灵感源自樱花庄的白猫的博客
下图是自己制作的主题的一些示范(参考仿照白猫的博客的光标样式)
以下是我采用的制作方法(不保证能长期使用,但是要自娱自乐没问题)
1. 工具
①绘图软件(ps/sai 等等能够轻松绘制你想要的光标样式的软件)
②设定热点并生成 .cur或 .ani文件的软件(这里使用Axialis CursorWorkshop 官网下载的30天试用版,全英,官网有使用教程以及详细光标制作教程)(这个也可以绘制光标样式,只不过我是临时下来用,不想深究怎么使用)
③鼠标光标主题安装文件自动生成器(百度有很多,我这里放一个我用的鼠标光标主题安装文件生成器)
2. 方法
①使用绘图工具画出你想要的光标样式,画布设置最好是正方形,透明背景,画好后保存的格式最好是选择png透明背景
(我是用的是PS,新建文件采用自带的预设【Mac图标512】,画布512*512,72每英寸像素)

画完之后,导出为透明底png,如果打算制作一整个主题的光标的话最好是新建一个文件夹统一放(制作动态光标的时候会方便很多),命名规范一点

②Axialis CursorWorkshop 设定热点并生成光标文件
相关知识随便了解:
静态光标文件后缀 .cur
动态光标文件后缀 .ani
动态就是你网卡的时候疯狂转的圈圈 就是动态光标文件
光标的热点是Windows在跟踪光标位置时所参考的点
(在网上随便找一个在线转换工具把png文件转化为cur/ani后缀的文件,由于没有设定热点,是无效的,哪怕你拖进光标主题文件夹也用不了)
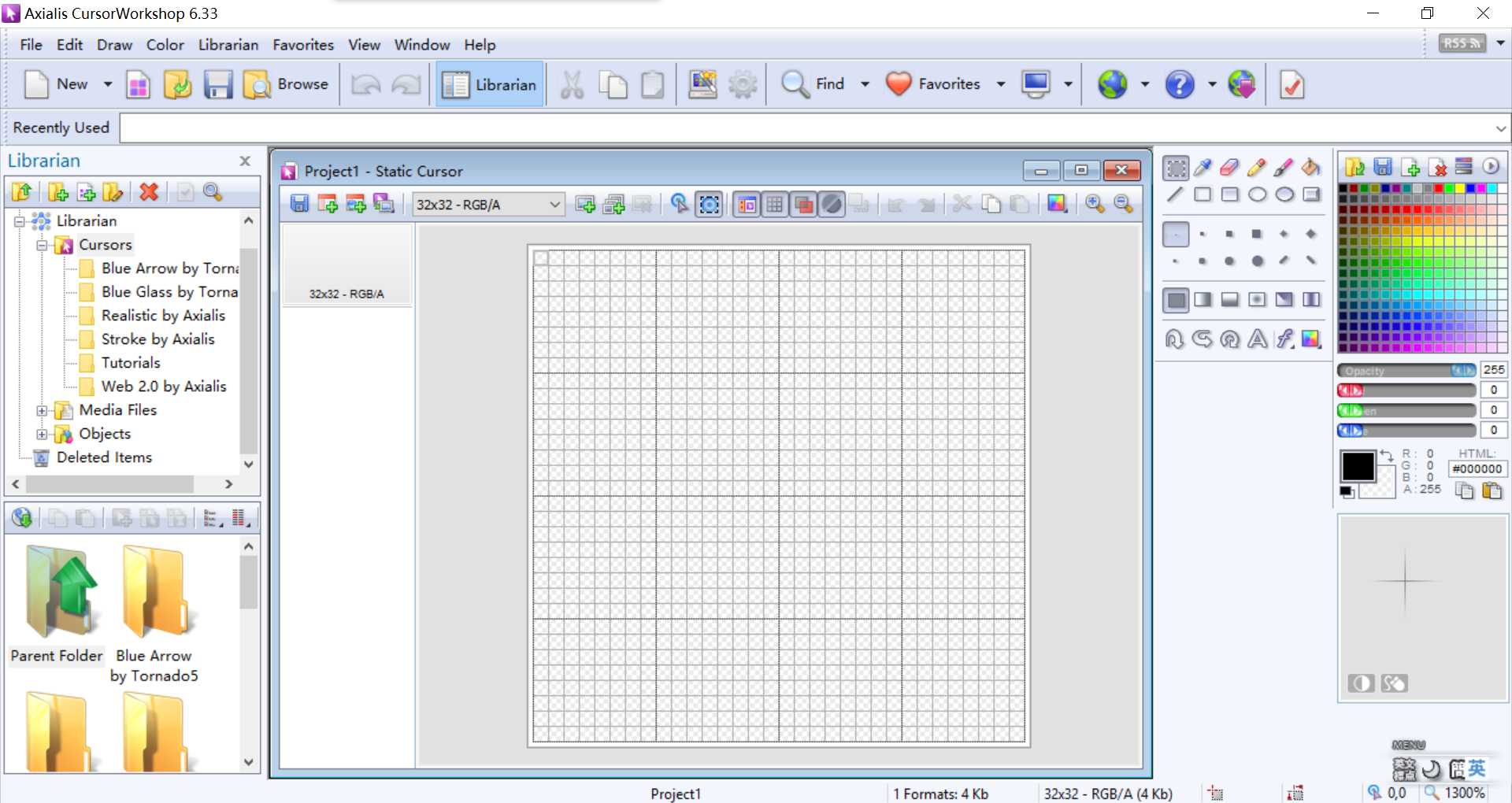
打开下载安装好的Axialis CursorWorkshop30天试用版,一开始会弹出来三个界面,都关掉就行,出现以下界面
