近段时间有很多小伙伴问微信小程序怎么开发啊?开发的第一步就是安装微信web开发者工具,今天就来教你设置好开发者工具。
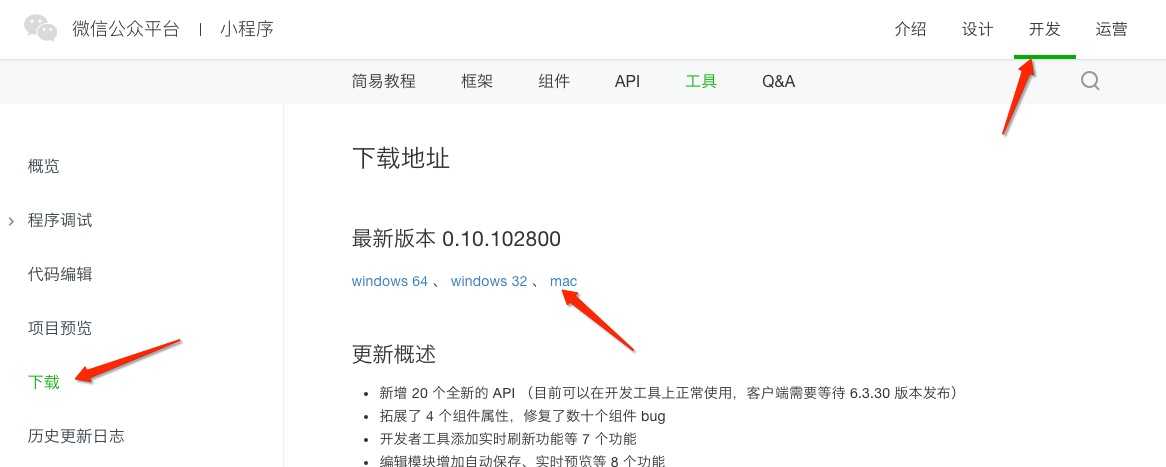
一、下载开发者工具
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
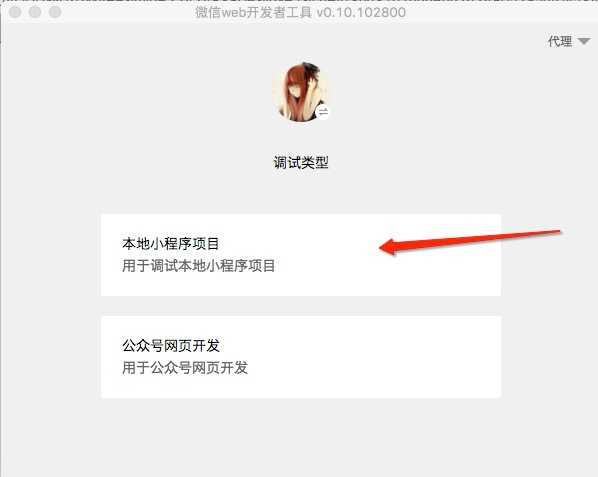
下载安装好之后打开会进入这个界面,倘若开发者首次启动开发者工具,则需要微信账号扫码登录。
登录后,微信开发者工具会询问调试类型,请选择「本地小程序项目」。
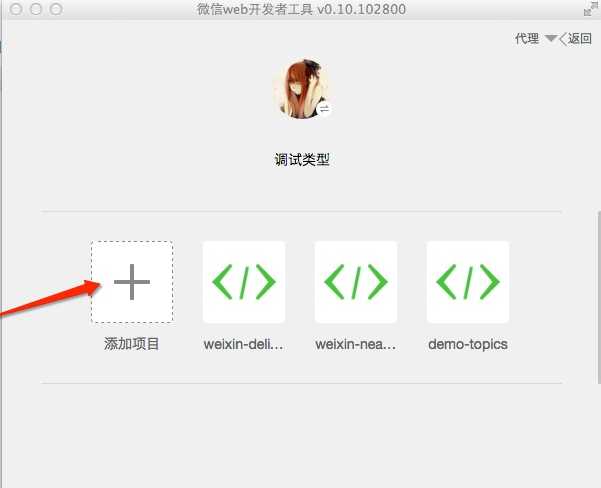
二、创建项目
直接点击“添加项目”,就可以在电脑上新建小程序项目了。
