web前端大一实训~制作卡布漫画网站设计与实现 (HTML+CSS+JavaScript)
学生动漫网页设计模板下载 卡不漫画大学生HTML网页制作作品 简单漫画网页设计成品 dreamweaver学生网站模板
HTML网页设计制作大作业-供包含卡布首页 动漫分类 章节页 用户中心 等4个页面
原始HTML+CSS+JS页面设计,可以学习学习,大学网页设计作业,~这是一个不错的网页制作,画面精明,非常适合初学者学习使用。
网页制作介绍
关于动漫的HTML网页制作,,HTML期末作业大作业A+水平!!主要特色:附带音效,4个网页4个风格。每个都有不同的美感~
随着动漫产业,动漫文化的不断发展,动漫已经从过去的低年龄层向全民动漫方向发展,
动漫产业链逐步完善,喜欢动漫的爱好者越来越多。当然市场需求量也在不断增长,越来越多的动漫爱好者在这一领域能希望得到更多动漫资源,获得更多的一些能满足他们各种爱好的资源集中地,而画漫翩翩网则包含了动漫和动漫论坛,满足了广大动漫迷的需求,逐渐形成了动漫一种文化特色存在。
作品演示
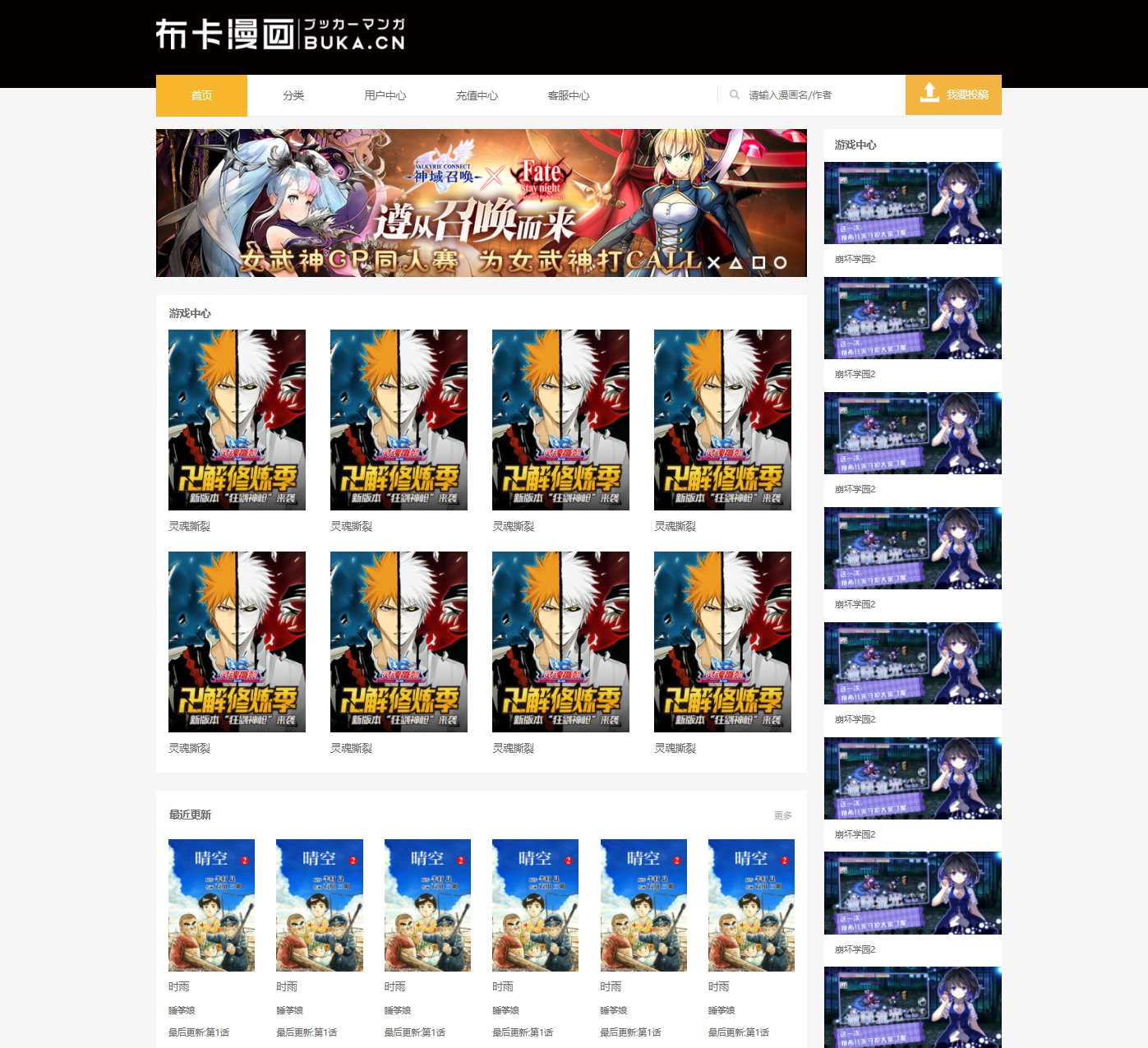
1.首页
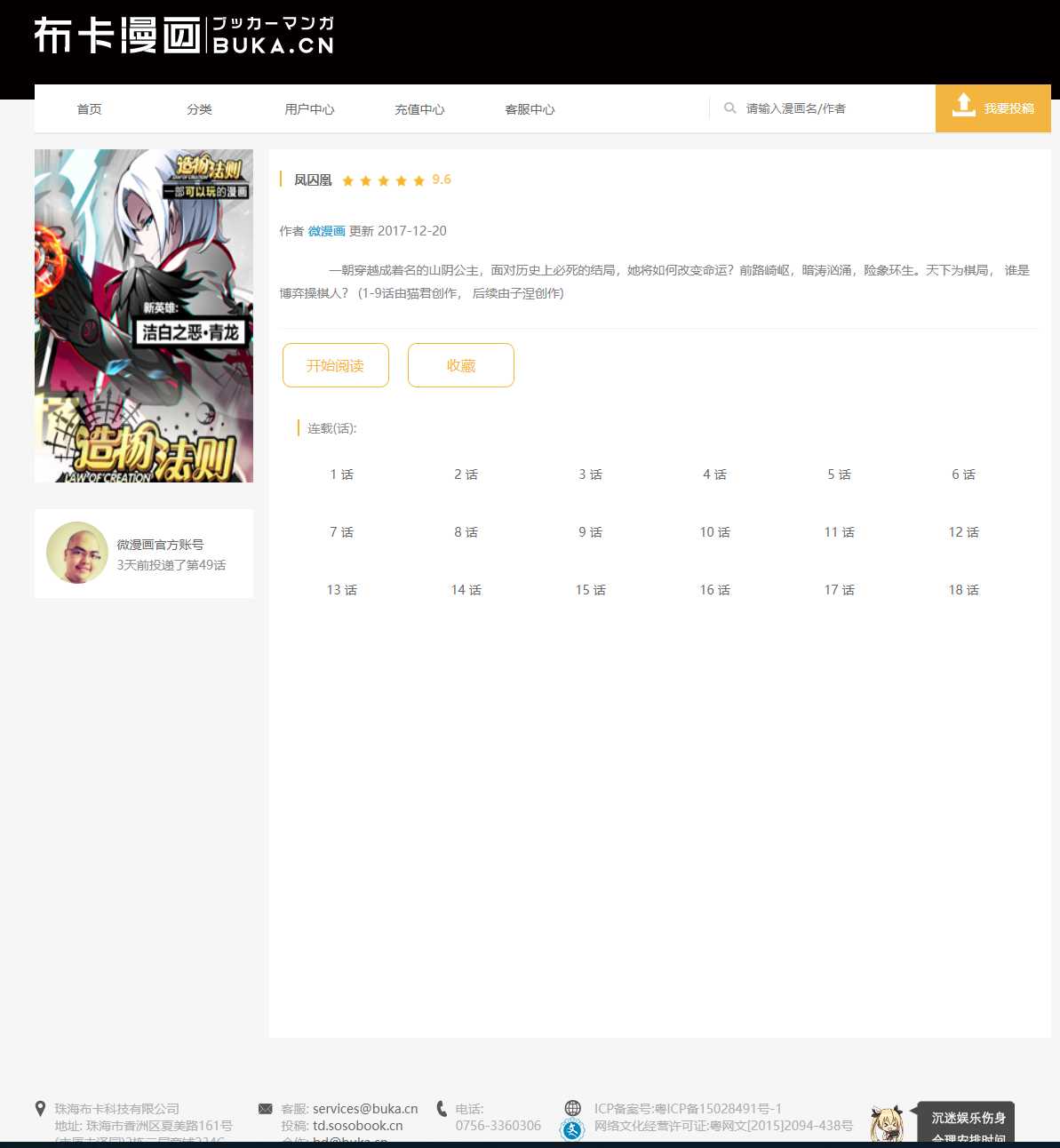
2.章节页
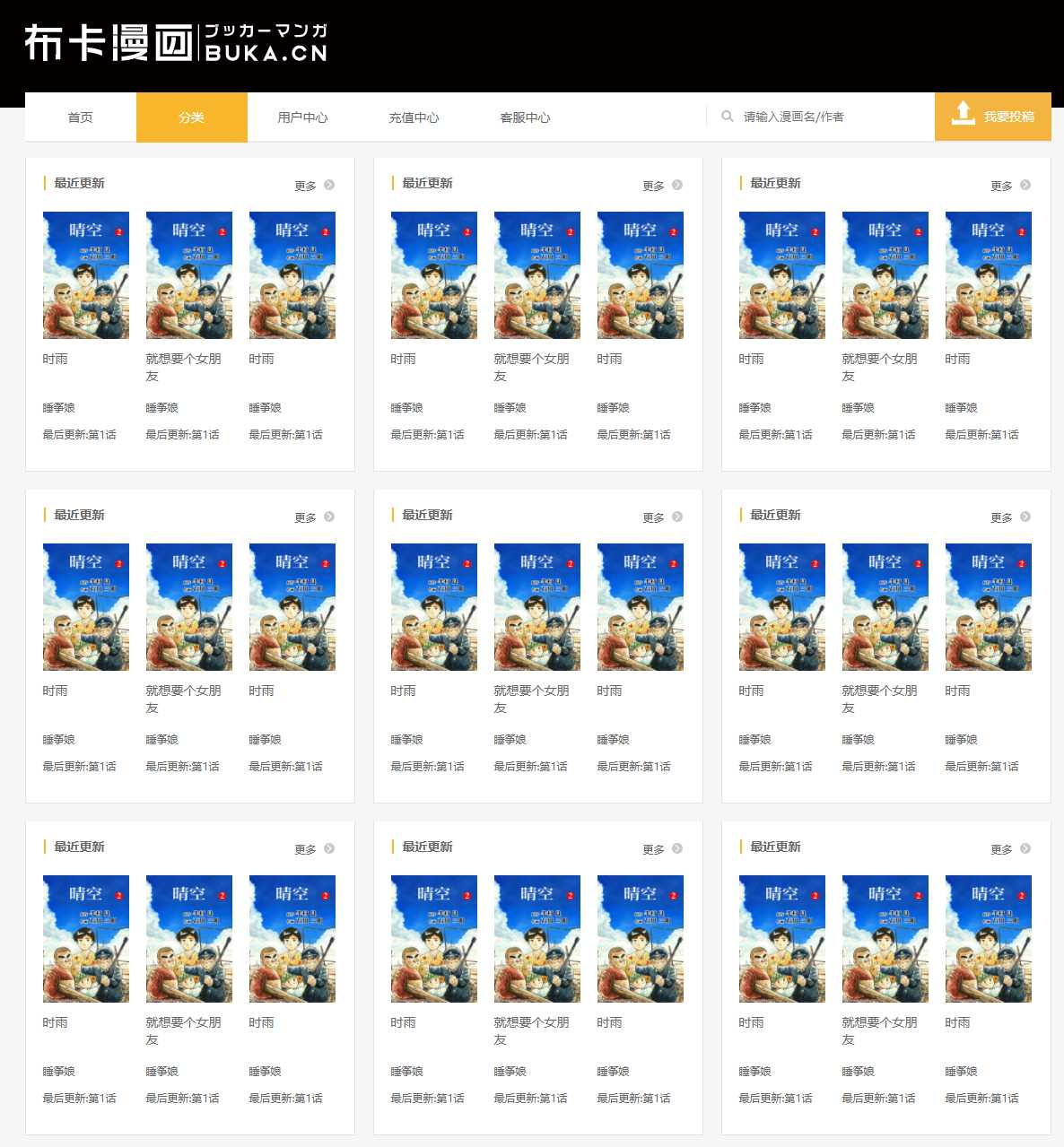
3.分类
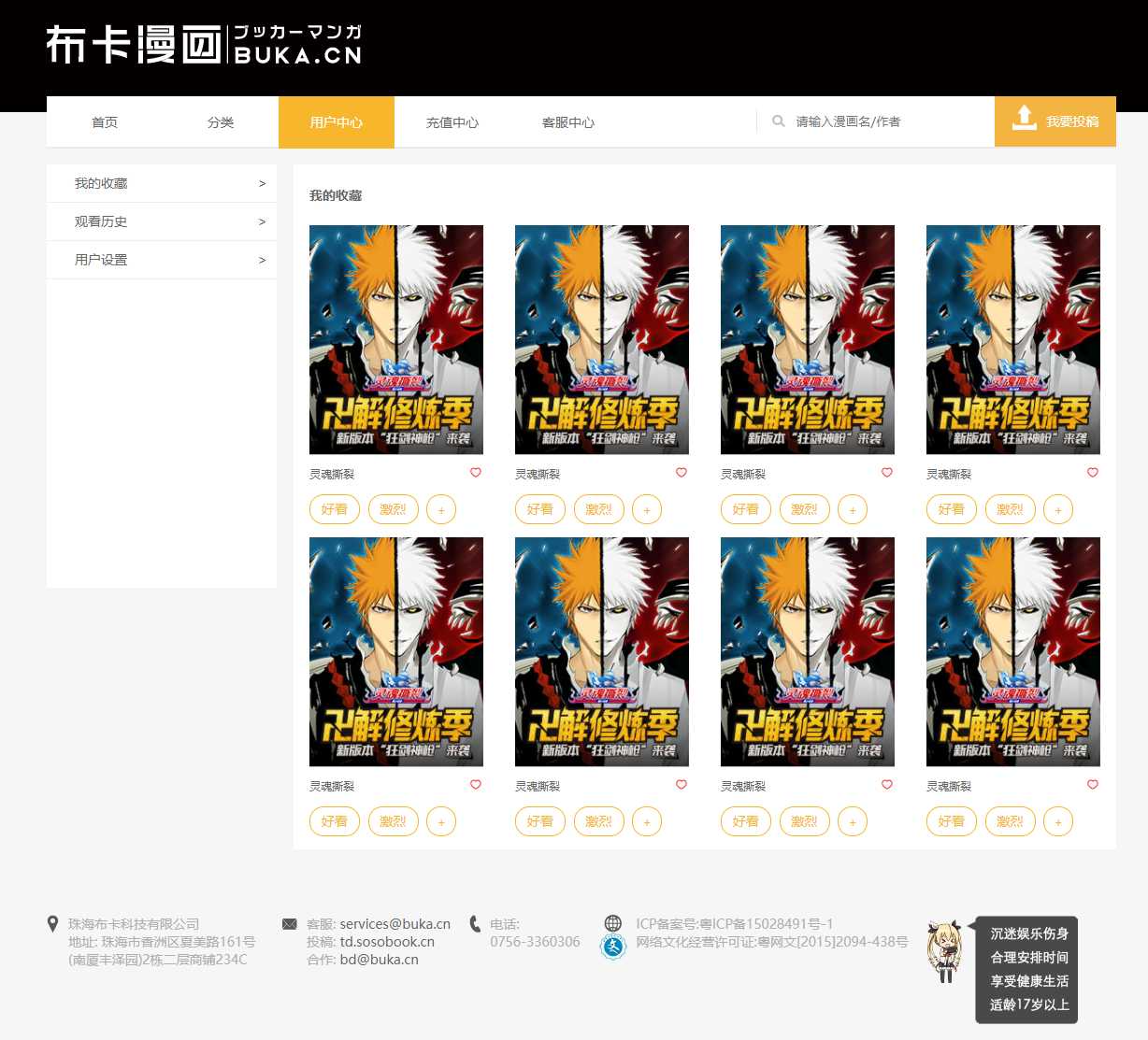
4.用户中心
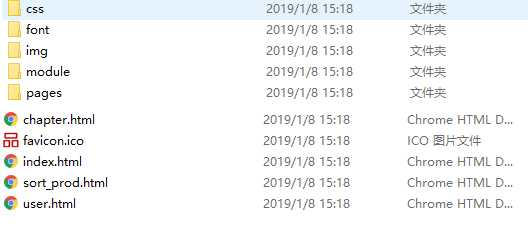
文件目录
代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="description" content="布卡漫画,专注各种动漫资讯,漫画更新速度快!">
<meta name="keywords" content="动漫资讯,漫画,动漫更新,电子书">
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
<link rel="stylesheet" href="../css/common.css">
<link rel="stylesheet" href="../css/module.css">
<link rel="stylesheet" href="../css/index.css">
<title>布卡漫画-首页</title>
</head>
