场景:
有两个组件,组件A和组件B。组件B新建保存后,跳转到组件A,同时需要再请求组件A中的数据。
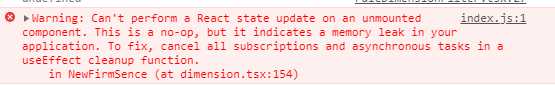
我是这么写的,在点击 保存 按钮 时,跳转组件A,下一行是请求接口,但是会报内存泄露的错
提示内存泄漏,需要在组件内取消订阅。
就是 我们不能在组件销毁后,还执行异步请求。
解决办法:
在useEffect中监听组件的变化(newDimen),只要变化就请求接口。
useEffect(() => {
async function getData() {
const data = await getRuleDimensions({ page: 1 });
setPage(1);
setLoading(false);
setList(data);
}
setLoading(true);
getData();
}, [newDimen]);参考文献:
https://blog.csdn.net/MFWSCQ/article/details/101539230
https://blog.csdn.net/u011607490/article/details/88953692
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/38826.html