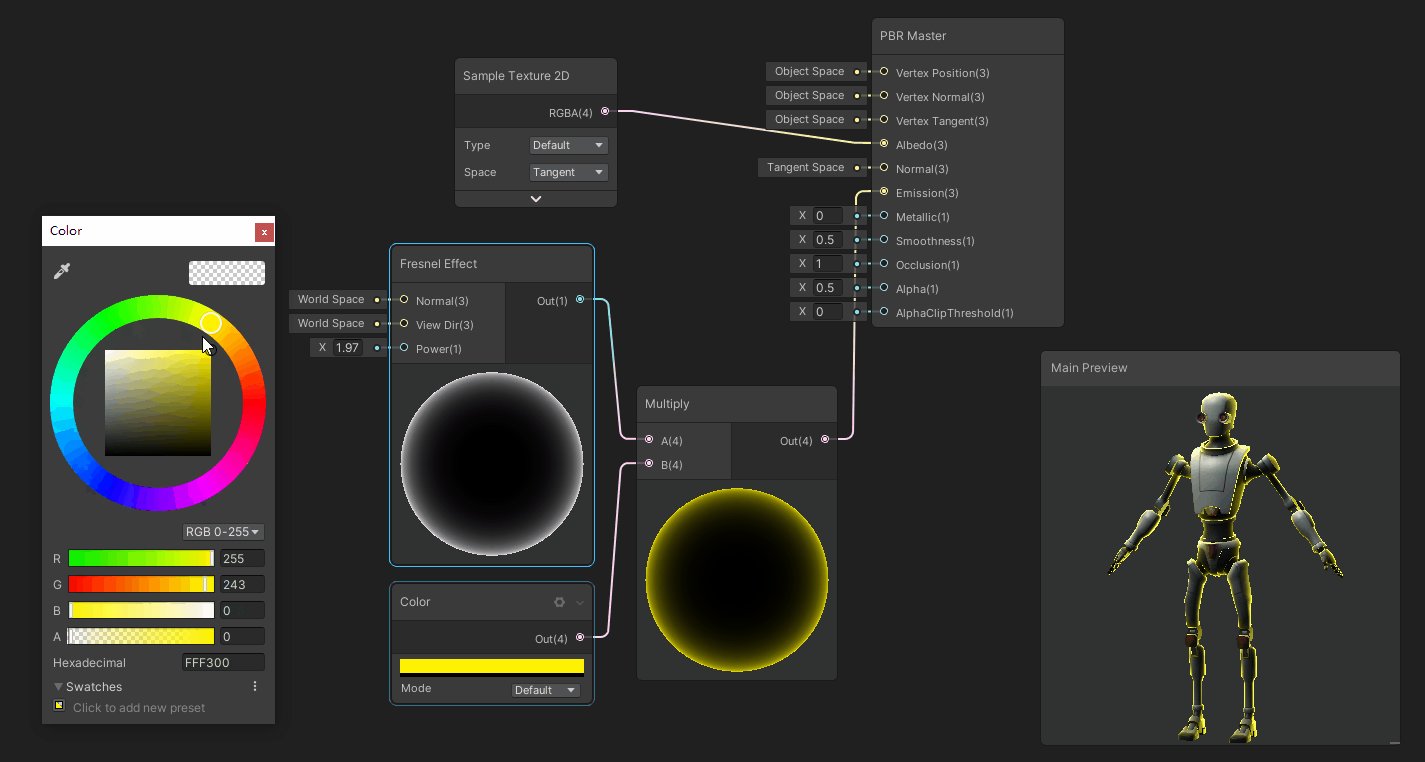
3、边缘光效果,主要节点:Fresnel Effect
原理:Fresnel Effect,菲涅耳效应,根据观察角度产生不同反射率从而对表面效果产生影响,当你靠近时,会反射更多的光。菲涅耳效应节点通过计算表面法线与视线方向的夹角来近似。这个角度越大,返回值越大。这种效果经常被用来实现边缘照明,这在很多艺术风格中都很常见。
进阶:带方向的菲涅尔边缘光效果
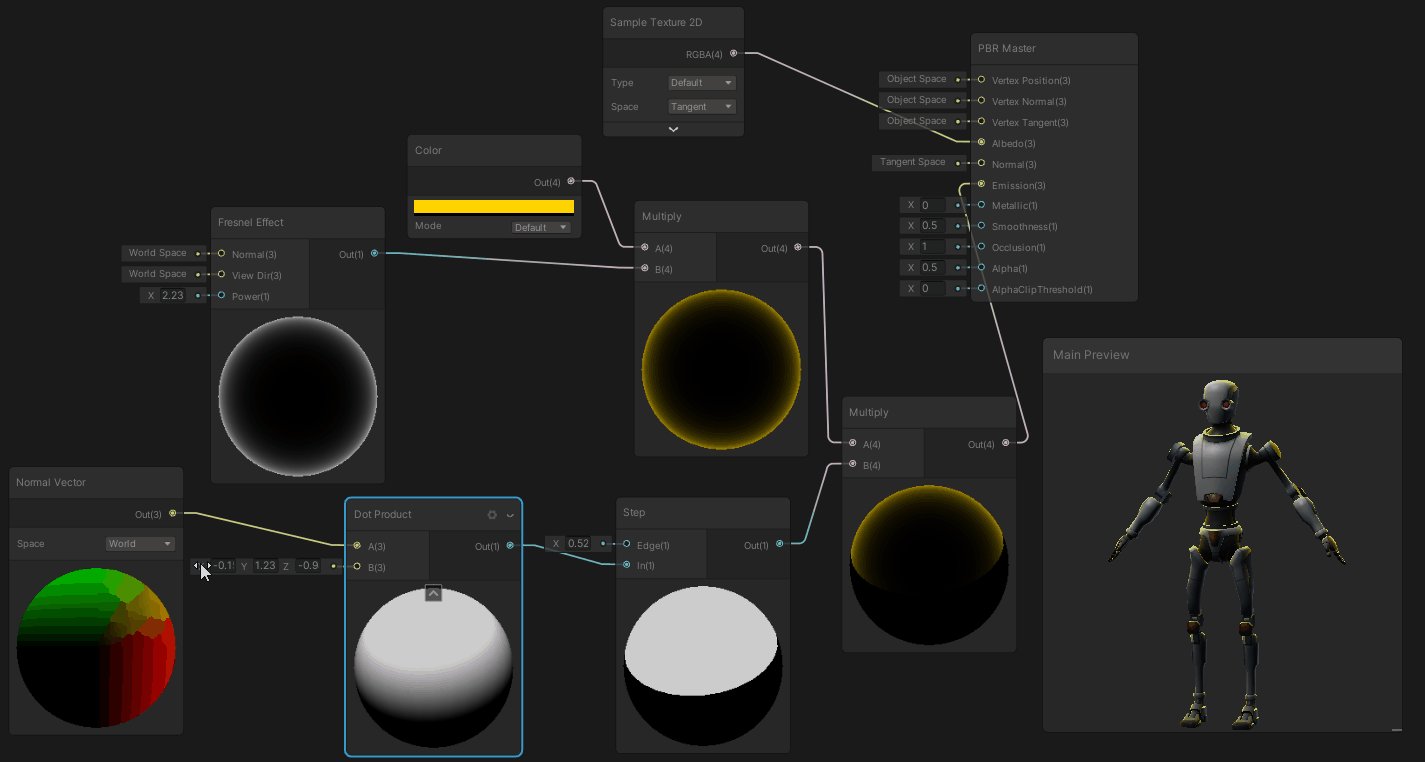
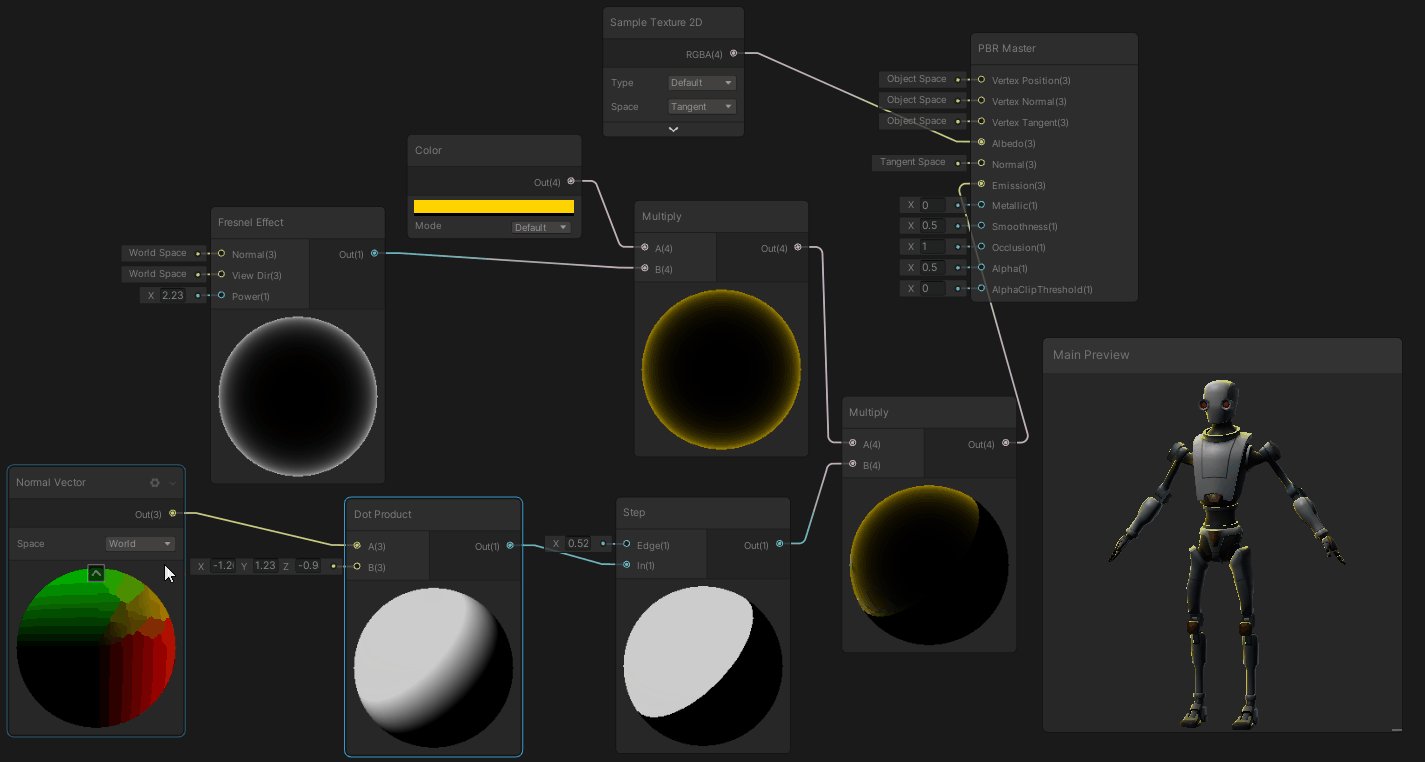
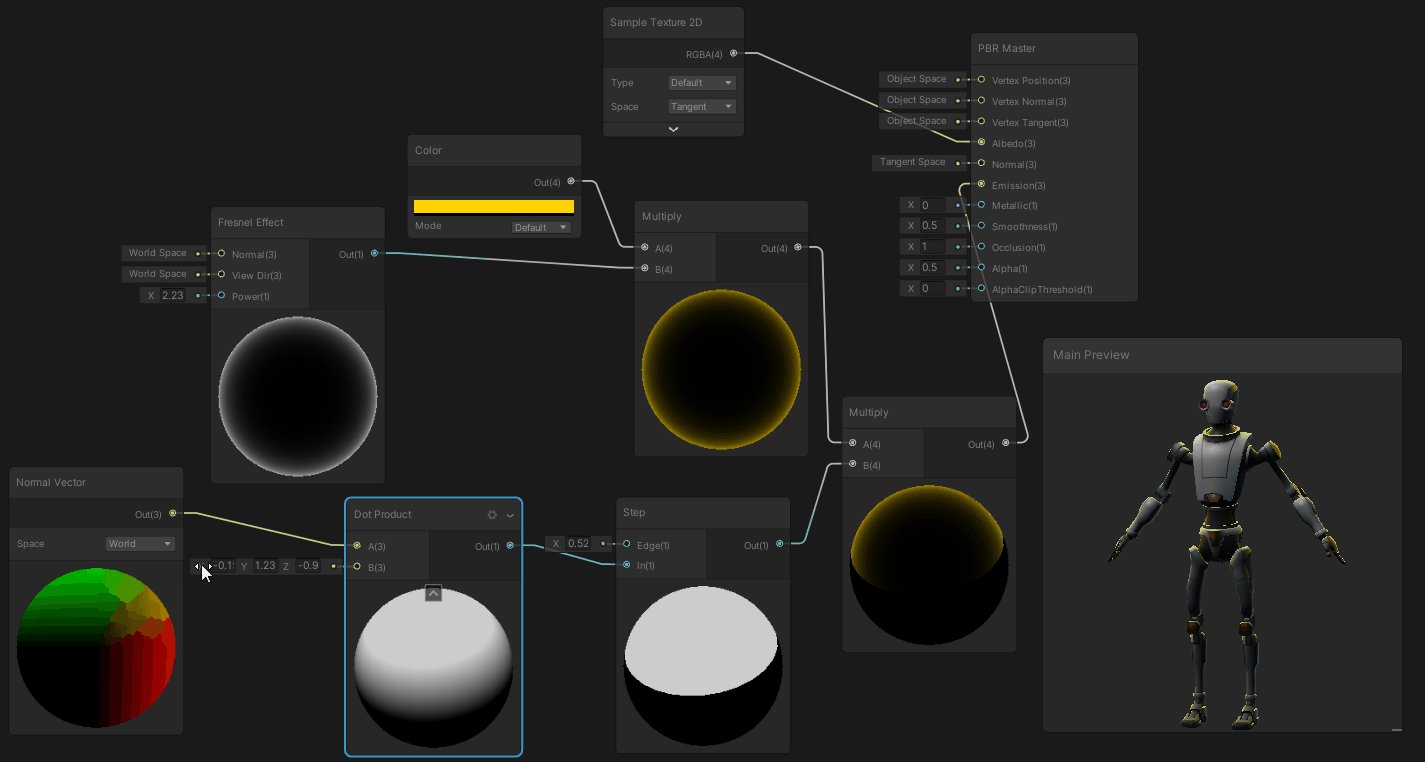
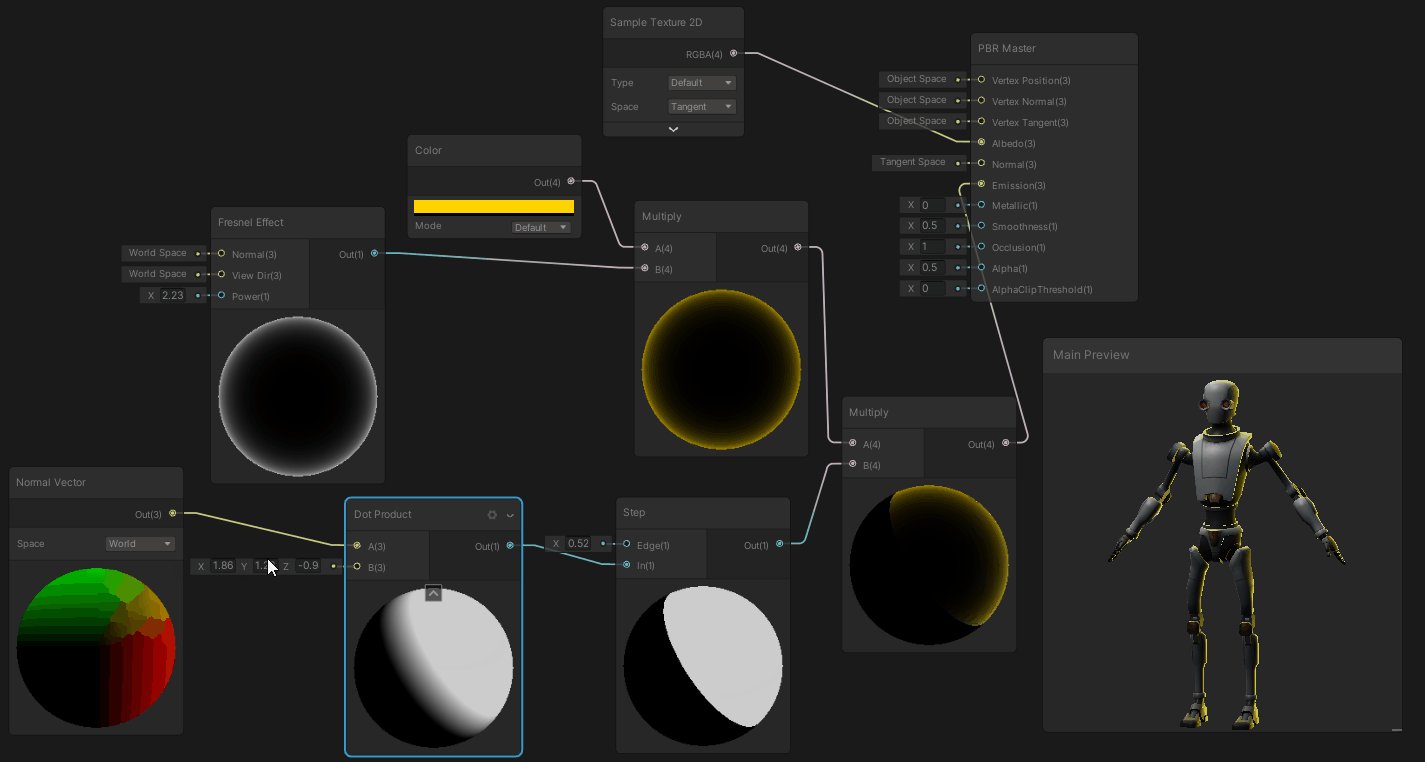
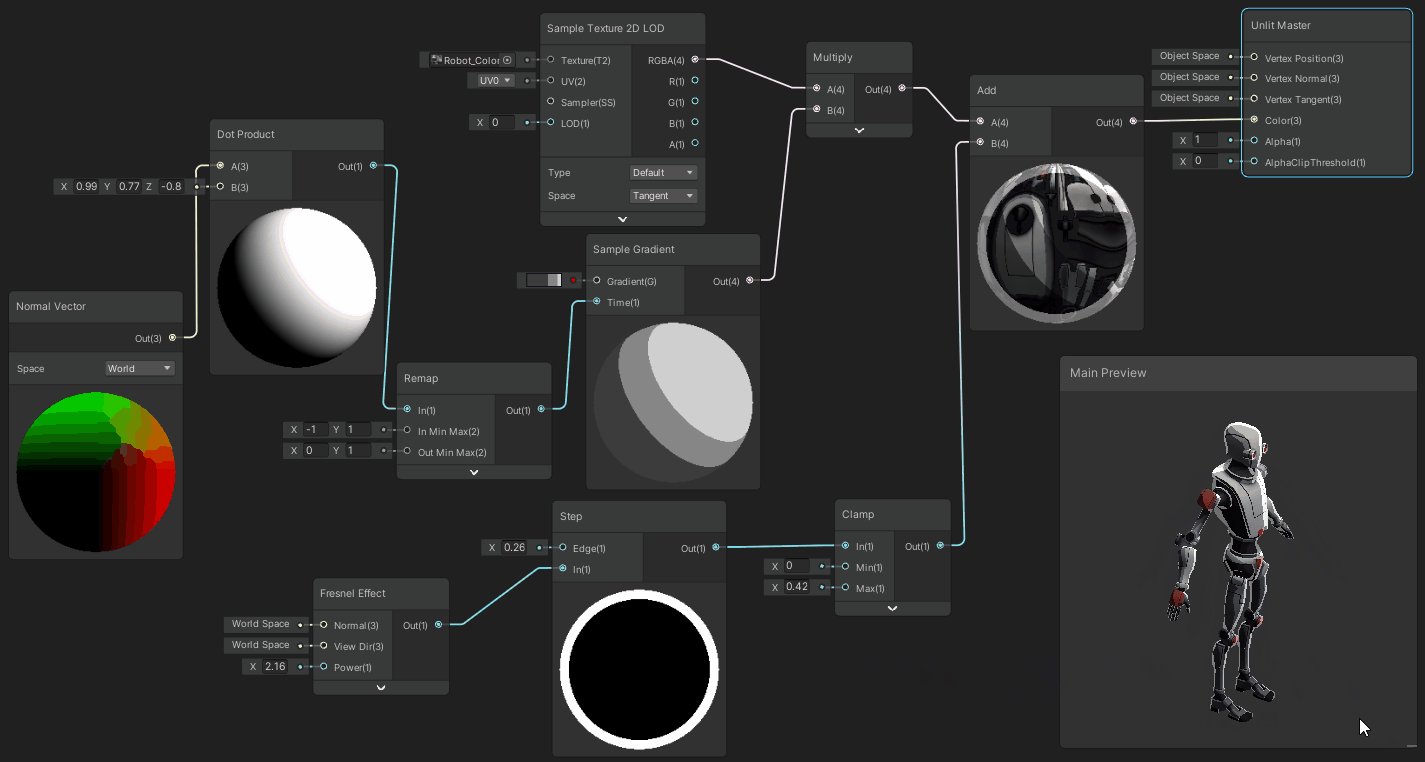
4、卡通阴影色块效果,主要节点:Normal Vector、Dot Product、Sample Gradient
原理:使用Sample Gradient设置几个阴影色块颜色
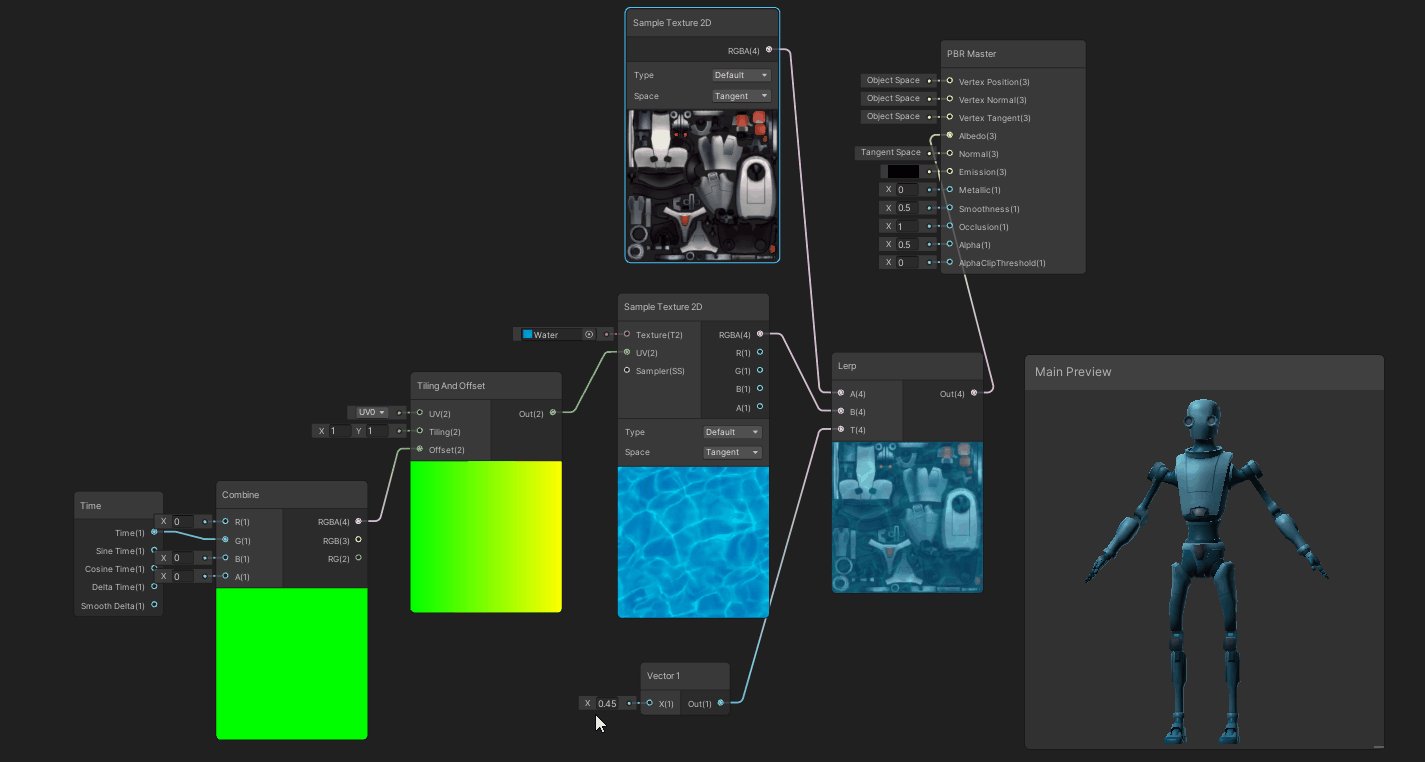
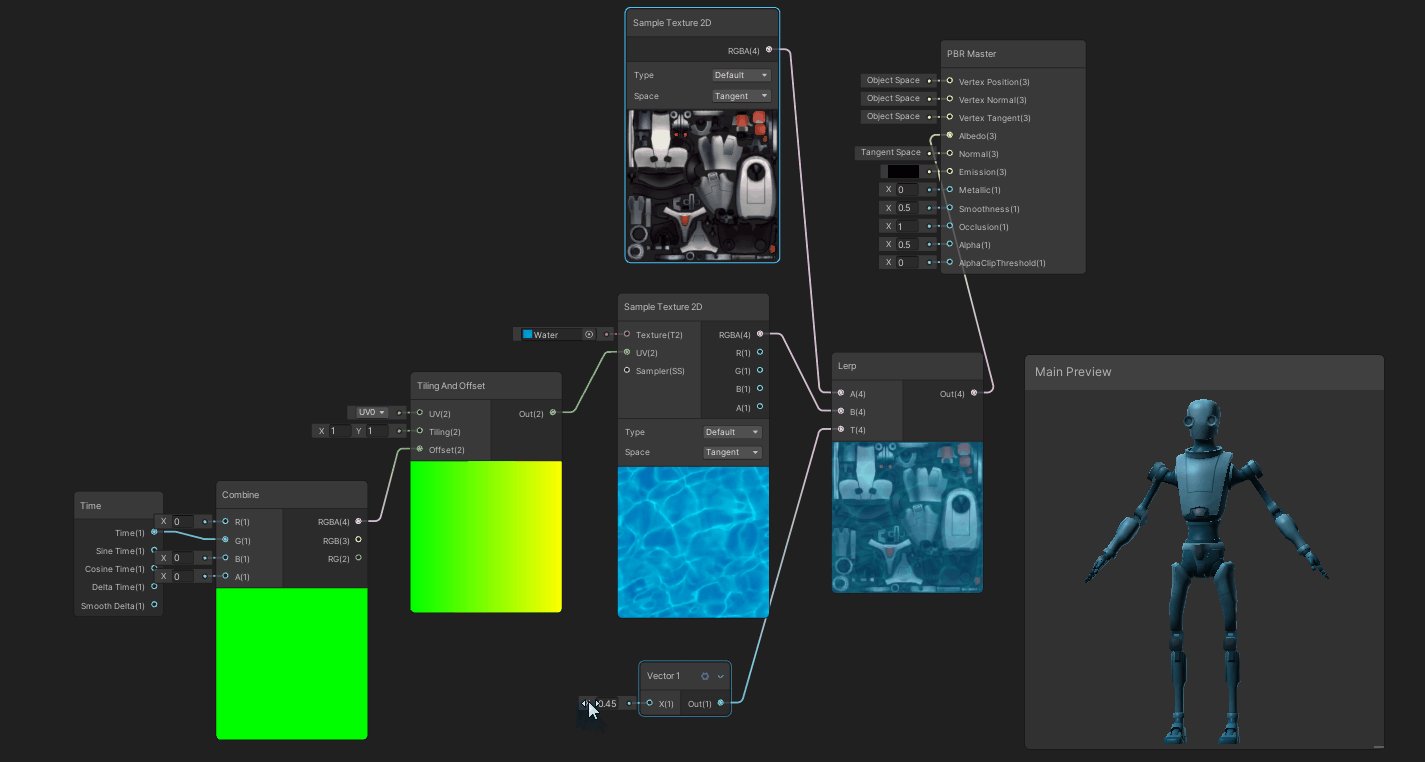
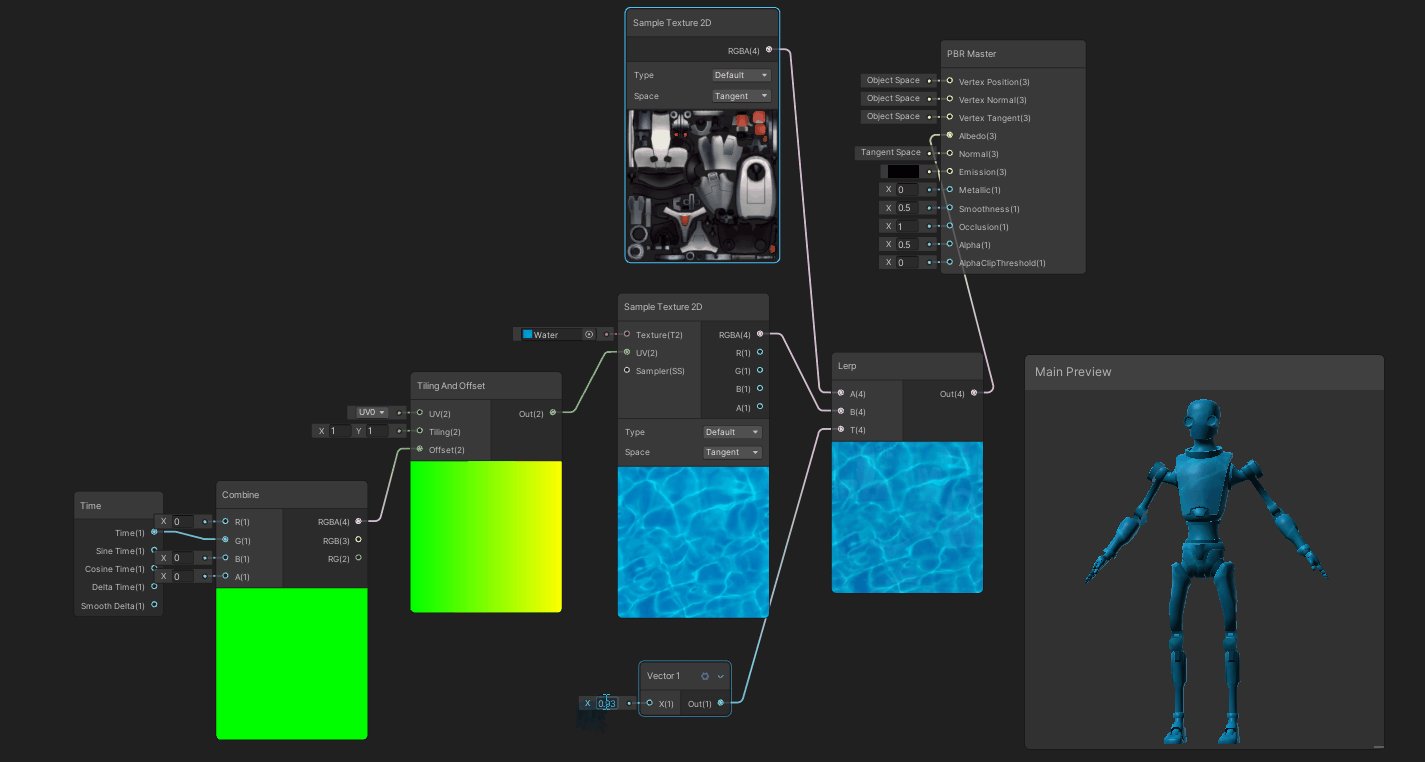
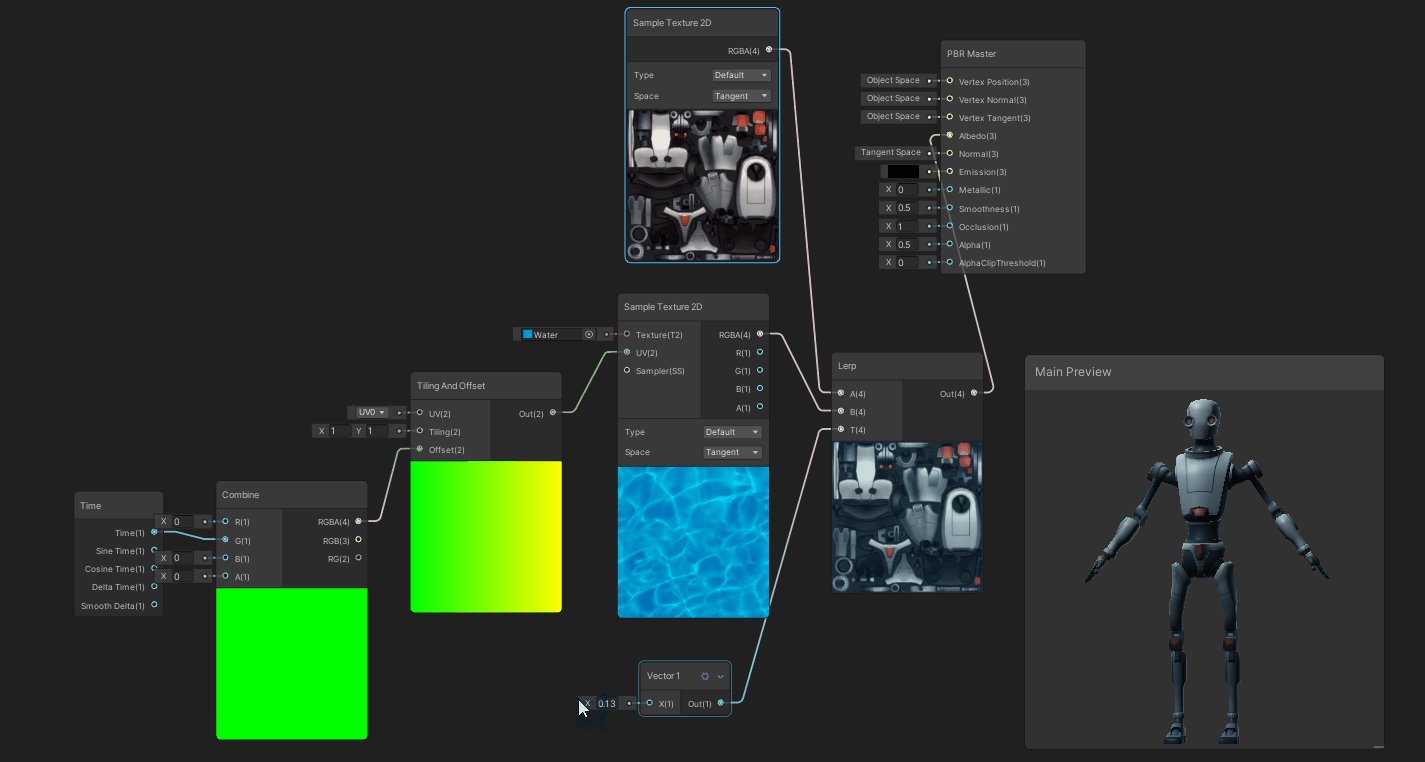
5、表面水纹叠加,主要节点:Tilling And Offset、Lerp
原理:通过Tilling And Offset节点的Offset来控制水纹的UV偏移,然后再使用Lerp将水纹和主贴图做一个线性差值
