临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大?网页要求的总数量太多?HTML网页作业无从下手?没有合适的模板?等等一系列问题。你想要解决的问题,在专栏👇🏻👇🏻👇🏻👇🏻
常见网页设计作业题材有 个人、 美食、 公司、体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 文化、 家乡、 鲜花、 礼品、 汽车、 其他等网页设计题目, A+水平作业, 可满足大学生网页大作业网页设计需求都能满足你的需求。原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,这是一个不错的电竞博客网页制作,画面精明,非常适合初学者学习使用。
B站视频演示: Web前端期末大作业–个人日志博客网页设计.mp4
网页实现截图:
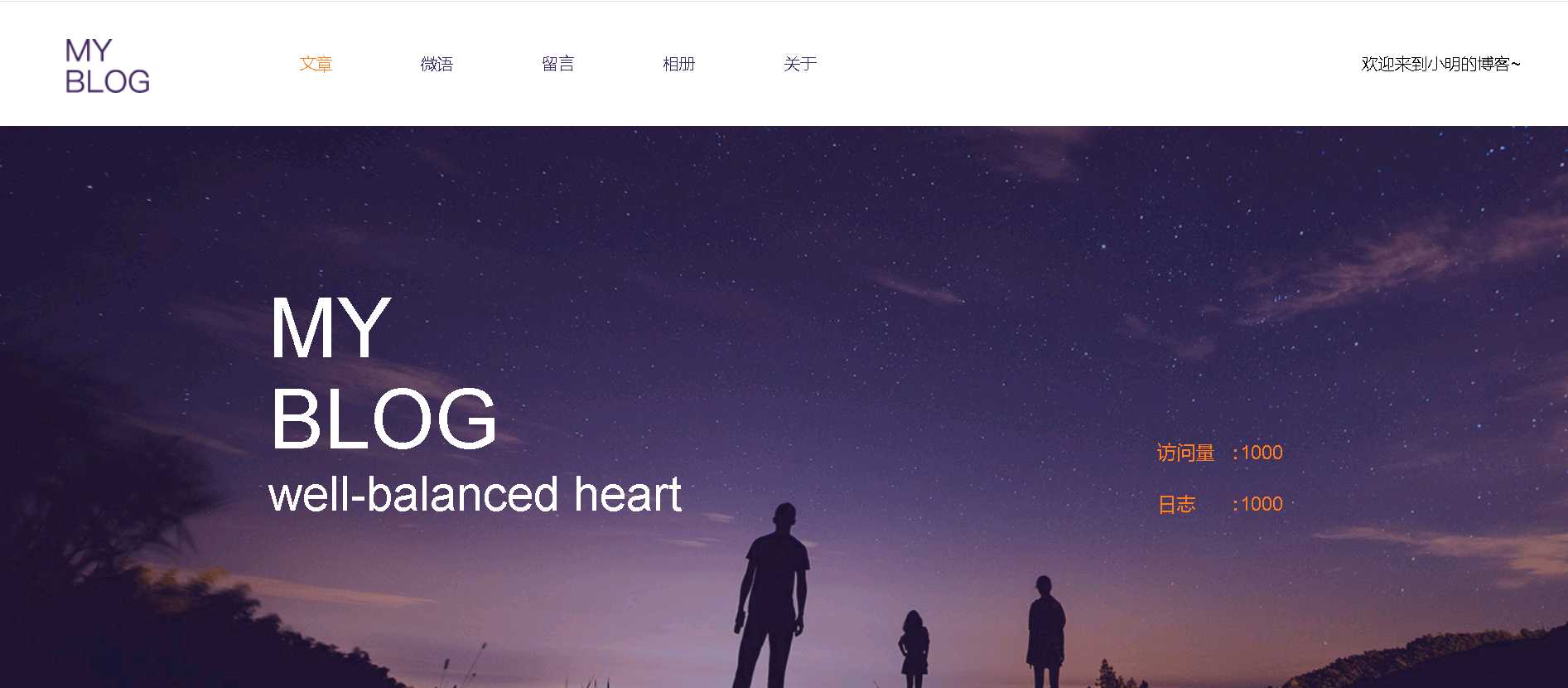
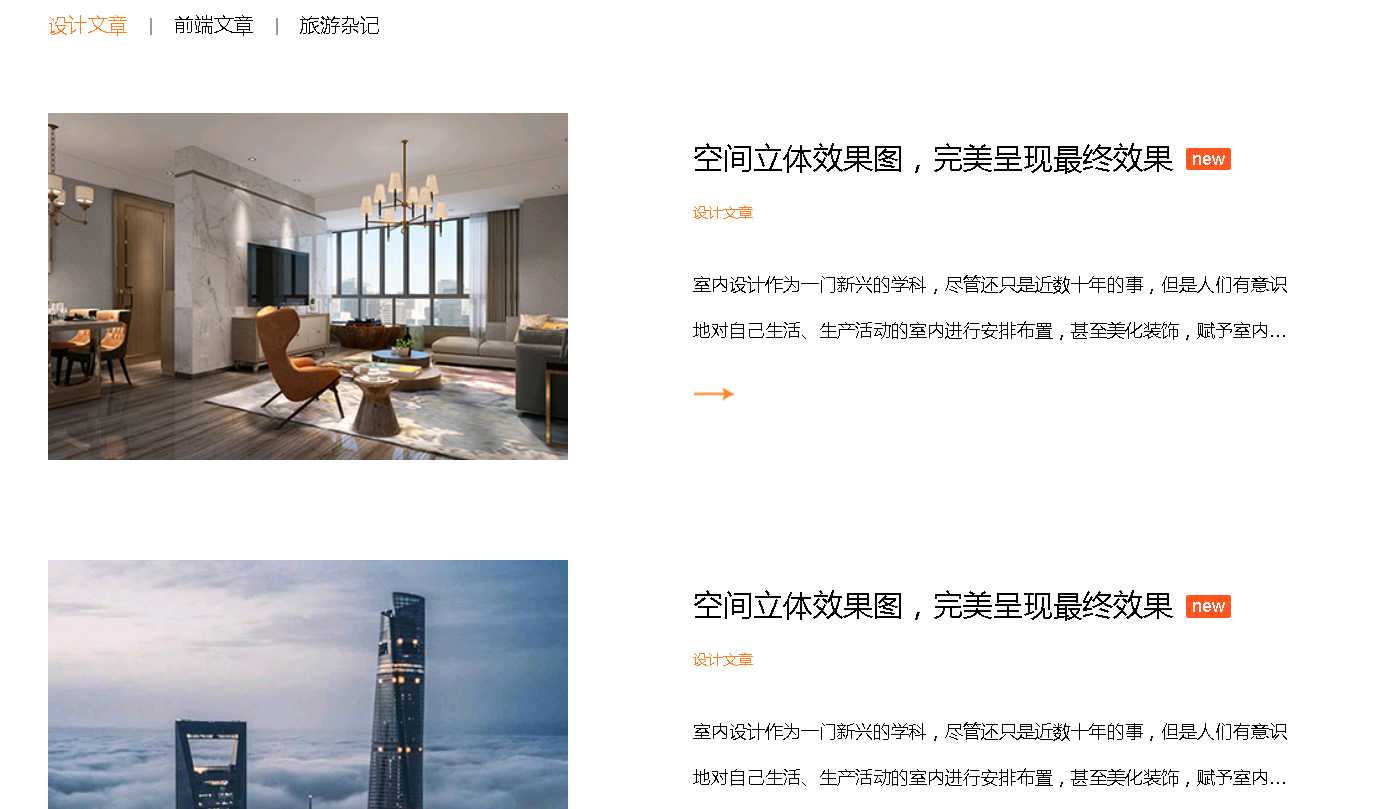
网站首页
室内设计作为一门新兴的学科,尽管还只是近数十年的事,但是人们有意识地对自己生活、生产活动的室内进行安排布置,甚至美化装饰,赋予室内环
个人微语和评论:
评论
留言评论:

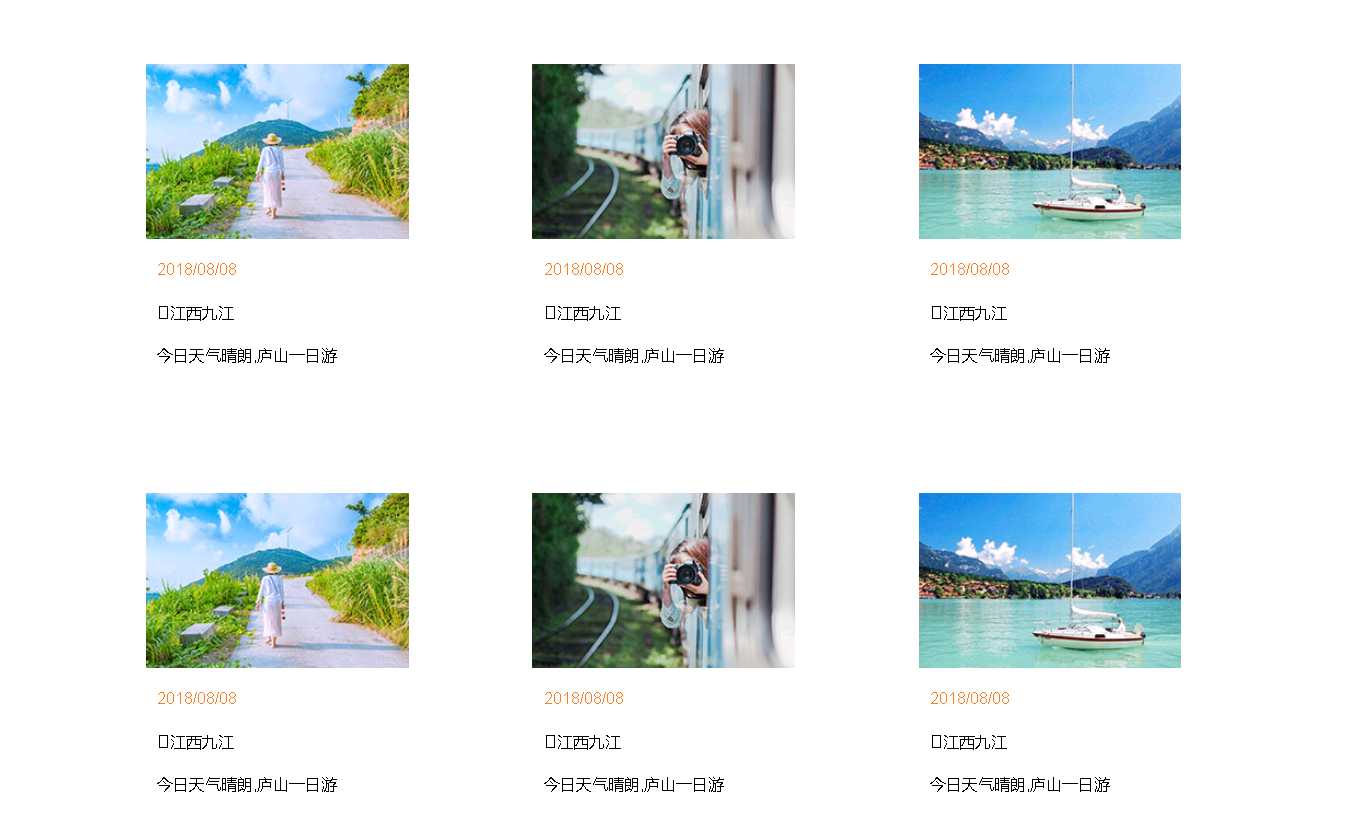
相册列表:
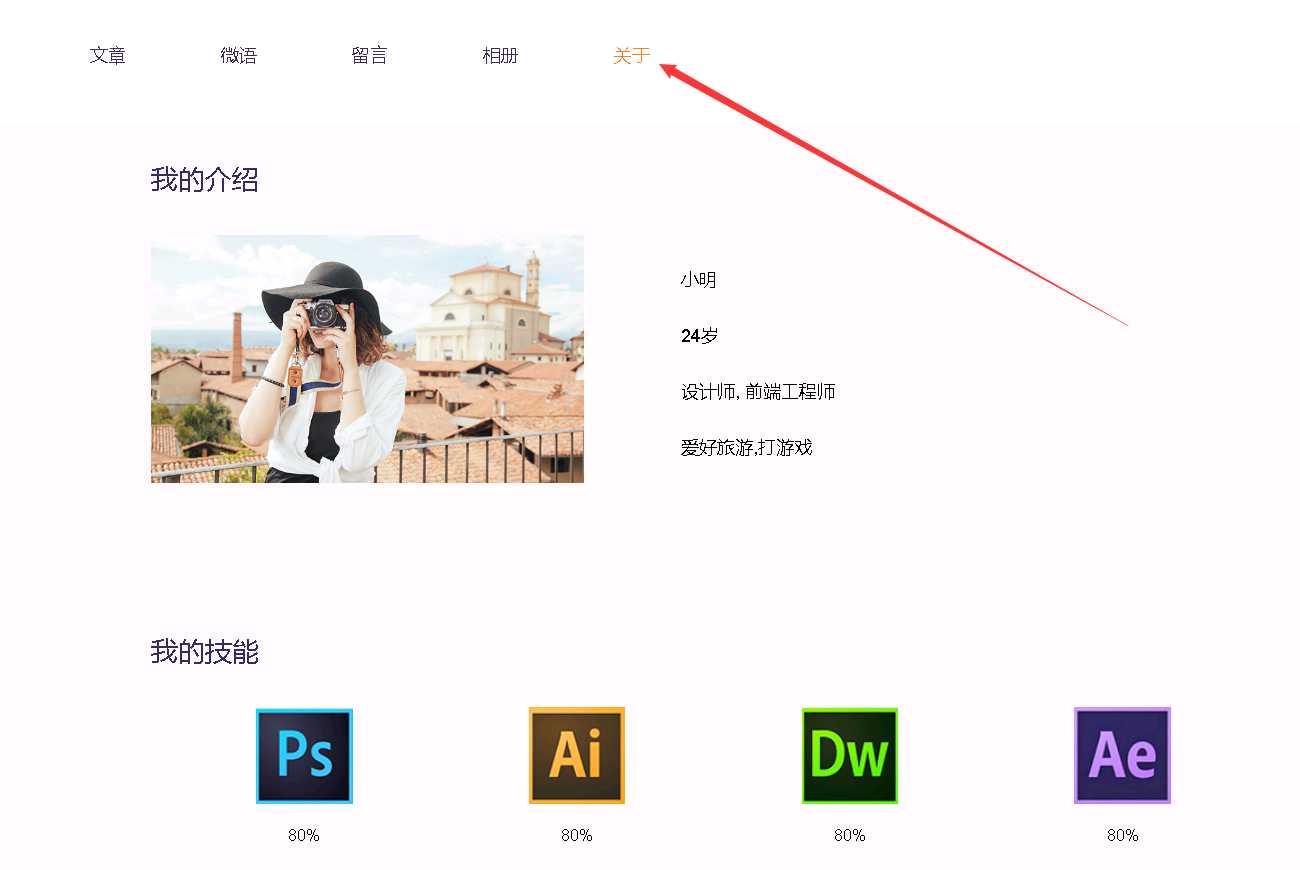
关于我:
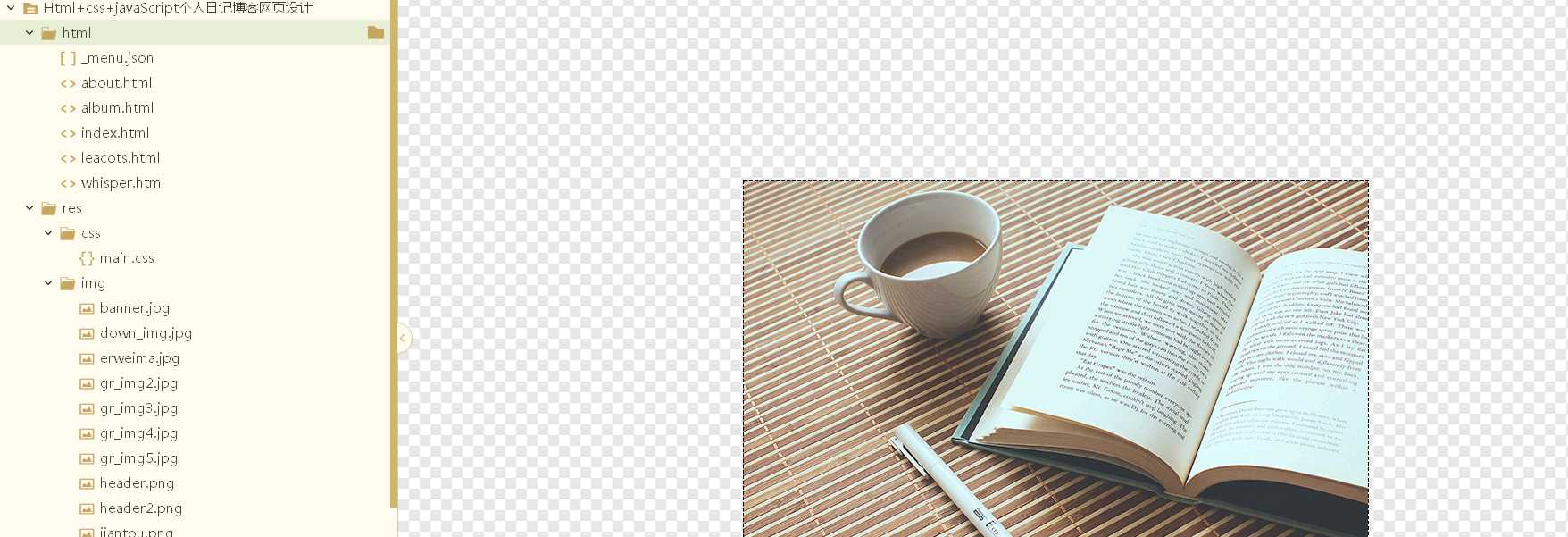
项目组织结构:
主要源码展示:
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=0">
<title>响应式酷炫个人日志博客网页设计</title>
<link rel="stylesheet" type="text/css" href="../res/layui/css/layui.css">