—————————–#制作静态光标#———————————
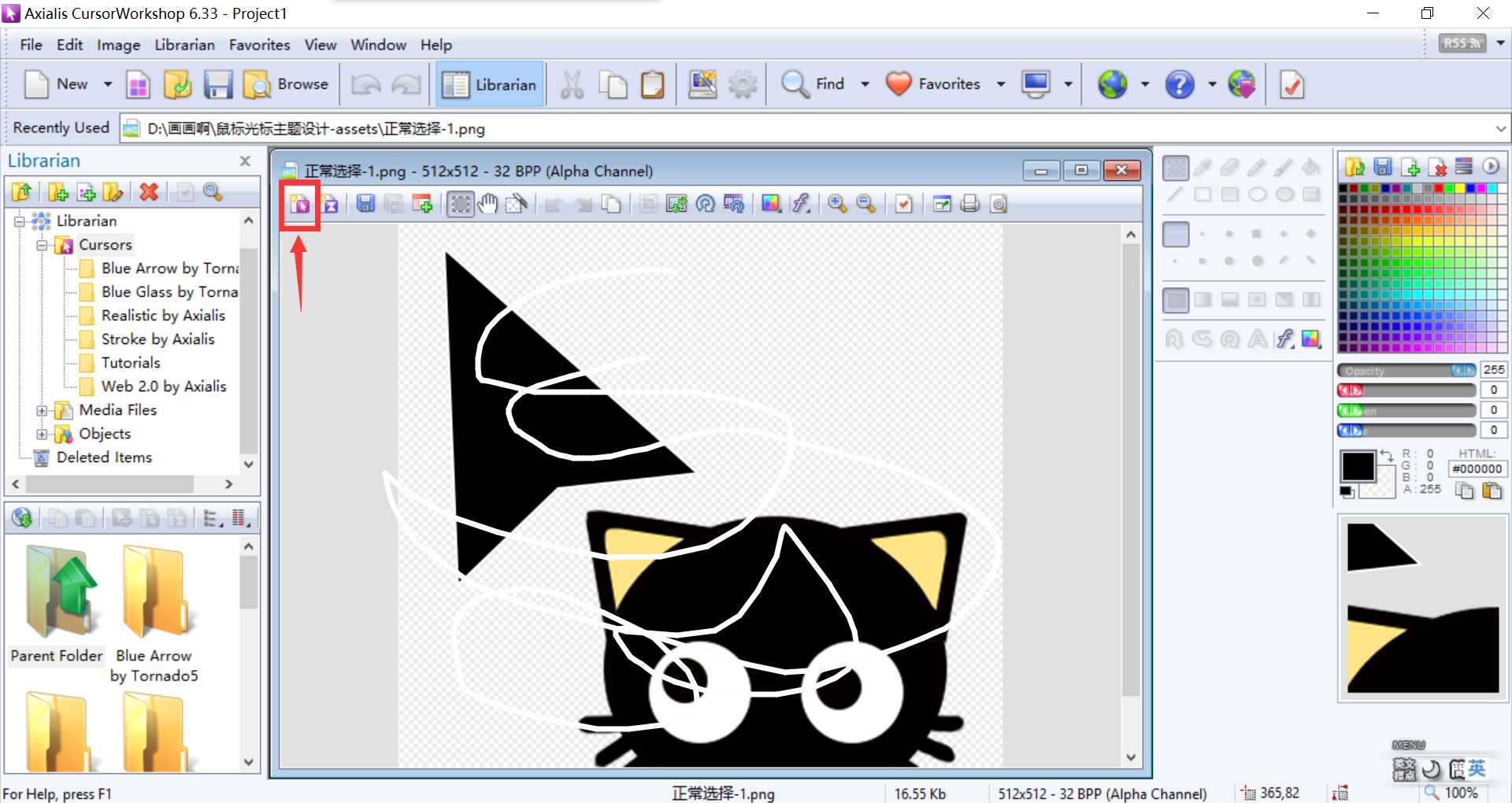
直接把png拖进来或者快捷键alt+ctrl+O或左上角菜单栏 【File】→【Browse…】,找到存放光标图像的文件夹并双击想操作的单个图像,点击图中红框标出的【从图像创建静态光标】或者快捷键I
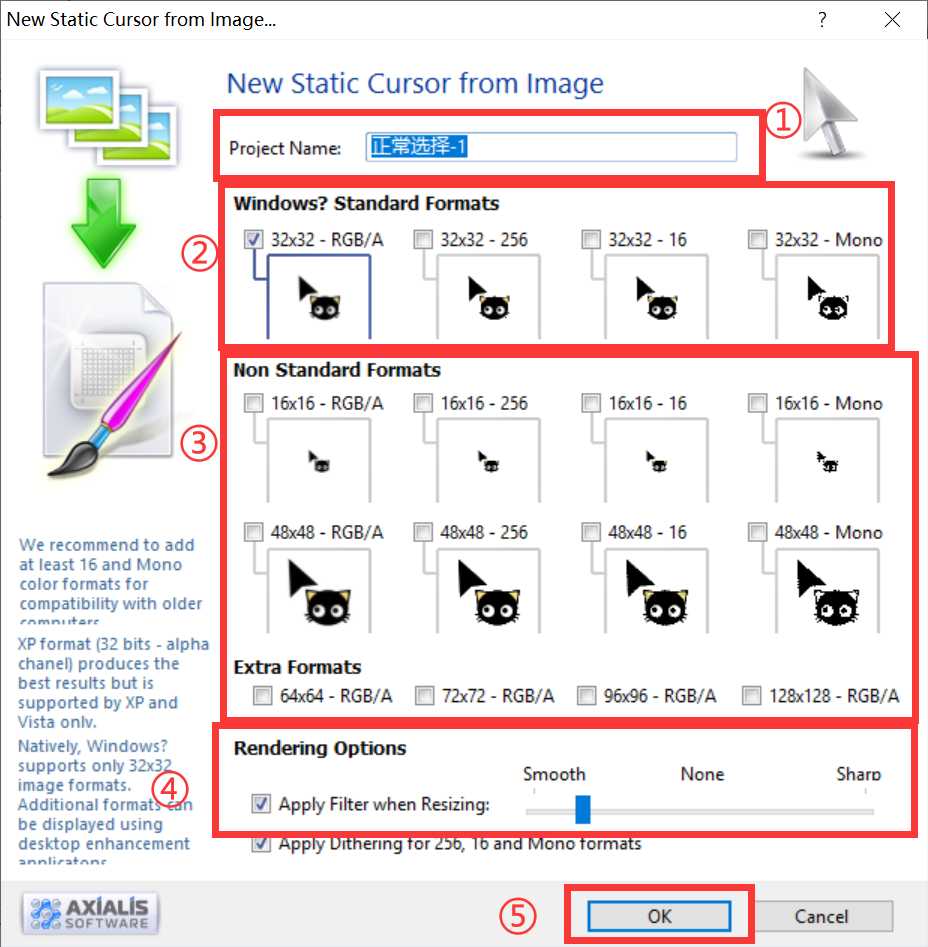
①处:将会生成的光标文件的名称(不需要加 .cur后缀)
②③处:选择 要添加到光标(②③)中的图像格式,然后 取消选择不需要的图像。只需单击图像预览即可选择/取消选择。Windows的当前版本仅支持游标的32×32图像格式。