媒体查询的作用是,可以获取设备真实的宽度,在进行响应式布局的时候,我们必须要设置媒体查询。
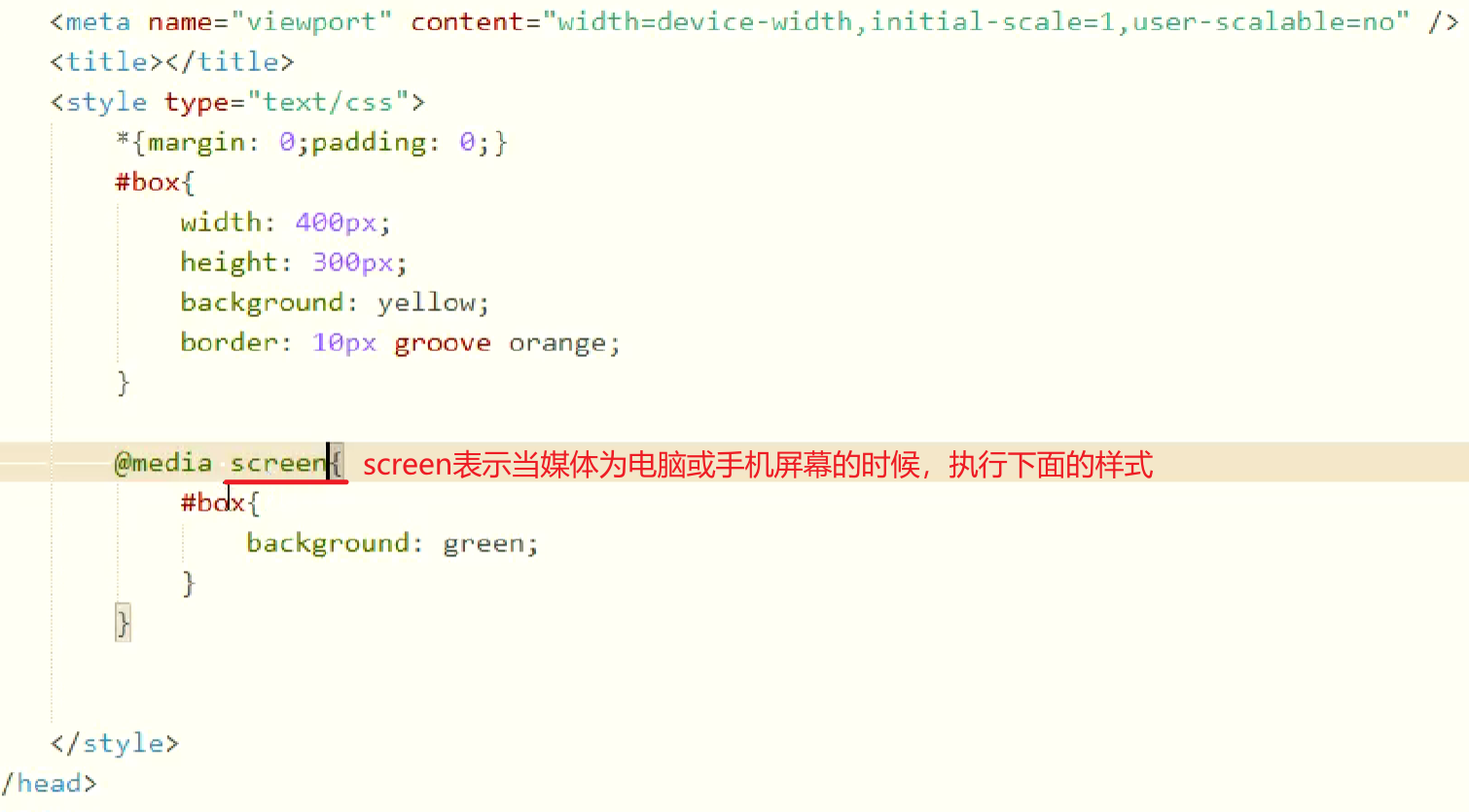
@media + 屏幕类型 { }
常见的媒体类型:
