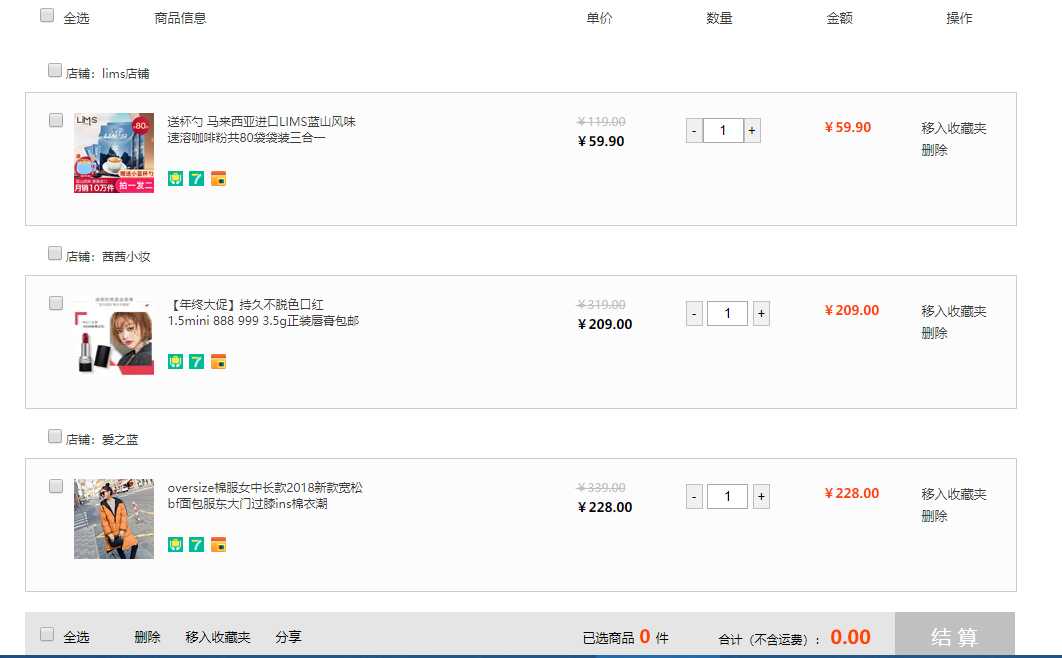
效果图展示
思路分析
本案例有一个重要的知识点就是索引对索引 通过搭建桥梁
- 1.实现点击按钮框
- 2.实现商品数量的加减
- 3.算每一件商品的总金额 小数点 保留俩位 ().toFixed (2)
- 4.算所有选中商品的总金额以及点+ -时的总金额
- 5.只选某几个商品的总金额 加单独事件
- 6.处理全选的问题
- 7.已选商品个数
HTML代码
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>购物车</title>
<link rel="stylesheet" href="./style.css "/>
</head>
<body>
<div class="shopping">
<div class="header">
<div class="logo">
<img src="./img/捕获.PNG " alt="加载失败"/>
</div>
<div class="search">
<input type="text"/>
<div class="search_right">搜 索</div>
</div>
</div>
<div class="content">
<div class="quanxuan">
<input class="ckbox" type="checkbox"/>
<span class="cktext">全选</span>
</div>
<div class="shangping">商品信息</div>
<div class="danjia">单价</div>
<div class="shuliang">数量</div>
<div class="shuliang">金额</div>
<div class="shuliang">操作</div>
</div>
<div class="dianpu">
<input class="ckbtn" type="checkbox"/>
<span>店铺:lims店铺</span>
</div>
<ul class="order_content">
<li class="first"><input class="ckbtn" type="checkbox"/></li>
<li class="second">
<div>
<div class="second_left"><img src="./img/O1CN01kaVOV622Vkr4dRlBH_!!0-item_pic.jpg_80x80.jpg "
alt="加载失败"/></div>
<div class="second_right">
<div class="second_right_top">送杯勺 马来西亚进口LIMS蓝山风味速溶咖啡粉共80袋袋装三合一</div>
<div class="second_right_bottom">
<img src="./img/T1BCidFrNlXXaSQP_X-16-16.png" alt="加载失败"/>
<img src="./img/T1Vyl6FCBlXXaSQP_X-16-16.png" alt="加载失败"/>
<img src="./img/xcard.png" alt="加载失败"/>
</div>
</div>
</div>
</li>
<li class="third">
<del>¥119.00</del>
<span class="spdanjia" data-price="59.9">¥59.90</span>
</li>
<li class="fourth">
<button class="fourth_left">-</button><input class="text" type="text" value="1"/><button class="fourth_right">+</button>
</li>
<li class="fifth"><span class="total_price" data-total="59.90">¥59.90</span></li>
<li class="sixth">
<p>移入收藏夹</p>
<p>删除</p>
</li>
</ul>
<div class="middle">
<div class="dianpu">
<input class="ckbtn" type="checkbox"/>
<span>店铺:茜茜小妆</span>
</div>
<ul class="order_content">
<li class="first"><input class="ckbtn" type="checkbox"/></li>
<li class="second">
<div>
<div class="second_left"><img src="./img/O1CN01OXDM9V1ELvZLXYljK_!!3439220336.jpg_80x80.jpg"
alt="加载失败"/></div>
<div class="second_right">
<div class="second_right_top">【年终大促】持久不脱色口红1.5mini 888 999 3.5g正装唇膏包邮</div>
<div class="second_right_bottom">
<img src="./img/T1BCidFrNlXXaSQP_X-16-16.png" alt="加载失败"/>
<img src="./img/T1Vyl6FCBlXXaSQP_X-16-16.png" alt="加载失败"/>
<img src="./img/xcard.png" alt="加载失败"/>
</div>
</div>
</div>
</li>
<li class="third">
<del>¥319.00</del>
<span class="spdanjia" data-price="209.00">¥209.00</span>
</li>
<li class="fourth">
<button class="fourth_left">-</button>