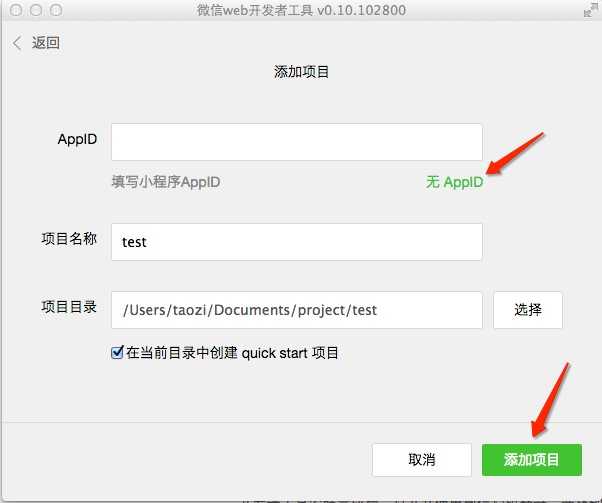
这时会进入一个要求填写小程序AppID(如果没有则选择“无AppID”,如果有则开发时可在真机预览效果)、项目名称、开发目录的页面,无AppID的小伙伴也是可以正常开发的,不必担心~
注:小程序AppID:登录https://mp.weixin.qq.com就可以在网站的“开发”-“基本配置”中查看到微信小程序的 AppID 了,不可直接使用服务号或订阅号的 AppID 。
在创建过程中,如果选择的本地文件夹是个空文件夹,开发者工具会提示,是否需要创建一个 quick start 项目。选择“是”,这样会帮助我们在开发目录里生成一个简单的 demo。
三、开发项目
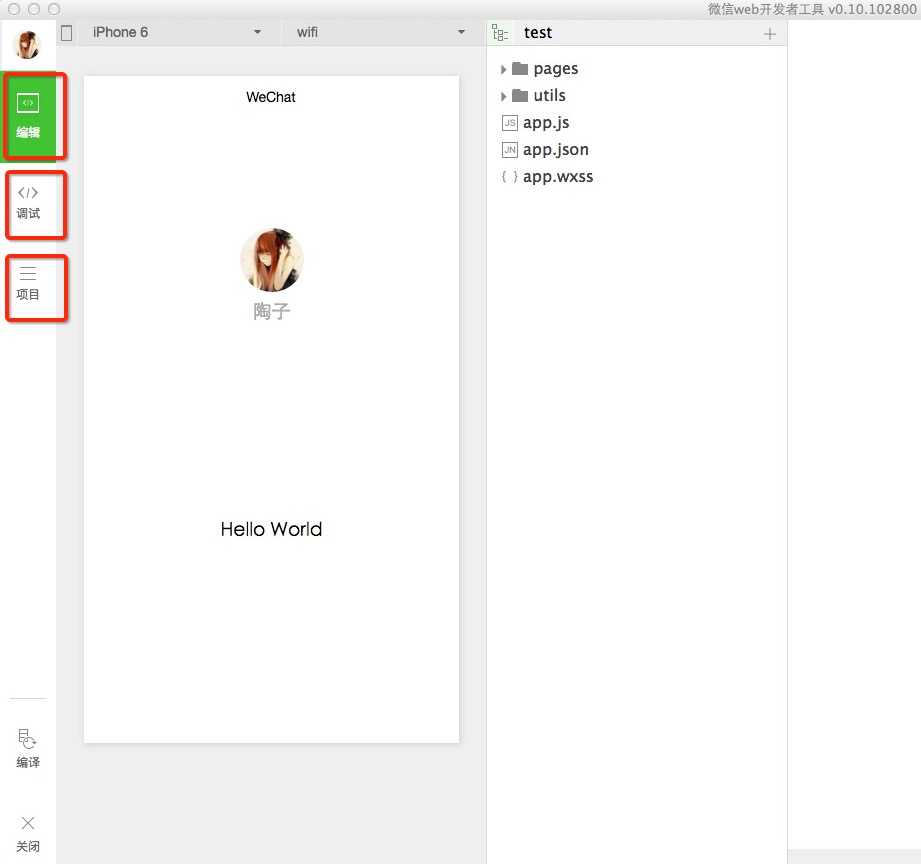