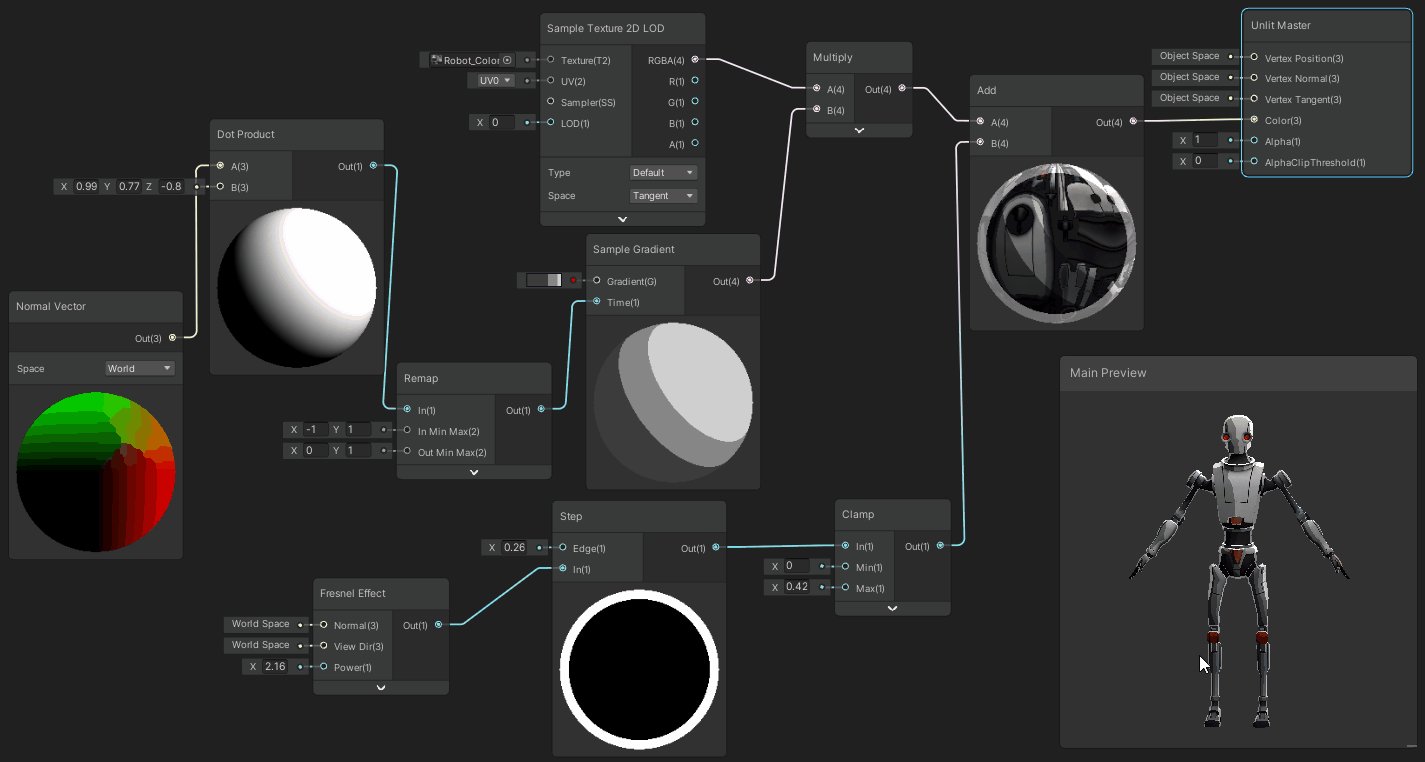
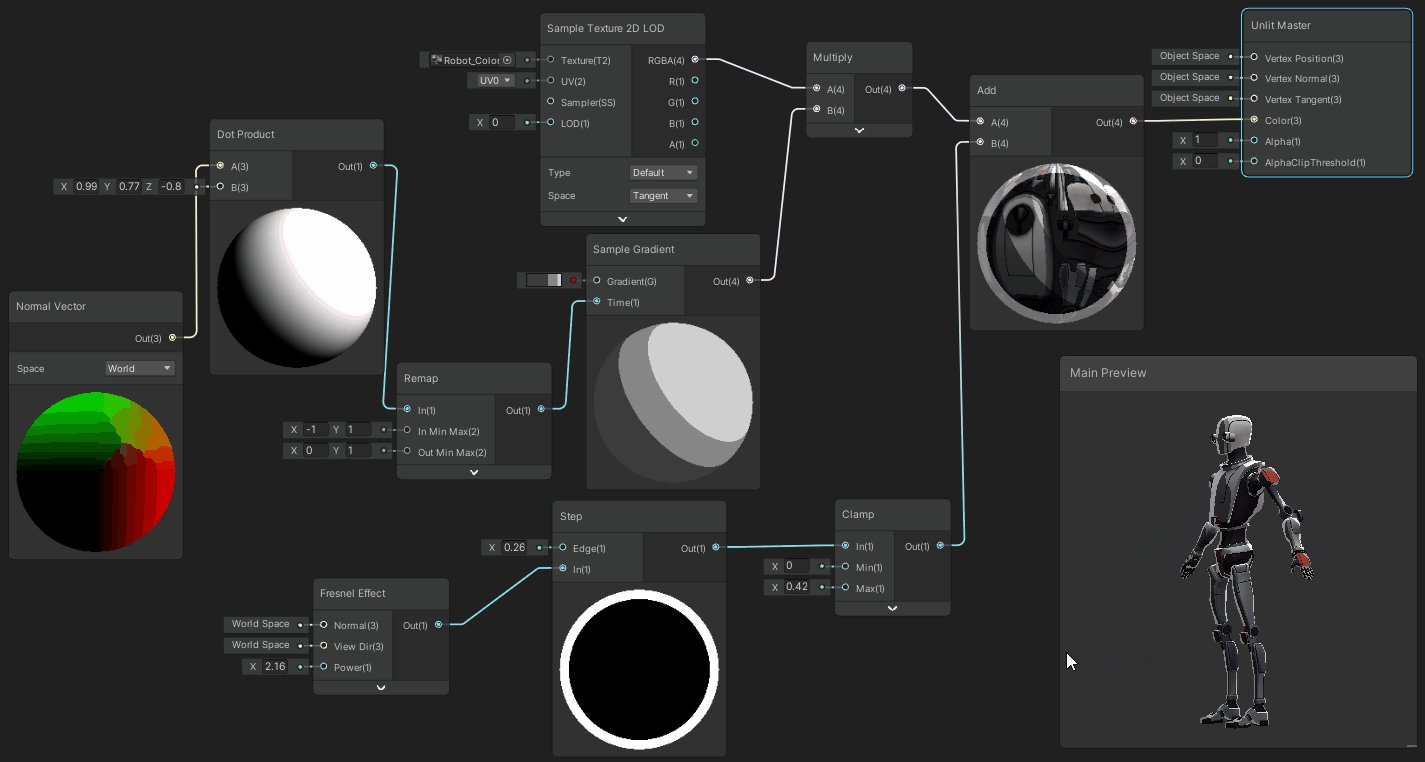
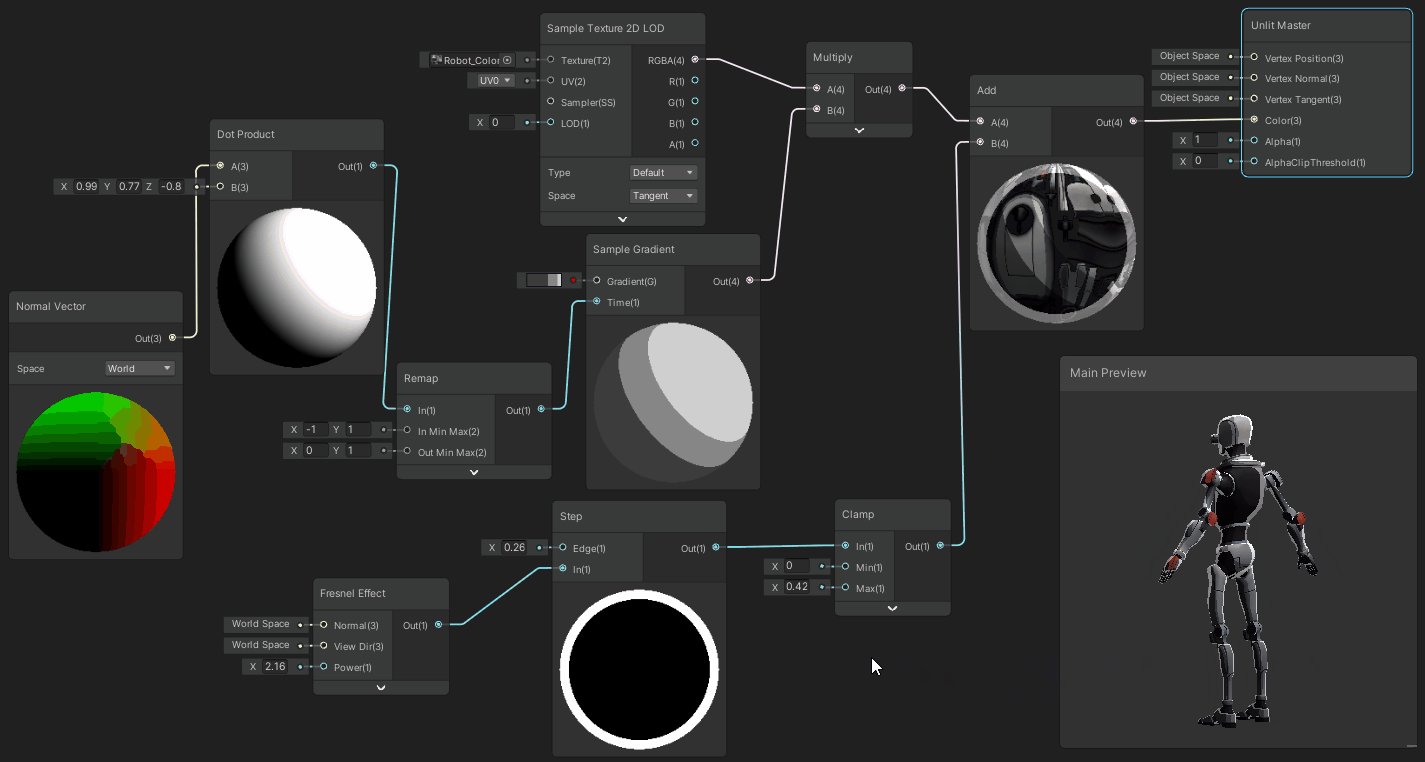
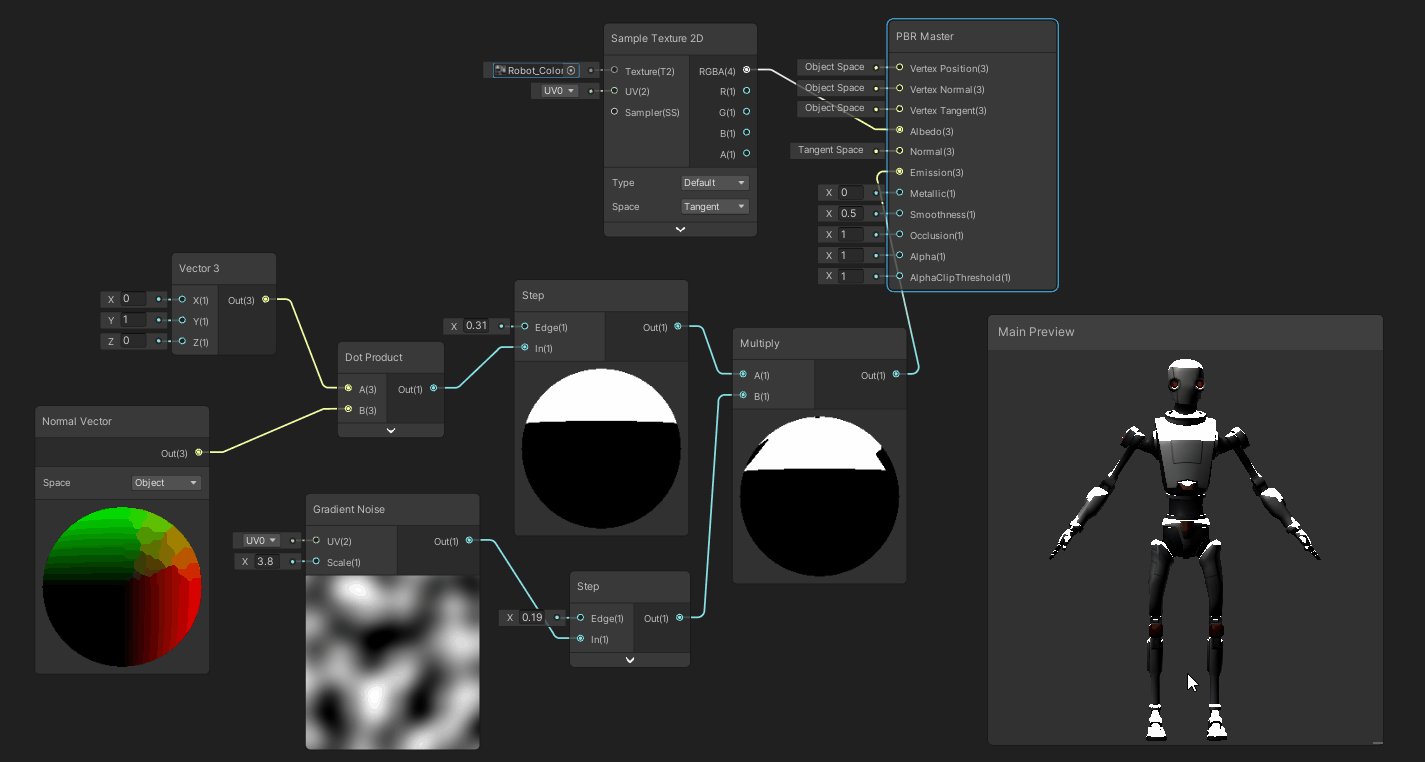
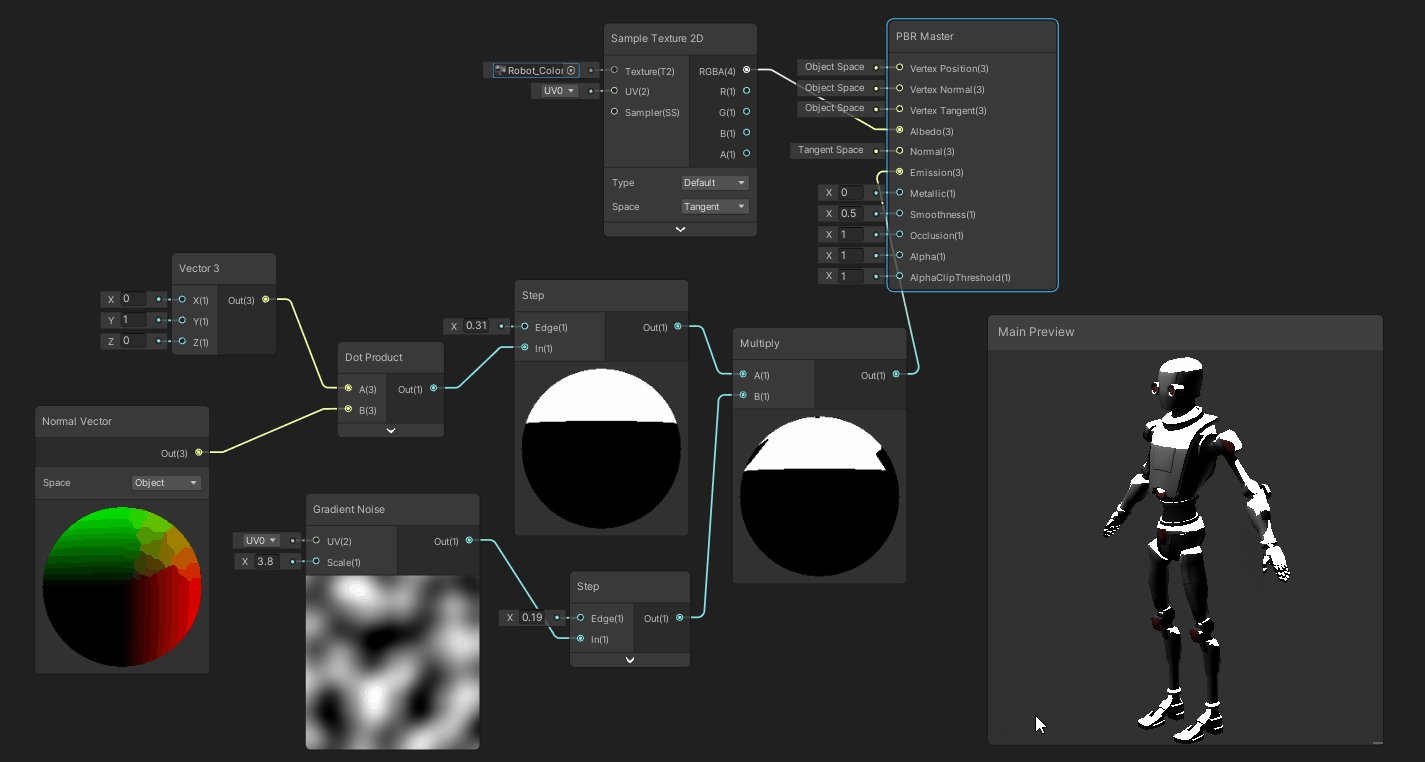
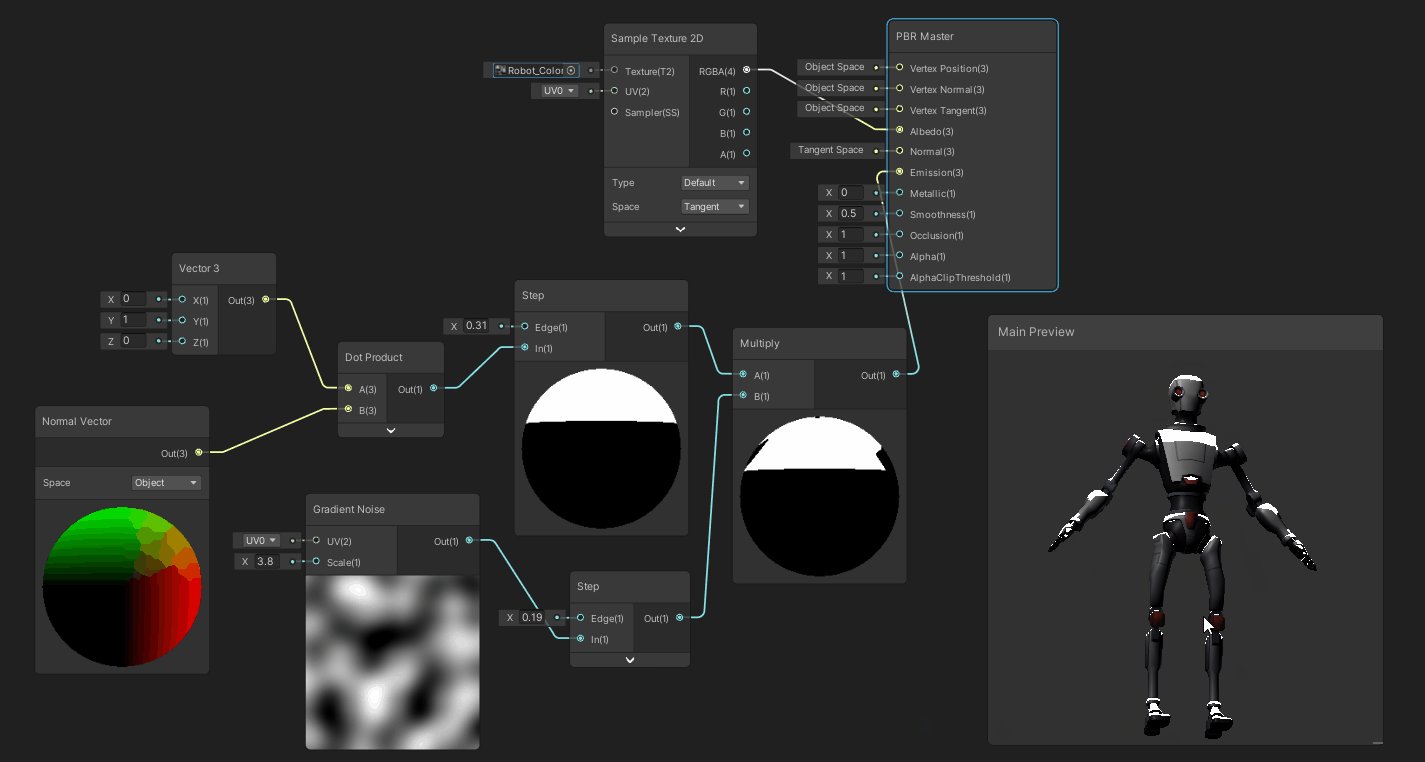
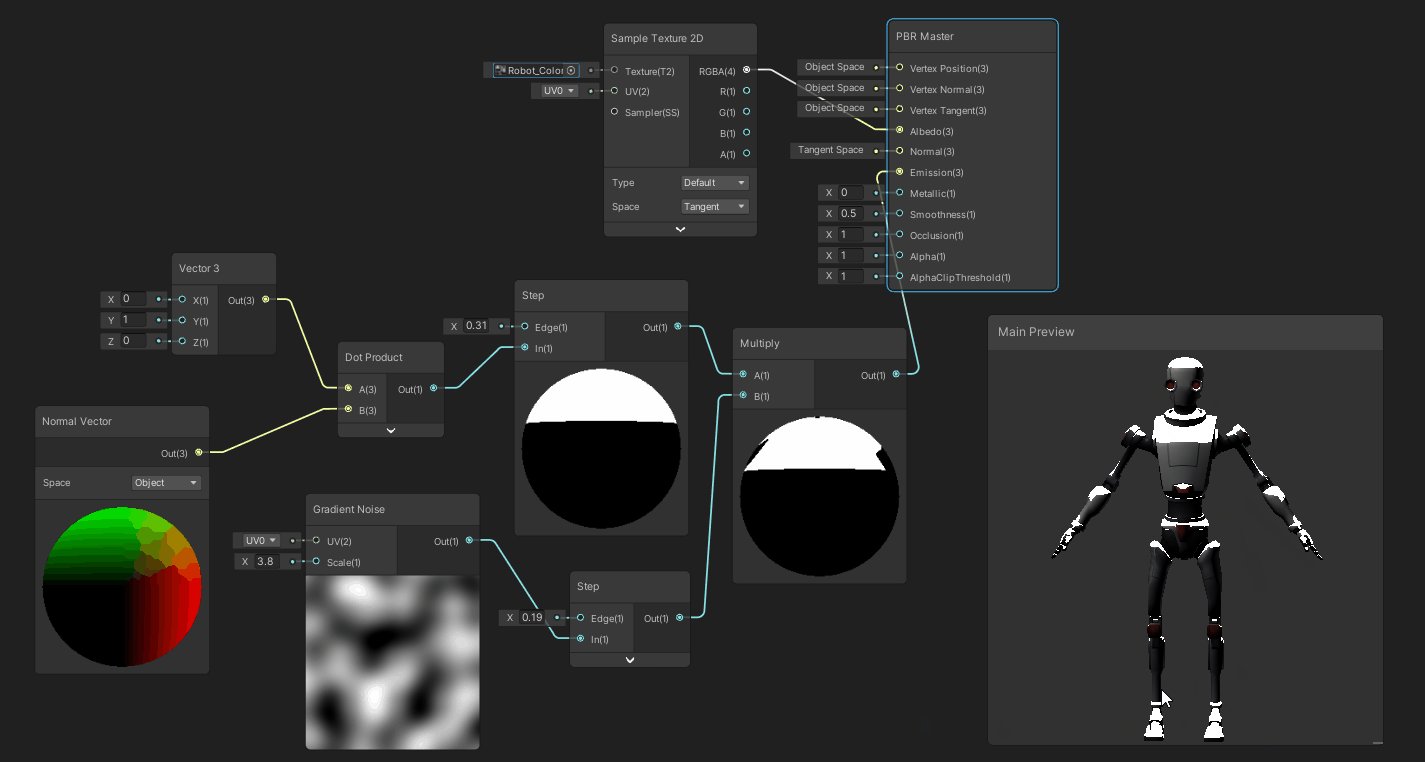
6、积雪效果,主要节点:Nomal Vector、Dot Product
原理:使用一个向上的 Vector3和 模型的 Normal Vertor(法线向量) 点乘,得到的是 一个标量,表示模型法线向量和垂直向量的夹角(方向的相似度),然后通过 Step过滤得到要显示白色的部分,将要显示的 白色部分再和一个噪声相乘后输入到Master的Emission发光槽中。
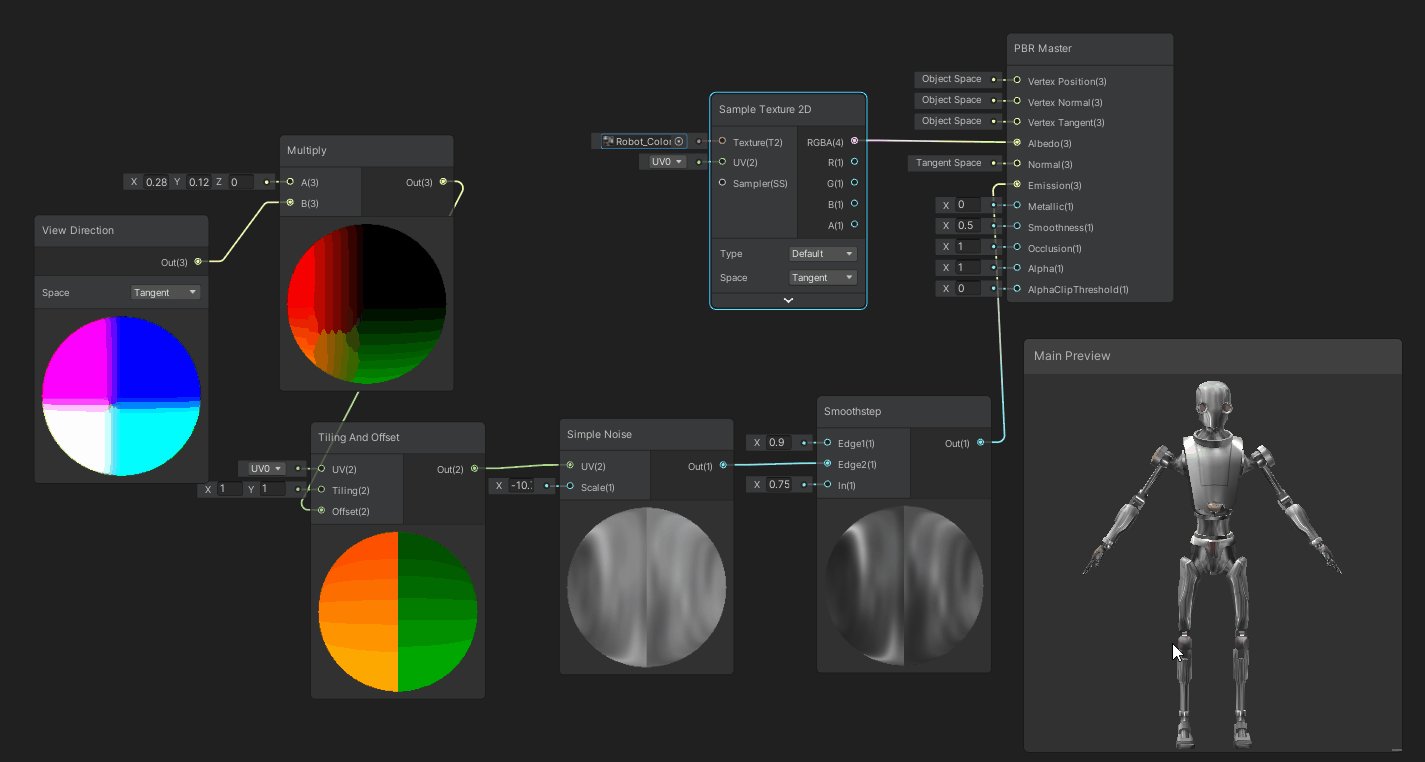
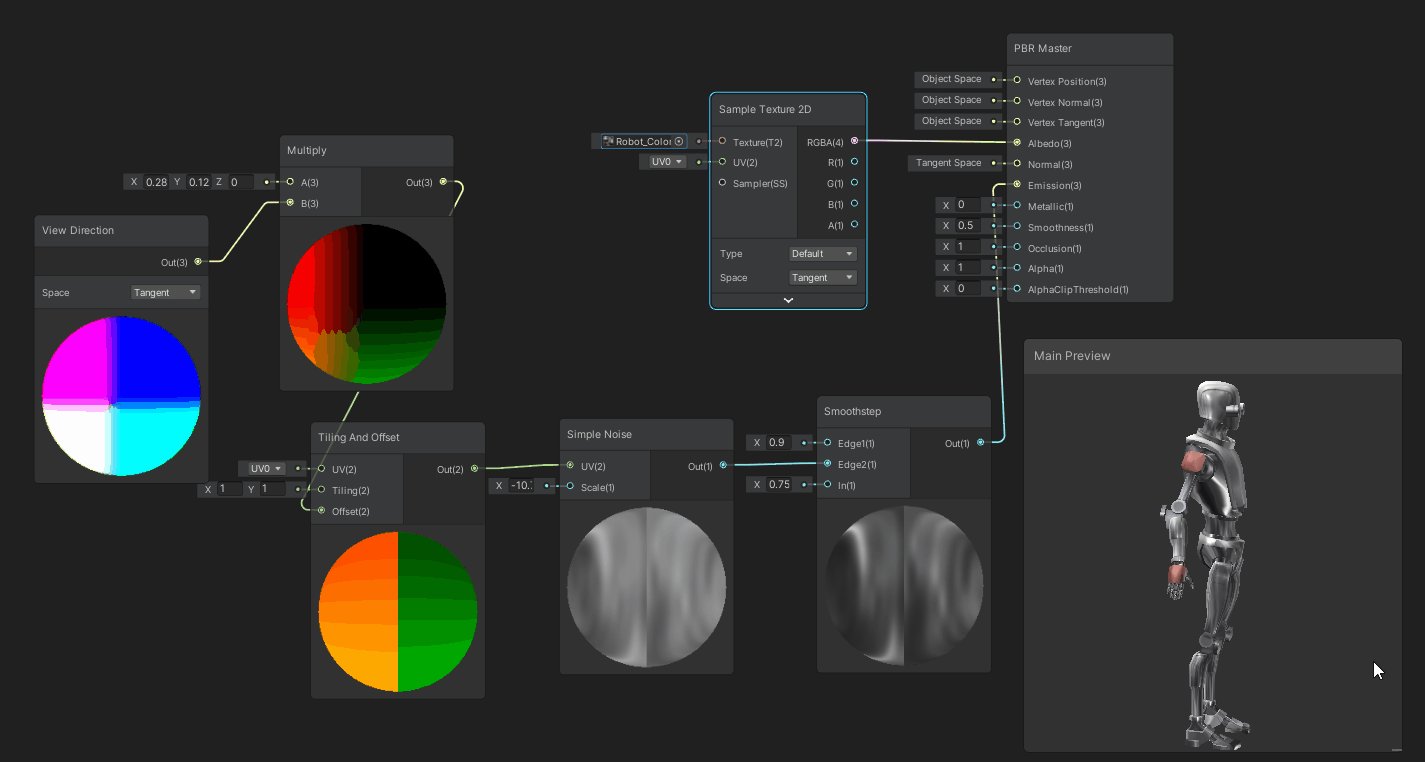
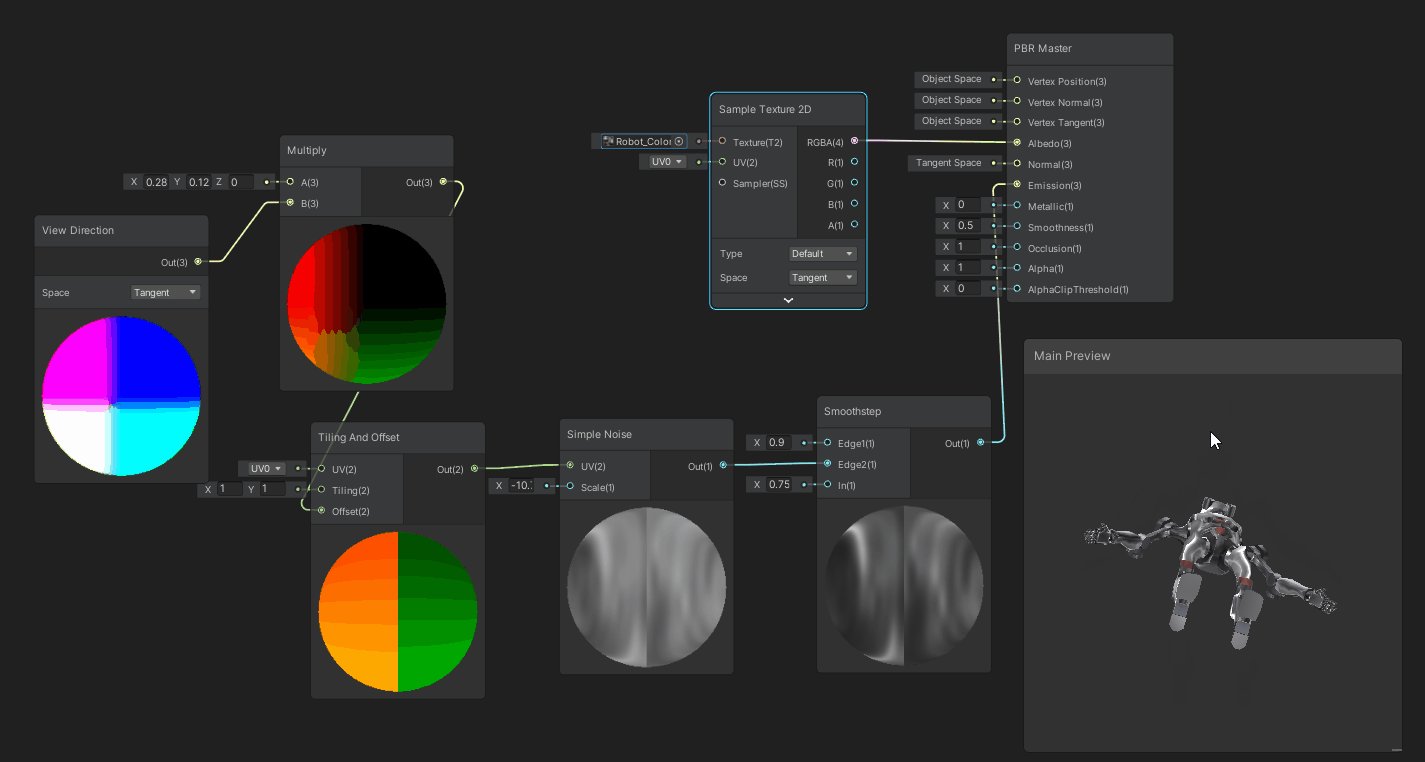
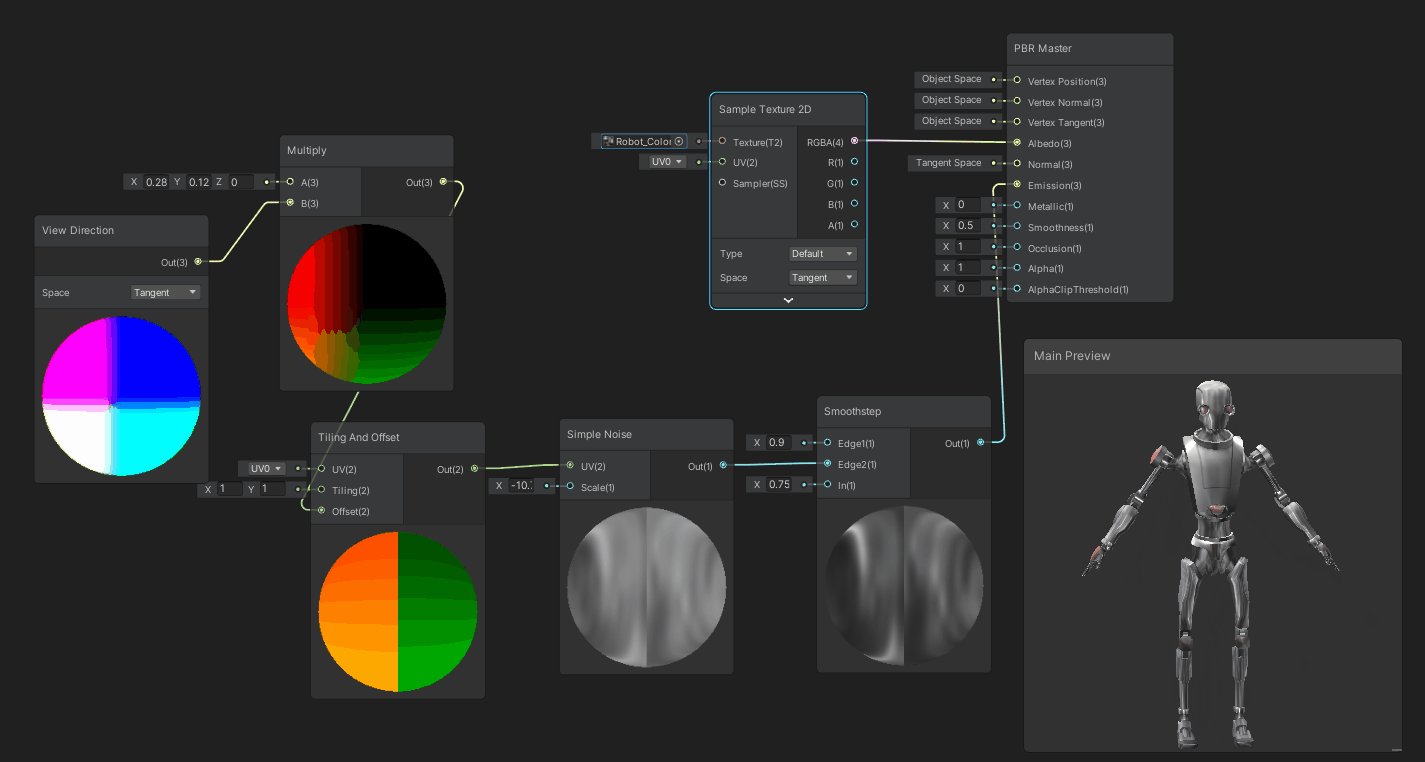
7、不锈钢效果、冰晶效果,主要节点:View Direction、Tilling And Offset、Simple Noise