<input class="text" type="text" value="1"/>
<button class="fourth_right">+</button>
</li>
<li class="fifth"><span class="total_price" data-total="209.00">¥209.00</span></li>
<li class="sixth">
<p>移入收藏夹</p>
<p>删除</p>
</li>
</ul>
</div>
<div class="middle">
<div class="dianpu">
<input class="ckbtn" type="checkbox"/>
<span>店铺:爱之蓝</span>
</div>
<ul class="order_content">
<li class="first"><input class="ckbtn" type="checkbox"/></li>
<li class="second">
<div>
<div class="second_left"><img src="./img/TB2Fm5FczihSKJjy0FiXXcuiFXa_!!849405028.jpg_80x80.jpg"
alt="加载失败"/></div>
<div class="second_right">
<div class="second_right_top">oversize棉服女中长款2018新款宽松bf面包服东大门过膝ins棉衣潮</div>
<div class="second_right_bottom">
<img src="./img/T1BCidFrNlXXaSQP_X-16-16.png" alt="加载失败"/>
<img src="./img/T1Vyl6FCBlXXaSQP_X-16-16.png" alt="加载失败"/>
<img src="./img/xcard.png" alt="加载失败"/>
</div>
</div>
</div>
</li>
<li class="third">
<del>¥339.00</del>
<span class="spdanjia" data-price="228.00">¥228.00</span>
</li>
<li class="fourth">
<button class="fourth_left">-</button>
<input class="text" type="text" value="1"/>
<button class="fourth_right">+</button>
</li>
<li class="fifth"><span class="total_price" data-total="228.00">¥228.00</span></li>
<li class="sixth">
<p>移入收藏夹</p>
<p>删除</p>
</li>
</ul>
</div>
<div class="bottom">
<div class="quanxuan">
<input class="ckbox" type="checkbox"/>
<span class="cktext">全选</span>
</div>
<div class="shan">删除</div>
<div class="yi">移入收藏夹</div>
<div class="yi">分享</div>
<div class="bottom_right">
<div class="bottom_right_first">
<span>已选商品</span><span class="number">0</span><span>件</span>
</div>
<div class="bottom_right_second">
<span class="heji">合计(不含运费):</span>
<span class="qian">0.00</span>
</div>
<div class="bottom_right_third">结 算</div>
</div>
</div>
</div>
<div style="height: 200px"></div>
<script src="./js.js" ></script>
</body>
</html>CSS代码
* {
margin: 0;
padding: 0;
}
.shopping {
width: 990px;
margin: 0 auto;
}
.header {
position: relative;
padding: 20px 0 40px;
height: 35px;
}
.logo {
float: left;
width: 181px;
height: 50px;
}
.logo img {
width: 100%;
height: 100%;
}
.search {
/*float: right;*/
}
.search input {
position: absolute;
right: 0;
width: 480px;
height: 29px;
border: 3px solid orangered;
}
.search_right {
position: absolute;
right: 0;
background-color: orangered;
width: 100px;
height: 35px;
line-height: 35px;
text-align: center;
color: white;
font-size: 22px;
}
.content {
height: 50px;
line-height: 50px;
color: #3c3c3c;
font-size: 13px;
}
.quanxuan {
position: absolute;
width: 80px;
}
.ckbox {
height: 15px;
width: 15px;
margin-left: 15px;
}
.cktext {
margin-left: 5px;
}
.shangping {