<body>
<!--头部部分logo开始-->
<div class="top">
<div class="w top_logo">
<h1><a href="#" title="布卡漫画">布卡漫画</a></h1>
</div>
</div>
<!--头部部分logo结束-->
<!--头部导航栏部分开始-->
<div class="top_nav w">
<div class="nav">
<ul class="fl">
<li><a href="#">首页</a></li>
<li><a href="#">分类</a></li>
<li><a href="#">用户中心</a></li>
<li><a href="#">充值中心</a></li>
<li><a href="#">客服中心</a></li>
</ul>
</div>
<div class="search fr">
<div class="search_box fl">
<button class="btn"></button>
<input type="text" placeholder="请输入漫画名/作者">
</div>
<div class="mail fr" title="布卡投稿平台">
<span><img src="../img/mail.png" alt=""></span>
我要投稿
</div>
</div>
</div>
<!--头部导航栏部分结束-->
<!--中部部分开始-->
<div class="middle w clearfix">
<!--中部左侧开始-->
<div class="middle_left fl">
<!--中部轮播图部分开始-->
<div class="banner">
<ul class="ul_img">
<li><img src="../img/carousel.jpg" alt=""></li>
<li><img src="../img/carousel1.jpg" alt=""></li>
<li><img src="../img/carousel2.jpg" alt=""></li>
<li><img src="../img/carousel.jpg" alt=""></li>
</ul>
<ul class="ul_dot">
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<!--中部轮播图部分结束-->