原理:由View Direction视角移动, 引发Tilling And Offset 节点 移动 贴图,产生的效果。注意View Direction使用Tangent切线空间。该效果也可用于冰晶效果。
8、UV抖动效果,主要节点:UV、Simple Noise、Split
原理,使用Split将UV分开成x和y两个分类,对x分类做一个噪音抖动,最后和y再合并作用到主贴图的UV上。
9、水面上下波动效果,主要节点:Gradient Noise、Position
原理:使用Gradient Noise随机噪声,再通过一个 Normal Vector结点,代表垂直于物体的法向量,接着,对Position进行一个叠加。
注意Normal Vector和Position的Space都选择Object空间
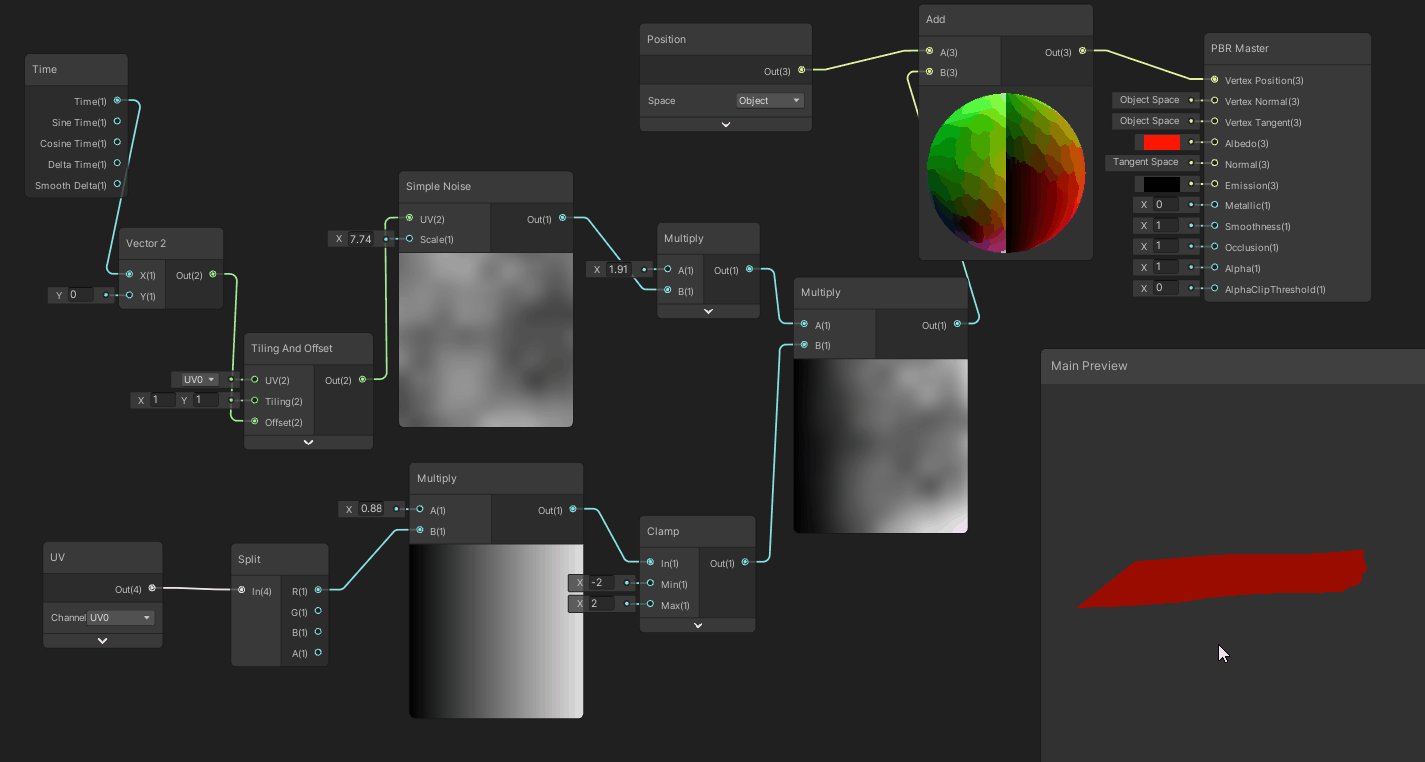
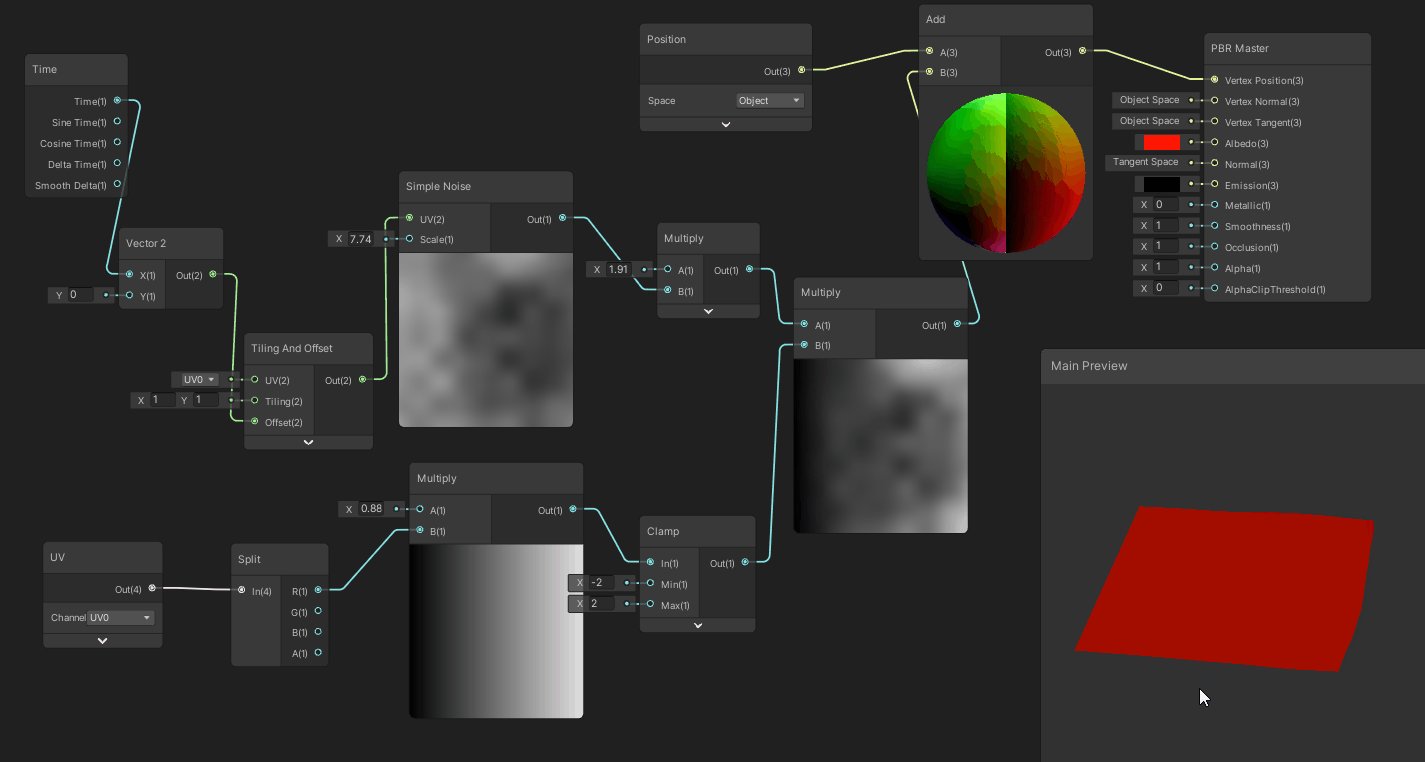
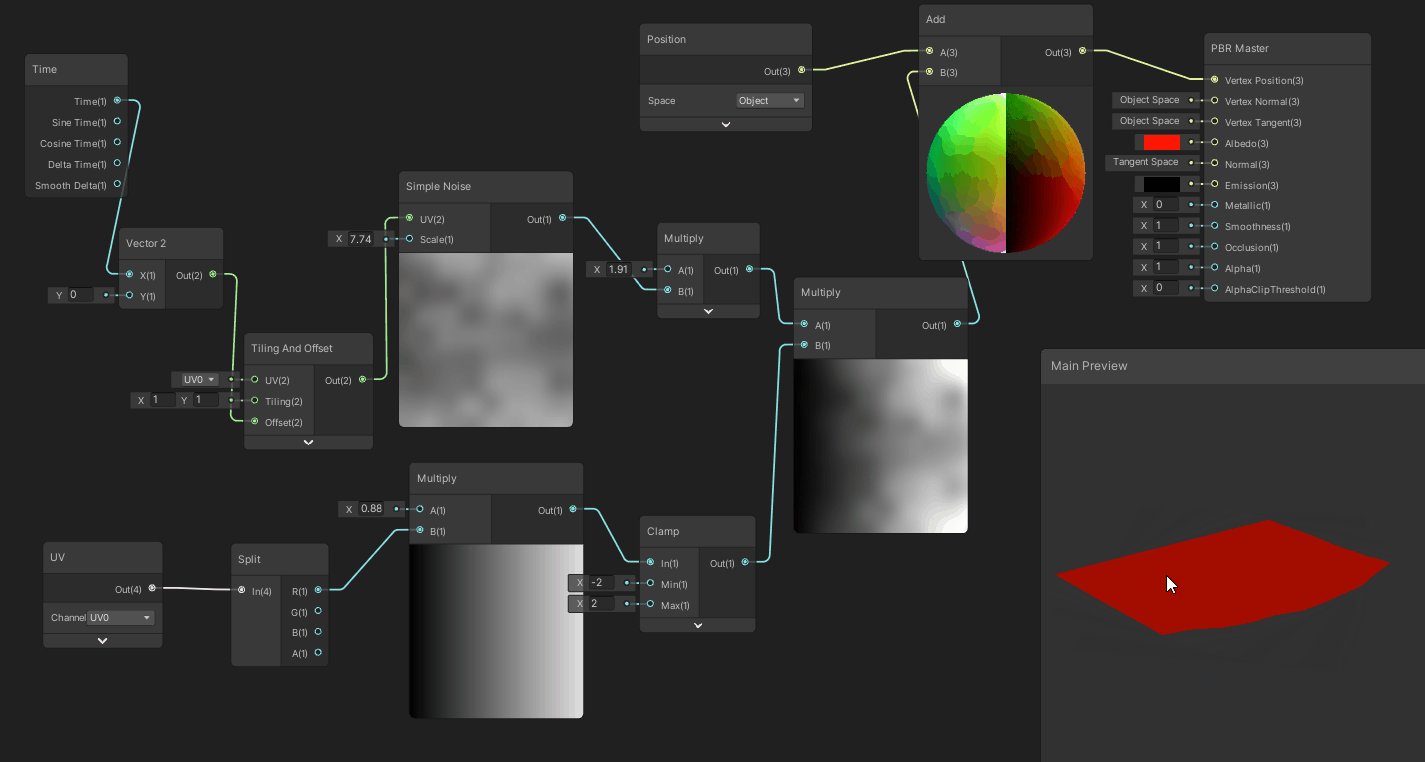
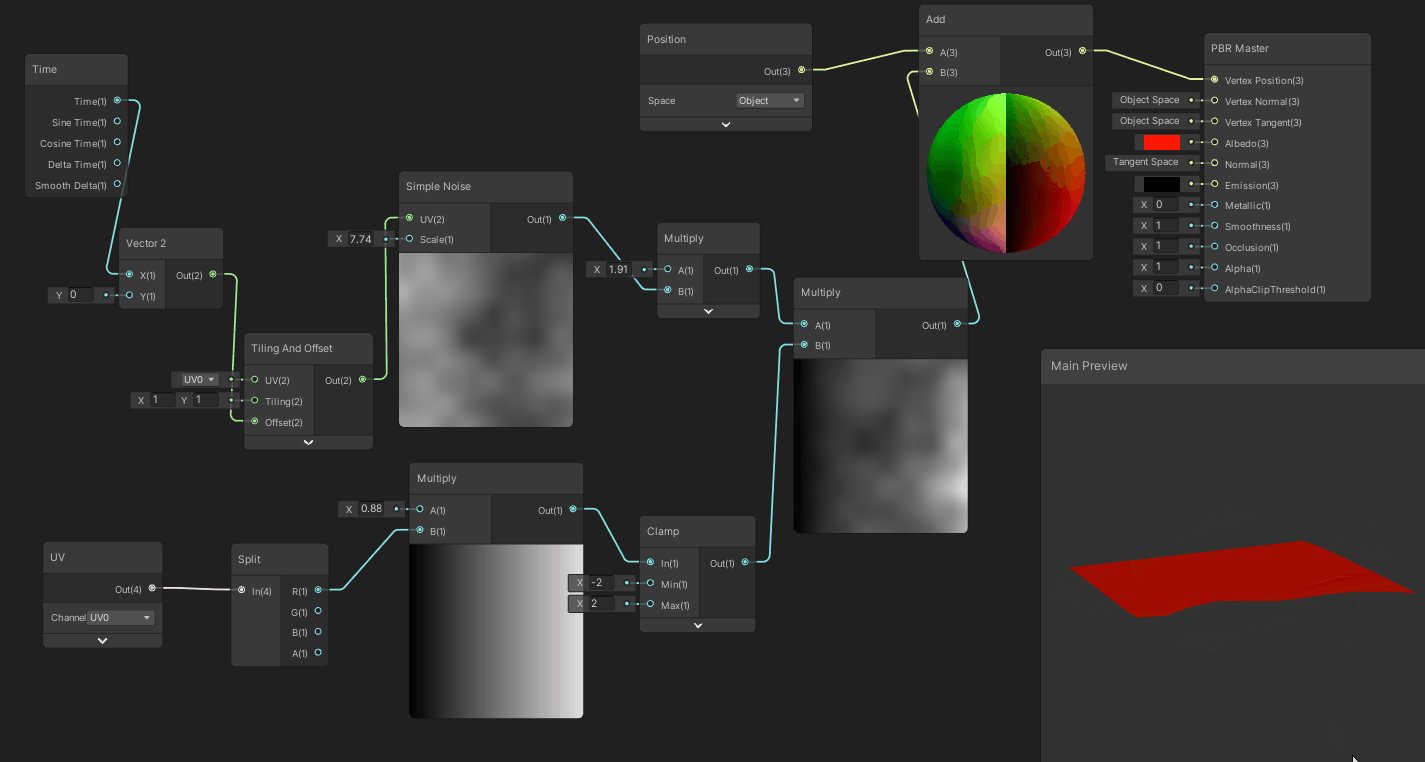
10、红旗飘飘效果,主要节点:Simple Noise、UV、Position
原理:通过噪声的UV移动,形成一个动态移动的噪声,作用到Position上,为了让旗的根部所以在通过一个UV的x分量来限制根部的噪音。
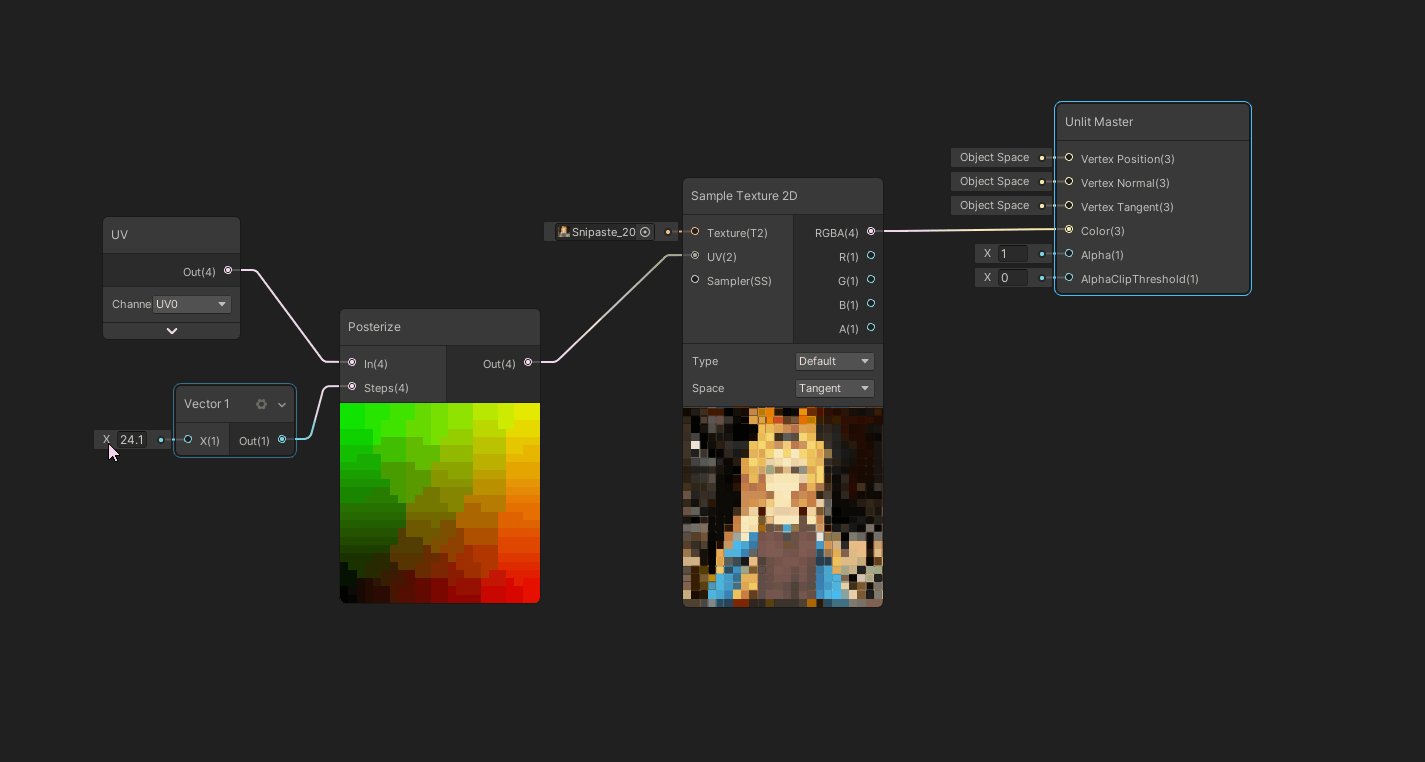
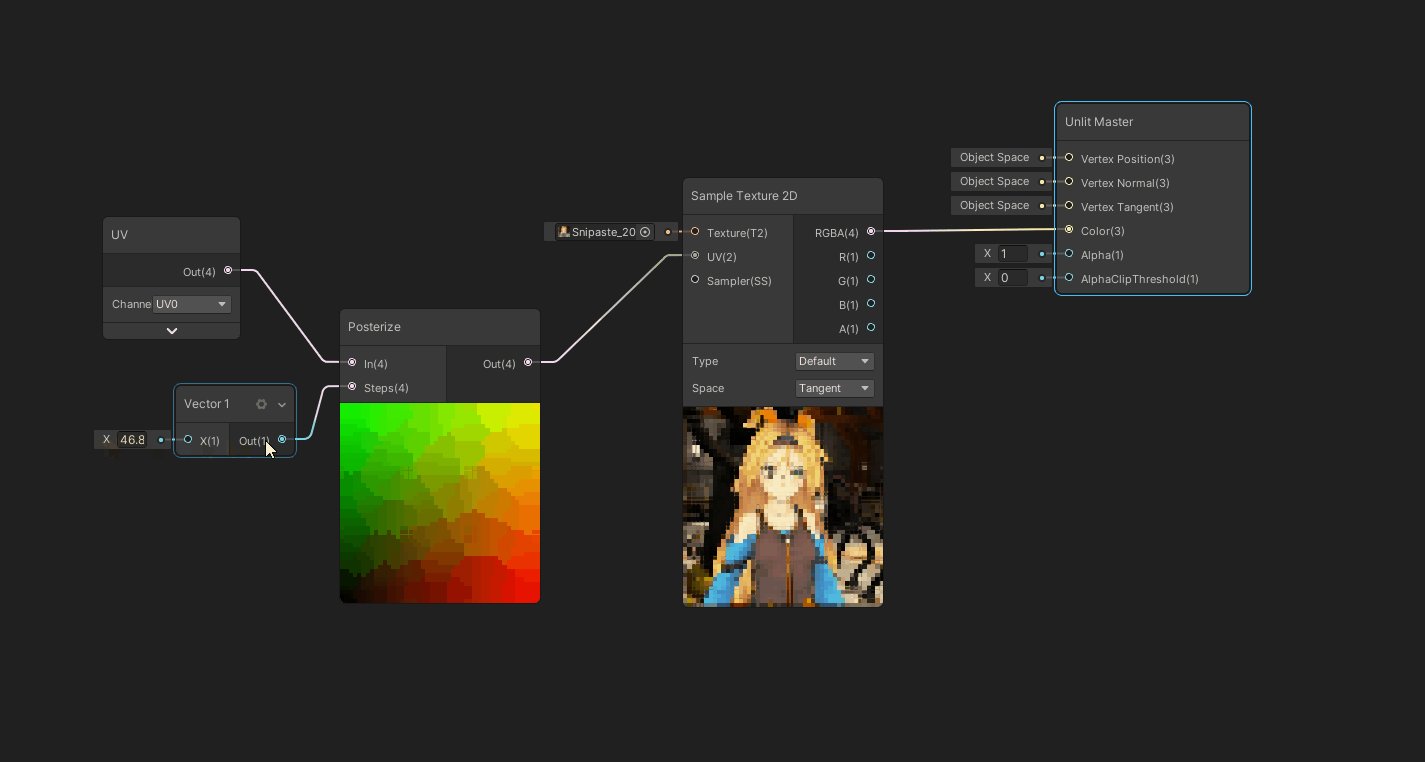
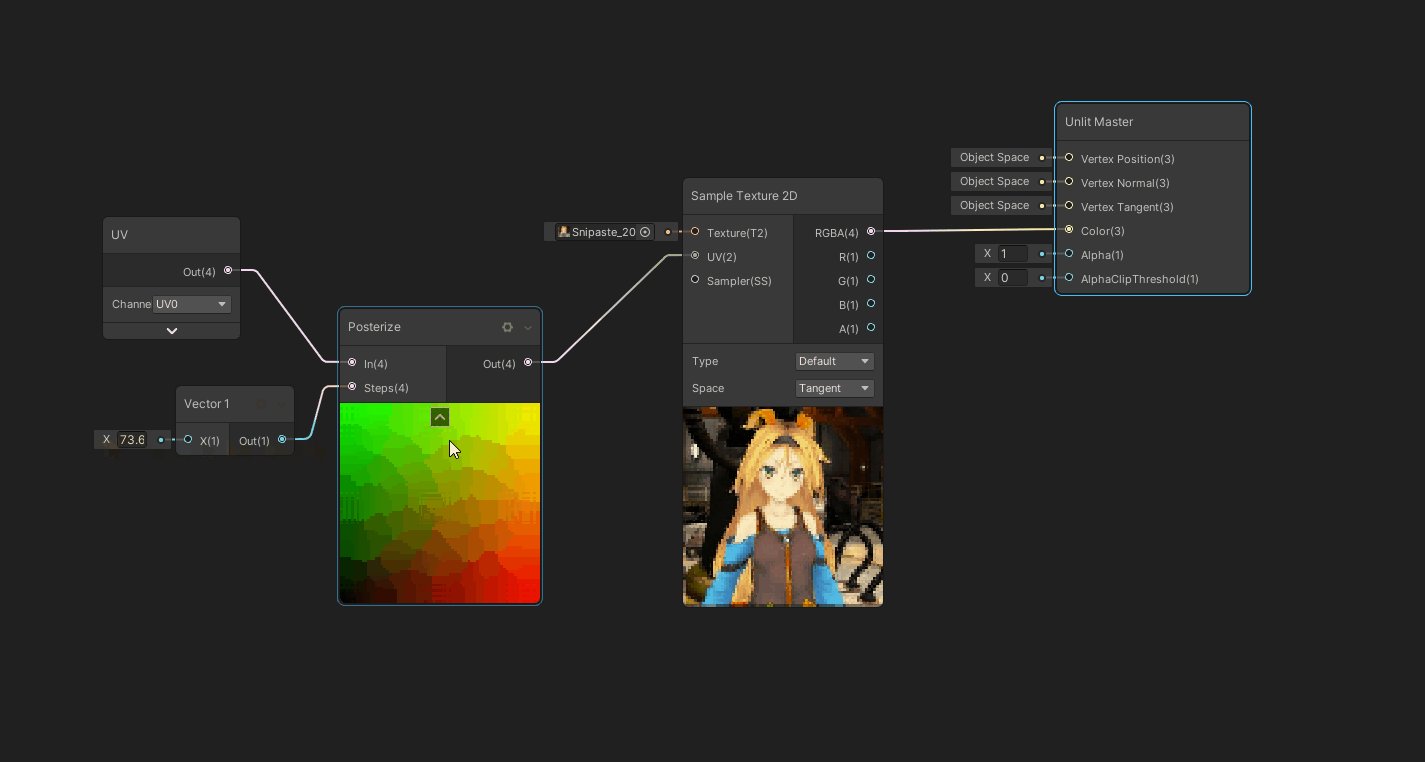
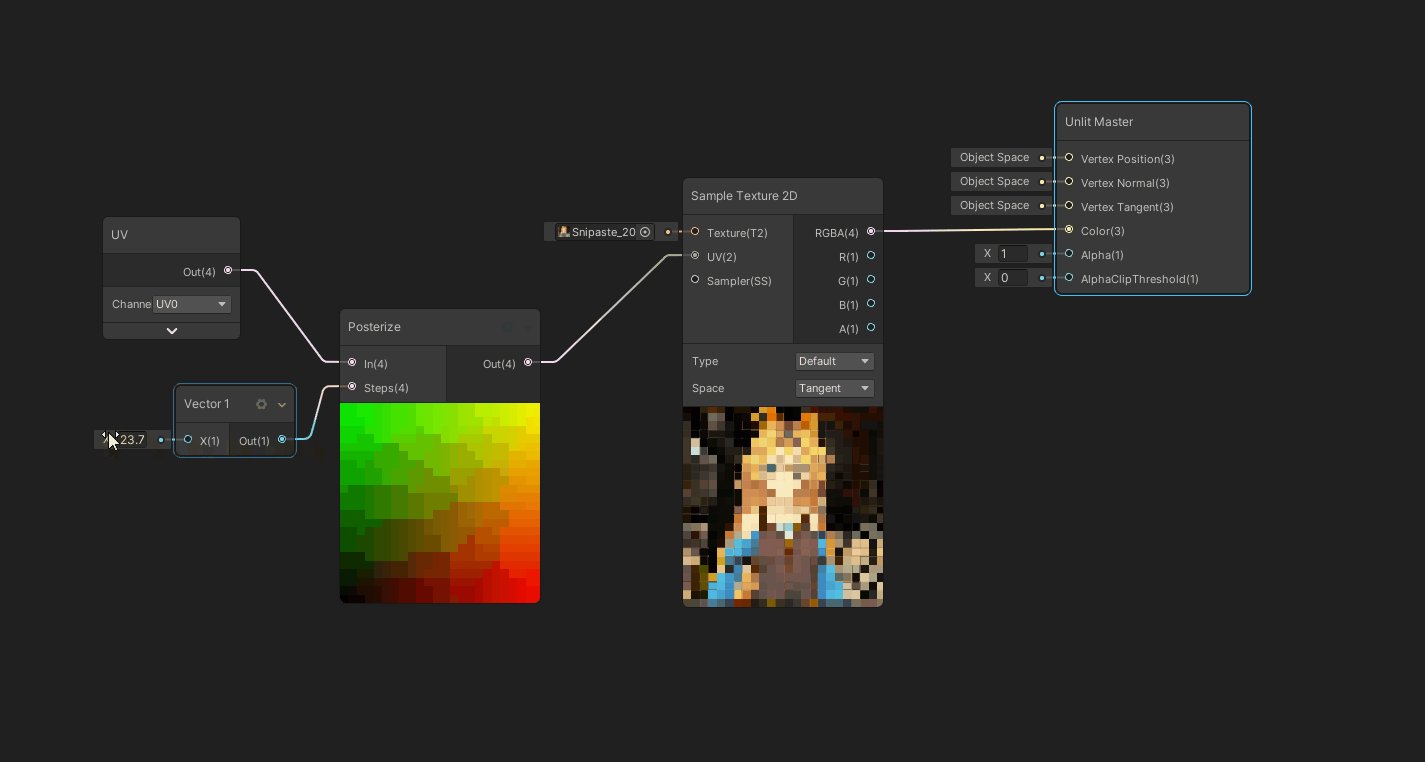