开发者工具主要分为编辑、调试、项目三个部分:
“编辑”:查看和编辑代码;
“调试”:测试代码并模拟小程序在微信客户端效果;
“项目”:发送到手机里预览实际效果。
四、真机预览(已填写AppID的开发者)
想到体验代码在真机上的运行效果?点击左侧“项目”–>”预览”后直接用本人微信扫码,可在手机进行预览小程序的效果。
注意:
1.开发者工具上的二维码仅限于登录开发工具的开发者本人可以扫码并预览;
2.请用微信客户端ios或Andriod的6.3.27及以上版本才可以扫码预览;
3.二维码只在5分钟之内有效。
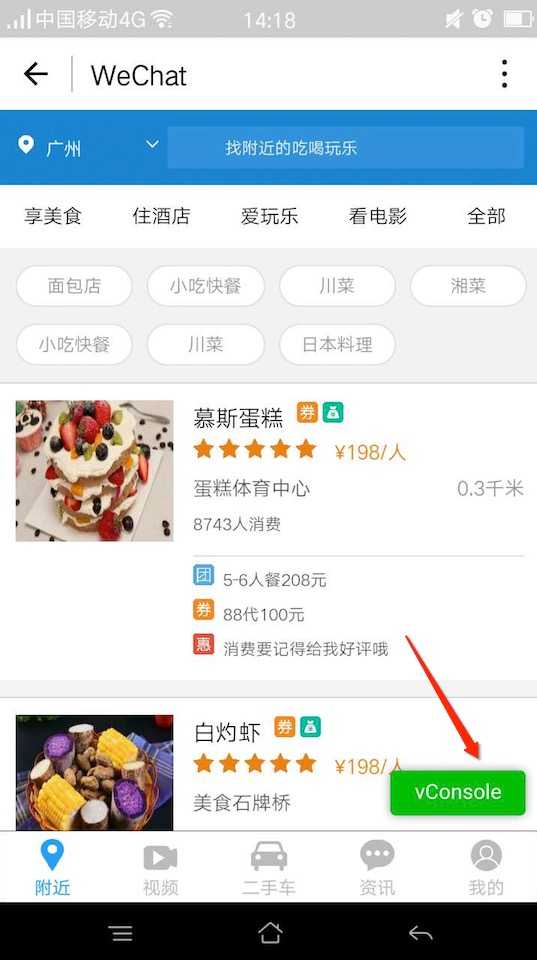
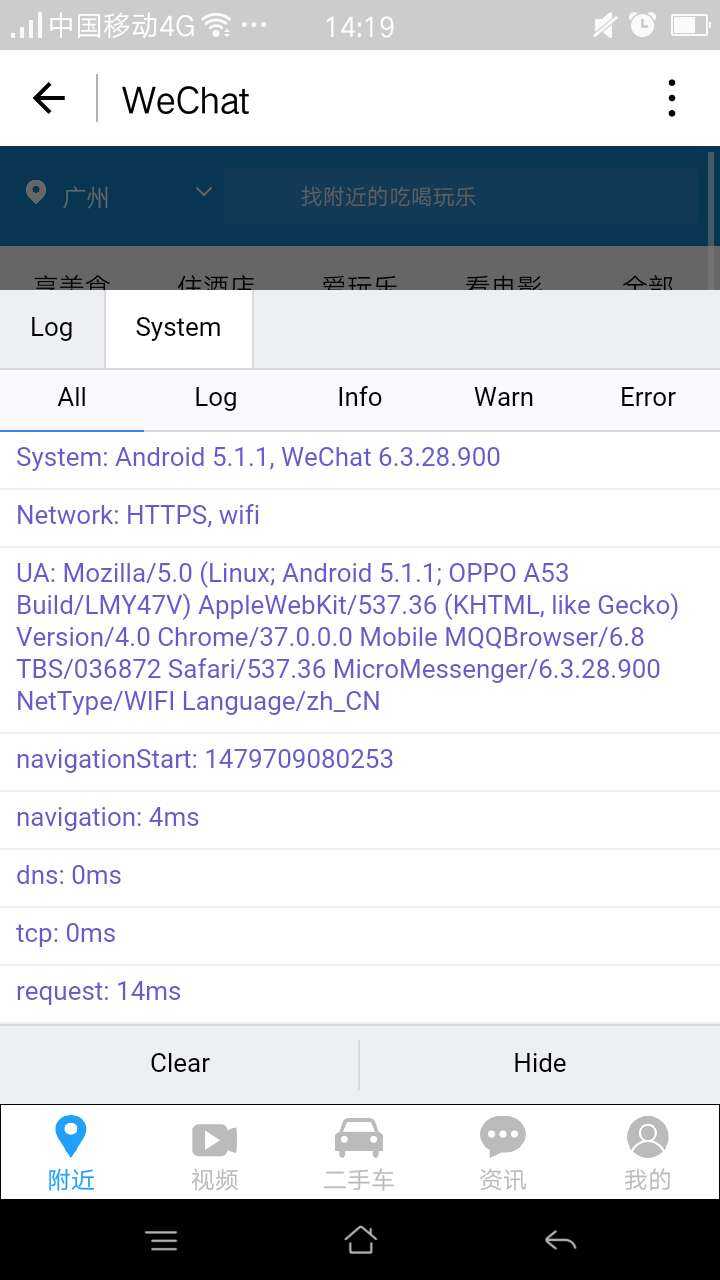
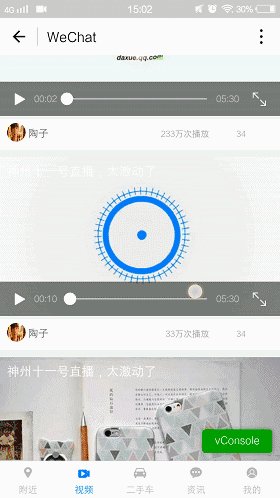