<!--游戏中心部分开始-->
<div class="game_show clearfix">
<div class="game_title"><h3>游戏中心</h3></div>
<div class="game_prod">
<ul>
<li>
<a href="#"><img src="../img/lhsl_199x259.jpg" alt=""></a>
<p><a href="#">灵魂撕裂</a></p>
</li>
<li>
<a href="#"><img src="../img/lhsl_199x259.jpg" alt=""></a>
<p><a href="#">灵魂撕裂</a></p>
</li>
<li>
<a href="#"><img src="../img/lhsl_199x259.jpg" alt=""></a>
<p><a href="#">灵魂撕裂</a></p>
</li>
<li>
<a href="#"><img src="../img/lhsl_199x259.jpg" alt=""></a>
<p><a href="#">灵魂撕裂</a></p>
</li>
<li>
<a href="#"><img src="../img/lhsl_199x259.jpg" alt=""></a>
<p><a href="#">灵魂撕裂</a></p>
</li>
<li>
<a href="#"><img src="../img/lhsl_199x259.jpg" alt=""></a>
<p><a href="#">灵魂撕裂</a></p>
</li>
<li>
<a href="#"><img src="../img/lhsl_199x259.jpg" alt=""></a>
<p><a href="#">灵魂撕裂</a></p>
</li>
<li>
<a href="#"><img src="../img/lhsl_199x259.jpg" alt=""></a>
<p><a href="#">灵魂撕裂</a></p>
</li>
</ul>
</div>
</div>
<!--游戏中心部分结束-->
<!--最近更新部分开始-->
<div class="update clearfix">
<div class="update_title clearfix">
<h3 class="fl">最近更新</h3>
<a href="#" class="fr">更多</a>