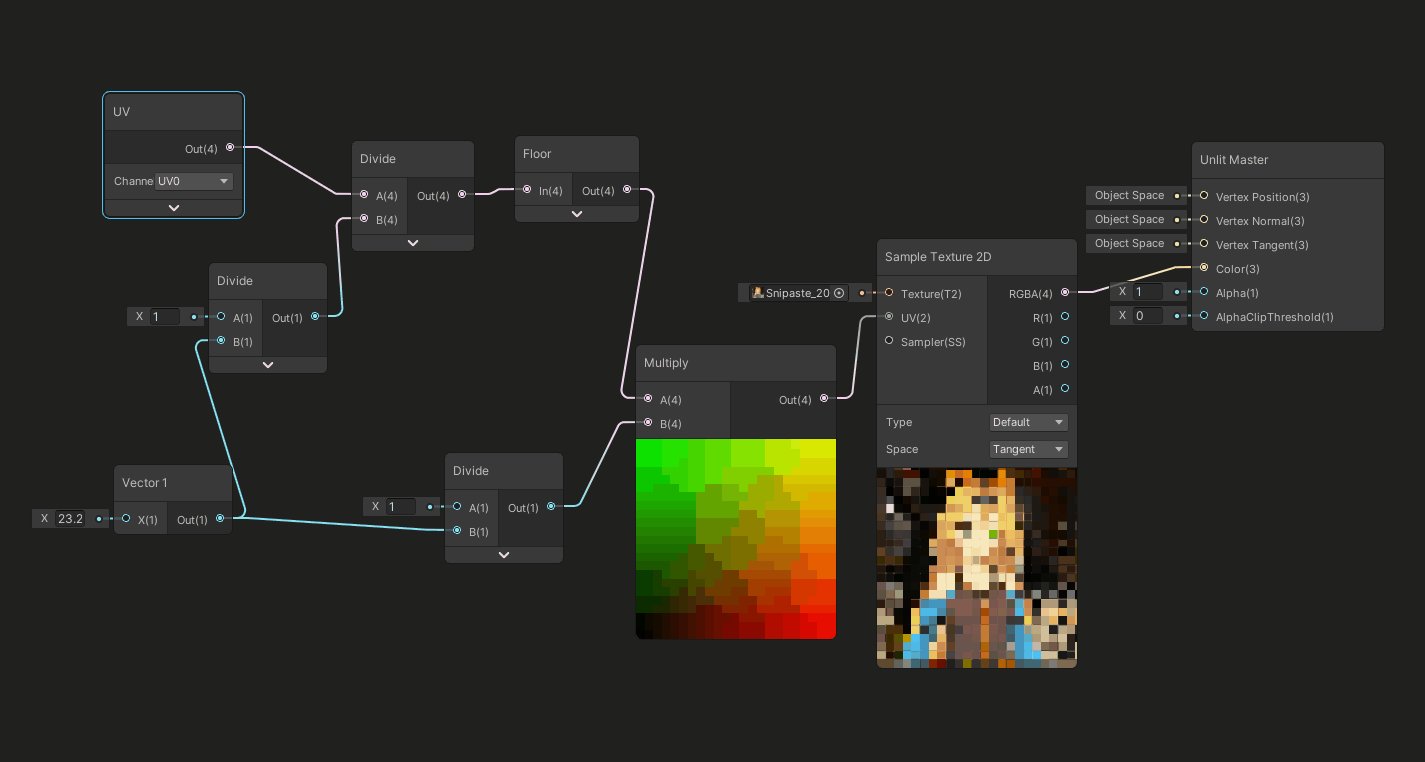
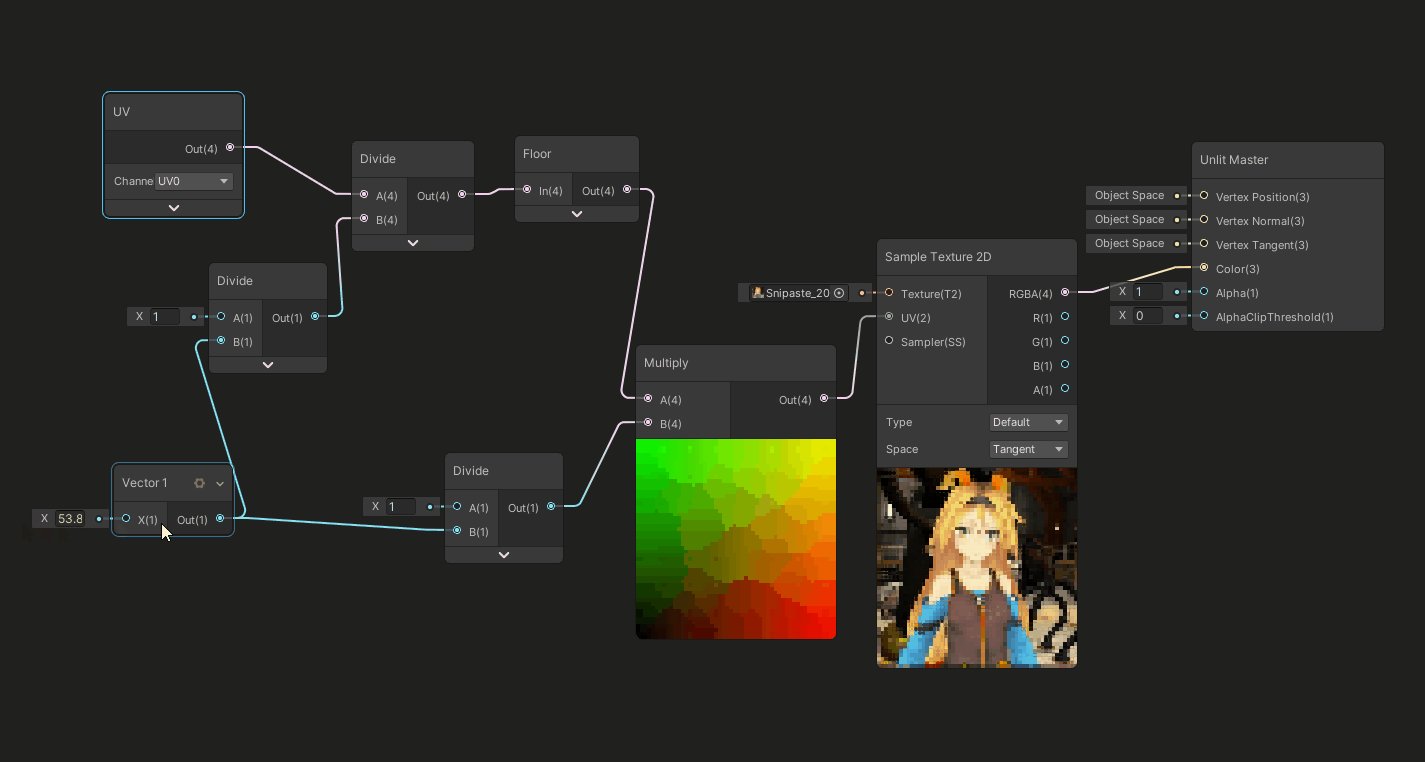
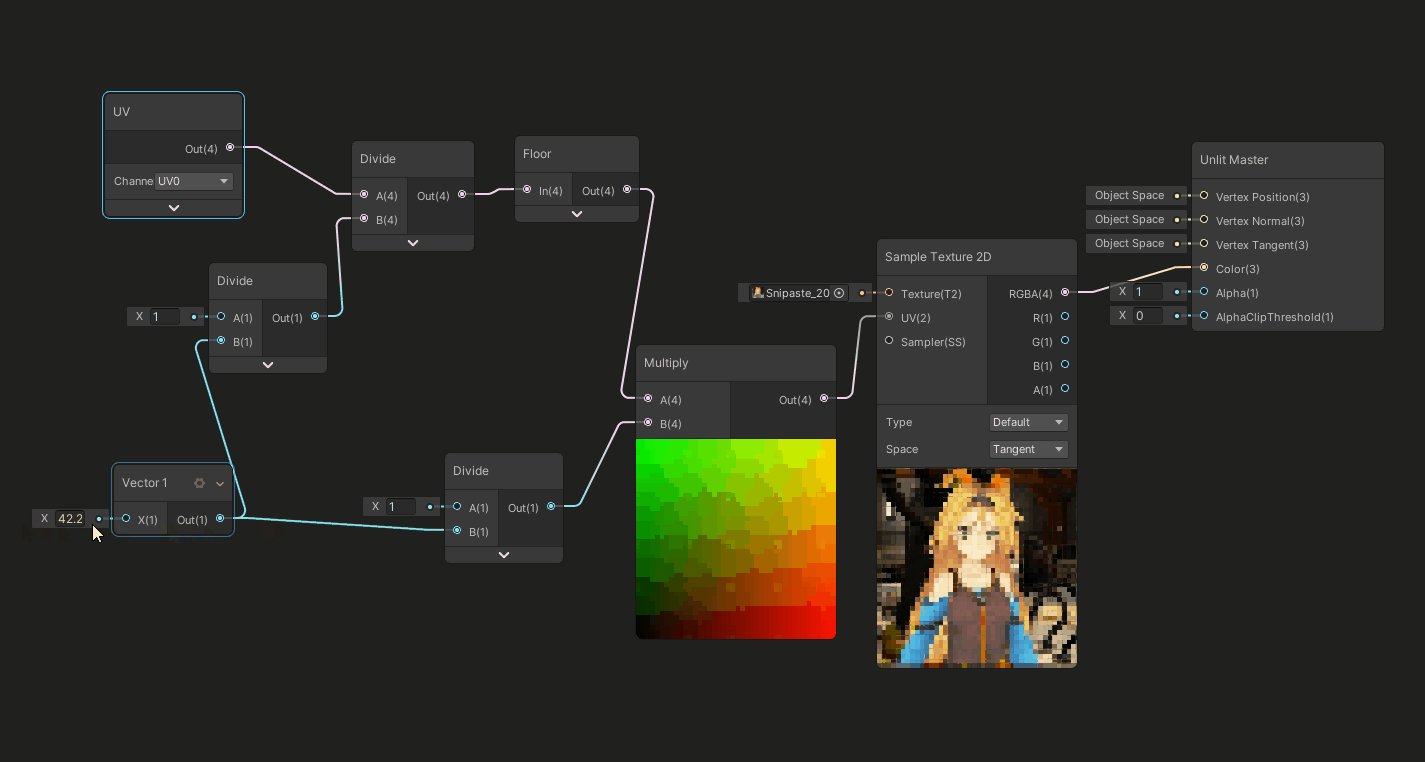
11、马赛克效果,主要节点:UV、Posterize
原理:Posterize的作用是色调分离。
通过官方文档,我们可以知道Posterize这个节点的公式为:
void Unity_Posterize_float4(float4 In, float4 Steps, out float4 Out)
{
Out = floor(In / (1 / Steps)) * (1 / Steps);
}
根据公式,我们也可以自己实现马赛克效果
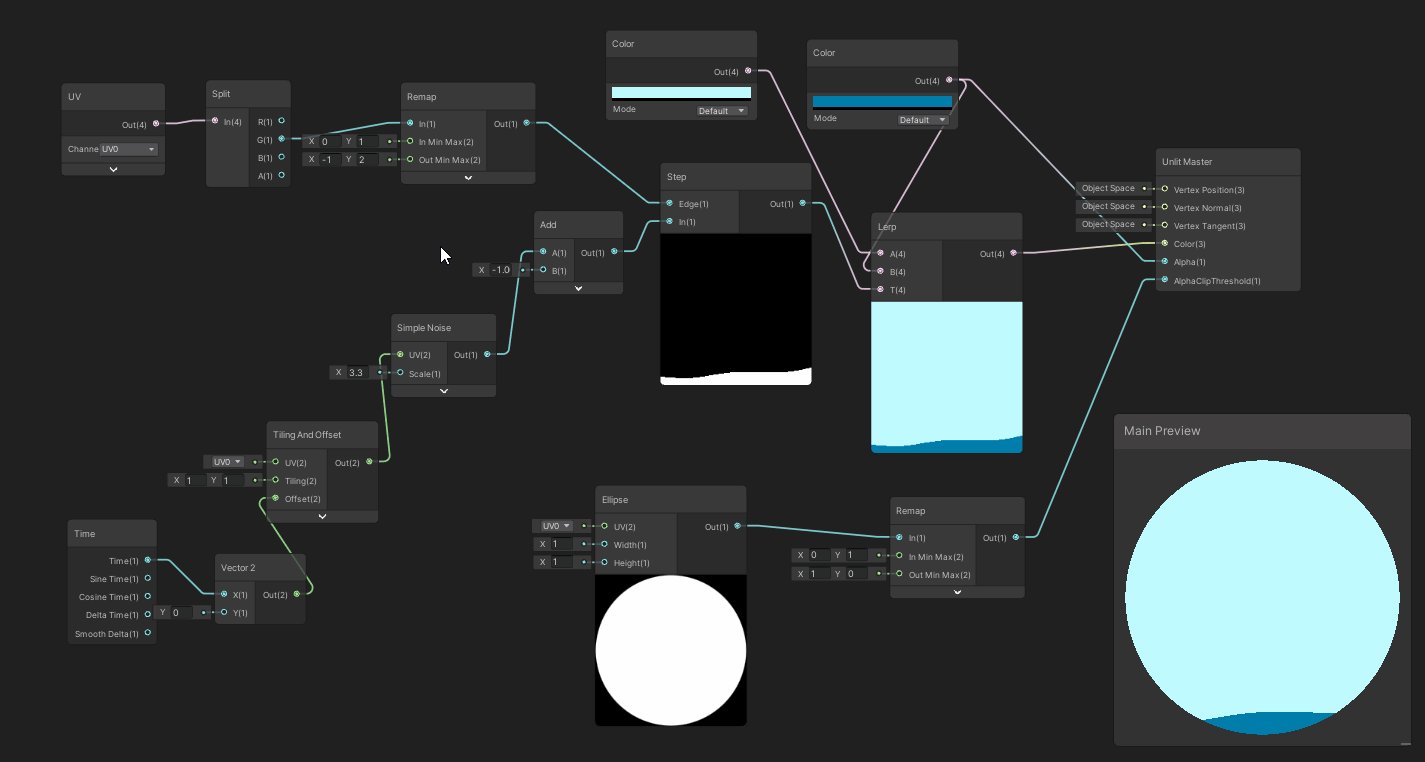
12、无贴图水球效果,主要节点:UV、Ellipse、Step
原理:通过UV的y方向构造一个垂直渐变的UV,作为噪声的Step边缘,形成一条波浪,最后差值两个颜色,再用形状做裁切。
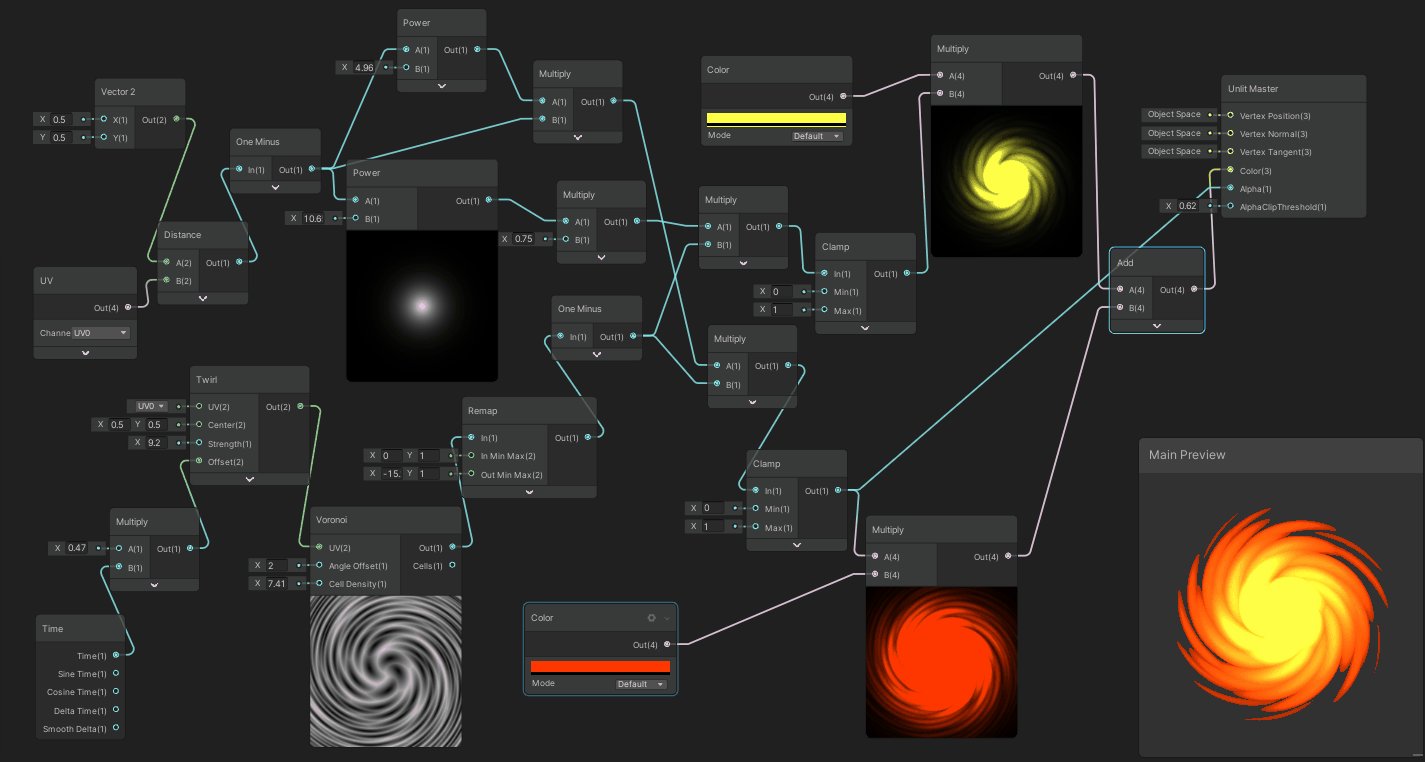
13、无贴图火焰效果,主要节点:Voronoi、Tiling And Offset、Blend
原理:通过两个Voronoi的融合,得到类似火焰向上燃烧的形状,再通过UV和一个Vector 2的Distance制造两个圆形区域,分别作为火焰内心和外围的区域,再合火焰形状相乘,最后再乘上颜色。
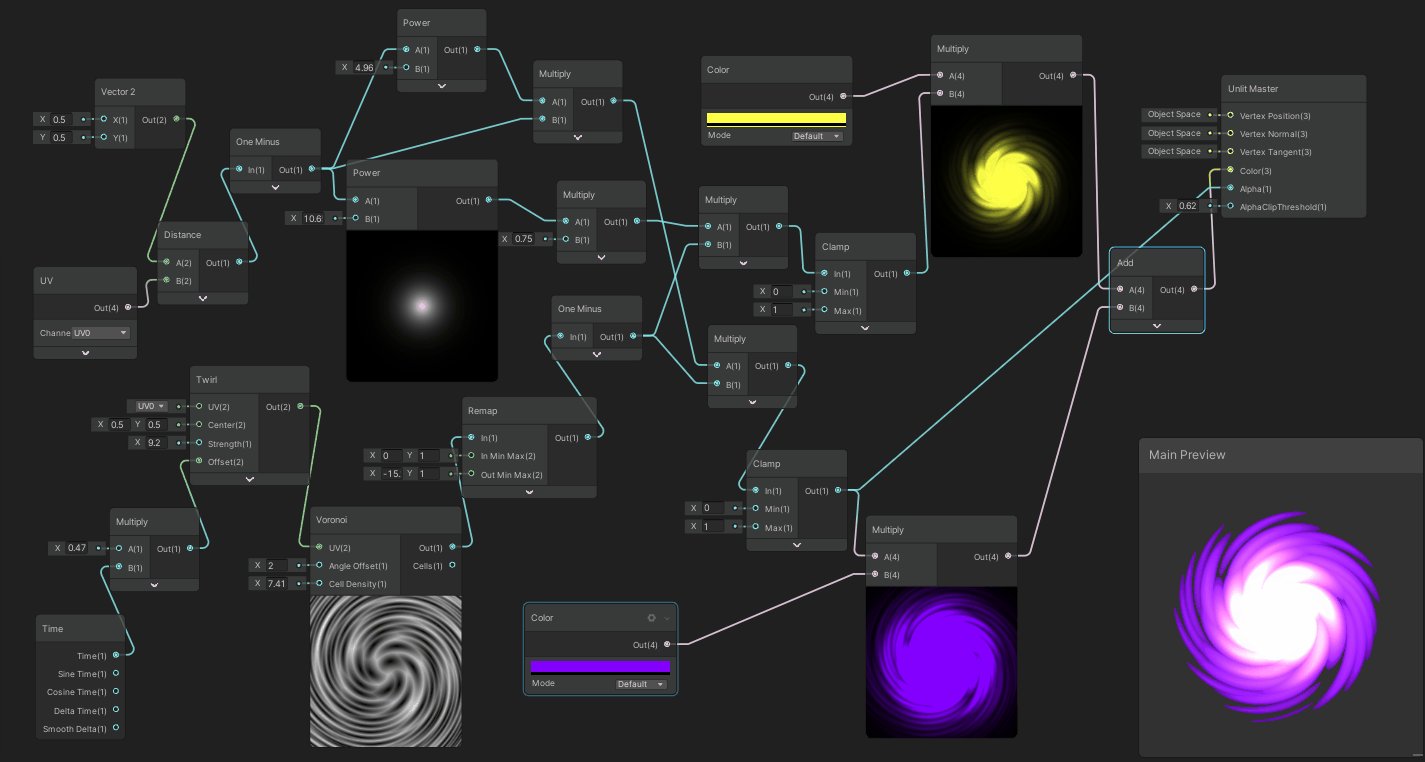
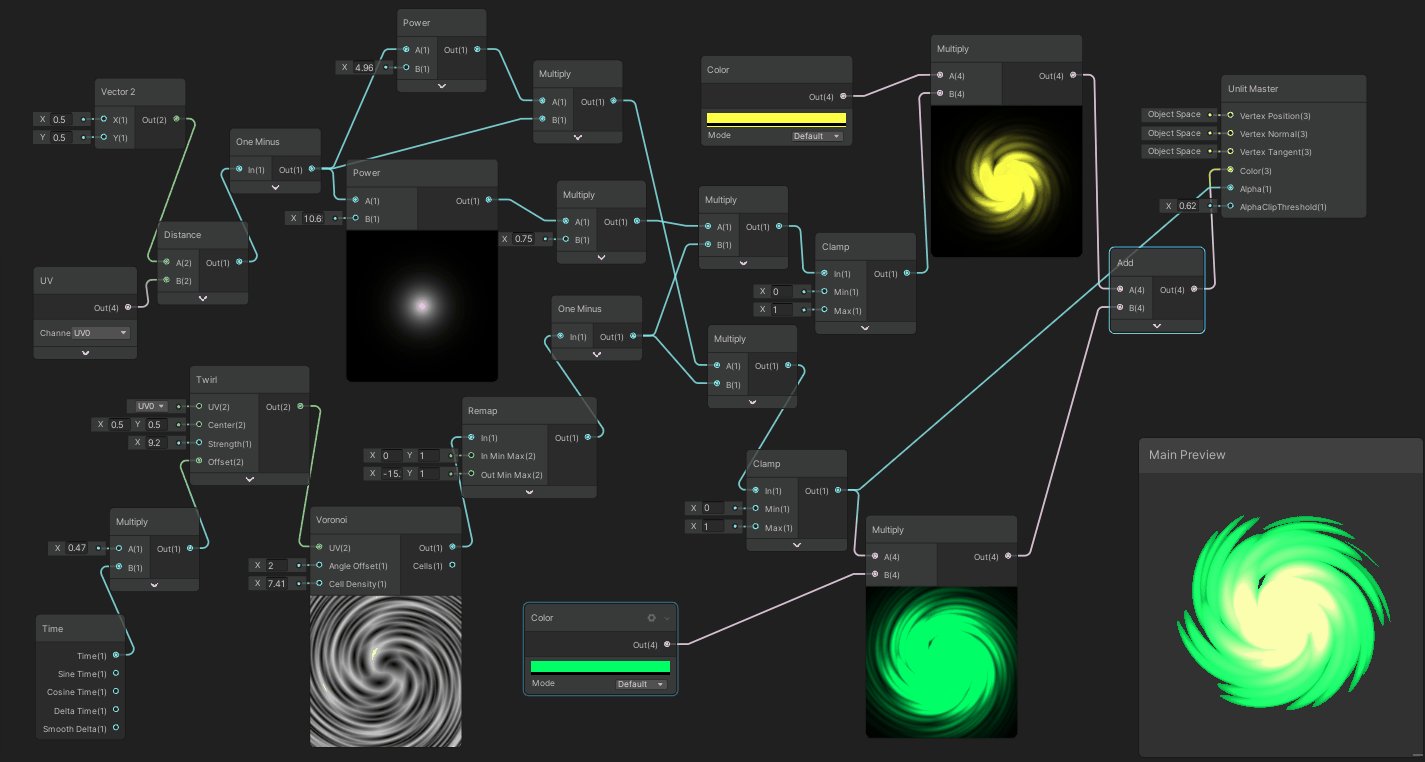