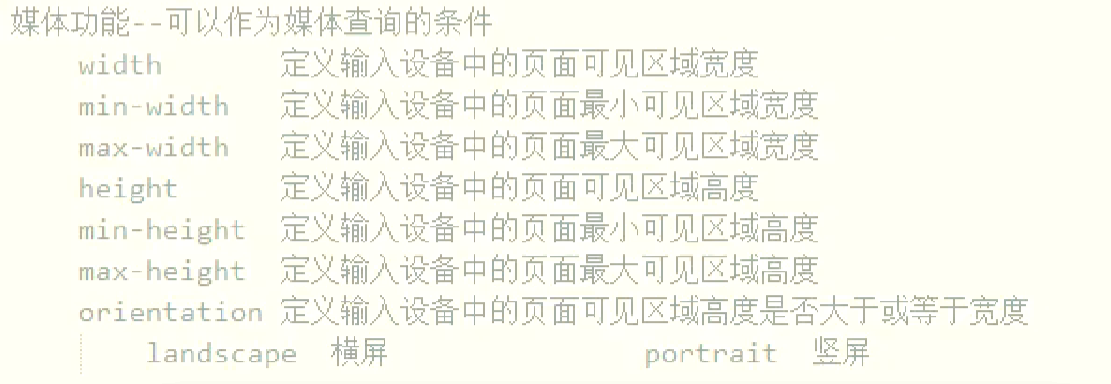
媒体查询的条件:
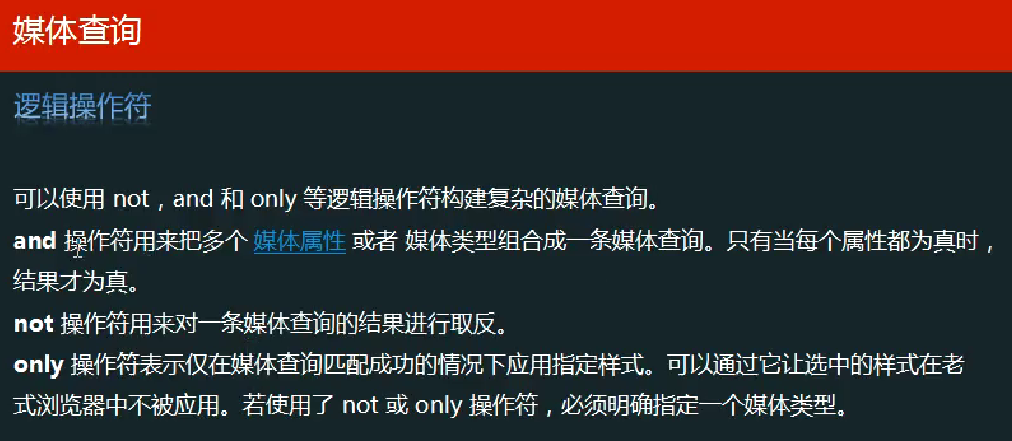
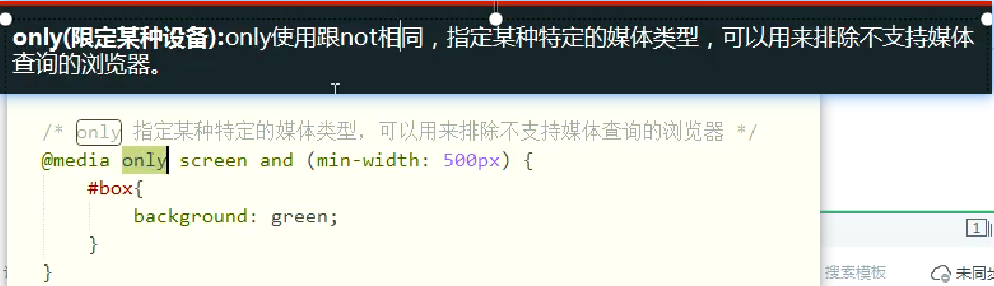
