前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到教程。
Vue是一个轻量级的渐进式框架,对于它的一些特性和优点在此就不做赘述,本篇文章主要来探讨一下Vue子父组件通信的问题
首先我们先搭好开发环境,我们首先得装好git和npm这两个工具
环境搭建步骤:
- 打开git ,运行 npm install –global vue-cli 这是安装vue的命令行
- vue init webpack vue-demo 这是vue基于webpack的模板项目
- cd vue-demo 进入vue-demo文件夹
- npm install 安装package.json中依赖的node_modules
- npm run dev 运行该项目
刚刚我们创建的是vue基于webpack工具的一个模板项目,对于webpack和热加载这些不熟悉的同学不必在意,我们现在不会过多关注webpack的,不过建议对vue有兴趣的同学还是去了解一下webpack,它也算是vue开发中的一个必备工具
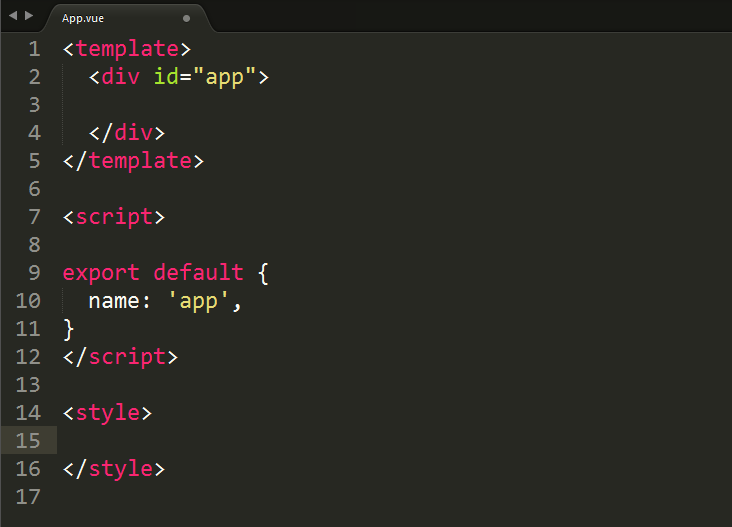
接着我们进入Demo,首先我们可以删除掉模板项目中src/components/Hello.vue,然后在App.vue中删除对于Hello子组件的注册和使用还有一些其他无关紧要的东西,此时的App.vue应为这样
App.png