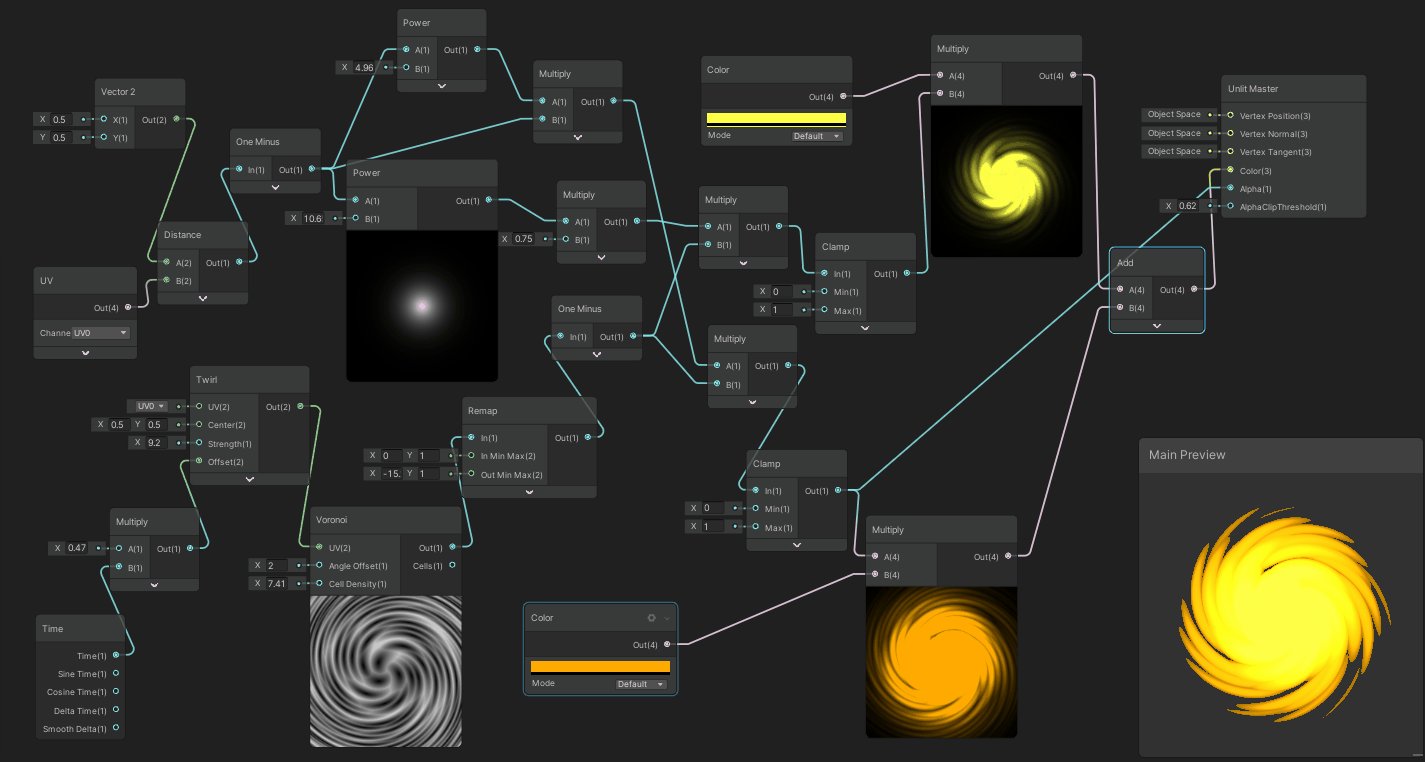
14、无贴图旋涡效果,主要节点:Twirl、Voronoi
原理:使用Twirl对Voronoi产生一个旋涡形状。
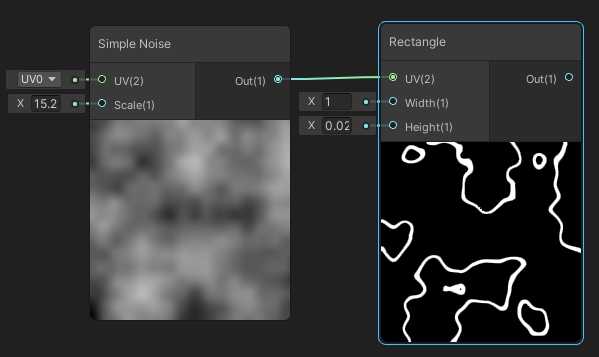
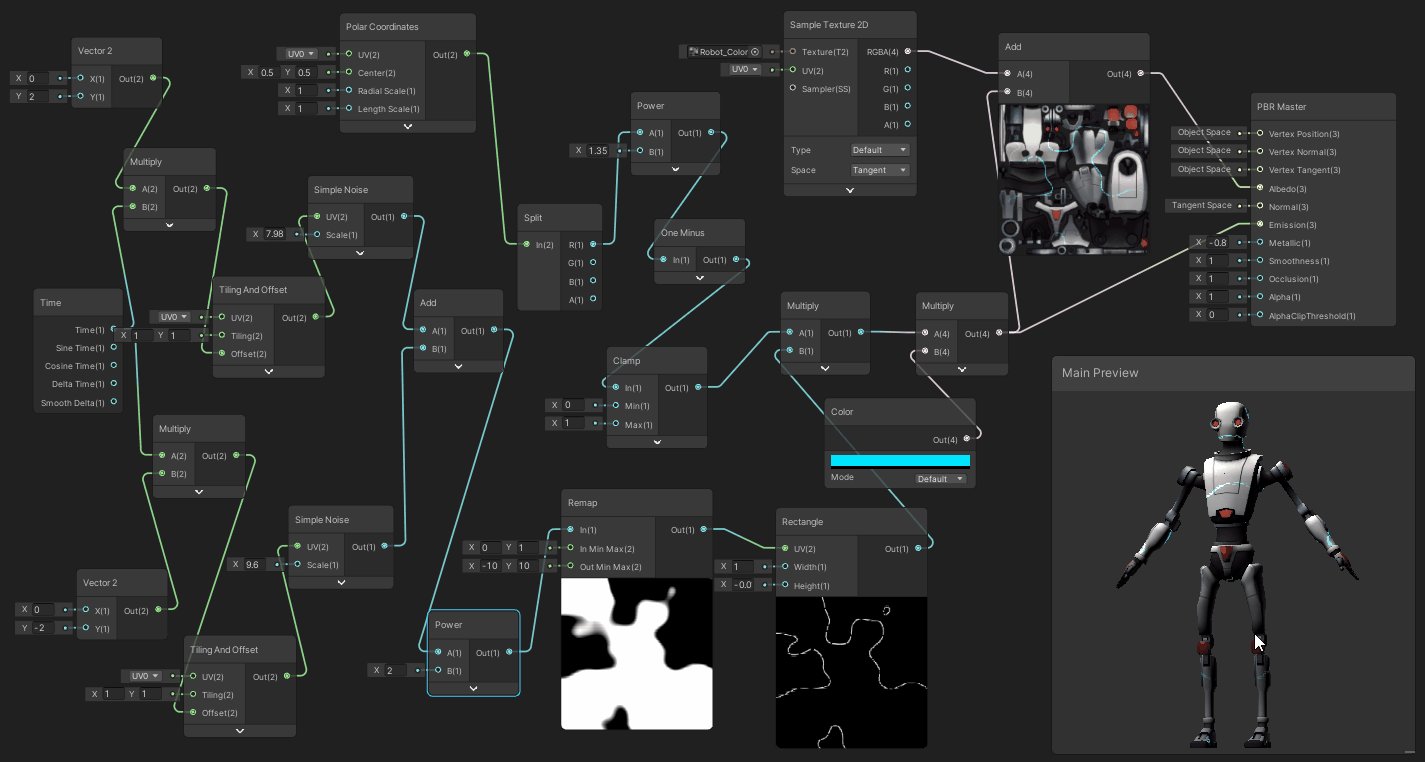
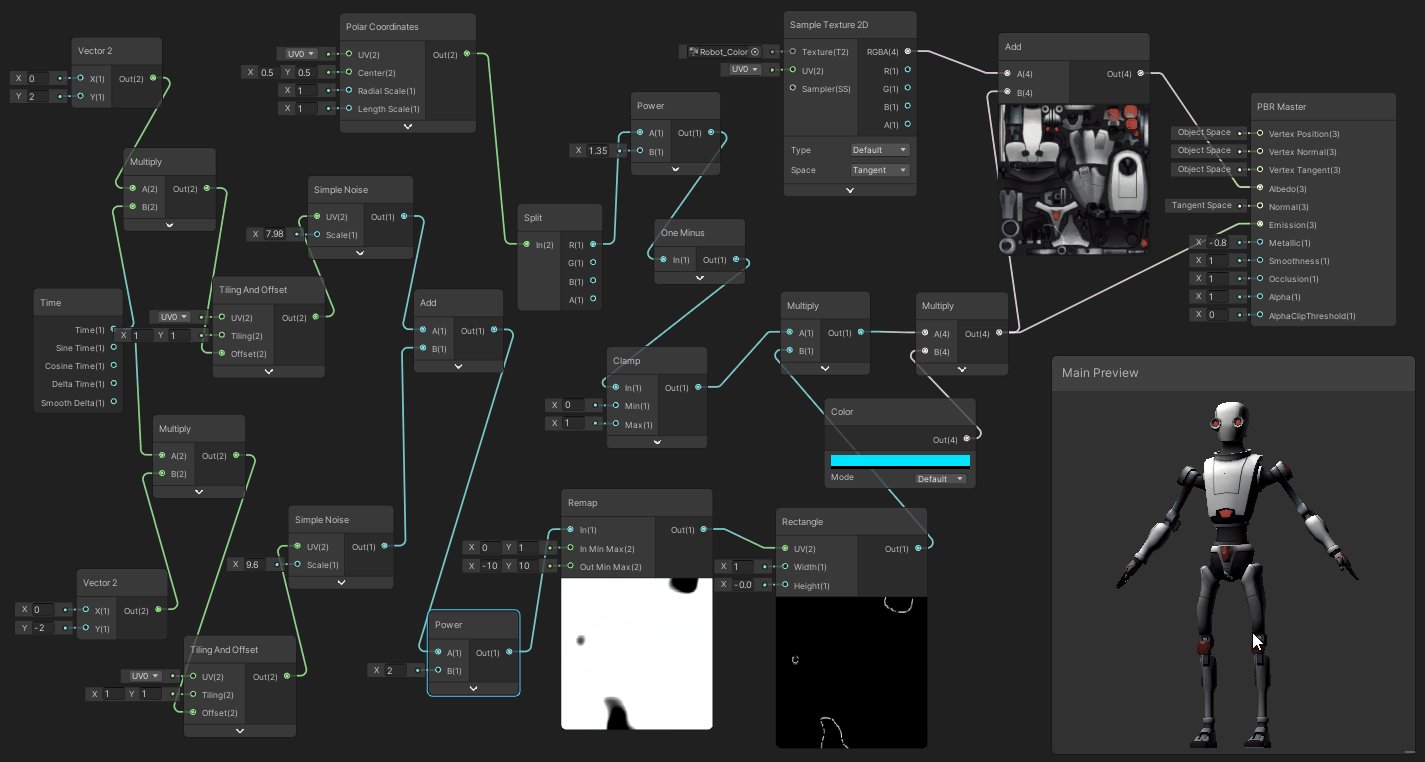
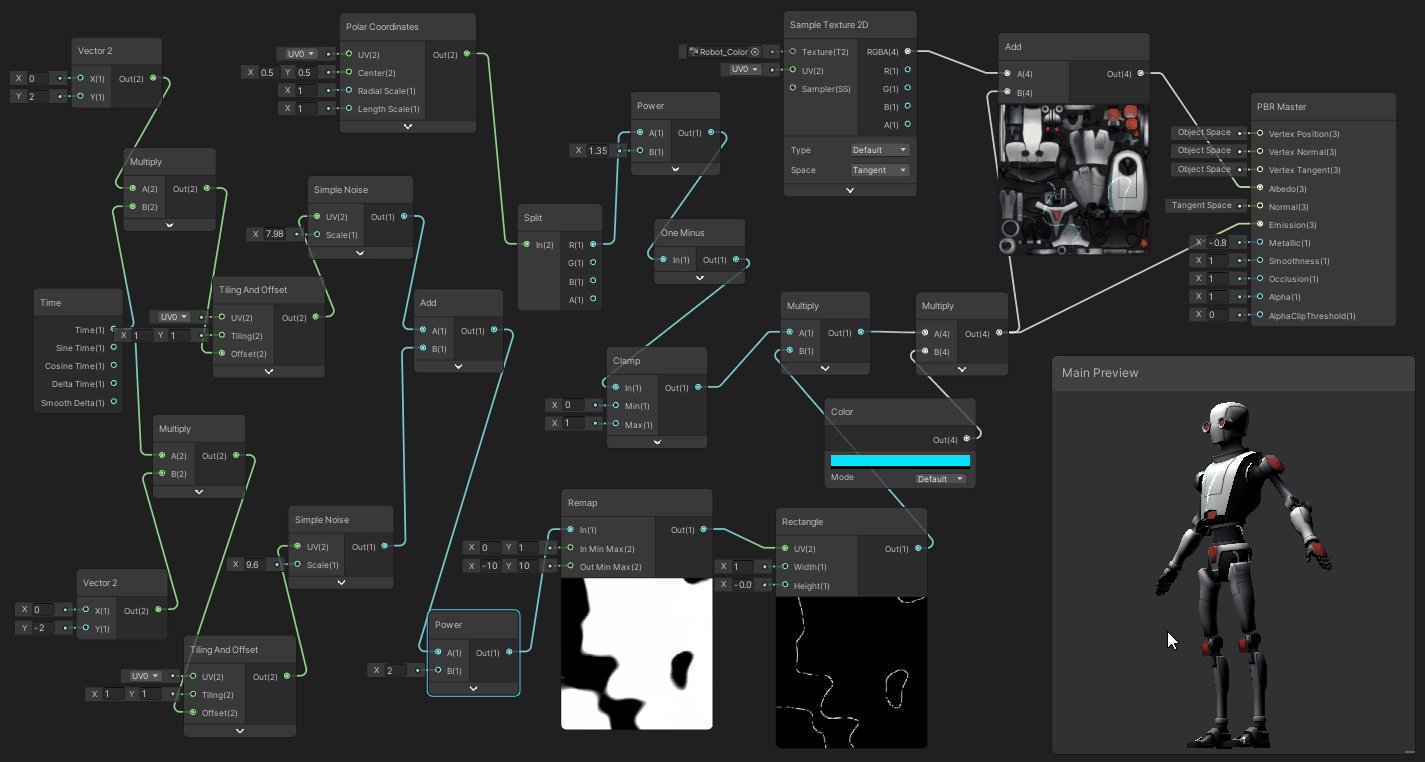
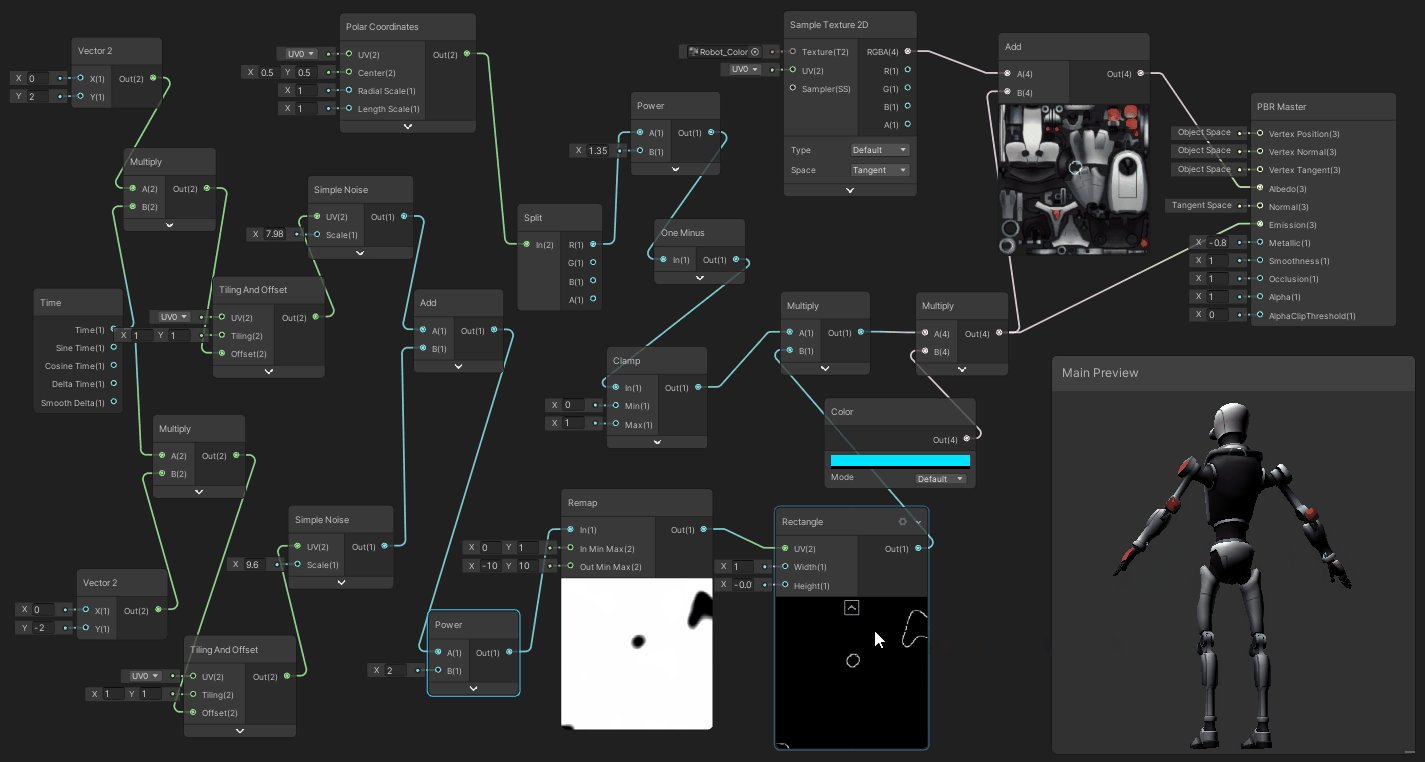
15、无贴图闪电效果,主要节点:Simple Noise、Rectangle
原理:噪声通过Rectangle后,可以形成类似闪电的形状。
一个UV向下移动的噪声和一个UV向上移动的噪声相加,再通过Rectangle,则可以形成动态闪电效果。
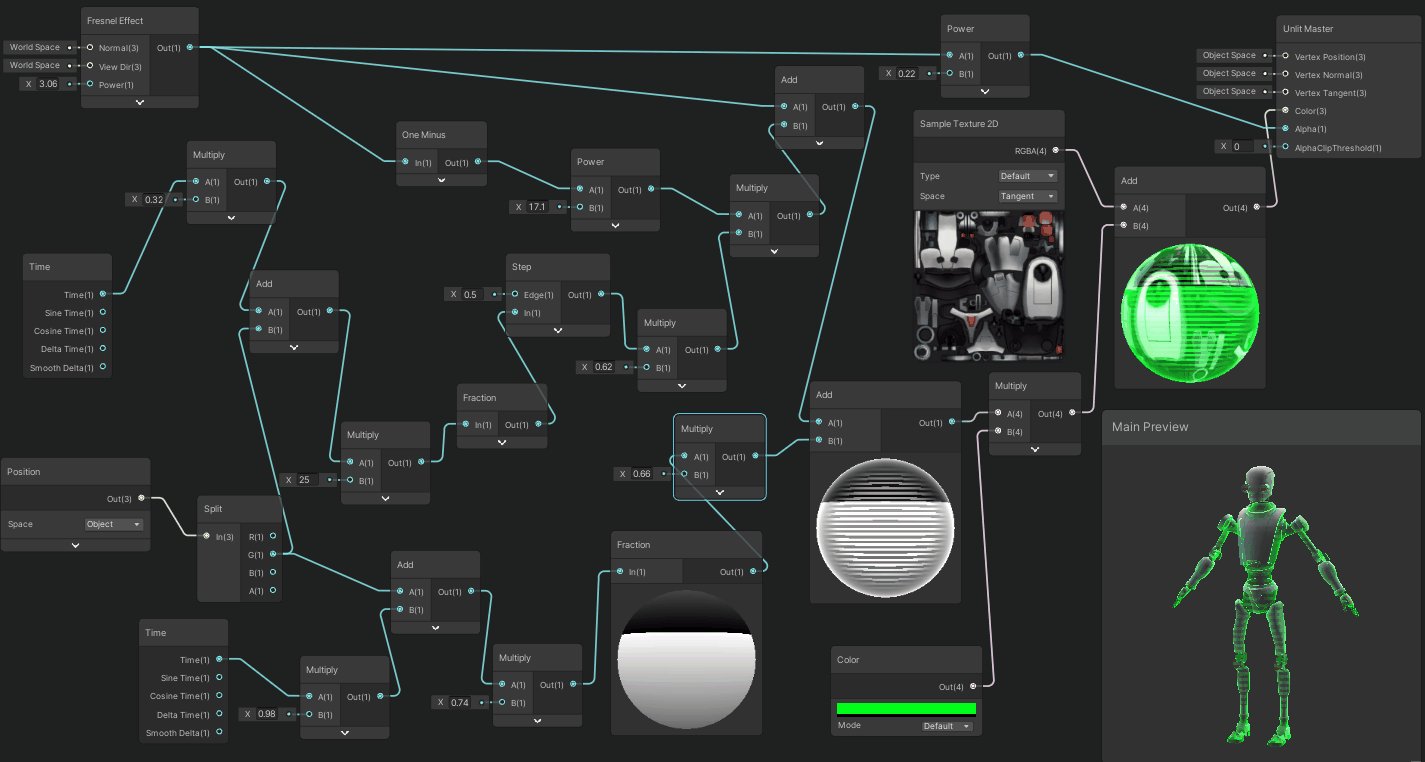
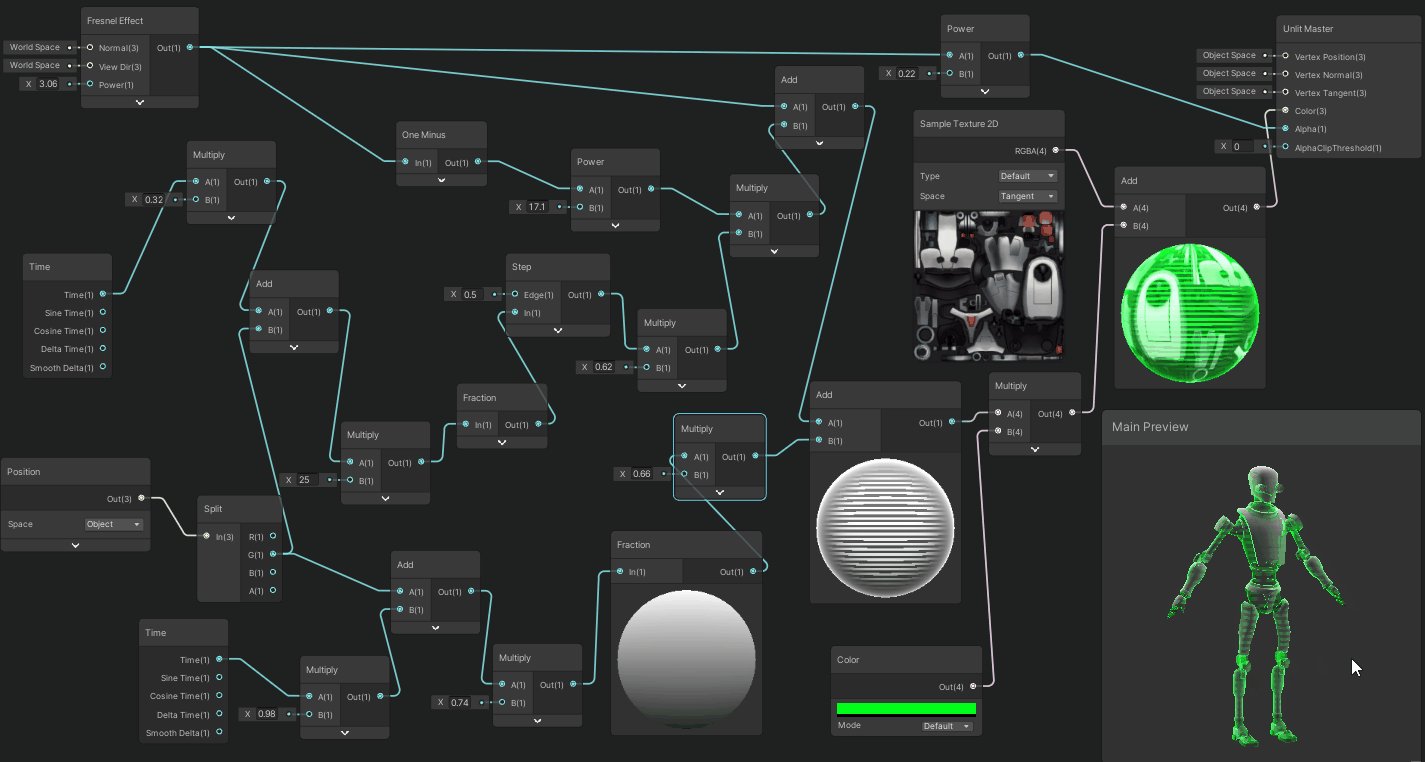
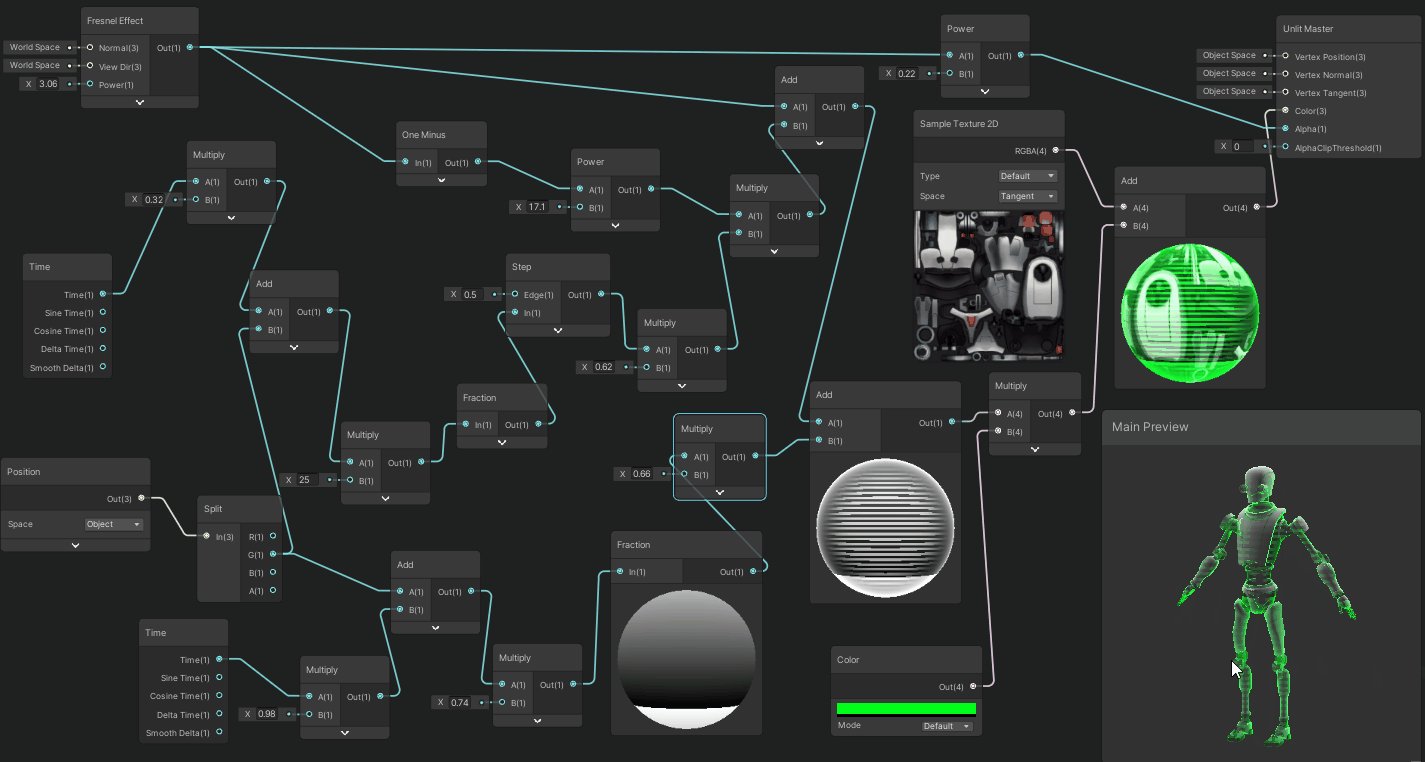
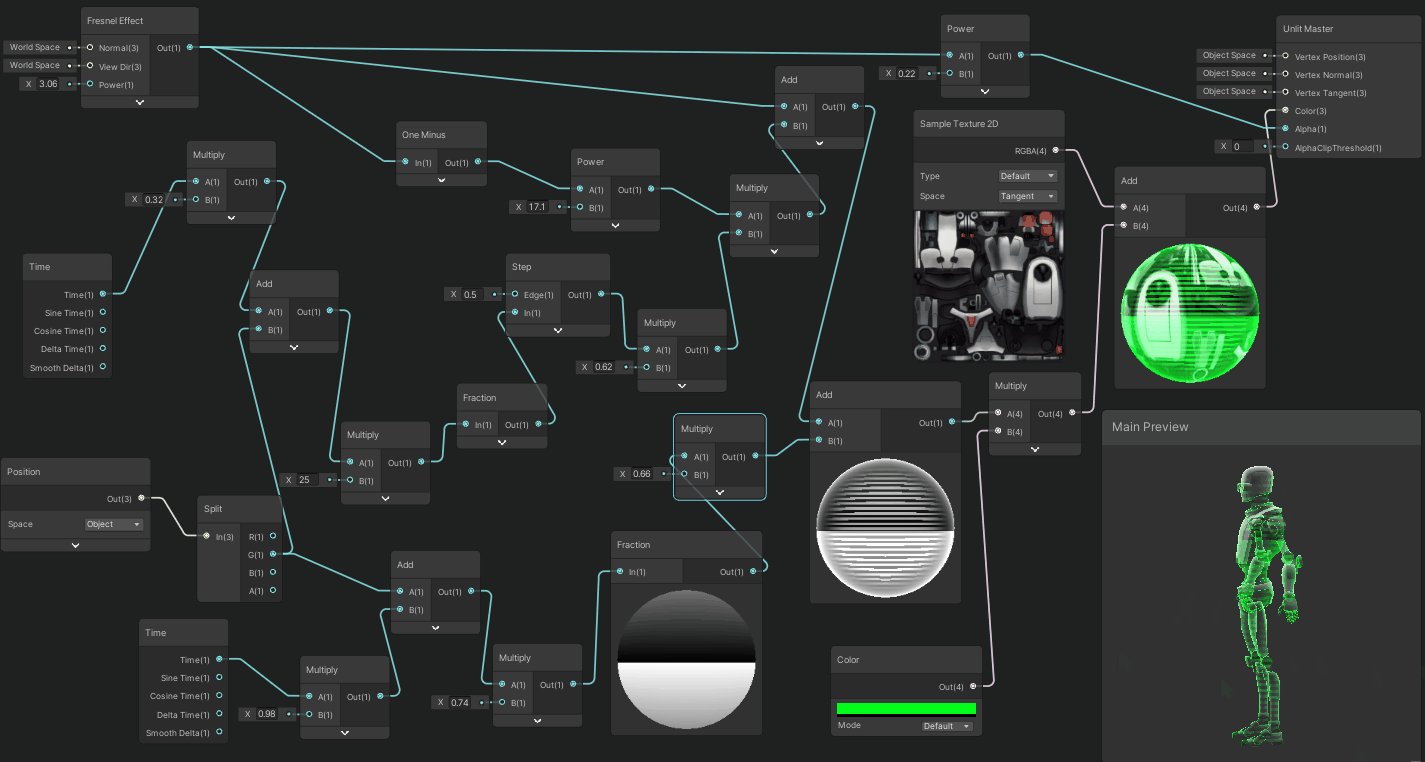
16、全息效果,主要节点:Position、Fraction、Time、Fresnel Effect
原理:通过Fraction获取Position的y分量得到一个条纹效果,再通过UV移动得到一个扫描的效果,最后和菲涅尔效果叠加。
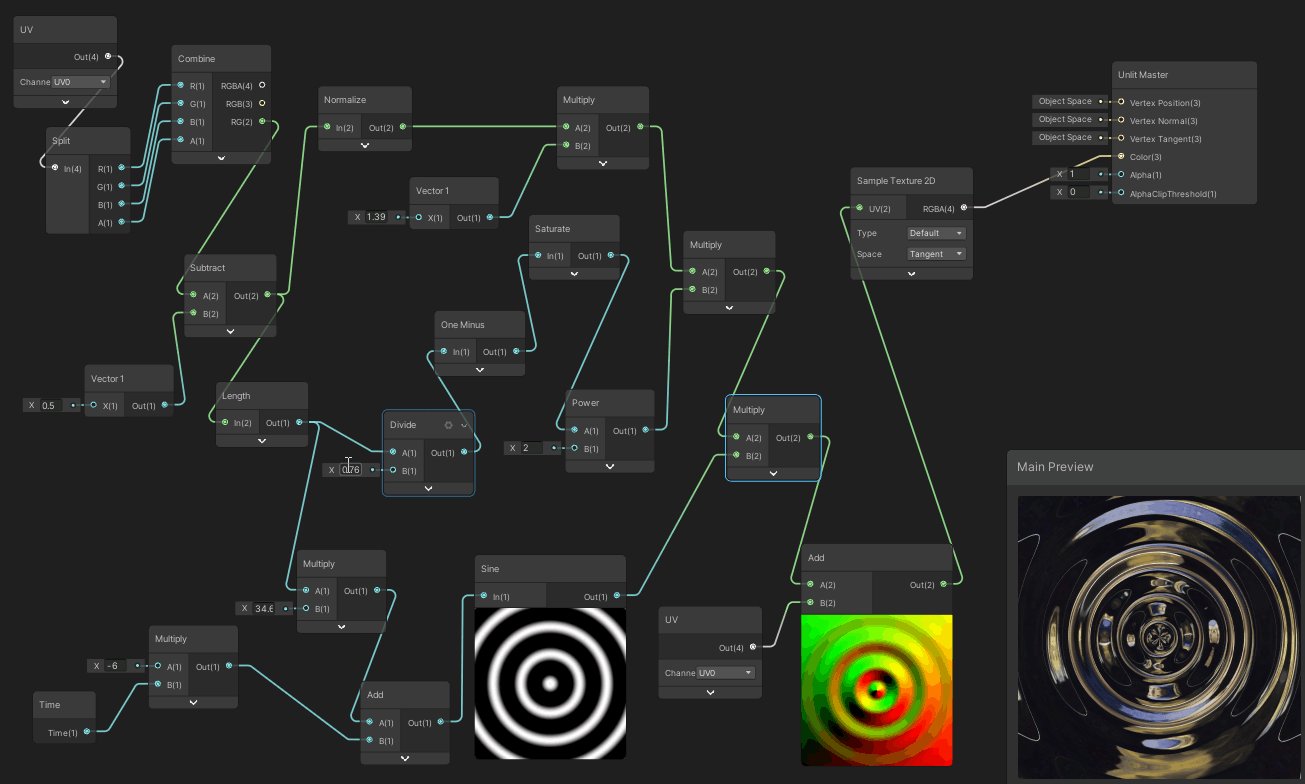