float: left;
width: 302px;
padding-left: 130px;
}
.danjia {
float: left;
width: 50px;
padding-left: 130px;
}
.shuliang {
float: left;
width: 50px;
padding-left: 70px;
}
.dianpu {
position: relative;
line-height: 38px;
font-size: 12px;
color: #3c3c3c;
}
.order_content {
position: relative;
list-style: none;
width: 990px;
height: 132px;
background-color: #fcfcfc;
border: 1px solid #ccc;
}
.first {
float: left;
height: 119px;
width: 45px;
}
.ckbtn {
width: 15px;
height: 15px;
margin: 20px 0 0 23px;
background-color: white;
}
.second {
float: left;
width: 312px;
}
.second > div {
margin: 20px 0 0 3px;
}
.second_left {
float: left;
width: 80px;
height: 80px;
}
.second_left img {
width: 100%;
height: 100%;
}
.second_right {
float: right;
width: 195px;
padding-right: 20px;
}
.second_right_top {
font-size: 12px;
color: #3c3c3c;
}
.second_right_bottom {
width: 186px;
height: 24px;
margin-top: 24px;
}
.second_right_bottom img {
width: 15px;
height: 15px;
margin-right: 2px;
}
.third {
position: absolute;
width: 120px;
height: 120px;
left: 550px;
}
.third del {
display: block;
margin-top: 20px;
color: silver;
font-size: 12px;
}
.third span{
font-size: 13px;
color: black;
font-weight: 600;
}
.fourth{
position: absolute;
width: 97px;
height: 25px;
left: 660px;
margin-top: 25px;
}
.fourth_left{
width: 17px;
height: 25px;
border: 1px solid silver;
background: #f0f0f0;
}
.text{
width: 39px;
height: 15px;
border: 1px solid #aaa;
padding: 4px 0;
background-color: #fff;
text-align: center;
}
.fourth_right{
width: 17px;
height: 25px;
border: 1px solid silver;
background: #f0f0f0;
outline: none;
}
.fifth{
float: left;
margin:25px 0 0 440px;
width: 105px;
height: 35px;
font-size: 13px;
color: #f40;
font-weight: 700;
}
.sixth{
position: absolute;
width: 84px;
height: 59px;
margin-top: 20px;
right: 10px;
font-size: 13px;
color:#3c3c3c ;
font-weight: 400;
padding-top: 6px;
}
.sixth>p:nth-child(2){
margin-top: 5px;
}
.bottom{
width: 990px;
margin-top: 20px;
height: 50px;
line-height: 50px;
background-color: #e5e5e5;
font-size: 13px;
color: black;
}
.shan{
float: left;
margin-left: 110px;
}
.yi{
float: left;
margin-left: 25px;
}
.bottom_right{
width: 432px;
height: 50px;
float: right;
padding-left: 20px;
}
.bottom_right_first{
float: left;
height: 48px;
line-height:48px ;
}
.number{
padding: 0 5px;
color: #f40;
font-weight: 700;
font-size: 18px;
}
.bottom_right_second{
float: left;
width: 162px;
height: 48px;
margin-left: 50px;
}
.heji{
font-size: 12px;
}
.qian{
color: #f40;
font-weight: 800;
font-size: 19px;
}
.bottom_right_third{
width: 120px;
height: 50px;
background-color: silver;
float: right;
text-align: center;
font-size: 20px;