</div>
<div class="update_prod">
<ul>
<li>
<a href="#"><img src="../img/32x(1).jpg" alt=""></a>
<p><a href="#">时雨</a></p>
<p class="text"><a href="#">睡筝娘</a></p>
<p class="text"><a href="#">最后更新:第1话</a></p>
</li>
<li>
<a href="#"><img src="../img/32x(1).jpg" alt=""></a>
<p><a href="#">时雨</a></p>
<p class="text"><a href="#">睡筝娘</a></p>
<p class="text"><a href="#">最后更新:第1话</a></p>
</li>
<li>
<a href="#"><img src="../img/32x(1).jpg" alt=""></a>
<p><a href="#">时雨</a></p>
<p class="text"><a href="#">睡筝娘</a></p>
<p class="text"><a href="#">最后更新:第1话</a></p>
</li>
<li>
<a href="#"><img src="../img/32x(1).jpg" alt=""></a>
<p><a href="#">时雨</a></p>
<p class="text"><a href="#">睡筝娘</a></p>
<p class="text"><a href="#">最后更新:第1话</a></p>
</li>
<li>
<a href="#"><img src="../img/32x(1).jpg" alt=""></a>
<p><a href="#">时雨</a></p>
<p class="text"><a href="#">睡筝娘</a></p>
<p class="text"><a href="#">最后更新:第1话</a></p>
</li>
<li>
<a href="#"><img src="../img/32x(1).jpg" alt=""></a>
<p><a href="#">时雨</a></p>
<p class="text"><a href="#">睡筝娘</a></p>
<p class="text"><a href="#">最后更新:第1话</a></p>