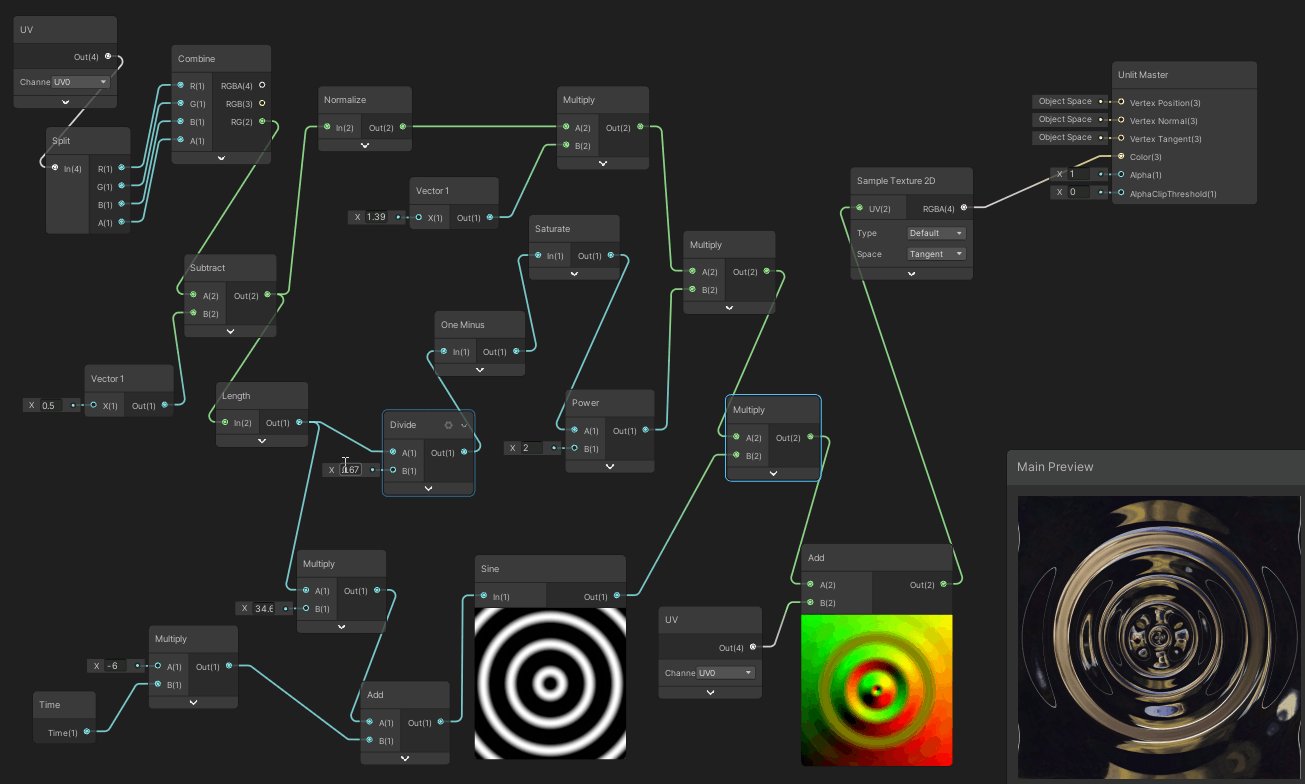
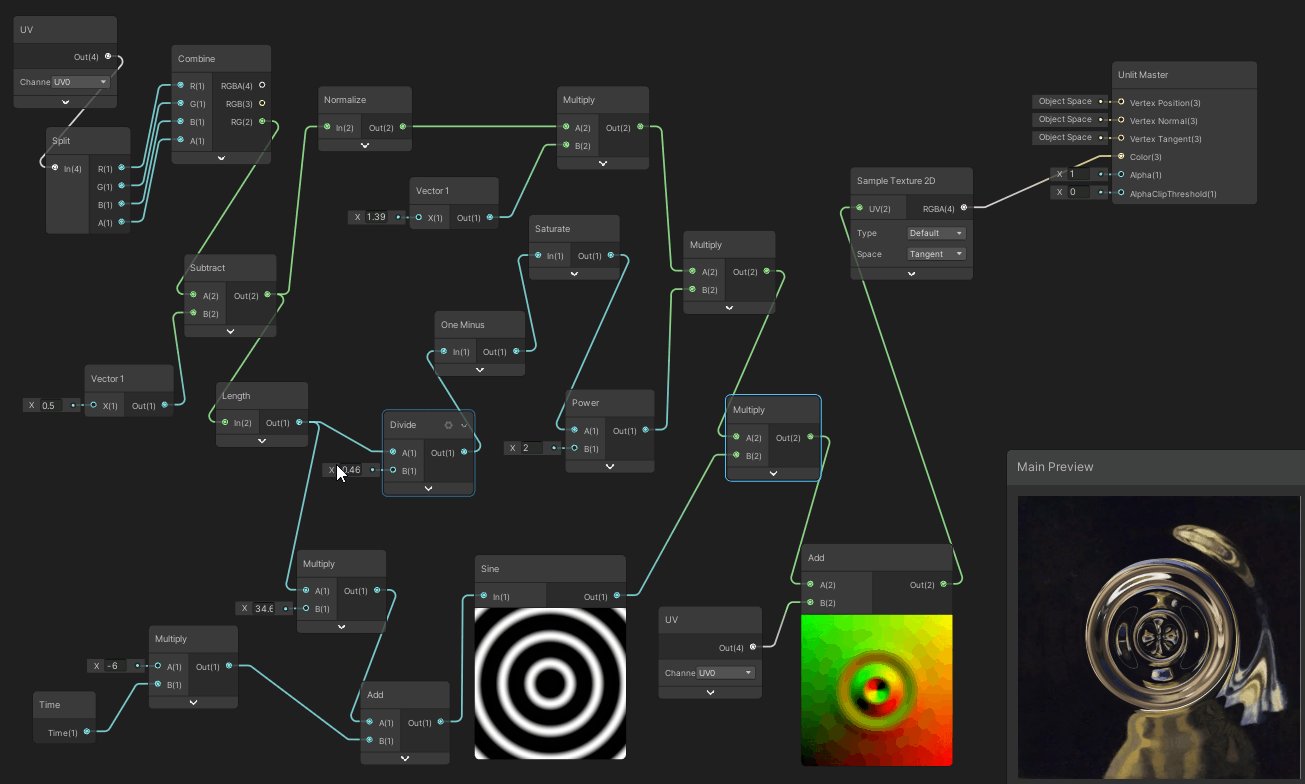
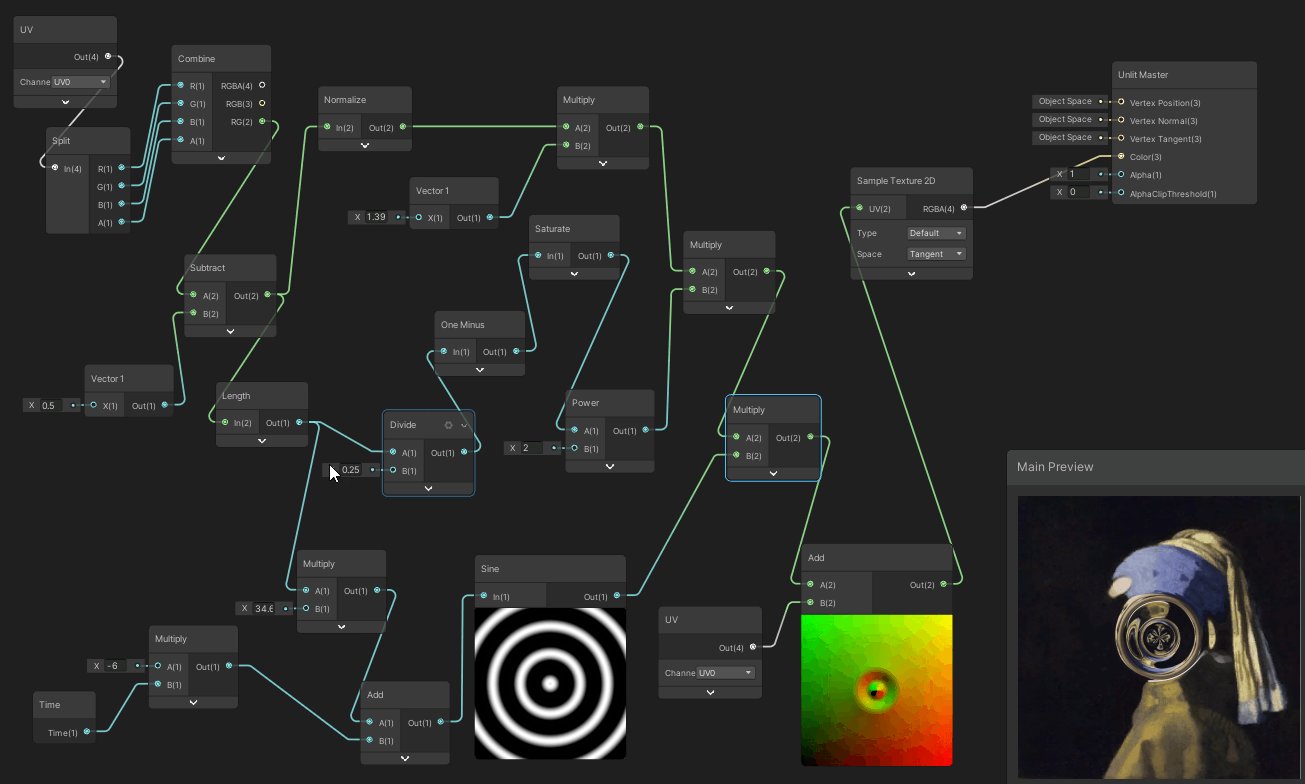
17、水波纹效果,主要节点:UV、Sine
原理:通过UV和Sine构造一个圆心向外扩散的效果,再作用到贴图的UV上。
18、高斯模糊
具体实现参见我这篇文章:Unity ShaderGraph实现图片的高斯模糊效果
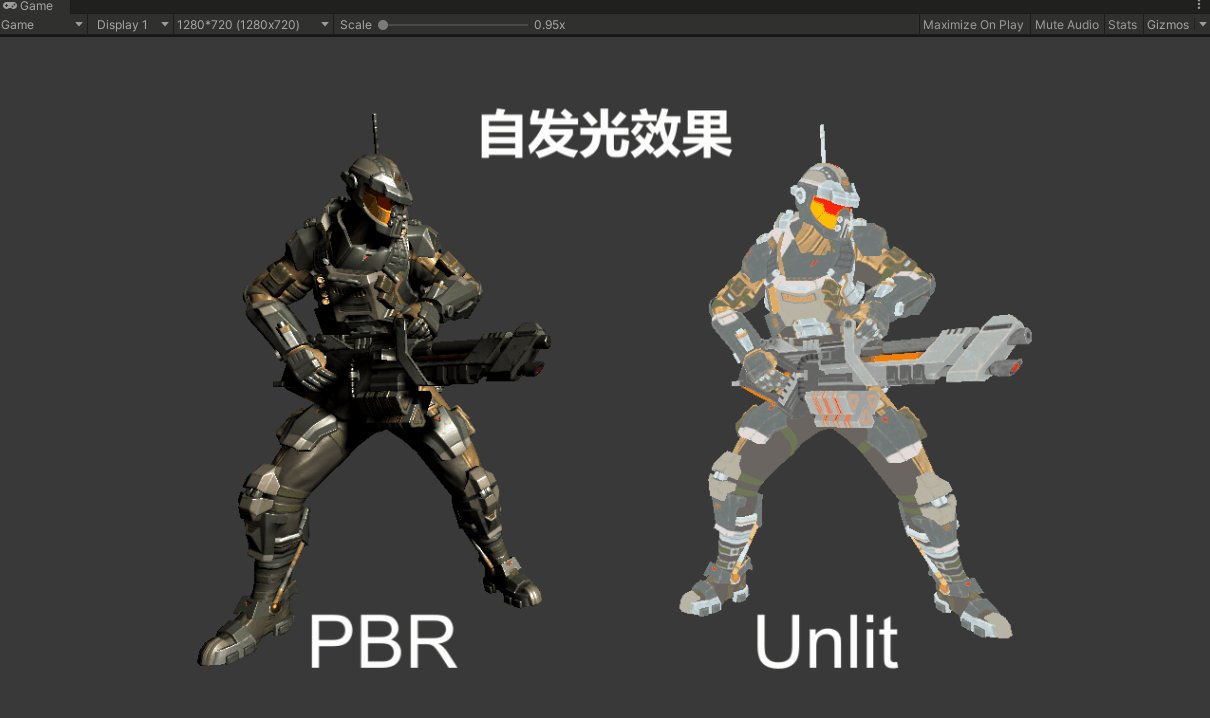
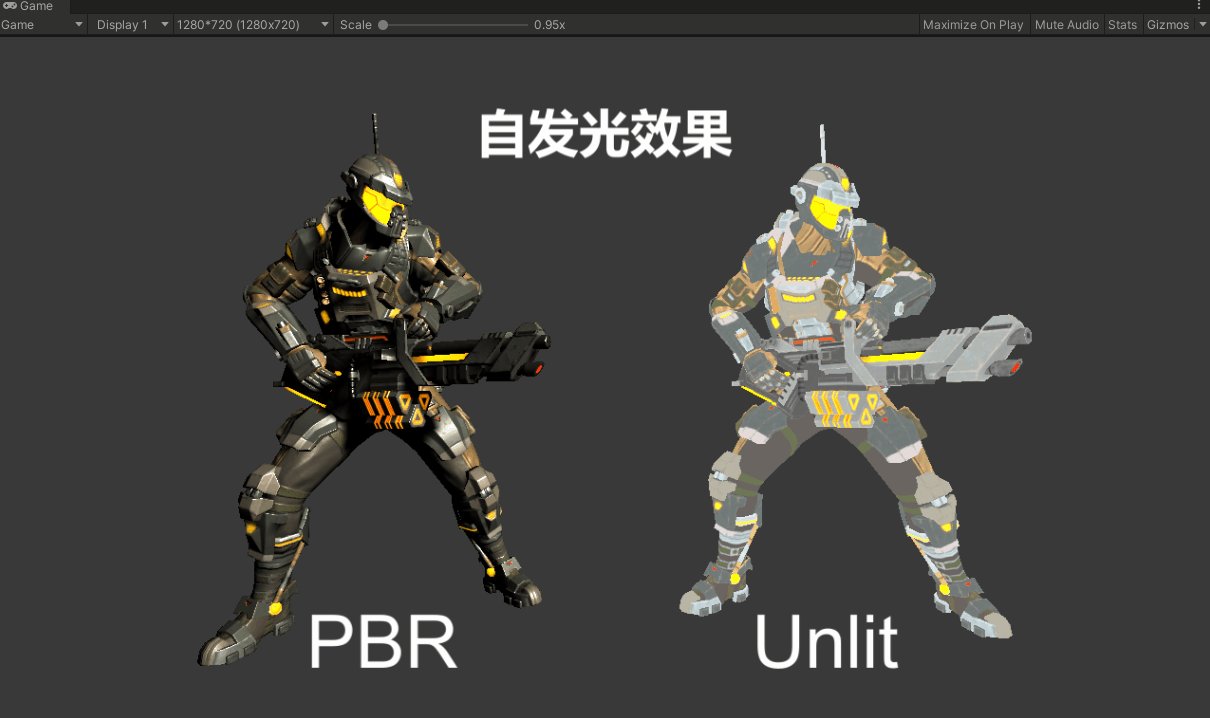
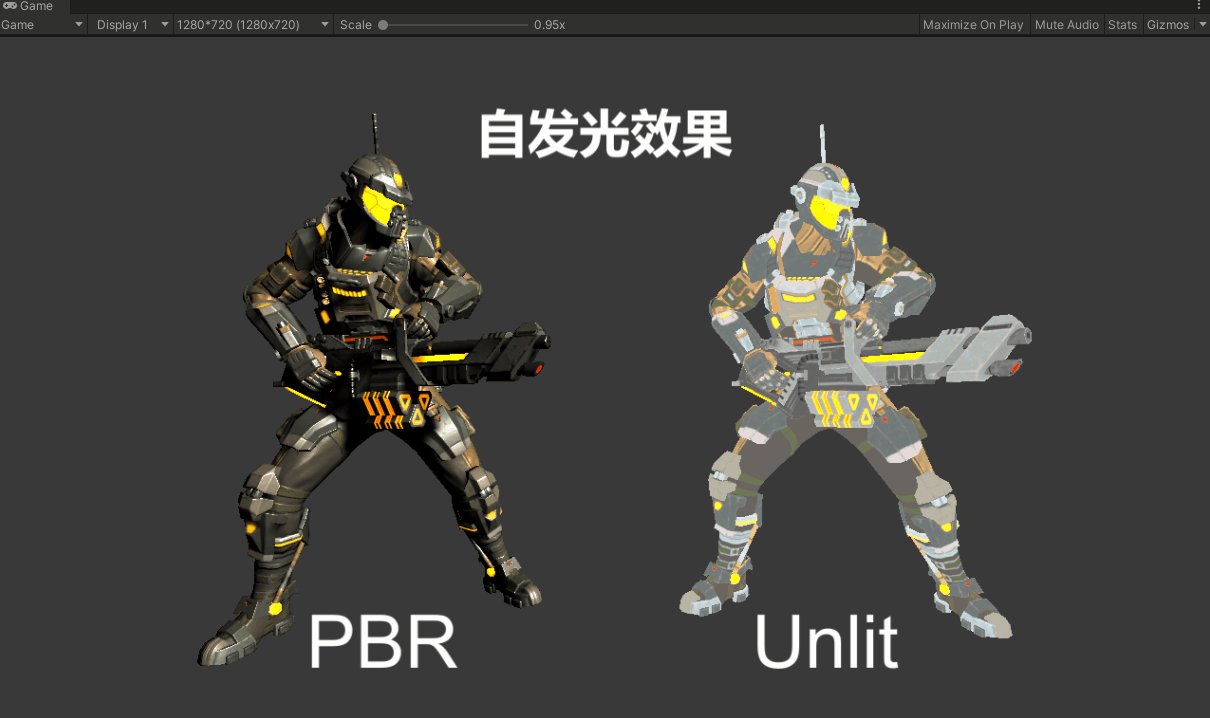
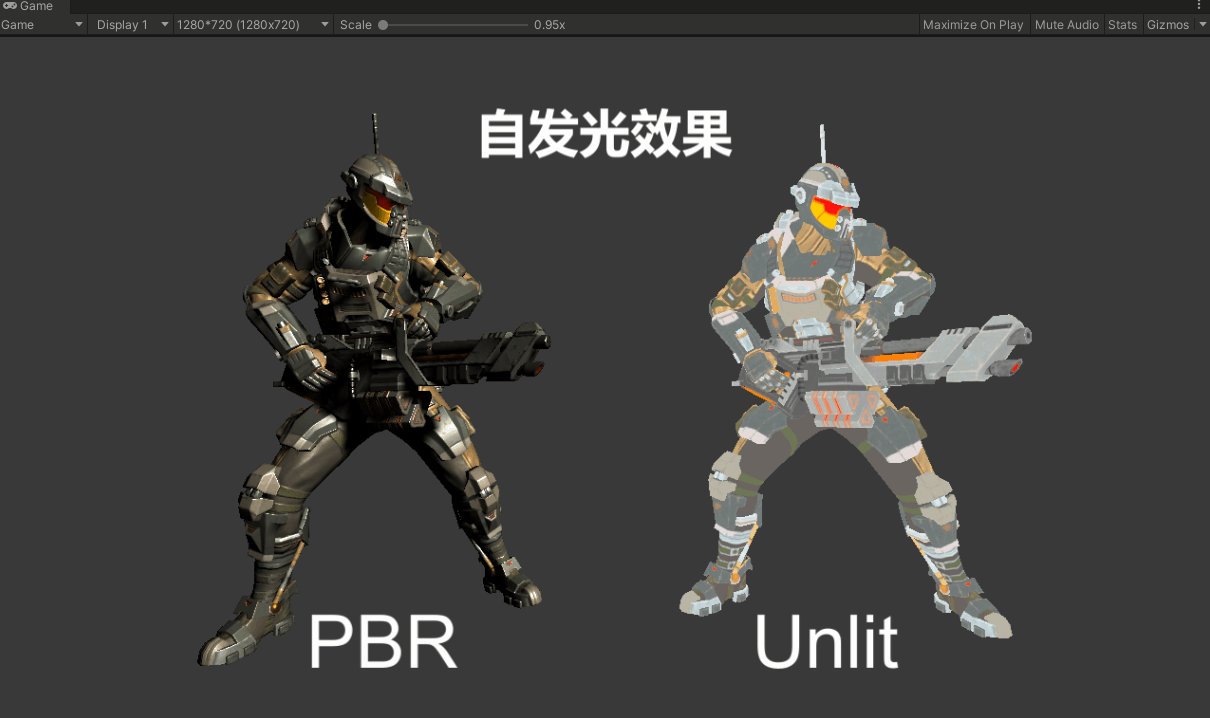
19、自发光
具体实现参见我这篇文章:Unity Unlit ShaderGraph实现与PBR的自发光贴图类似的叠加效果
20、粒子系统溶解效果
具体实现参见我这篇文章:Unity ShaderGraph溶解效果运用到粒子系统中
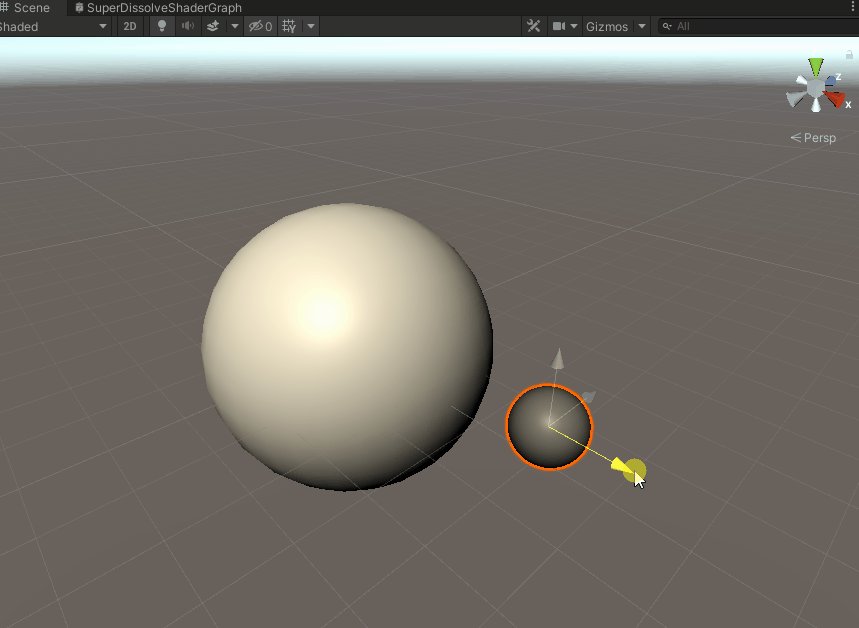
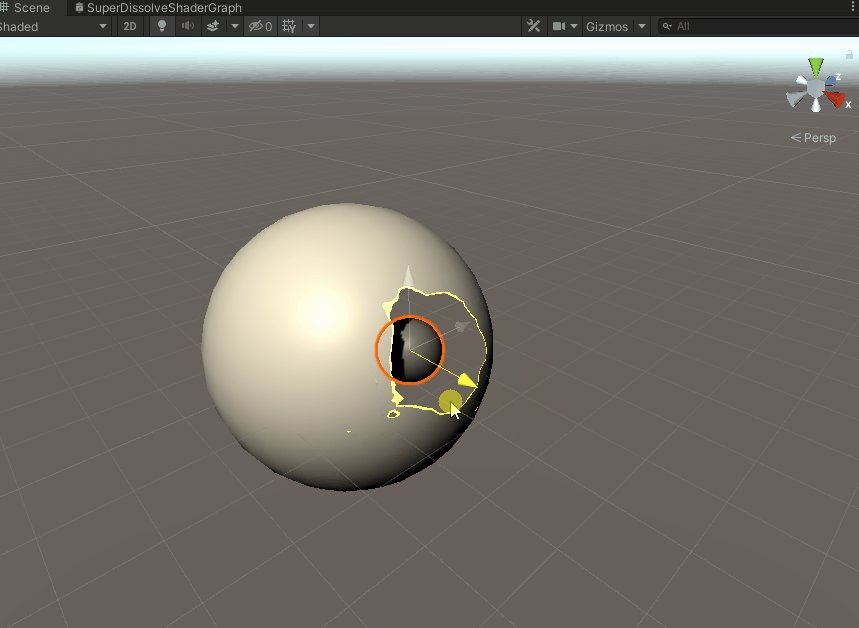
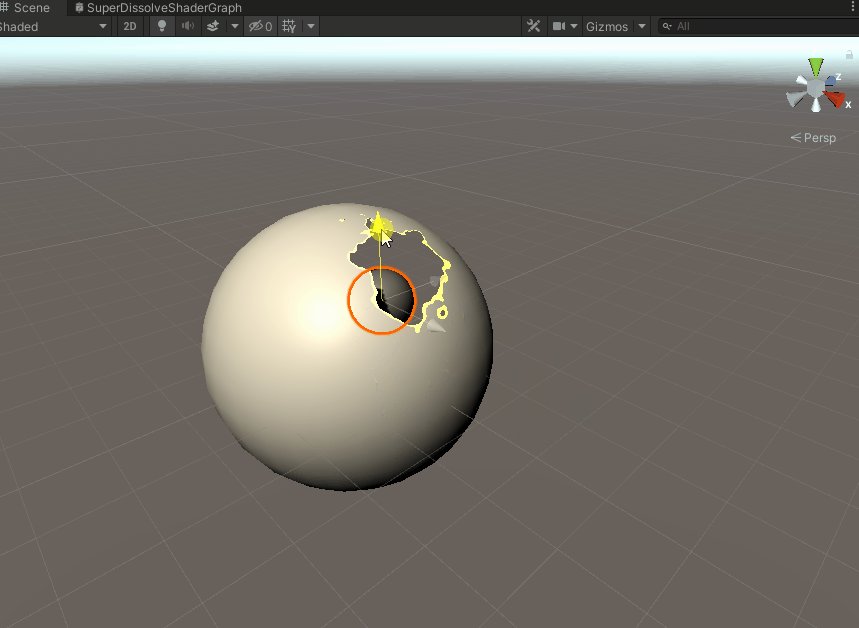
21、物体靠近局部溶解效果
具体实现参见我这篇文章:Unity使用ShaderGraph实现根据坐标控制溶解的位置,物体靠近局部溶解
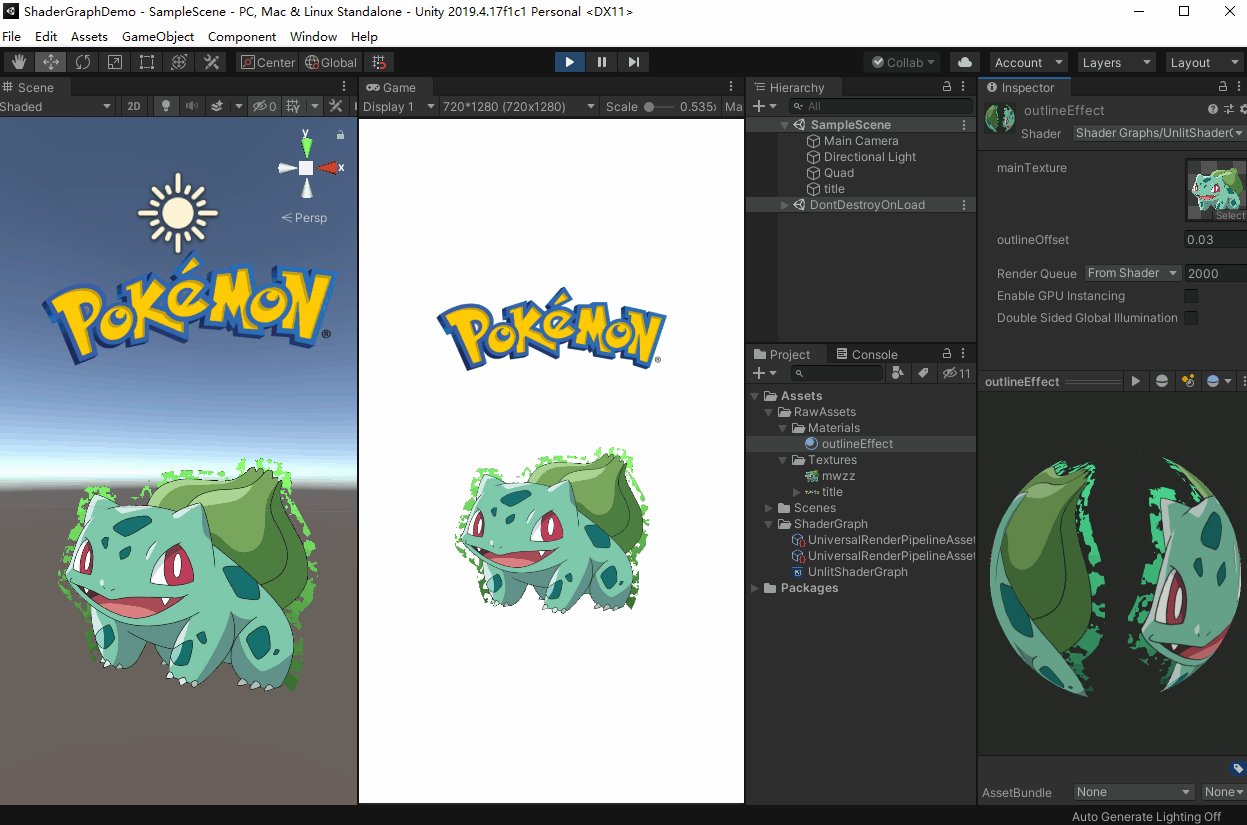
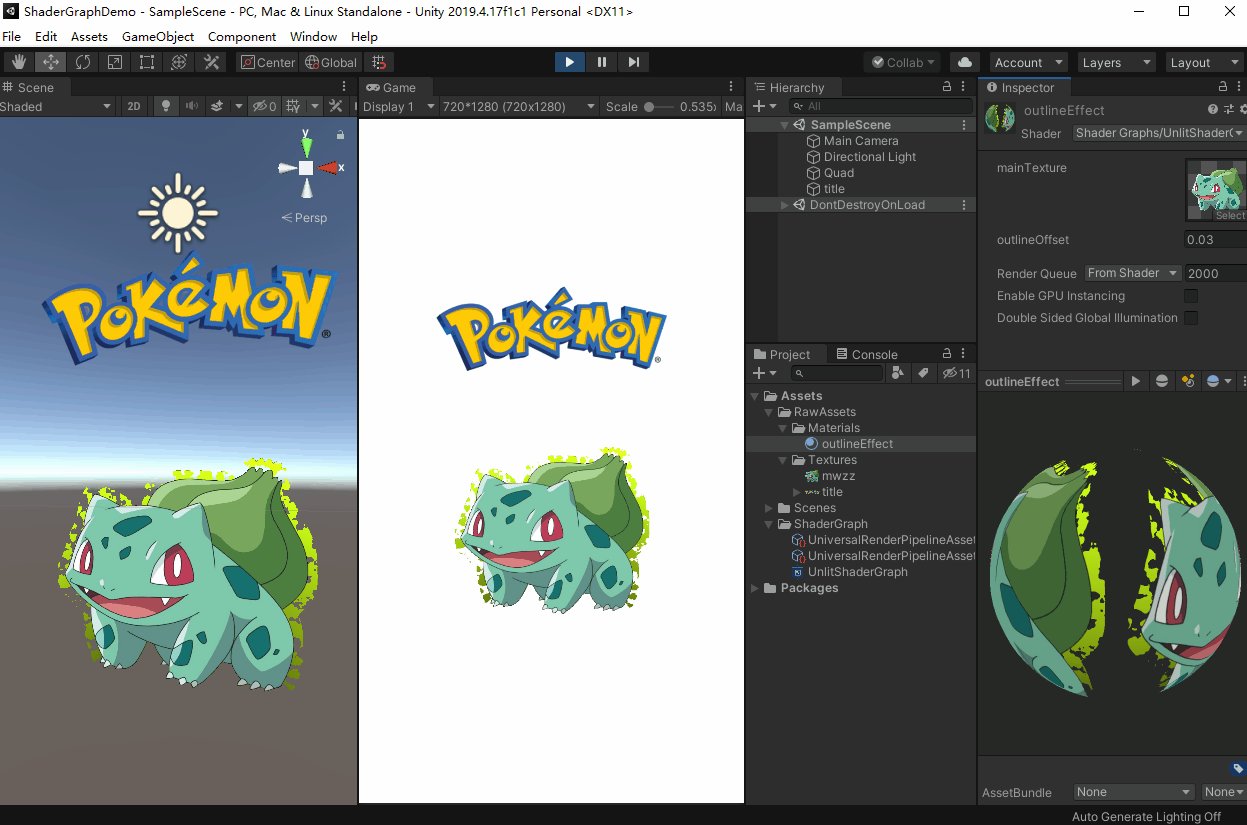