color: white;
}
JavaScript代码
/*** Created by Administrator on 2019/1/9 0009.*/
var box = document.getElementsByClassName("ckbox"); /*全选按钮*/
var btn = document.getElementsByClassName("ckbtn"); /* 商品按钮*/
var count=0;
//单独事件
for(var i=0;i<btn.length;i++){
btn[i].onclick=function(){
if(this.checked){ /*考虑如果选中三个 全选框也必须选中*/
count++;
}
else{
count--;
}
if(btn.length ==count){
btn[0].checked=true;
btn[1].checked=true;
}
else{
btn[0].checked=false;
btn[1].checked=false;
}
totalprice();
}
}
//全选反选的方法
for (var index in box) { /*全选按钮俩个*/
box[index].index = index; /* 桥梁 按钮的属性值等于索引值*/
box[index].onclick = function () { /*全选按钮绑定点击事件*/
box[this.index == 0 ? 1 : 0].checked = !box[this.index == 0 ? 1 : 0].checked; /* 点击第一个全选按钮,第二个也会被选中*/
if(this.checked){
for (var i = 0; i < btn.length; i++) {
btn[i].checked = true;
}
}
else{
for (var i = 0; i < btn.length; i++) {
btn[i].checked = false;
}
count=0; /*否则从5开始往上加*/
}
totalprice();
}
}
var btnleft = document.getElementsByClassName("fourth_left"); /*获取-按钮*/
var btnright =document.getElementsByClassName ("fourth_right"); /* 获取+按钮*/
var text=document.getElementsByClassName ("text"); /* 获取文本框*/
var price=document.getElementsByClassName ("spdanjia"); /*商品单价*/
var total=document.getElementsByClassName ("total_price"); /*某一商品总金额*/
var totalqian=document.getElementsByClassName ("qian"); /*结算的总金额*/
var number=document.getElementsByClassName ("number"); /*已选商品个数*/
//商品数量加减 金额变化
for(var i=0;i<btnleft.length;i++){ /*左右加减都一样*/
btnleft[i].index=i; /*桥梁 将下面的this.index属性变成数值*/
btnleft[i].onclick=function(){
var val=text[this.index].value; /*文本框的值赋给变量val*/
val--;
if(val<1){
val=1;
}
text[this.index].value=val; /*最后将变量的值赋给文本框的value*/
addprice(this.index,val); /*实参*/
totalprice();
}
btnright[i].index=i;
btnright[i].onclick=function(){
var val=text[this.index].value;
val++;
text[this.index].value=val;
addprice(this.index,val); /*实参*/
totalprice();
}
}
/*每个商品的总额*/
function addprice(index,value){ /*封装方法*/
total[index].innerHTML = "¥" + (price[index].getAttribute("data-price") * value).toFixed(2); /* 单价*数量 保留俩位小数*/
total[index].setAttribute ("data-total",(price[index].getAttribute("data-price") *value).toFixed(2));
/* getAttribute() 方法返回指定属性名的属性值。*/
/* setAttribute() 方法创建或改变某个新属性。如果指定属性已经存在,则只设置该值。*/
/*element.setAttribute(name,value)
name String 必须。你要添加的属性名称。
value String 必须。你要添加的属性值。*/
}
/*全部商品的总额*/
function totalprice(){
var tprice=0;
var num=0; /*商品件数*/
for(var i=0;i<btn.length;i++){
if(btn[i].checked){
tprice += parseFloat(total[i].getAttribute ("data-total"));
num+=text.value;
}
}
totalqian[0].innerHTML ="¥"+tprice;
number[0].innerHTML =num;
}
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/38328.html