</li>
<li>
<a href="#"><img src="../img/32x(1).jpg" alt=""></a>
<p><a href="#">时雨</a></p>
<p class="text"><a href="#">睡筝娘</a></p>
<p class="text"><a href="#">最后更新:第1话</a></p>
</li>
<li>
<a href="#"><img src="../img/32x(1).jpg" alt=""></a>
<p><a href="#">时雨</a></p>
<p class="text"><a href="#">睡筝娘</a></p>
<p class="text"><a href="#">最后更新:第1话</a></p>
</li>
<li>
<a href="#"><img src="../img/32x(1).jpg" alt=""></a>
<p><a href="#">时雨</a></p>
<p class="text"><a href="#">睡筝娘</a></p>
<p class="text"><a href="#">最后更新:第1话</a></p>
</li>
<li>
<a href="#"><img src="../img/32x(1).jpg" alt=""></a>
<p><a href="#">时雨</a></p>
<p class="text"><a href="#">睡筝娘</a></p>
<p class="text"><a href="#">最后更新:第1话</a></p>
</li>
<li>
<a href="#"><img src="../img/32x(1).jpg" alt=""></a>
<p><a href="#">时雨</a></p>
<p class="text"><a href="#">睡筝娘</a></p>
<p class="text"><a href="#">最后更新:第1话</a></p>
</li>
<li>
<a href="#"><img src="../img/32x(1).jpg" alt=""></a>
<p><a href="#">时雨</a></p>
<p class="text"><a href="#">睡筝娘</a></p>
<p class="text"><a href="#">最后更新:第1话</a></p>
</li>
