ImageView可以设置src和background属性,只有设置了“前景图”src,设置的scalType属性才会生效。
imageView的scaleType可以取到8个数值:
CENTER /center 按图片的原来size居中显示,当图片长/宽超过View的长/宽,则截取图片的居中部分显示
CENTER_CROP / centerCrop 按比例扩大图片的size居中显示,使得图片长(宽)等于或大于View的长(宽)
CENTER_INSIDE / centerInside 将图片的内容完整居中显示,通过按比例缩小或原来的size使得图片长/宽等于或小于View的长/宽
FIT_CENTER / fitCenter 把图片按比例扩大/缩小到View的宽度,居中显示
FIT_END / fitEnd 把图片按比例扩大/缩小到View的宽度,显示在View的下部分位置
FIT_START / fitStart 把图片按比例扩大/缩小到View的宽度,显示在View的上部分位置
FIT_XY / fitXY 把图片不按比例扩大/缩小到View的大小显示
MATRIX / matrix 用矩阵来绘制可以分为三类:center打头的属性、fit打头的属性、矩阵属性
一:center属性
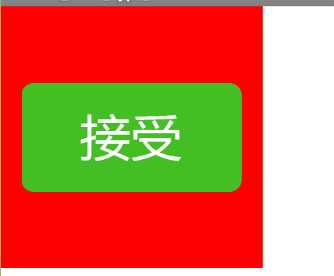
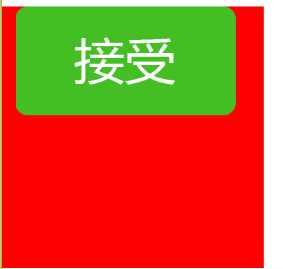
(1 )center属性效果图(红色为imageView 背景,绿色图片为src,白色为ImageView所在父控件,下同):
CENTER /center 按图片的原来size居中显示,当图片长/宽超过View的长/宽,则截取图片的居中部分显示图一:图片宽高小于imageView 宽高,原尺寸居中显示
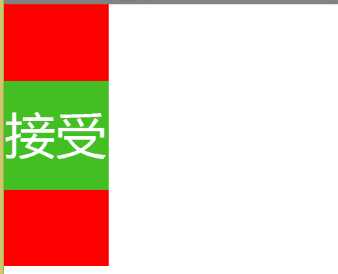
图二:图片宽大于ImageView 宽度,截取到imageView宽度居中显示。
(2)centerCrop属性效果图
CENTER_CROP / centerCrop 按比例扩大图片的size居中显示,使得图片长(宽)等于或大于View的长(宽)图三:图片拉伸宽高,占据了整个imageView,并覆盖掉了红色背景色
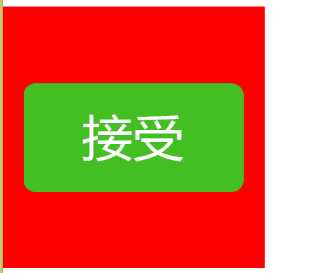
(3)centerInside属性效果图
CENTER_INSIDE / centerInside 将图片的内容完整居中显示,通过按比例缩小或原来的size使得图片长/宽等于或小于View的长/宽图四:图片整个居中显示在imageView中,由于图片宽高小于imageView宽高,所以无需压缩宽高
图五:调整imageView宽高,由于是centerInside属性,要整个居中显示在imageView中,而图片宽大于iamgeView宽度,所以要等比例压缩图片宽高。
二:fit属性:
(1)fitCenter属性效果图:
FIT_CENTER / fitCenter 把图片按比例扩大/缩小到View的宽度,居中显示图六:图片宽度<imageView宽度,等比例拉伸到imageView宽时,居中显示。
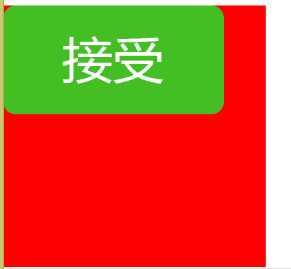
(2)fitStart属性效果图:
FIT_START / fitStart 把图片按比例扩大/缩小到View的宽度,显示在View的上部分位置图七:图片宽度小于imageView宽度,等比例拉伸到imageView宽时,显示在imageView顶部。
(3)fitEnd属性效果图:
FIT_END / fitEnd 把图片按比例扩大/缩小到View的宽度,显示在View的下部分位置图八:图片宽度小于imageView宽度,等比例拉伸到imageView宽时,显示在imageView底部。
(4)fitXY属性效果图
FIT_XY / fitXY 把图片不按比例扩大/缩小到View的大小显示图九:不等比例拉伸宽高,填充ImageView
(三)Matrix属性
MATRIX / matrix 用矩阵来绘制使用这种类型的属性后,图片在imageView中位置受到所设置矩阵属性影响
<ImageView
android:id="@+id/image8"
android:layout_width="250dp"
android:layout_height="250dp"
android:layout_marginTop="10dp"
android:background="#ff0000"
android:scaleType="matrix"
android:src="@drawable/image" />图十:在布局文件中设置matrix属性后,默认效果图
Matrix matrix = new Matrix();
matrix.postTranslate(20, 0);
imageView8.setImageMatrix(matrix);图十一:矩阵设置平移20像素后,设置给imageView后,效果图。
matrix.postTranslate(20, 0);
matrix.postRotate(15);
imageView8.setImageMatrix(matrix);图十二:矩阵设置平移20像素,旋转15度后设置给imageView后效果图
tip:如果ImageView在设置图片资源(src)属性后,并没有指明scaleType类型,scaleType默认值为:centerInside
如果ImageView设置的scaleType属性不是matrix,在代码中调用imageView.setImageMatrix(matrix)无效。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/39124.html