如果创建更大或更小的图像,则Windows将通过更改显示在屏幕上的鼠标指针的质量来将它们调整为32×32。RGB / A图像格式仅在Windows XP或更高版本下使用。建议包括16色图像格式,以与旧配置兼容。好了上面都是废话如果你是win10你就勾32*32—RGB/A ,当然如果你想深入了解什么是光标,英文不好可以开翻译
④处:对最终图像应用平滑/锐化滤镜(我发现开了这个平滑似乎成品出来会好看一点)
⑤处:点击确定,光标会自动以您选择的各种图像格式创建:(不要看它现在很丑但是做出来真的可以,你看右下角的预览)
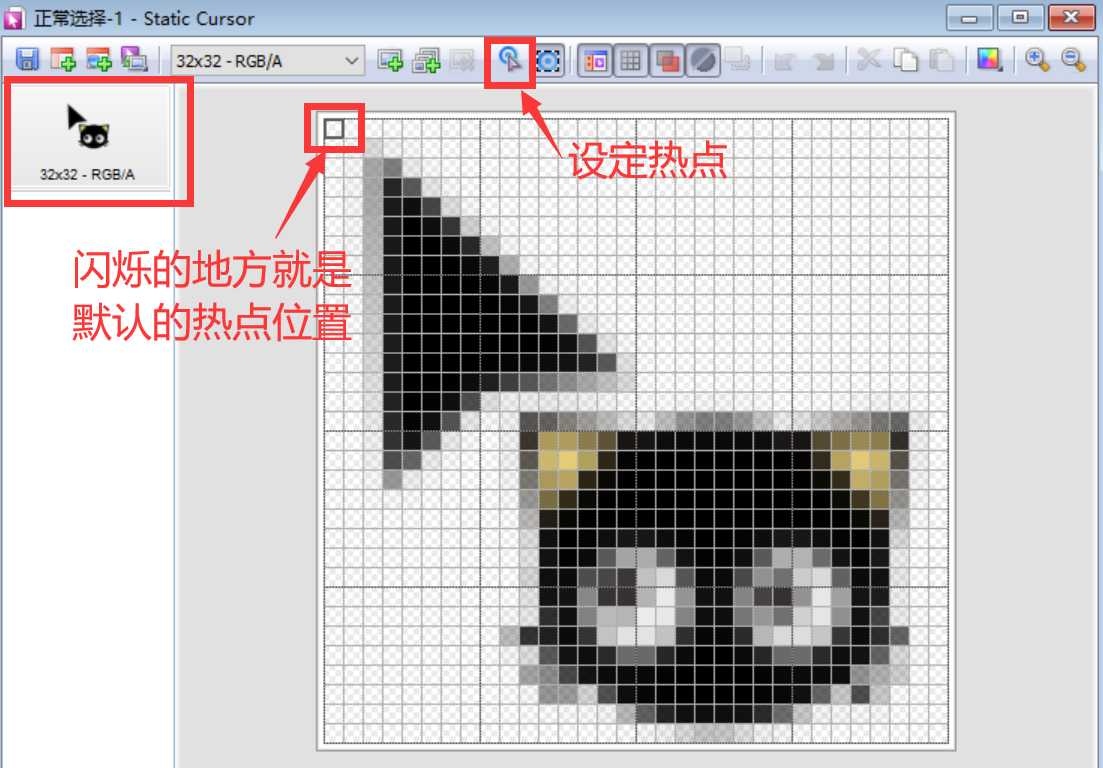
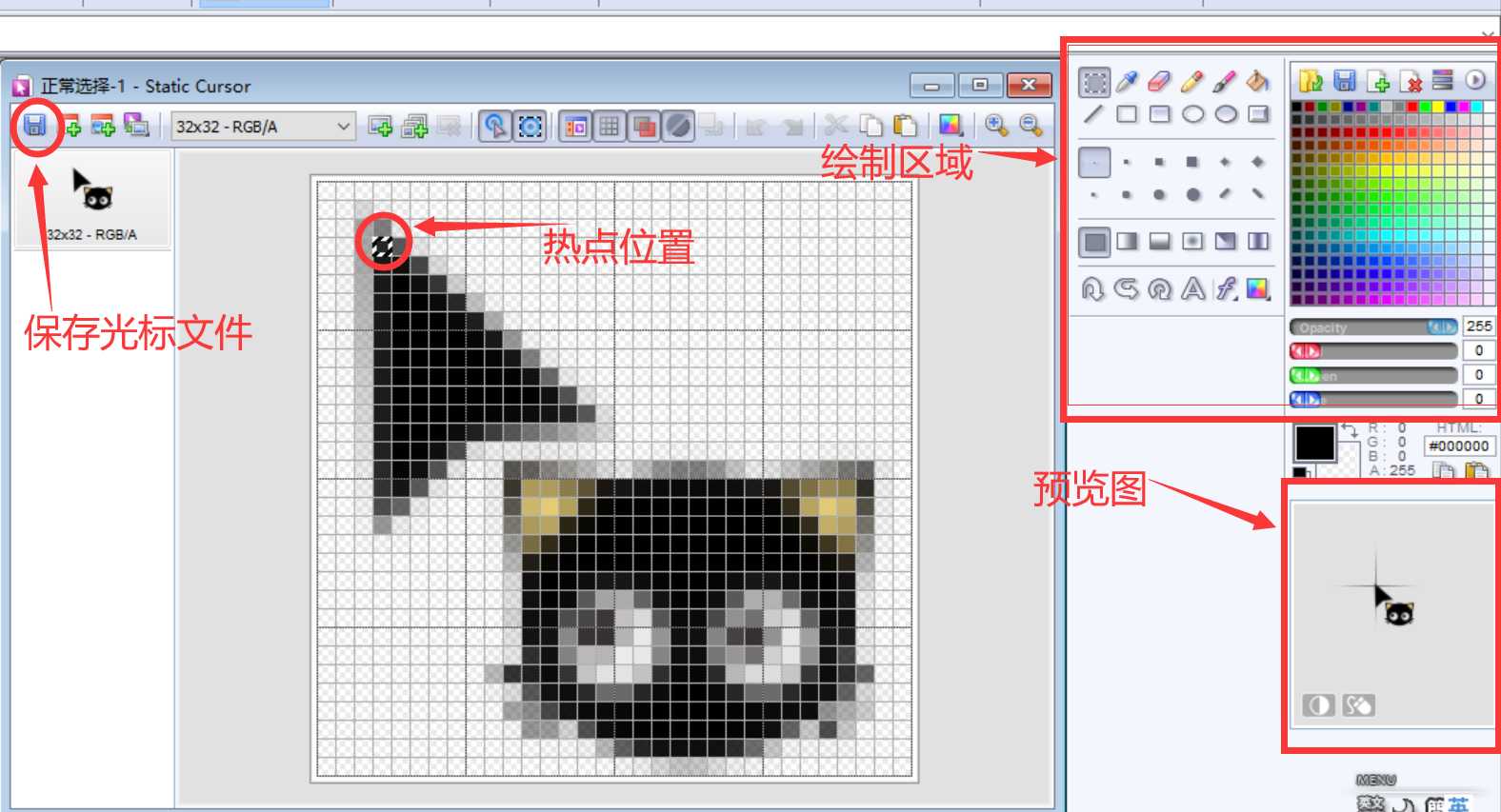