</ul>
</div>
</div>
<!--最近更新部分结束-->
</div>
<!--中部左侧结束-->
<!--中部右侧开始-->
<div class="middle_right fr">
<h3>游戏中心</h3>
<ul>
<li>
<a href="#"><img src="../img/20170111150925_5875d999b41c9.jpg" alt=""></a>
<p class="text"><a href="#">崩坏学园2</a></p>
</li>
<li>
<a href="#"><img src="../img/20170111150925_5875d999b41c9.jpg" alt=""></a>
<p class="text"><a href="#">崩坏学园2</a></p>
</li>
<li>
<a href="#"><img src="../img/20170111150925_5875d999b41c9.jpg" alt=""></a>
<p class="text"><a href="#">崩坏学园2</a></p>
</li>
<li>
<a href="#"><img src="../img/20170111150925_5875d999b41c9.jpg" alt=""></a>
<p class="text"><a href="#">崩坏学园2</a></p>
</li>
<li>
<a href="#"><img src="../img/20170111150925_5875d999b41c9.jpg" alt=""></a>
<p class="text"><a href="#">崩坏学园2</a></p>
</li>
<li>
<a href="#"><img src="../img/20170111150925_5875d999b41c9.jpg" alt=""></a>
<p class="text"><a href="#">崩坏学园2</a></p>
</li>
<li>
<a href="#"><img src="../img/20170111150925_5875d999b41c9.jpg" alt=""></a>
<p class="text"><a href="#">崩坏学园2</a></p>
</li>
<li>
<a href="#"><img src="../img/20170111150925_5875d999b41c9.jpg" alt=""></a>