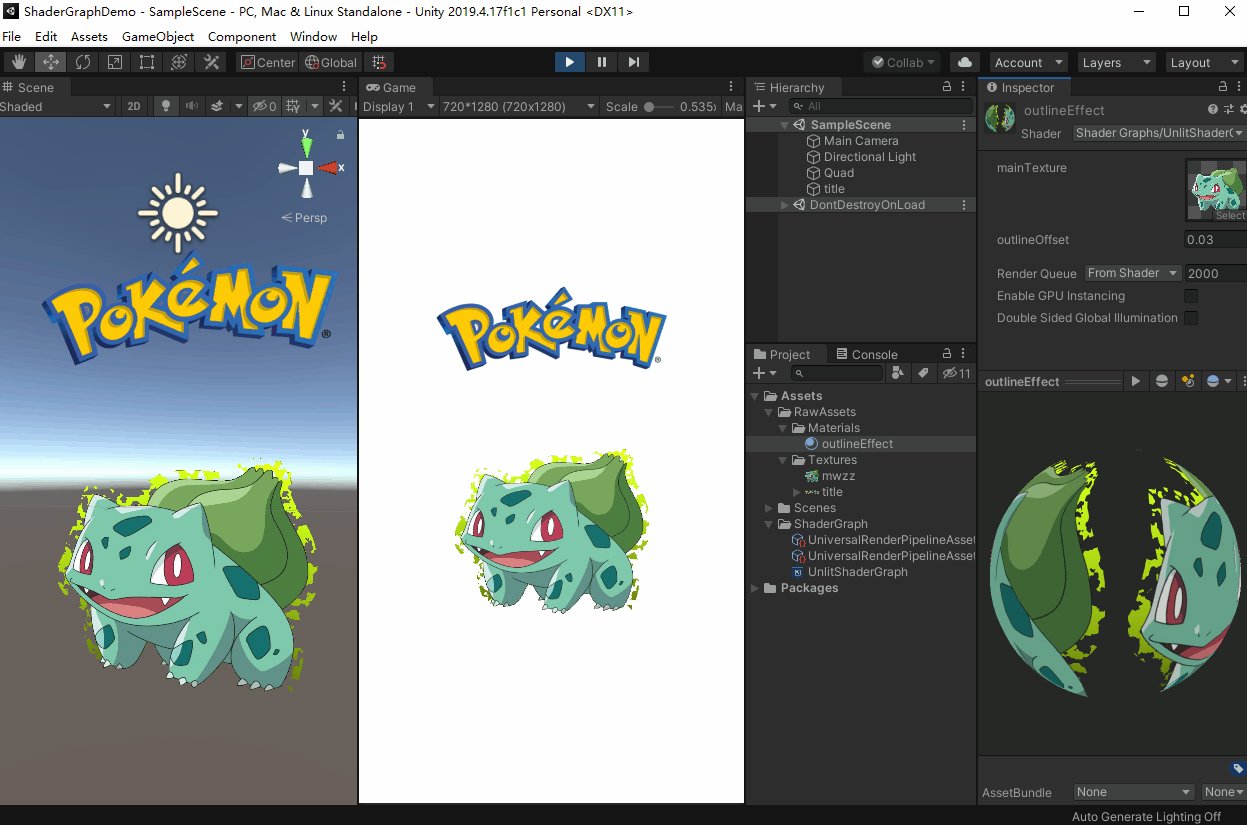
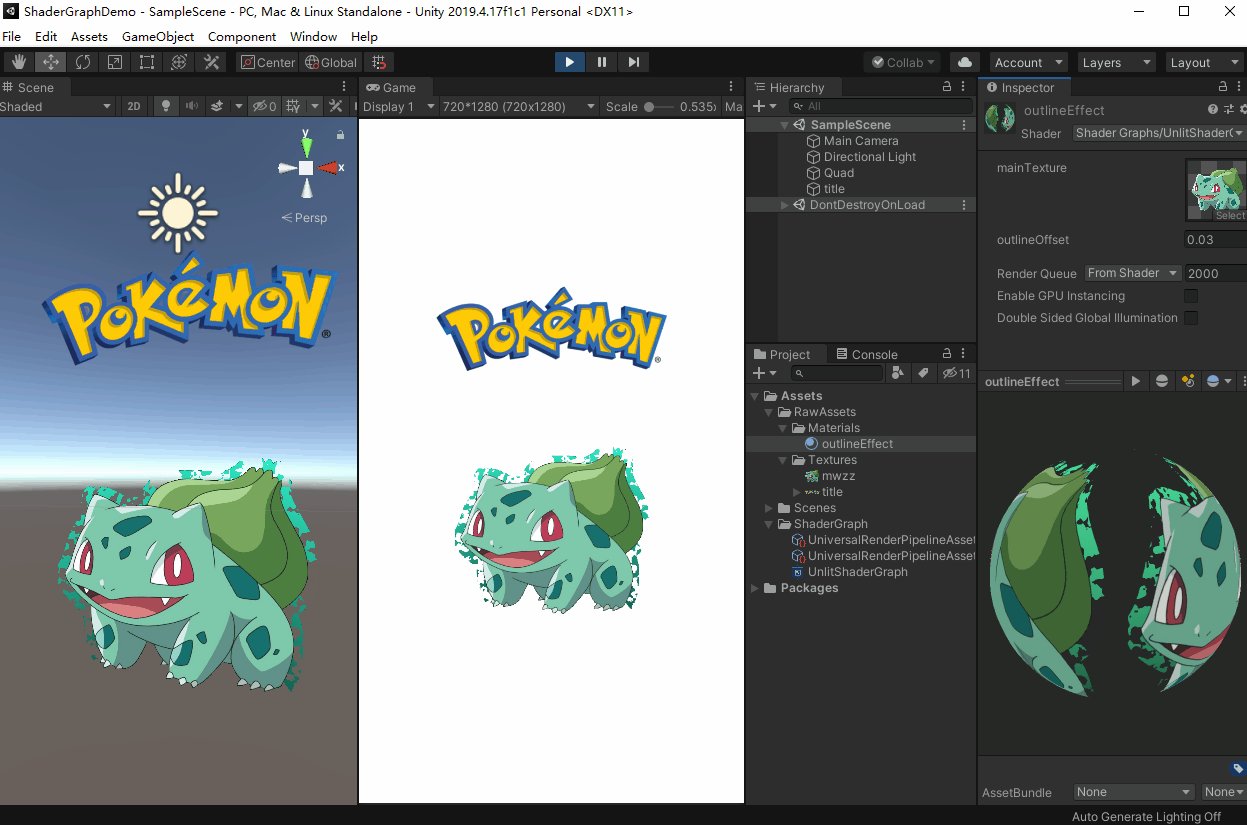
22、2D描边效果
具体实现参见我这篇文章:Unity ShaderGraph 2D描边效果、不规则描边效果
23、子弹拖尾效果
具体实现参见我这篇文章:Unity使用ShaderGraph配合粒子系统,制作子弹拖尾特效
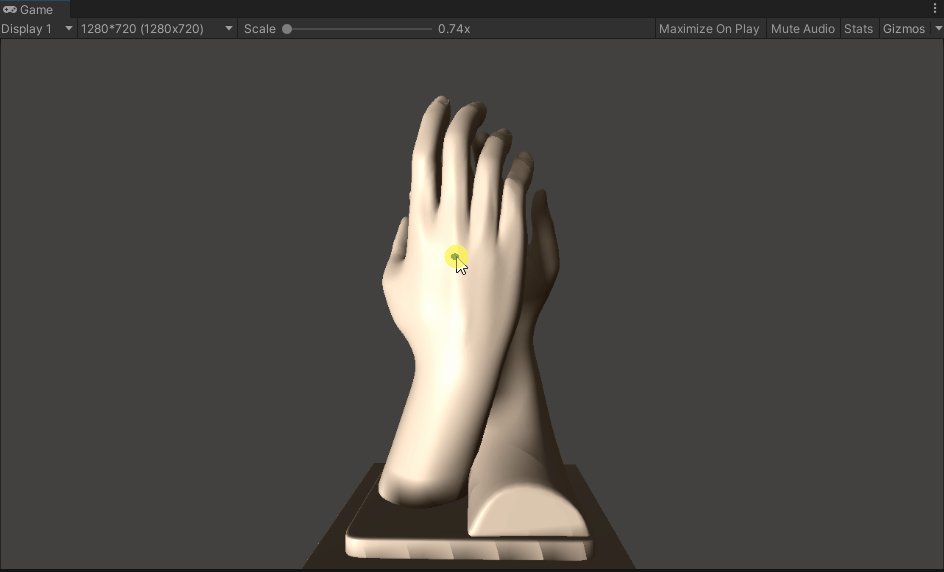
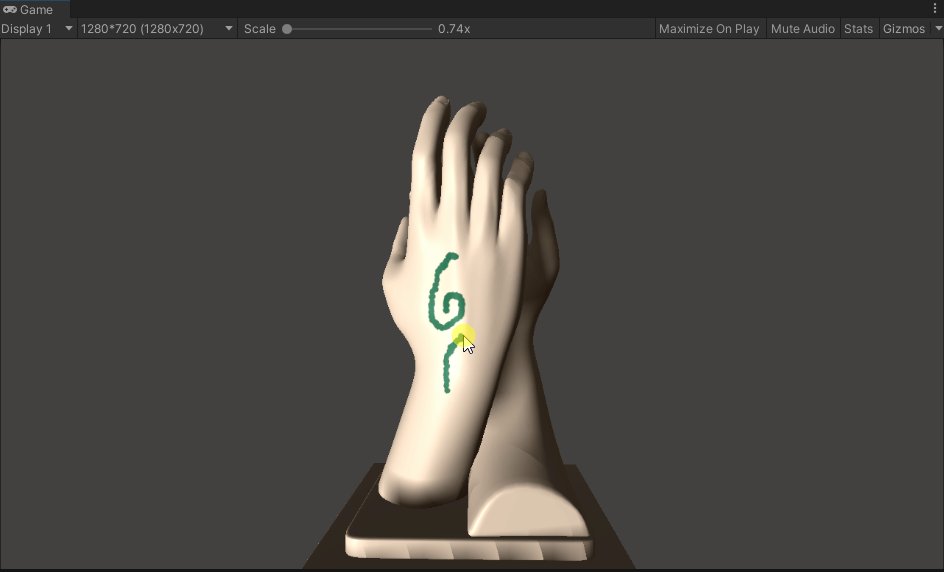
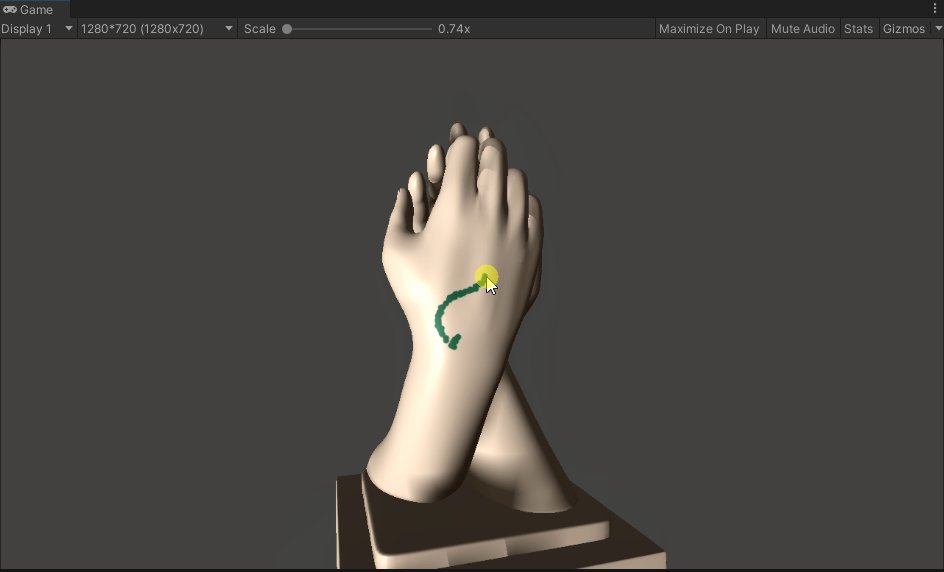
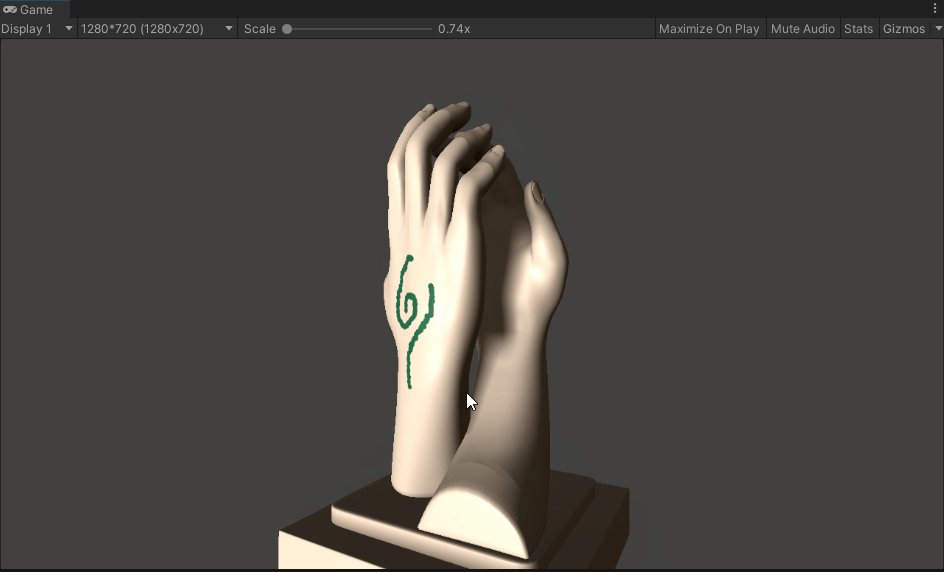
24、在模型上涂鸦
具体实现参见我这篇文章:使用Unity ShaderGraph实现在模型涂鸦的效果
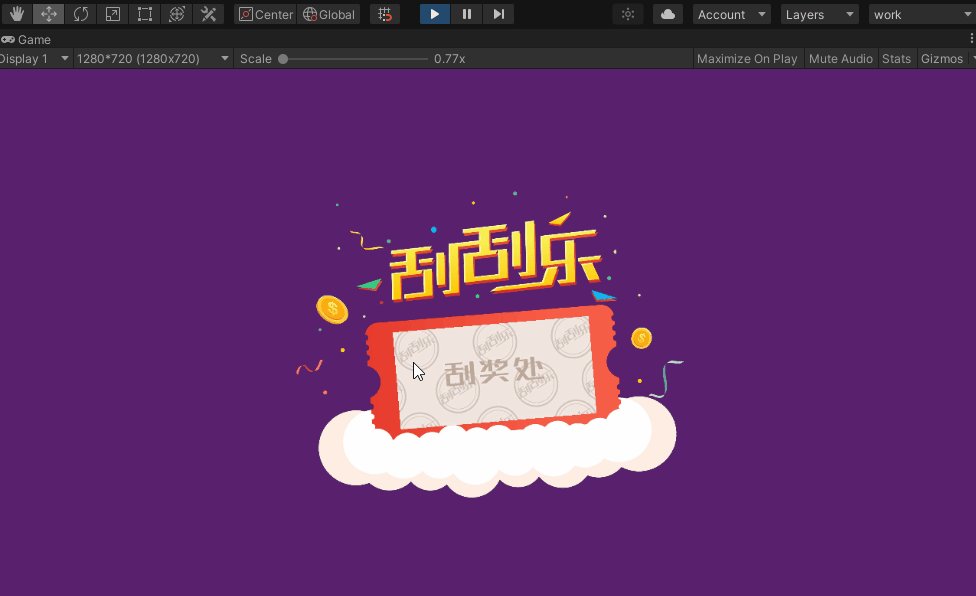
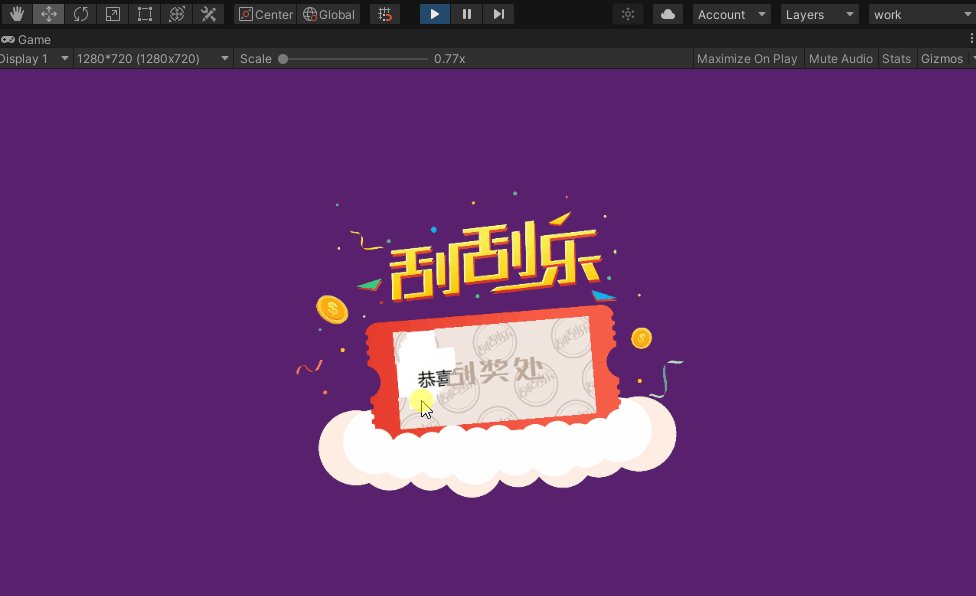
25、刮刮乐效果
具体实现参见我这篇文章:使用Unity ShaderGraph实现刮刮乐的刮卡剔除效果
26、Loading水球效果(2022/03/25更新)
具体实现参见我这篇文章:【游戏开发实战】Unity使用ShaderGraph制作一个Loading水球(能量球 | UI | 2D | 特效 | URP)
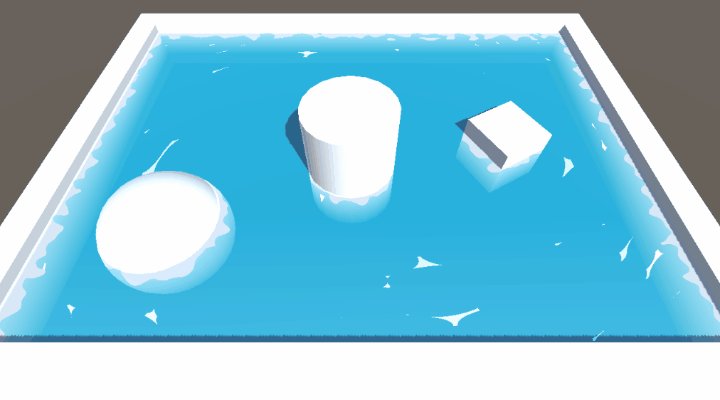
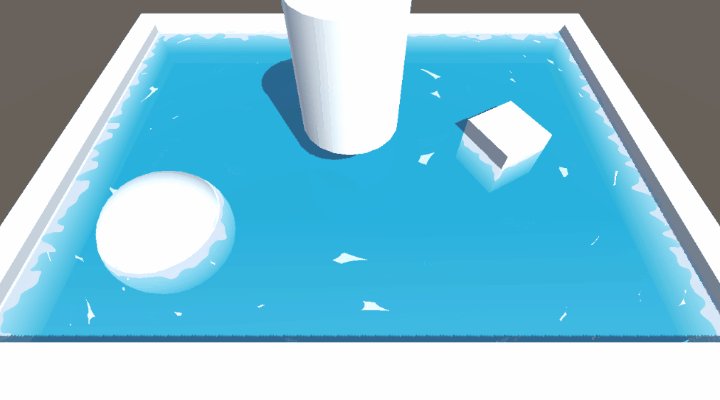