点击设定热点的箭头把热点设定好(在编辑器区域中,热点显示为一个正方形,从白色到黑色缓慢闪烁,如果你没有看到热点,激活可视化:选择Draw/Show Cursor Hot Spot或按下Ctrl + K键。可以在光标的绘图区域中的任何位置设置热点)
我把热点设定在箭头末端,右下角是做出来的效果的预览图,可以使用右上角的绘制区域加工一下你的图(比如说眼睛淡了一点就加黑一点什么的),最后点击左上角的保存光标文件, 选择你要保存的位置(建议建一个光标主题文件夹来存放所有同一主题的光标文件) ,就得到一个可用的静态光标文件啦
—————————–#制作动态光标#———————————
①动态光标由依次显示以产生动画的几个帧组成,每个帧包含一个不同的图像,这要求你在画动态光标的时候就要把每个帧画出来并分别保存成png文件
我摸鱼画了五帧
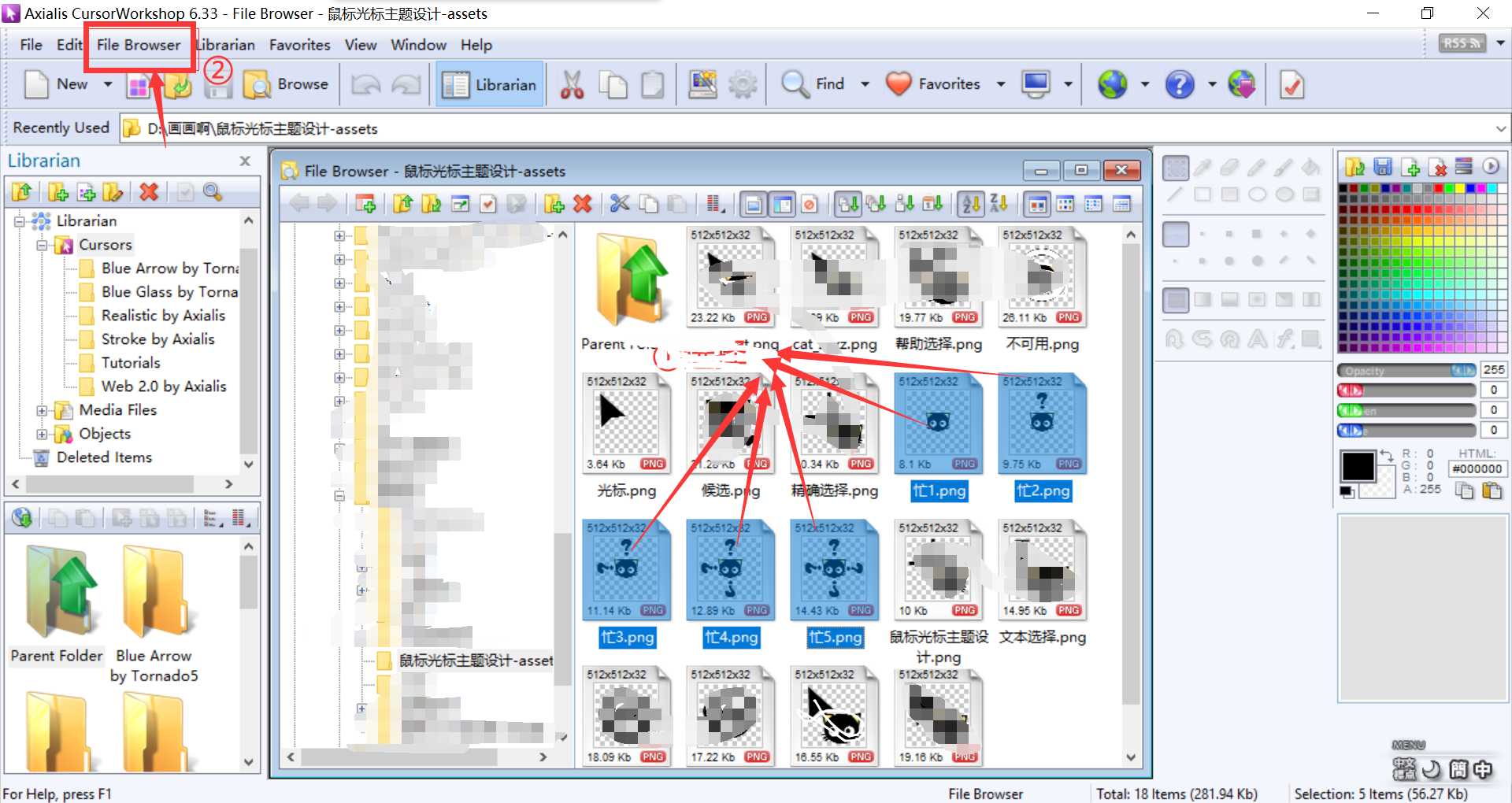