一.父组件向子组件传值
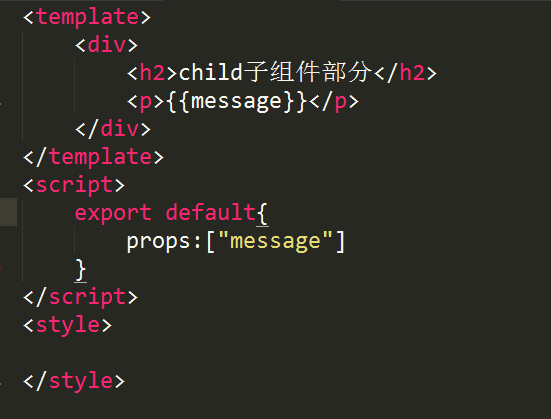
1.创建子组件,在src/components/文件夹下新建一个Child.vue
2.Child.vue的中创建props,然后创建一个名为message的属性
child.png
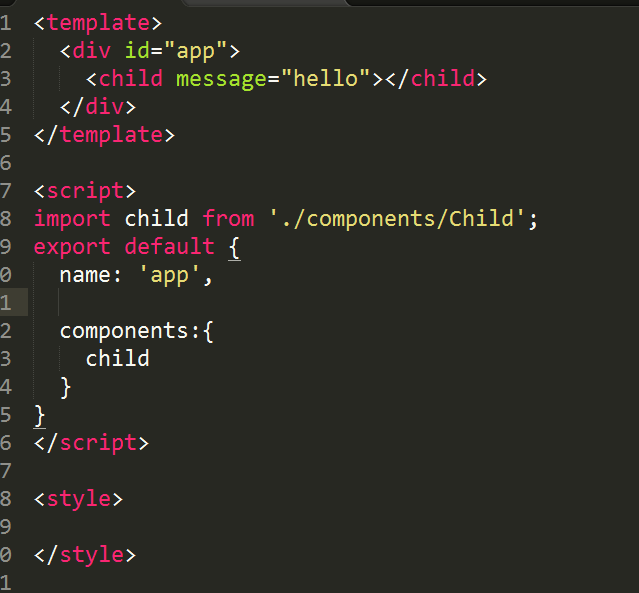
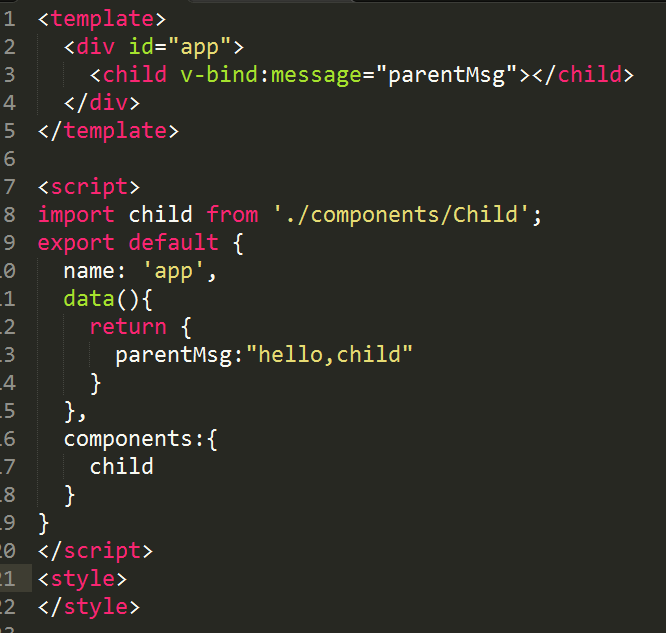
3.在App.vue中注册Child组件,并在template中加入child标签,标签中添加message属性并赋值
App2.png
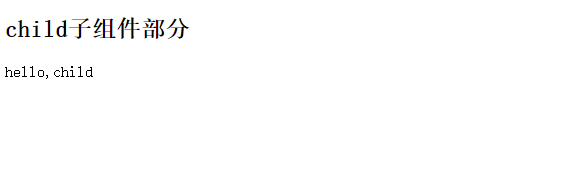
4.保存修改的文件,查看浏览器
browser.png
5.我们依然可以对message的值进行v-bind动态绑定
App3.png
此时浏览器中
browser2.png
父组件向子组件传值成功
总结一下:
- 子组件在props中创建一个属性,用以接收父组件传过来的值
- 父组件中注册子组件
- 在子组件标签中添加子组件props中创建的属性
- 把需要传给子组件的值赋给该属性
二.子组件向父组件传值
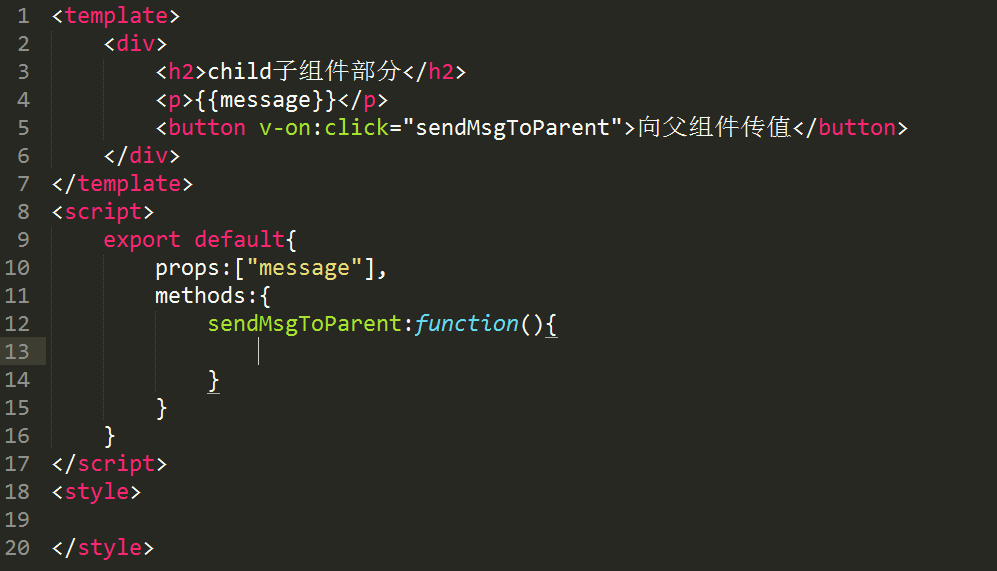
1.在子组件中创建一个按钮,给按钮绑定一个点击事件
Child2.png