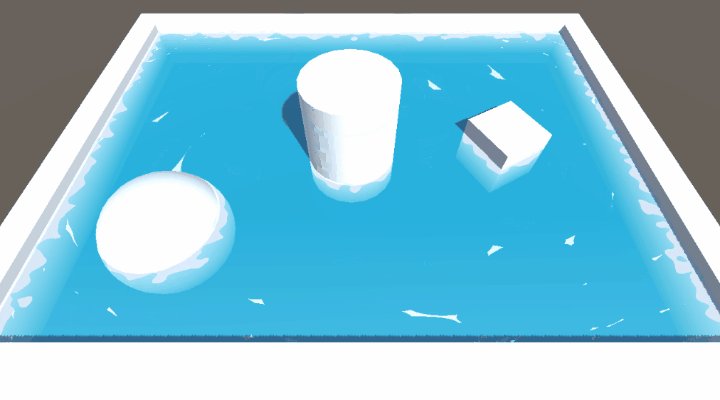
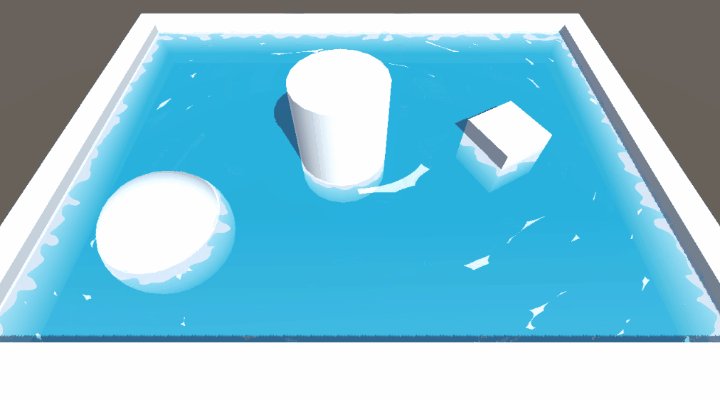
27、卡通水面效果,带边缘泡沫(2022/04/23更新)
工程地址:https://gitcode.net/linxinfa/urpcartoonwater
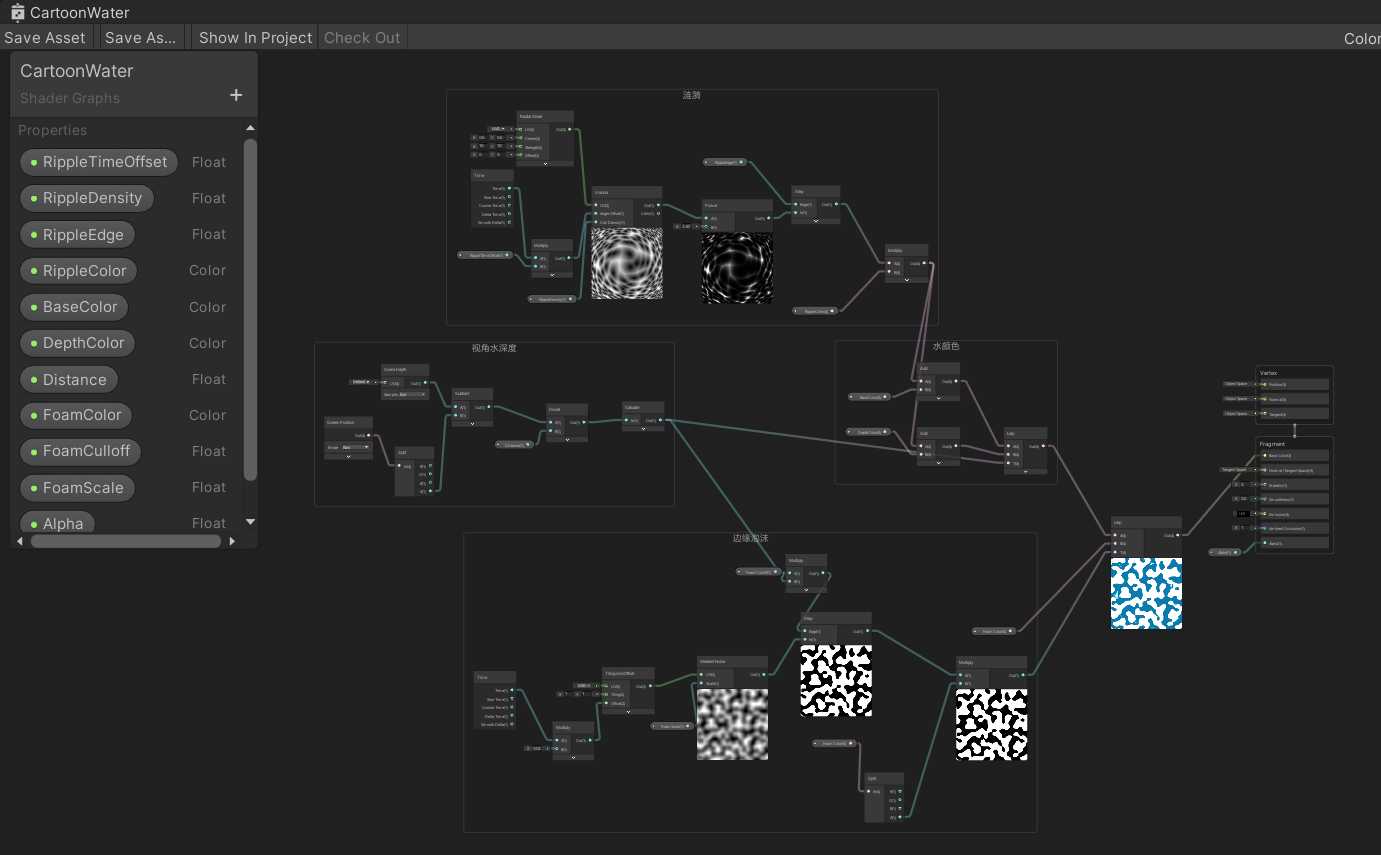
ShaderGraph连线图如下,图片大家应该看不清,建议打开工程项目的CartoonWater.shadergraph文件查看细节
注意需要开启Depth Texture,
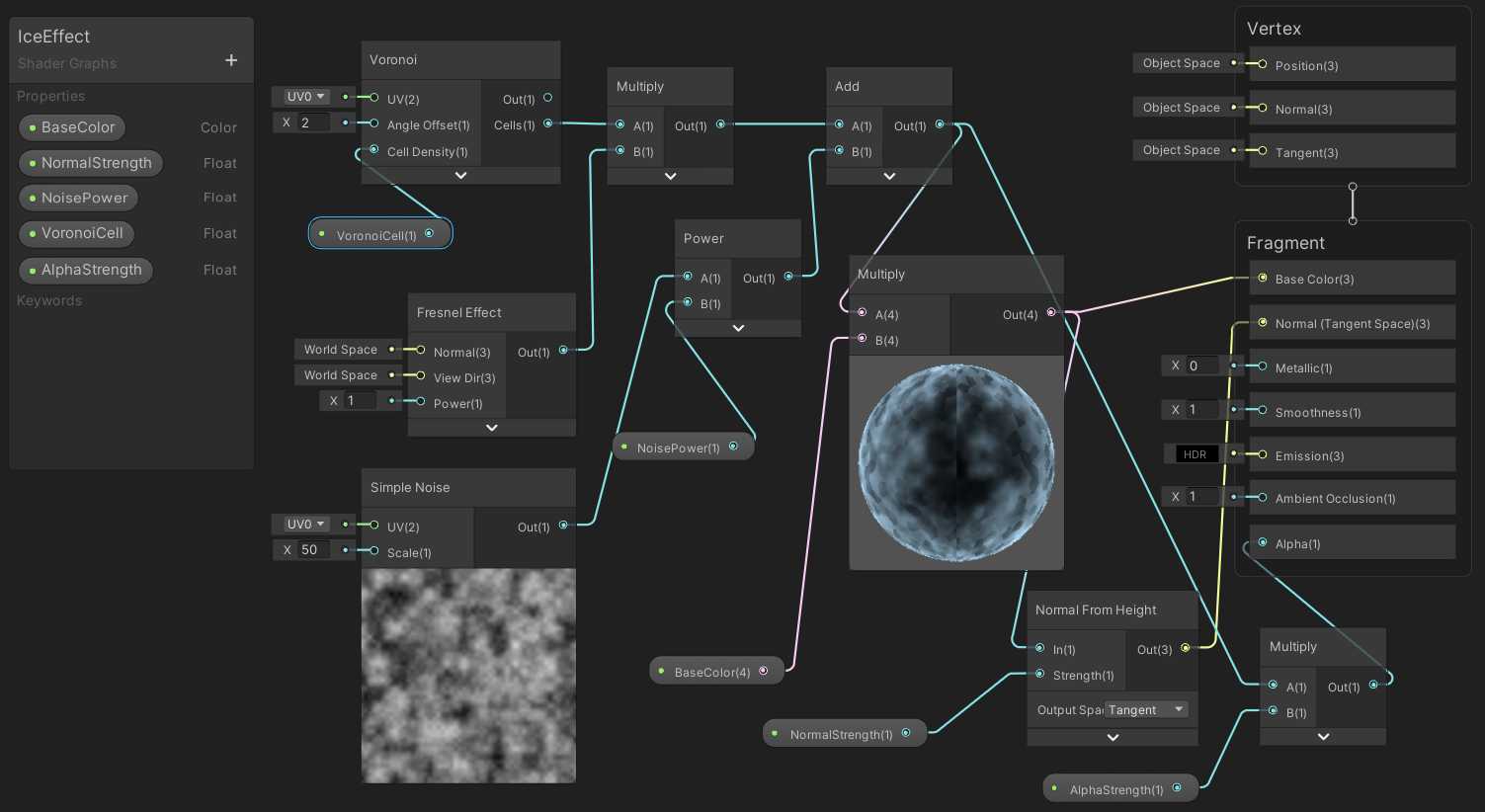
28、冰块效果,一只被冻住的鸡(2022/04/23更新)
工程地址:https://gitcode.net/linxinfa/unityurpiceeffect
ShaderGraph连线图如下,看不清图片建议打开工程项目的IceEffect.shadergraph文件查看细节
29、技能地面贴花效果(2022/05/05更新)
具体实现见我这篇博客:https://blog.csdn.net/linxinfa/article/details/124578453
30、UI过场效果(2022/05/14更新)
工程地址:https://gitcode.net/linxinfa/UnityShaderGraphPanelTransition
注:
Unity版本:2021.3.1f1c1,Universal RP版本:12.1.6
待续
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/38254.html