通过jQuery的 insertBefore( ) 方法,我们可以在被选元素的前面插入 HTML 元素。
语法格式:
$(content).insertBefore(selector)参数:
content:插入的内容(必须包含HTML标签)
selector:被选元素
注意:如果 content 是已存在的元素,它将被从原来的位置移除,并被插入在被选元素之前。
示例:
(1)插入新元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="../jQuery/jQuery.js"></script>
<script>
$(document).ready(function () {
$("button").click(function () {
$("<p>盒子的宽度为" + $("div").css("width") + "盒子的高度为" + $("div").css("height") + "</p>").insertBefore($("div"));
})
})
</script>
<style>
div {
width: 100px;
height: 100px;
background-color: rgba(12, 204, 115, 0.575);
}
</style>
</head>
<body>
<button>按钮</button>
<div></div>
</body>
</html>
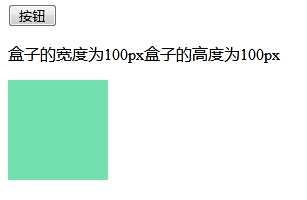
击按钮,在盒子前面插入一个显示盒子的宽和高的p元素,如图:
(2)插入原先存在的元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="../jQuery/jQuery.js"></script>
<script>
$(document).ready(function () {
$("button").click(function () {
$("p").insertBefore($("div"));
})
})
</script>
<style>
div {
width: 100px;
height: 100px;
background-color: rgba(12, 204, 115, 0.575);
}
</style>
</head>
<body>
<button>按钮</button>
<div></div>
<p>我是一个段落。</p>
</body>
</html>
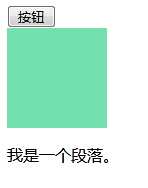
点击按钮,段落将被从原来的位置移除,并插入到盒子之前,如图:
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/38742.html