1、拿到psd文件后先大概定义页面的div结构,然后一行一行的写,
ctrl + r 显示隐藏标尺 右击 标尺 — 把里面的单位一律改为像素,
alt + -可以放大缩小psd文件,
space+鼠标左键可以拉动psd文件
ctrl+d可以取消选区
1>删除默认的内外边距。
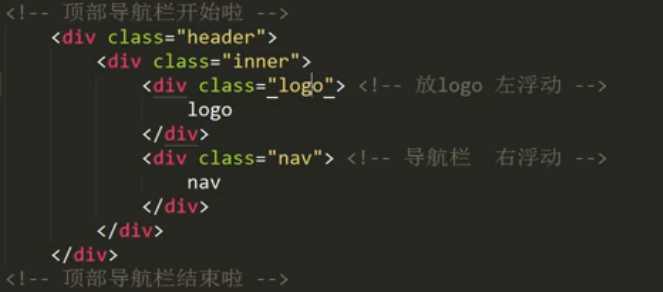
先写顶部的HTML结构
后写顶部的CSS样式。注意版心居中,利用margin:0 auto实现盒子的居中显示,注意文本只能用text-align:center来实现。
再布局头部的内部div,一个左浮动,一个右浮动。
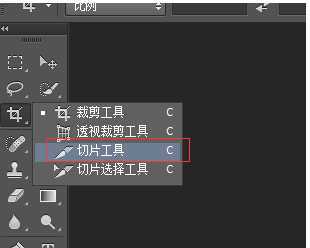
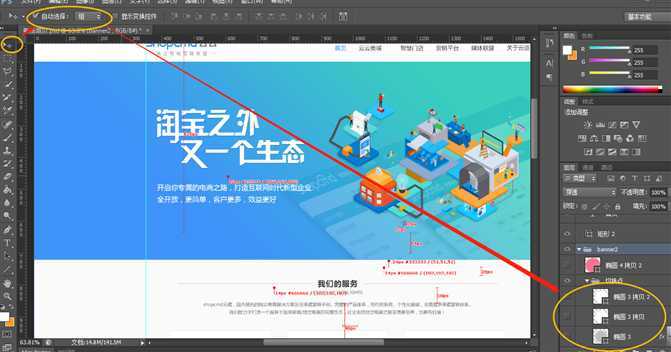
学会Photoshop切片工具的使用,将切片保存下来方便使用。导出切片: 文件– 存储为web设备所用格式
切片删除,利用切片选择工具+delete键,或者利用视图—>清除切片就可以删除所有切片。
切图时不想把不需要的元素切进去,可以利用自动选择功能把不需要的元素隐藏
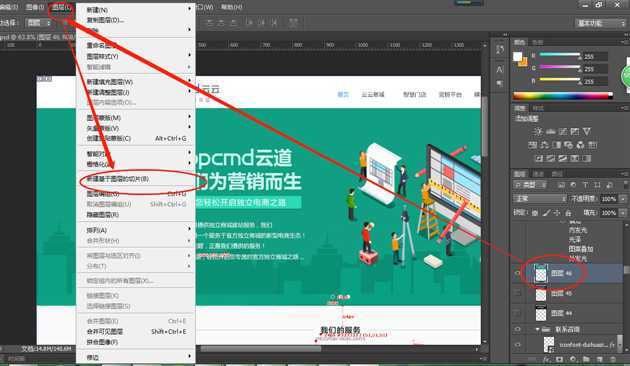
选中某个图层,然后对该图层进行切片的方法。
原文:https://www.cnblogs.com/jinlonghu/p/9155028.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/39205.html