在真机预览中还有一个很棒的体验,你可以在手机中看到右下角有一个“vConsole”的按钮,点击之后你会发现一个很熟悉的页面,没错~就是有点类似我们用chrome-devtools开发web一样:
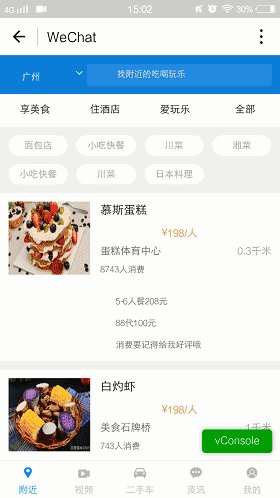
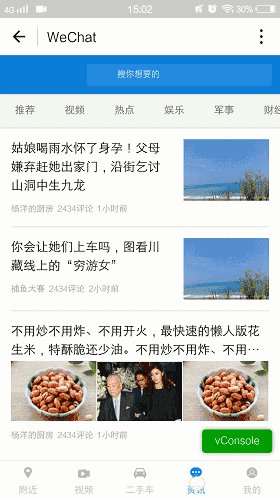
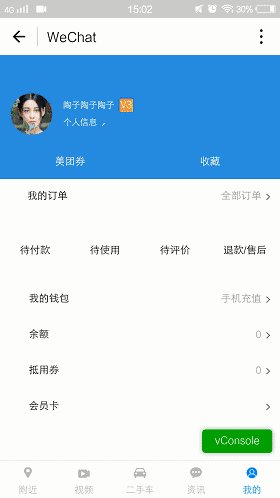
PS:最后,献上我做的的一个小程序demo的真机测试gif图片,这个小程序有点类似大众点评、美团APP,集美食、视频、二手车、资讯于一身,流畅度也不错,如下图所示:
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/39095.html