<p class="text"><a href="#">崩坏学园2</a></p>
</li>
</ul>
</div>
<!--中部右侧结束-->
</div>
<!--中部部分结束-->
<!--底部部分开始-->
<div class="bottom w">
<ul >
<li class="address">
<span class="fl"><img src="../img/addr.png"></span>
<div class="address_text fl">
<p>珠海布卡科技有限公司</p>
<p>地址: 珠海市香洲区夏美路161号(南厦丰泽园)2栋二层商铺234C</p>
</div>
</li>
<li class="email">
<span class="fl"><img src="../img/email.png"></span>
<div class="info_text fl">
<p>客服: <a href="#">services@buka.cn</a></p>
<p>投稿: <a href="#">td.sosobook.cn</a></p>
<p>合作: <a href="#">bd@buka.cn</a></p>
</div>
</li>
<li class="phone">
<span class="fl"><img src="../img/phone.png"></span>
<div class="info_text fl">
<p>电话:</p>
<p>0756-3360306</p>
</div>
</li>
<li class="ICP">
<span class="fl">
<img src="../img/global.png">
<img src="../img/wenwangwenicon.png">
</span>
<div class="info_text fl">
<p>ICP备案号:粤ICP备15028491号-1</p>
<p>网络文化经营许可证:粤网文[2015]2094-438号</p>
</div>
</li>
<li class="tip">
<img src="../img/bkn.png">
<img src="../img/tip.png">
</li>
</ul>
</div>
<!--底部部分结束-->
</body>
</html>
做好的网页效果,如何通过发链接给别人看?
