ImageView 是 Android 中最常用的控件之一,而在使用ImageView时,必不可少的会使用到它的scaleType属性。该属性指定了你想让ImageView如何显示图片,包括是否进行缩放、等比缩放、缩放后展示位置等。Android 提供了八种scaleType的属性值,每种都对应了一种展示方式,下面就对每一种scaleType属性值进行解释。
ImageView的scaleType的属性值有
MATRIX,FIT_XY,FIT_START,FIT_END,FIT_CENTER,CENTER,CENTER_CROP,CENTER_INSIDE.
这个是还没有设置ScaleType属性的ImageView控件图:
再来看看我们需要加载的图片的原图,准备了两张不同尺寸的原图:
大图:
小图:
1.android:scaleType=“center”
-
当原图的size小于ImageView的size时,保持原图的大小,显示在ImageView的中心。
-
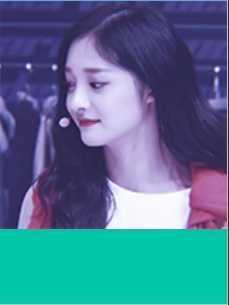
当原图的size大于ImageView的size时,多出来的部分被截掉。
2.android:scaleType=“center_inside”
以原图正常显示为目的
(1).当原图的size小于ImageView的size时,不做处理,居中显示图片.
当原图的size大于ImageView的size时,就按照原图比例缩小原图的宽高,居中显示在ImageView中.
3.android:scaleType=“center_crop”
以原图填满ImageView为目的
(1).当原图的size小于ImageView的size时,则按原图比例拉升原图的宽和高,填充满ImageView居中显示,但图片不一定能完整显示
(2).如果原图size大于ImageView的size,则与center_inside一样,按原图比例缩小,居中显示在ImageView上,但图片不一定能完整显示
4.android:scaleType=“matrix”
不改变原图的大小,从ImageView的左上角开始绘制,超出部分做剪切处理。
(1).当原图的size小于ImageView的size时
(2).当原图的size大于ImageView的size时
5.androd:scaleType=“fit_xy”
把图片按照指定的大小在ImageView中显示,拉伸显示图片,不保持原比例,填满ImageView.
(1).当原图的size小于ImageView的size时,清晰度看起来比较模糊。
(2).当原图的size大于ImageView的size时,清晰度看起来比较清晰。
6.android:scaleType=“fit_start”
把原图按照比例放大缩小到ImageView的大小,显示在ImageView的start(前部/上部)。
(1).当原图的size小于ImageView的size时,清晰度看起来比较模糊
(2).当原图的size大于ImageView的size时,清晰度看起来比较清晰。
7.android:sacleType=“fit_center”
把原图按照原图比例放大缩小到ImageView的高度,显示在ImageView的center(中部/居中显示)。该模式是ImageView的默认模式,如果没有设置ScaleType时,将采用这种模式展示图片
(1).当原图的size小于ImageView的size时,清晰度看起来比较模糊。
(2).当原图的size大于ImageView的size时,清晰度看起来比较清晰。
8.android:scaleType=“fit_end”
把原图按照比例放大缩小到ImageView的大小,显示在ImageVIew的end(后部/尾部/底部)
(1).当原图的size小于ImageView的size时,清晰度看起来比较模糊。
(2).当原图的size大于ImageView的size时,清晰度看起来比较清晰。
Android ImageView 的scaleType 属性图解
ImageView的scaleType详解
Android中ImageView控件的ScaleType属性使用详解
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/39025.html