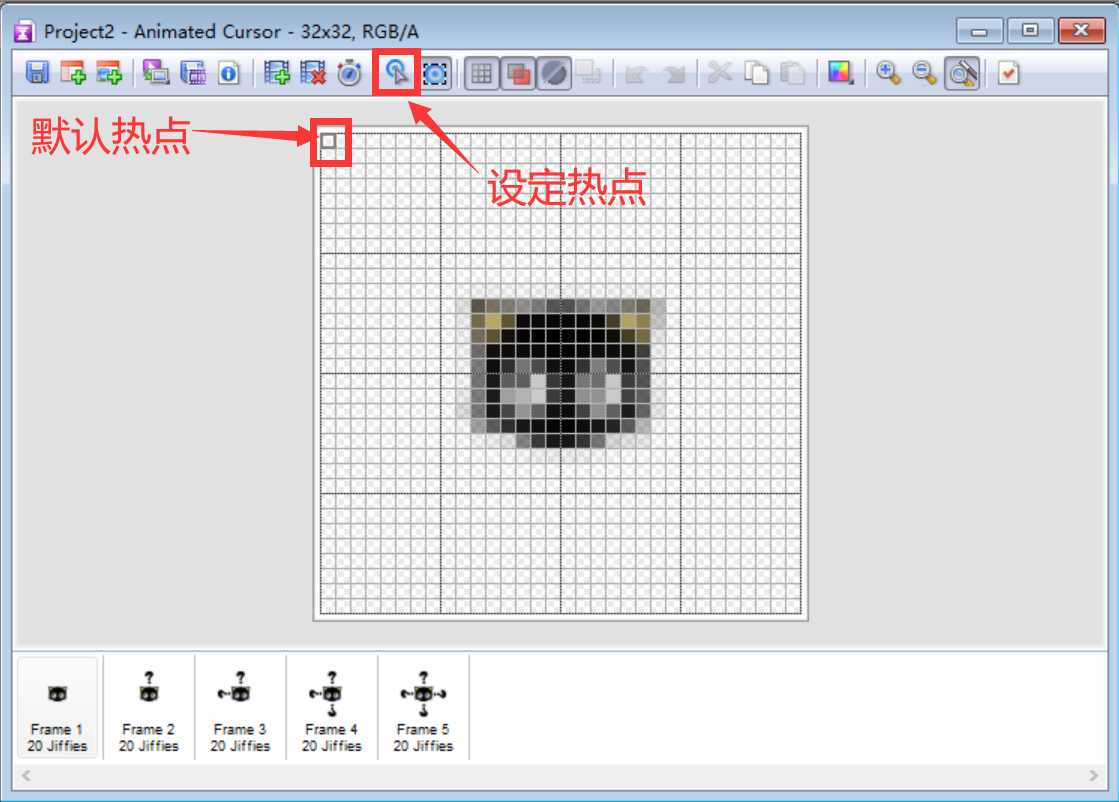
②打开Axialis CursorWorkshop,快捷键alt+ctrl+O或左上角菜单栏 【File】→【Browse…】,找到存放光标图像的文件夹并选择所有帧的图像,【File Browser】→【New Animated Cursor from this Image】或者快捷键M
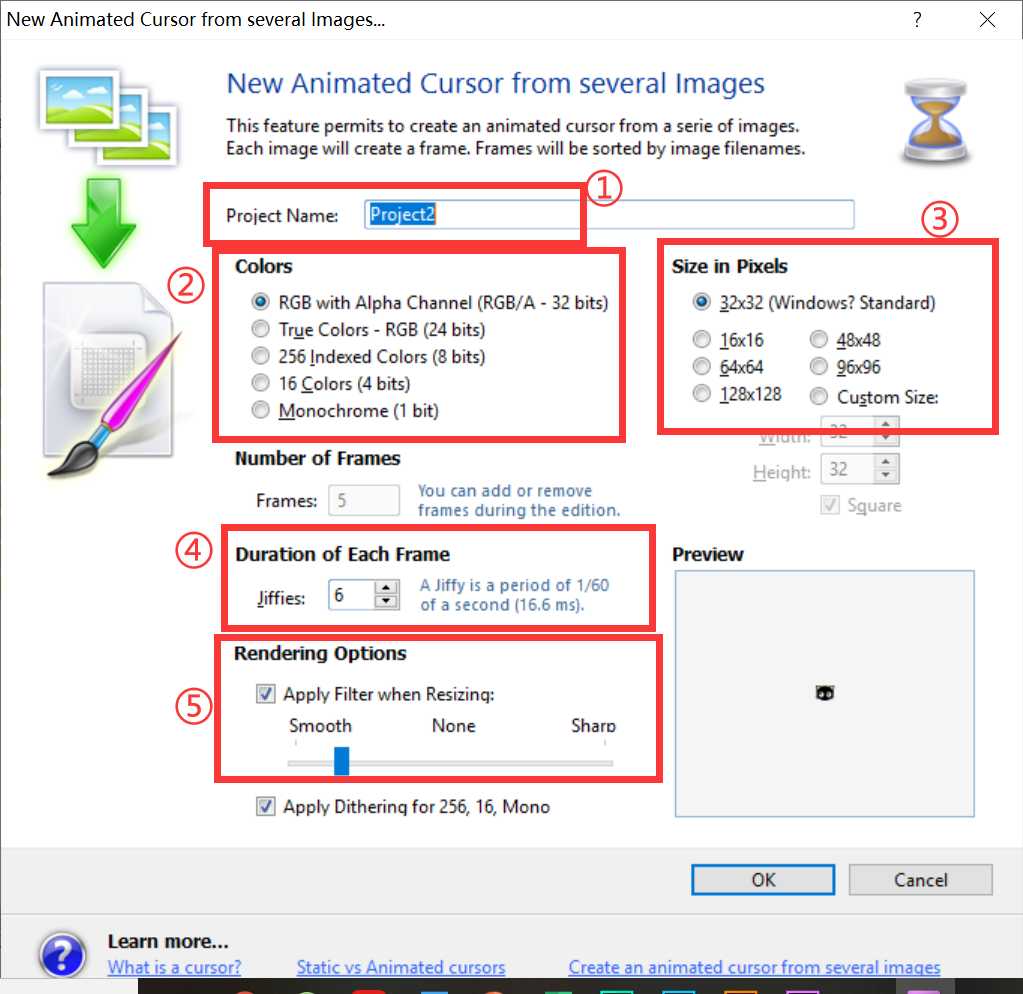
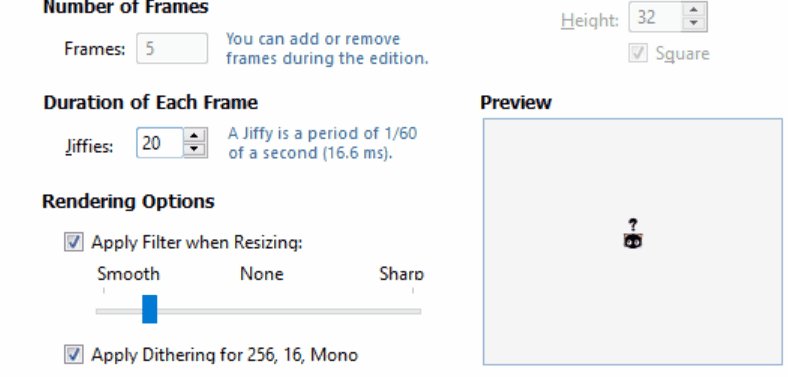
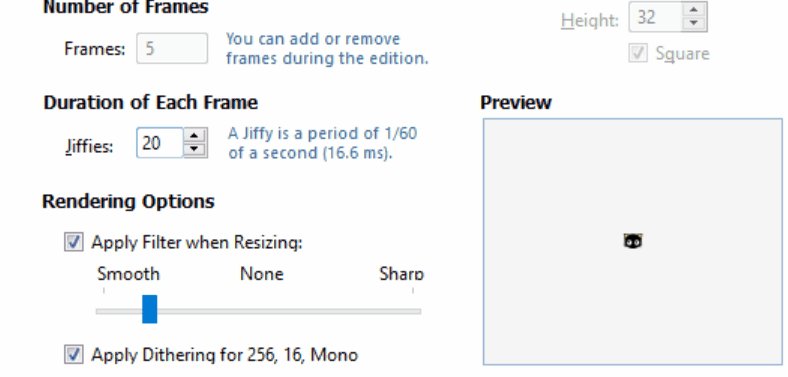
①:动态光标名称
②:颜色,选择RGB with Alpha Channel
③:像素大小,选择 32×32 Windows Standard
