相关文章
前言
一直不温不火的微信小程序2018年迎来了第二春,在我的记忆中随着跳一跳小游戏的出现,一时间数千万的微信小程序如雨后春笋般出现在我们的视线里。追着这波大浪潮,笔者所在的公司也开始将有些需求转移到微信小程序上。接下来将以几篇文章将最近的一个日历打卡小程序的开发过程以及遇到的问题和大家做个分享。
(一)微信开发者工具
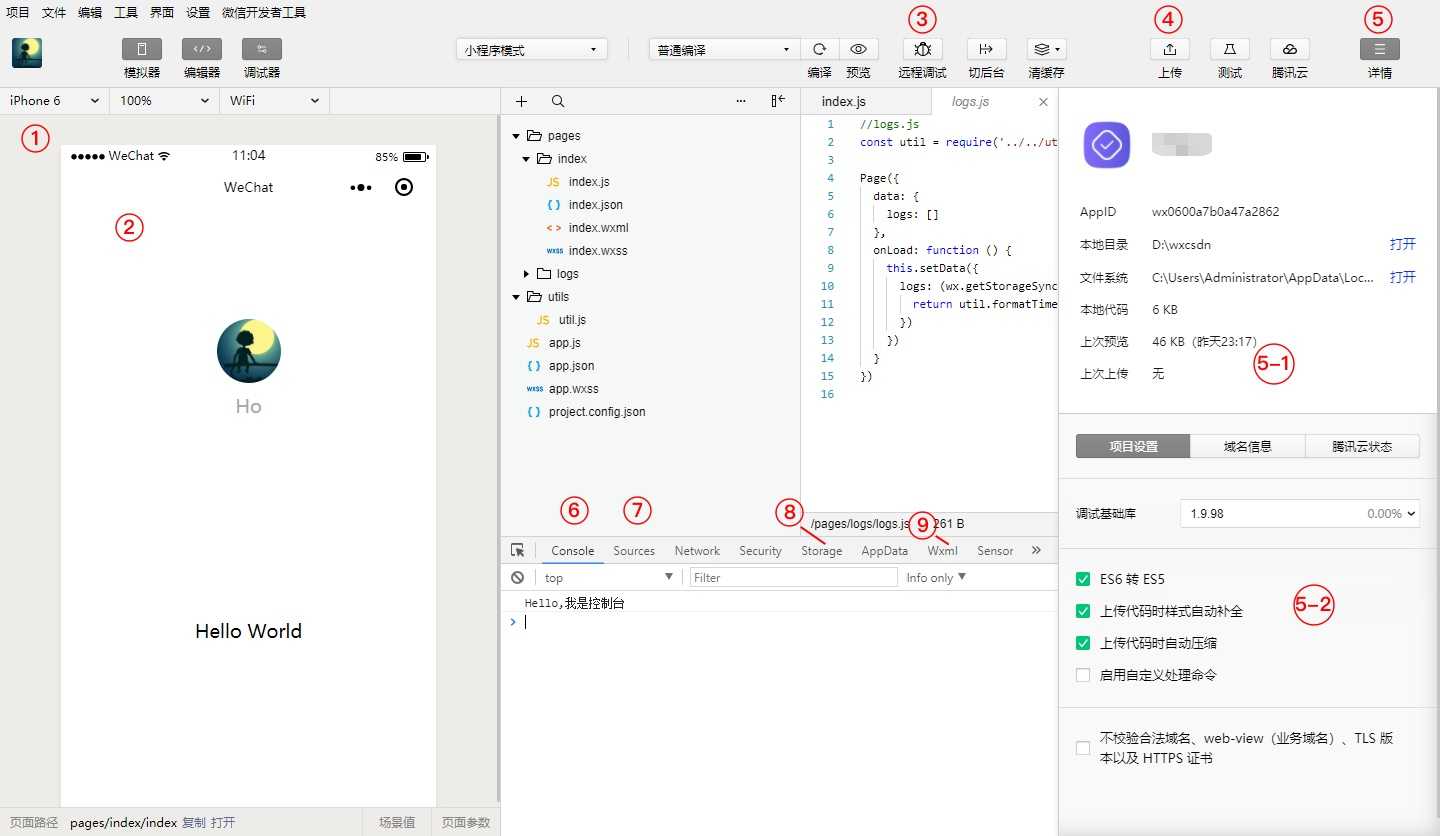
小程序团队推出了自己的开发工具-微信开发者工具,目前微信开发者工具任然在不断的完善中,在开发小程序时经常要不断的更新。论坛上吐槽的文章也是一大堆,存在很多bug,笔者在开发过程中也是被它坑过。笔者是安卓开发者,习惯于这种可视化的编程,所以没有选择Webstrom或者其他开发工具,接下来将介绍微信开发者工具基本功能。
- 机型选择:小程序以IPhone6的屏幕尺寸为设计标准,让UI小姐姐按照IPhone6屏幕尺寸来切图。
- 预览界面:写好视图布局后点击编译,视图界面刷新显示
- 远程调试:手机端和PC端开发工具联调(非常实用)
- 上传代码:上传到腾讯服务器,提交审核必经步骤。可以填写版本号和备注信息
- 5-1:代码体积,微信限制 2M 以内。 5-2:ES语法转换,开发中一般不校验合法域名信息 。5-3:域名信息:小程序后台要做配置服务器域名,有request 域名,socket 域名以及uploadFile和downloadFile域名。注意:域名小程序要求必须是https
- 控制台:打印输出信息,方便调试
- 资源文件:对应项目的文件目录,一般可以在这里进行断点调试
- 本地数据存储:显示的是本地存储的数据,对应的相关API是wx.setStorageSync(key,data)
- 视图调试:标组件以子父层级结构呈现,方便调试。
以上就是在开发过程中微信开发者工具常用到的功能,微信开发者工具也在不断的完善,为了以后更好的提升开发效率,也需要我们在开发过程中将遇到的问题不断的反馈给小程序团队做优化,希望大家抱着包容的心态。开发过程中大家也可以依照自己的习惯选择其他的开发工具。
(二)小程序框架以及目录结构介绍
- 逻辑层
