一主要功能:
实现通过点击、拖动添加购物车,购物金额自动结算,以及删减物品的功能。
有待改进之处:还未实现在购物车内实现+1,-1功能。
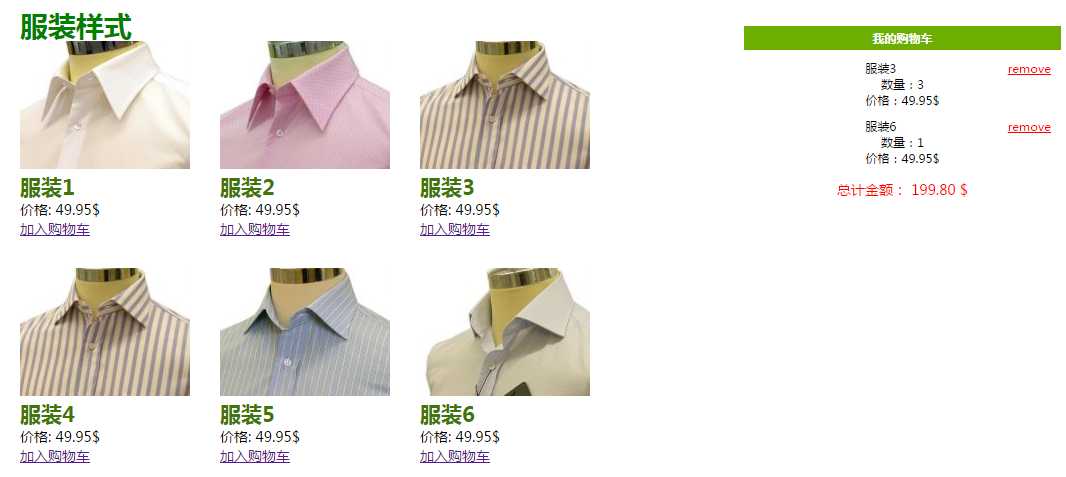
二、效果图
三、相关代码
1,HTML+JS
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>模仿淘宝购物车</title>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="interface.js"></script>
<link rel="stylesheet" type="text/css" href="index.css">
</head>
<body>
<div class="main">
<h1>服装样式</h1>
<div id="products" class="products">
<div id="product1" class="product">
<img src="images/yi1.jpg">
<h2>服装1</h2>
<p>价格: <span>49.95</span>$ </p>
<a href="">加入购物车</a>
</div>
<div id="product2" class="product">
<img src="images/yi2.jpg">
<h2>服装2</h2>
<p>价格: <span>49.95</span>$ </p>
<a href="">加入购物车</a>
</div>
<div id="product3" class="product">
<img src="images/yi4.jpg">
<h2>服装3</h2>
<p>价格: <span>49.95</span>$ </p>
<a href="">加入购物车</a>
</div>
<div id="product4" class="product">
<img src="images/yi4.jpg">
<h2>服装4</h2>
<p>价格: <span>49.95</span>$ </p>
<a href="">加入购物车</a>
</div>
<div id="product5" class="product">
<img src="images/yi5.jpg">
<h2>服装5</h2>
<p>价格: <span>49.95</span>$ </p>
<a href="">加入购物车</a>
</div>
<div id="product6" class="product">
<img src="images/yi6.jpg">
<h2>服装6</h2>
<p>价格: <span>49.95</span>$ </p>
<a href="">加入购物车</a>
</div>
</div>
<div class="cart" id="cart">
<h3>我的购物车</h3>
<div id="cartProducts"></div>
<p style="color:red;">总计金额: <span id=cartTotal> 0.0</span> $</p>
</div>
</div>
<script type="text/javascript">
$(document).ready(function(){
$('#products a').bind("click",function(){
$(this.parentNode).TransferTo({
to:addProductToCart(this.parentNode),
className:"transferProduct",
duration:400
});
return false;
});
$("div.product").Draggable({
revert:true,
fx:300,
ghosting:true,
opacity:0.4
});
$("#cart").Droppable({
accept: "product",
activeclass: "activecCart",
hoverclass: "hoverCart",
tolerance:"intersect",
onActivate:function(dragged){
if(!this.shakeFirst){
$(this).Shake(1);
this.shakeFirst = true;
}
},
onDrop: addProductToCart
});
});
var addProductToCart = function(dragged){
var cartItem;
var productName = $("h2",dragged).html();
var productPrice = parseFloat($("span",dragged).html());
var productId = $(dragged).attr("id");
var isInCart = $("#"+productId+"_cart");
if (isInCart.size() == 1) {
var quantity = parseInt(isInCart.find("span.quantity").html())+1;
isInCart.find("span.quantity").html(quantity+"").end().Pulsate(600,2);
}
else{
$("#cartProducts").append('<div class = "productCart" id = "'+productId+'_cart">' +productName+ '<a href = "#">remove</a><br/>数量:<span class = "quantity">1</span><br/>价格:<span class = "price">'+productPrice+ '$</span> </div> ').find("div.productCart:last").fadeIn(400).find("a").bind("click",function(){
$(this.parentNode).DropOutDown(400,function(){
$(this).remove();
calculateCartTotal();
});
return false;
});
}
calculateCartTotal();
};
var calculateCartTotal = function(){
var total = 0;
$("#cartProducts .productCart").each(function(){
var price = parseFloat($("span.price",this).html());
var quantity = parseInt($("span.quantity",this).html());
total += price*quantity;
});
$("#cartTotal").html(formatNr(total));
$("#cart p").Highlight(1000,"#ff0",function(){
$(this).css("backgroundColor","transparent");
});
};
var formatNr = function(nr){
thousands = parseInt(nr/1000);
hundreds = parseInt((nr-thousands*1000)/100);
tens = parseInt((nr-thousands*1000-hundreds*100)/10);
gewei = parseInt(nr-thousands*1000-hundreds*100-tens*10);
xiaoshu = parseInt((nr-parseInt(nr))*100);
return thousands*1000+hundreds*100+tens*10+gewei+"."+xiaoshu ;
}
</script>
</body>
</html>
2,css代码
*{
margin:0;
padding: 0;
}
.main{
position:relative;
margin:10px;
font-size:14px;
}
h1{
color:green;
/*border:1px solid gray;*/
margin:0px 0px 15px 15px;
}
h2,h3{
color:rgb(65,117,5);
}
.products{
position:absolute;
top:20px;
left:0;
width:70%;
}
.product{
float:left;
margin:15px;
}
.cart{
position:absolute;
top:20px;
right:0;
width:30%;
text-align: center;
}
#cart H3 {
padding:4px;
font-size:12px;
color:#fff;
background-color: #6caf00;
}
#cart P {
padding:4px;
}
.activeCart {
background-color: #daff9f
}
.hoverCart {
background-color: #ffffcc
}
.productCart {
font-size: 10px;
margin: 10px
}
.productCart a {
float: right;
color: #f00;
}
.transferProduct {
border: #6caf00 1px solid;
}
部分代码参考网上下载的文件制作而成。
转载于:https://www.cnblogs.com/1833lljy/p/8664953.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/38341.html