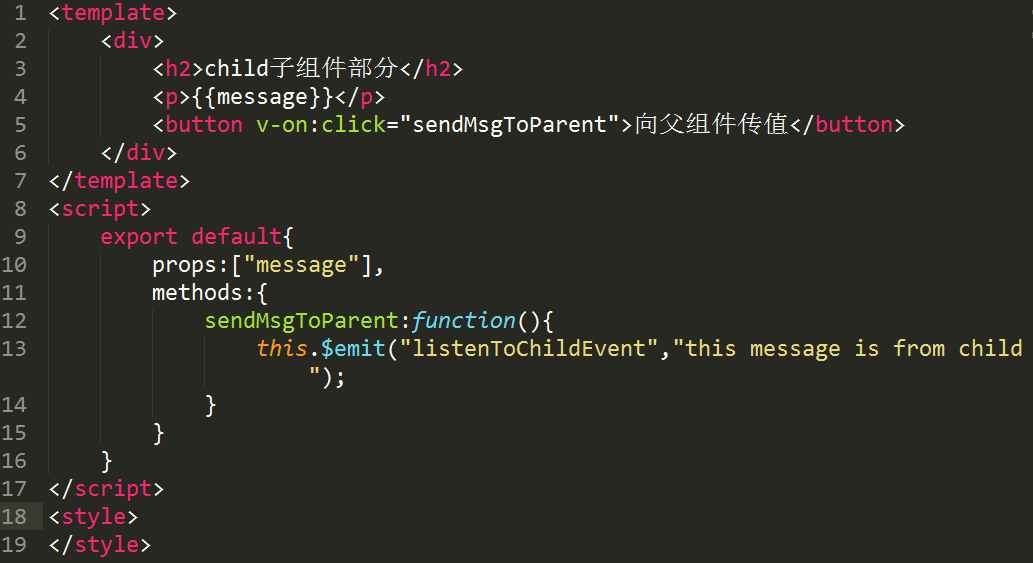
2.在响应该点击事件的函数中使用$emit来触发一个自定义事件,并传递一个参数
Child3.png
3.在父组件中的子标签中监听该自定义事件并添加一个响应该事件的处理方法
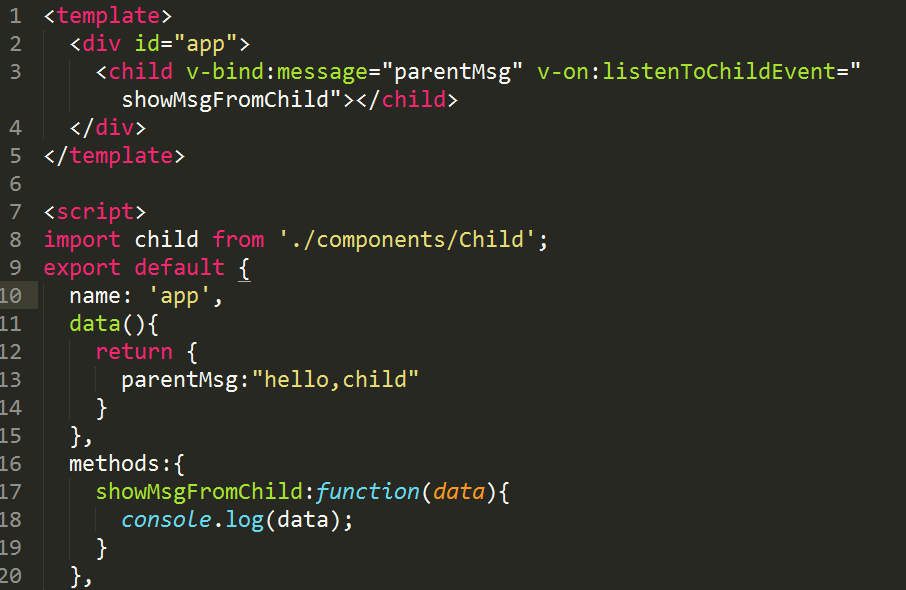
App4.png
4.保存修改的文件,在浏览器中点击按钮
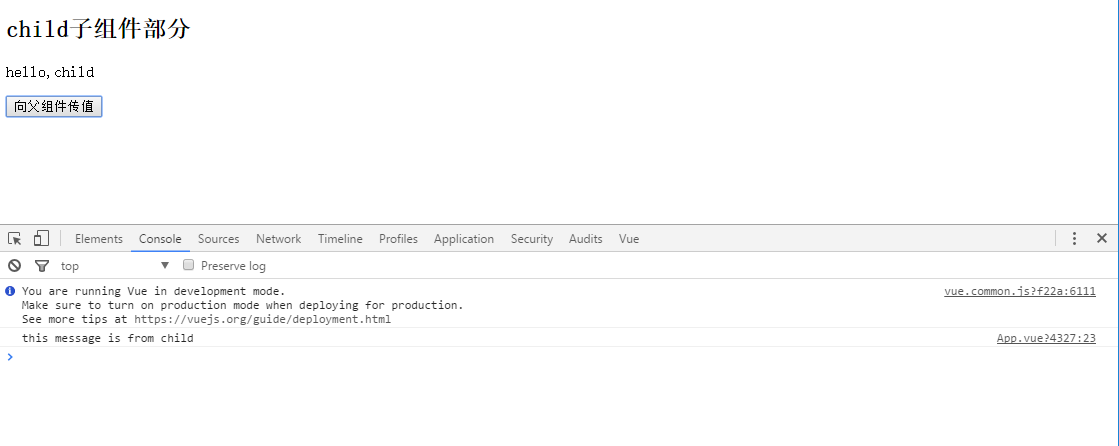
browser3.png
子组件向父组件传值成功
总结一下:
- 子组件中需要以某种方式例如点击事件的方法来触发一个自定义事件
- 将需要传的值作为$emit的第二个参数,该值将作为实参传给响应自定义事件的方法
- 在父组件中注册子组件并在子组件标签上绑定对自定义事件的监听
在通信中,无论是子组件向父组件传值还是父组件向子组件传值,他们都有一个共同点就是有中间介质,子向父的介质是自定义事件,父向子的介质是props中的属性。
转自:https://www.cnblogs.com/daiwenru/p/6694530.html
今天的文章VUE:父子组件间传参、子组件传值给父组件、父组件传值给子组件分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:http://bianchenghao.cn/4616.html