④:每帧在1/60秒内的显示延迟,数字越小越快越大越慢,可以在右下角看预览
⑤:平滑/锐化处理
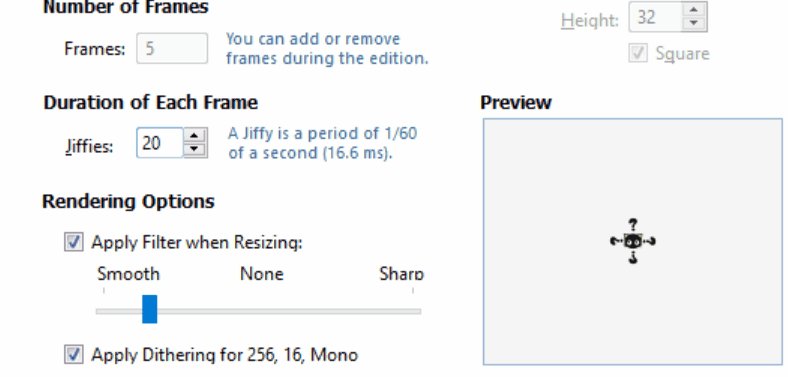
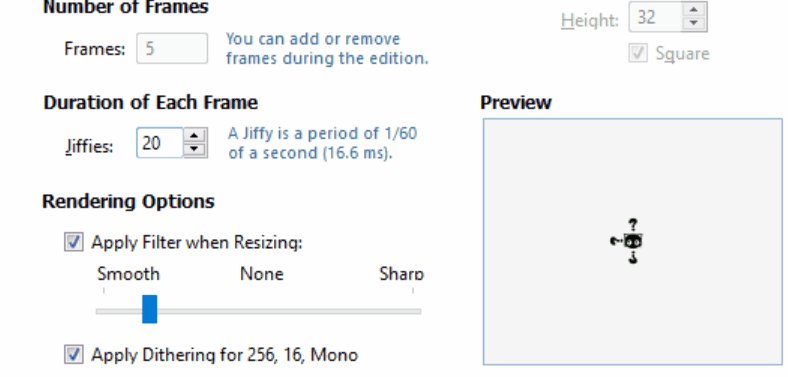
选择【ok】后,进入设定热点界面,建议把热点设置在正中央,只要设定第一帧,剩下的会自动帮忙设定为同一位置,然后选择左上角保存,完成后就可以得到一个有效的动态光标文件啦
③鼠标光标主题自动安装文件生成
按照上述方法炮制好一系列文件后,如图所示
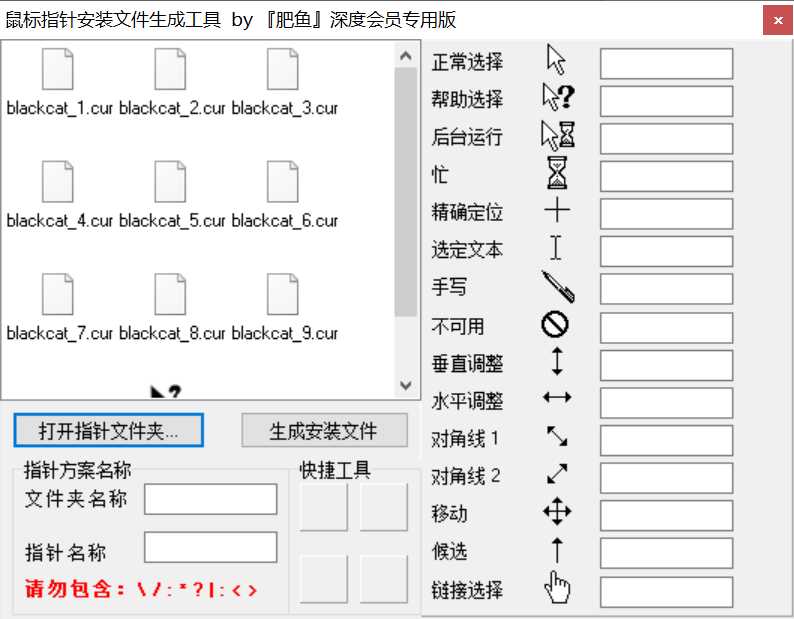
打开下载好的【鼠标光标主题安装文件自动生成器】
点击【打开指针文件夹】,选择光标文件所在文件夹
左下角【文件夹名称】为自动安装主题时安装的文件夹名称