<link rel="stylesheet" type="text/css" href="../res/css/main.css">
<!--加载meta IE兼容文件-->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
</head>
<body>
</script>
</div>
<div class="header">
<div class="menu-btn">
<div class="menu"></div>
</div>
<h1 class="logo">
<a href="index.html">
<span>MYBLOG</span>
<img src="../res/img/logo.png">
</a>
</h1>
<div class="nav">
<a href="index.html" class="active">文章</a>
<a href="whisper.html">微语</a>
<a href="leacots.html">留言</a>
<a href="album.html">相册</a>
<a href="about.html">关于</a>
</div>
<ul class="layui-nav header-down-nav">
<li class="layui-nav-item"><a href="index.html" class="active">文章</a></li>
<li class="layui-nav-item"><a href="whisper.html">微语</a></li>
<li class="layui-nav-item"><a href="leacots.html">留言</a></li>
<li class="layui-nav-item"><a href="album.html">相册</a></li>
<li class="layui-nav-item"><a href="about.html">关于</a></li>
</ul>
<p class="welcome-text">
欢迎来到<span class="name">小明</span>的博客~
</p>
</div>
<div class="banner">
<div class="cont w1000">
<div class="title">
<h3>MY<br />BLOG</h3>
<h4>well-balanced heart</h4>
</div>
<div class="amount">
<p><span class="text">访问量</span><span class="access">1000</span></p>
<p><span class="text">日志</span><span class="daily-record">1000</span></p>
</div>
</div>
</div>
<div class="tlinks">Collect from <a href="http://www.cssmoban.com/">网页模板</a></div>
<div class="content">
<div class="cont w1000">
<div class="title">
<span class="layui-breadcrumb" lay-separator="|">
<a href="javascript:;" class="active">设计文章</a>
<a href="javascript:;">前端文章</a>
<a href="javascript:;">旅游杂记</a>
</span>
</div>
<div class="list-item">
<div class="item">
<div class="layui-fluid">
<div class="layui-row">
<div class="layui-col-xs12 layui-col-sm4 layui-col-md5">
