1、什么是序列化
序列化是将对象转化为字节序列的过程。对象序列化后可以在网络上传输,或者保存到硬盘上。
2、Json在前端的序列化和反序列化。
将对象序列化成json字符串:
JSON.stringify(json对象);
反序列化:
$.parseJSON(str)
后台能够直接处理的数据格式,是一种经过序列化的键值对数据,比如前端要向后台提交三个参数,分别是a=1,b=2,c=3,那么后台接收到的数据就应该是a=1&b=2&c=3(可以看到其实就是每个“键值对”之间用&连接)。当我们用get方式提交数据时,参数是直接附加到url后面的,即
xxx.xxx这是域名此略.xxx?a=1&b=2&c=3
可以看到?后面的正是后台程序能够直接处理的数据格式,所以get方式提交数据的话,就不需要再对参数进行序列化处理了,直接提交即可。
而当我们用post方式提交时,通常我们提交的数据本身就是一个json对象,比如说像这样的:
var data = {a:1, b:2, c:3};
而提交时数据是直接以原始格式存储在body中而不是以键值对的方式附加到url中的,所以后台程序是无法直接识别的,这时候就需要在提交前先把data转换为 a=1&b=2&c=3 的格式再提交,这就是序列化。
当然,如果数据是通过表单提交的,那么不管是post方式还是get,浏览器会自动进行序列化,无需前端js再做任何处理。
举例:
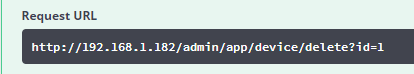
A链接是序列化后的
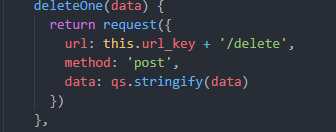
所以它的接口书写方式是:
——————————————————————————————–
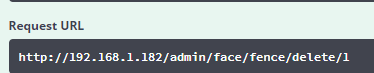
B链接是不需要序列化的
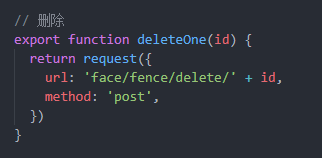
所以它的接口书写方式是:
详见此文:https://www.cnblogs.com/andyZhang0511/p/11671713.html
实际应用案例
import qs from 'qs' import request from '@u/request' function ComApiUrl(type, urlKeyCode) { let url_key = '' if (type === '') { url_key = '/' + urlKeyCode } else { url_key = '/' + type + '/' + urlKeyCode } return { url_key: url_key, createOne(data) { return request({ url: this.url_key + '/save', method: 'post', data }) }, updateOne(data) { return request({ url: this.url_key + '/update', method: 'post', data }) }, deleteOne(data) { return request({ url: this.url_key + '/delete', method: 'post', data: qs.stringify(data) }) } } } export default ComApiUrl
以上是封装好的一个公共接口
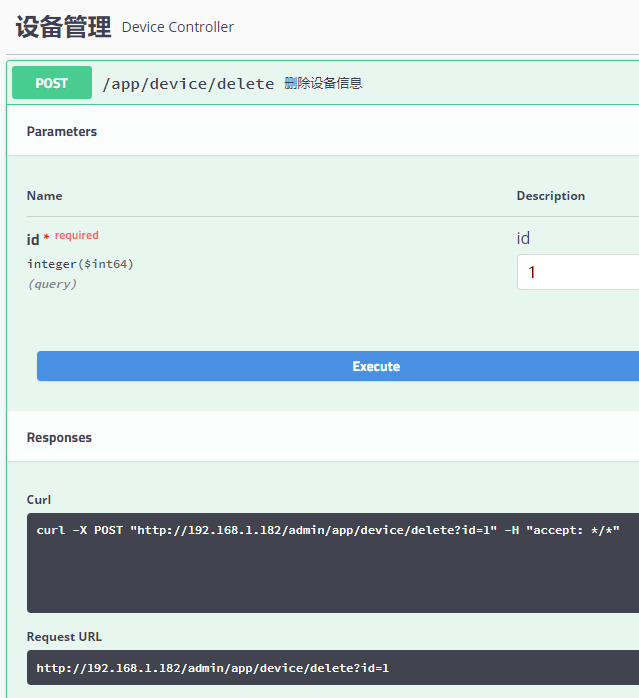
上面是接口文档中的删除接口,一个项目中肯定有多处需要用到删除功能
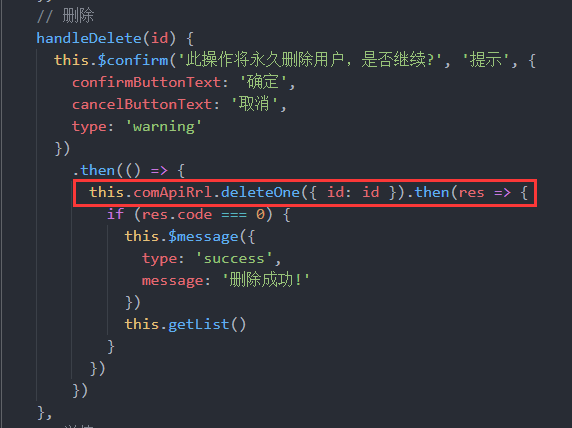
deleteOne(data) { return request({ url: this.url_key + '/delete', method: 'post', data: qs.stringify(data) }) },
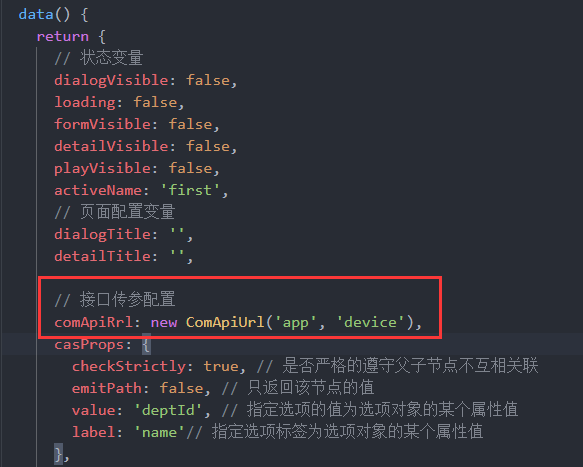
这个/app是参数type,/device是参数urlKeyCode
接口应用方法:
step1:
step2:
今天的文章json序列化分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/46313.html