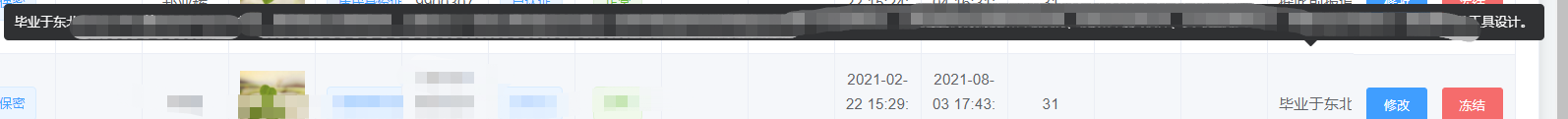
1,文本溢出隐藏
:show-overflow-tooltip="true"效果:
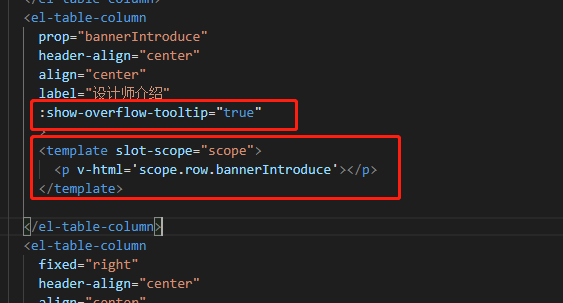
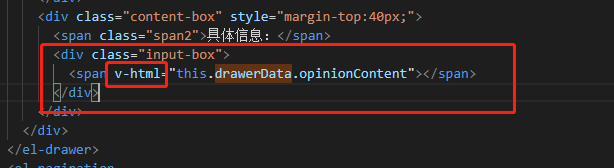
2,去除富文本<p>标签显示图片文字。
<template slot-scope="scope">
<p v-html='scope.row.bannerIntroduce'></p>
</template>
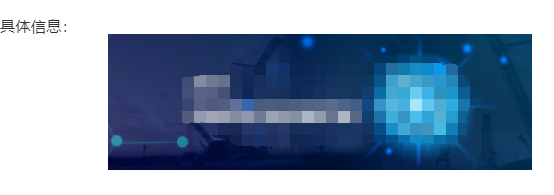
效果:
今天的文章Vue 富文本处理分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/4722.html