1.1解决部署上线~> 部署上线工具(永久免费使用)
1.不需要买服务器就能部署线上,全世界都能访问你的连接啦, 这里给大家推荐一个程序员必备神器~
插件集成了超级多好用的插件,免费下载安装,简单易懂, 简直神器 ~ 需要可在文章 ↓ 下方公Z号获取
2.就是把你的代码效果做好了以后, 部署到线上, 把链接发给别人, 就可以让对方通过你的连接点击进去, 就能看到你的网页效果啦, 电脑端和手机端都可以噢! (不然别人看你的网页都要发文件过去,体验感不太好哦~)
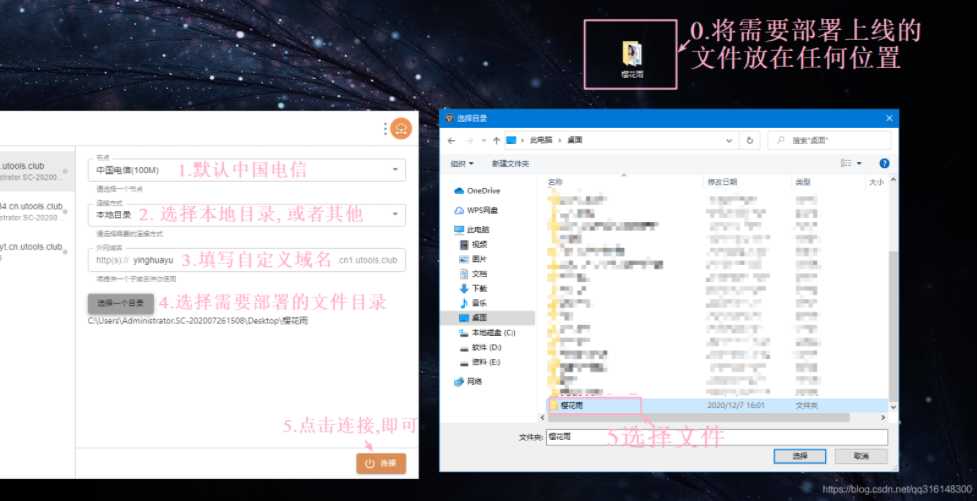
1.1部署流程
1.2 哇~ 部署成功
哇~ 部署成功! 将你写好的页面部署上线后, 全世界的人都可以通过链接访问到你的网页了(永久免费使用哦)~
前端 零基础入门到高级(视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站
源码获取
❉ ~ 关注我,点赞博文~ 每天带你涨知识!
❉1.看到这里了就 [点赞+好评+收藏] 三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
❉3.以上内容技术相关问题可以相互学习,可关注↓公Z号 获取更多源码 !
更多HTML期末学生作业文章
1.HTML期末学生结课大作业~html+css+javascript仿叮当电影在线网站(功能齐全)
2.HTML期末学生作业~html+css+javascript仿猫眼电影在线网站(功能齐全)
3.HTML期末学生大作业(9套)html+css+javascript仿京东、天猫、服装、各大电商模板(大学毕业设计)
4.HTML期末大作业~海贼王中乔巴专题漫画学生网页设置作业源码(HTML+CSS+JavaScript)
5.HTML期末大作业~基于HTML+CSS+JavaScript的旅游网站设计与实现
6.HTML网页设计期末课程大作业~仿腾讯游戏官网设计与实现(HTML+CSS+JavaScript)
7.HTML期末大作业~仿小米商城网页设计模板(HTML+CSS+JavaScript)
8.HTML期末大作业~餐饮文化学生网页设计作业(HTML+CSS+JavaScript)
9.HTML学生网页设计作业~餐饮美食汉堡企业网站6页面带轮播(HTML+CSS+JavaScript)
10.大学web基础期末大作业~仿品优购页面制作(HTML+CSS+JavaScript)
11.HTML网页设计制作大作业-制作漫画网页设计6个页面(HTML+CSS+JavaScript)
更多表白源码
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/38556.html