小程序开发框架的逻辑层由 JavaScript 编写。逻辑层将数据进行处理后发送给视图层,同时接受视图层的事件反馈。逻辑层对应的是js文件,在每个页面的js文件中,系统提供了一系列的方法如:页面生命周期onLoad(),onShow(),onHide(),等,下拉刷新onPullDownRefresh(),页面到底部(上拉加载)onReachBottom()方法,分享功能onShareAppMessage()等。
- 视图层
框架的视图层由 wxml 与 wxss 编写,由组件来进行展示。将逻辑层的数据反应成视图,同时将视图层的事件发送给逻辑层。 wxml 由小程序提供的组件组成,wxss 是css 样式。
- app文件
app.json文件用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。页面的json文件一般用来配置当前页面的窗口表现。app.js 用来提供全局变量,如baseUrl。app.wxss 提供全局的css样式{ "pages": [ //页面的路径(在此处可快捷创建页面) "pages/index/index", "pages/logs/index" ], "window": { //视图窗口 "navigationBarTitleText": "Demo" }, "tabBar": { //底部tab "list": [{ "pagePath": "pages/index/index", "text": "首页" }, { "pagePath": "pages/logs/logs", "text": "日志" }] }, "networkTimeout": { //设置是否超时 "request": 10000, "downloadFile": 10000 }, "debug": true }
- utils/.json
系统提供的工具类,一般编写公共的方法导出方便其他页面调用。
(三)结束语
本篇文章简单的介绍了微信开发者工具和小程序的框架,微信的开发文档对相关功能的介绍十分的详细。接下来将开始我们的日历打卡小程序开发之旅。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/39023.html