最近工作中的项目涉及到的新东西比较少,都是一些界面的实现,虽然不是太难的东西,但是也遇到了一些小坑,就此记录下来,防止以后再遇上,或者再遇上的时候可以迅速找到答案。
今天要记录的是Android ImageView的ScaleType的问题,ScaleType属性用于可以让ImageView按一定规则缩放,以达到产品需求。ScaleType可以通过代码ImageView.setScaleType()来设置,也可以直接写在XML布局文件中。接下来详细解释几种效果。
写在之前的话:ImageView的ScaleType其实还有个小坑在里头,就是当想使用ScaleType的时候,需要设置ImageView的src而不是background!!!否则ScaleType不生效。
(1)CENTER
Center the image in the view, but perform no scaling. 简单翻译就是将图片至于ImageView的中心,不压缩不拉伸,超过的部分会被裁剪。
(2)CENTER_CROP
Scale the image uniformly (maintain the image’s aspect ratio) so that both dimensions (width and height) of the image will be equal to or larger than the corresponding dimension of the view (minus padding). 保持图片比例,放大图片,直到图片的宽高都大于等于ImageView的大小。简单总结就是以填满整个ImageView为目的。
(3)CENTER_INSIDE
Scale the image uniformly (maintain the image’s aspect ratio) so that both dimensions (width and height) of the image will be equal to or less than the corresponding dimension of the view (minus padding). 保持图片比例,保证图片的宽高都小于等于ImageView的大小。简单总结就是以原图能在ImageView完全显示为目的。但需要注意的是,如果图片本身比ImageView小,图片不会放大。
(4)FIT_CENTER
Compute a scale that will maintain the original src aspect ratio, but will also ensure that src fits entirely inside dst. At least one axis (X or Y) will fit exactly. The result is centered inside dst.保持图片比例,放大或缩小,使得图片宽或高有一项等于ImageView的大小,另一项小于ImageView的大小,并在ImageView中心显示。FIT_CENTER和CENTER_INSIDE的区别在于FIT_CENTER会放大图片,而CENTER_INSIDE则不会。
(5)FIT_END
Compute a scale that will maintain the original src aspect ratio, but will also ensure that src fits entirely inside dst. At least one axis (X or Y) will fit exactly. END aligns the result to the right and bottom edges of dst.与FIT_CENTER的区别在于图片在ImageView底部显示。
(6)FIT_START
Compute a scale that will maintain the original src aspect ratio, but will also ensure that src fits entirely inside dst. At least one axis (X or Y) will fit exactly. END aligns the result to the right and bottom edges of dst.与FIT_CENTER类似,区别在于图片在ImageView的左上部显示。
(6)FIT_XY
Scale in X and Y independently, so that src matches dst exactly. This may change the aspect ratio of the src.将图片完整显示在ImageView中,无视比例。
(7)MATRIX
Scale using the image matrix when drawing. 默认模式,不改变图片的大小,从ImageView左上角开始绘图,超过的部分裁剪。
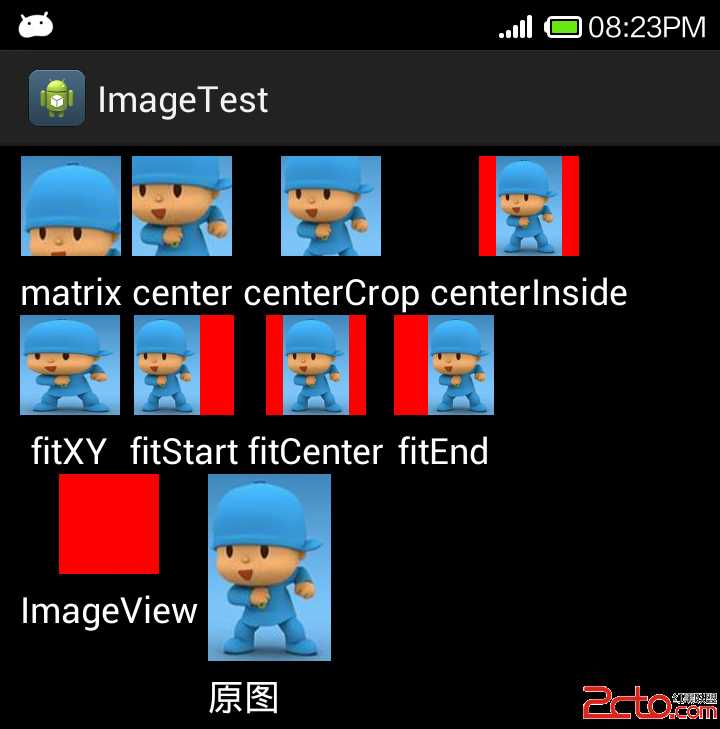
下面给大家看一张在网上搜到的网友总结的图,给大家直接感受。图片来源于网上,侵删。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/39206.html