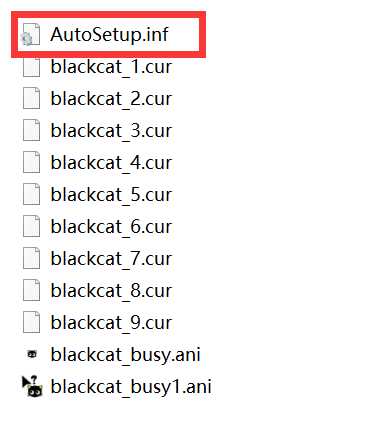
把左边显示的文件拖入右边对应的框内,双击可以清除框内错误拉进的,完成后点击【生成安装文件】,安装文件就会自动生成在光标文件所在的文件夹内
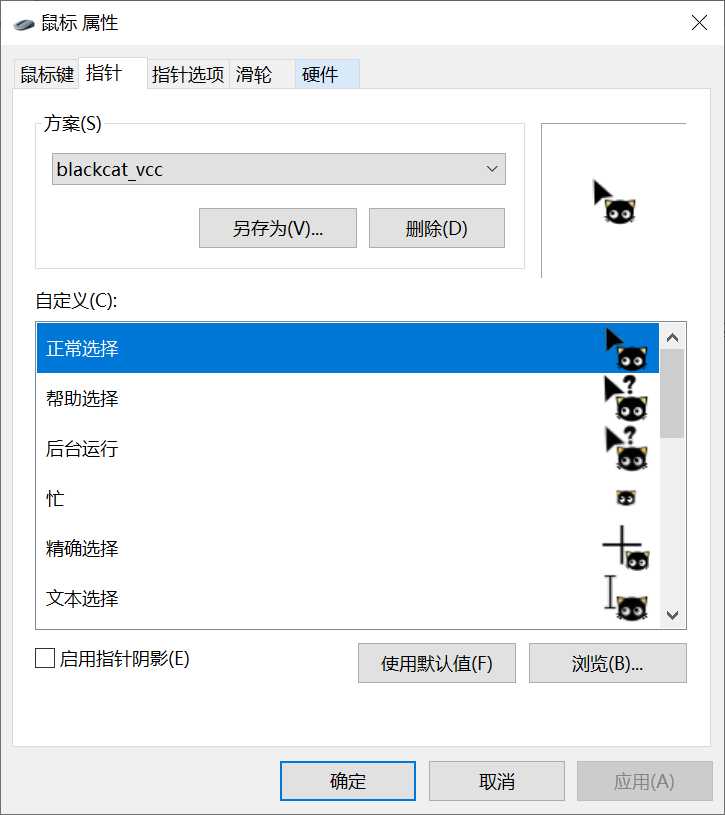
右键点击【AutoSetup】选择【安装】,弹出鼠标界面,可以预览效果,点击确定,就安装好主题啦
3.后记
这是单纯为了做一个主题自己用而做的,虽然VS或PS都有相关制作cur文件的插件但是我没有去找,可能以后做项目要自己搞个光标的时候会去用ps的插件制作吧,之后看情况更新。想要我做的主题可以留言,我看看怎么发。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/39255.html