<div class="img"><img src="../res/img/sy_img1.jpg" alt=""></div>
</div>
<div class="layui-col-xs12 layui-col-sm8 layui-col-md7">
<div class="item-cont">
<h3>空间立体效果图,完美呈现最终效果<button class="layui-btn layui-btn-danger new-icon">new</button></h3>
<h5>设计文章</h5>
<p>室内设计作为一门新兴的学科,尽管还只是近数十年的事,但是人们有意识地对自己生活、生产活动的室内进行安排布置,甚至美化装饰,赋予室内环境以所祈使的气氛,却早巳从人类文明伊始的时期就已存在</p>
<a href="details.html" class="go-icon"></a>
</div>
</div>
</div>
</div>
</div>
<div class="item">
<div class="layui-fluid">
<div class="layui-row">
<div class="layui-col-xs12 layui-col-sm4 layui-col-md5">
<div class="img"><img src="../res/img/sy_img2.jpg" alt=""></div>
</div>
<div class="layui-col-xs12 layui-col-sm8 layui-col-md7">
<div class="item-cont">
<h3>空间立体效果图,完美呈现最终效果<button class="layui-btn layui-btn-danger new-icon">new</button></h3>
<h5>设计文章</h5>
<p>室内设计作为一门新兴的学科,尽管还只是近数十年的事,但是人们有意识地对自己生活、生产活动的室内进行安排布置,甚至美化装饰,赋予室内环境以所祈使的气氛,却早巳从人类文明伊始的时期就已存在</p>
<a href="details.html" class="go-icon"></a>
</div>
</div>
</div>
</div>
</div>
<div class="item">
<div class="layui-fluid">
<div class="layui-row">
<div class="layui-col-xs12 layui-col-sm4 layui-col-md5">
<div class="img"><img src="../res/img/sy_img3.jpg" alt=""></div>
</div>
<div class="layui-col-xs12 layui-col-sm8 layui-col-md7">
<div class="item-cont">
<h3>空间立体效果图,完美呈现最终效果<button class="layui-btn layui-btn-danger new-icon">new</button></h3>
<h5>设计文章</h5>
<p>室内设计作为一门新兴的学科,尽管还只是近数十年的事,但是人们有意识地对自己生活、生产活动的室内进行安排布置,甚至美化装饰,赋予室内环境以所祈使的气氛,却早巳从人类文明伊始的时期就已存在</p>
<a href="details.html" class="go-icon"></a>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript" src="../res/layui/layui.js"></script>
<script type="text/javascript">
layui.config({
base: '../res/js/util/'
}).use(['element', 'laypage', 'jquery', 'menu'], function() {
element = layui.element, laypage = layui.laypage, $ = layui.$, menu = layui.menu;
laypage.render({
elem: 'demo',
count: 70 //数据总数,从服务端得到
});
menu.init();
})
</script>
</body>
</html>style.css
.w1000 {
max-width: 1000px !important;
margin: 0 auto;
}
.header {
height: 120px;
line-height: 120px;
position: relative;
font-size: 16px;
}
.header .logo,
.header .welcome-text,
.header .nav {
position: absolute;
top: 0;
}
.header .logo {
left: 65px;
}
.header .logo span {
display: none;
}
.header .nav {
left: 250px;
}大家点赞、收藏、关注、评论啦 、
打卡 文章 更新 86/ 100天
专栏推荐阅读:
Java毕设项目精品实战案例《100套》
https://blog.csdn.net/weixin_39709134/category_11128297.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/39045.html









 https://blog.csdn.net/weixin_39709134/category_11128297.html
https://blog.csdn.net/weixin_39709134/category_11128297.html