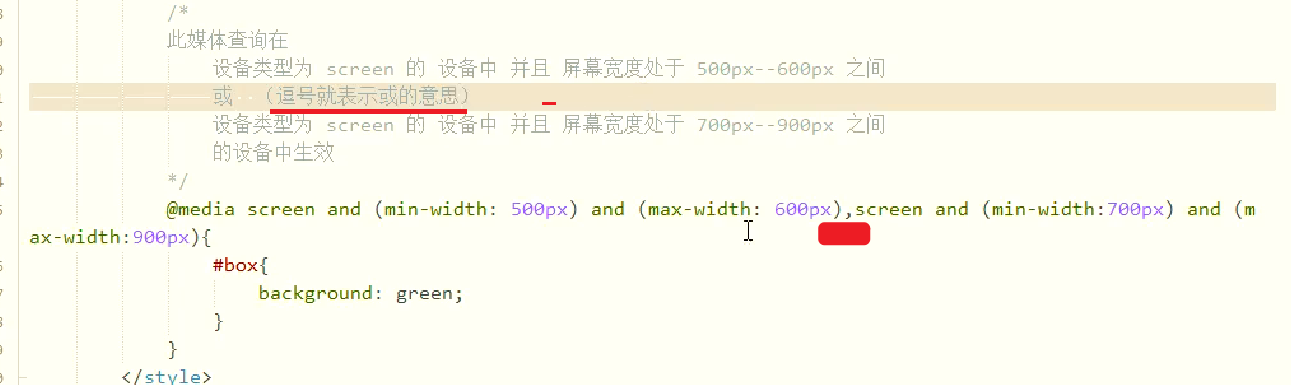
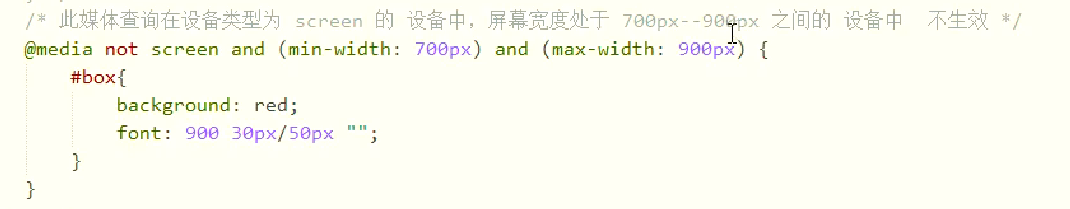
媒体查询的逻辑操作符:
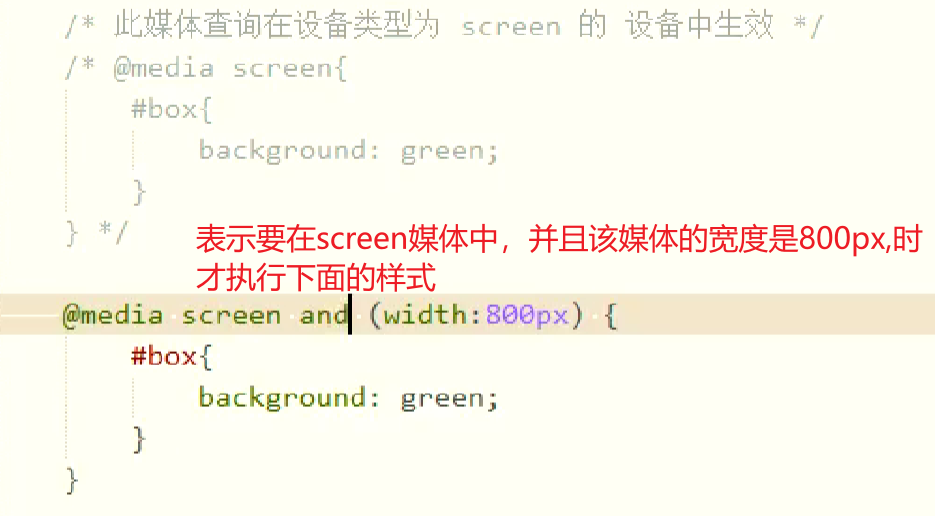
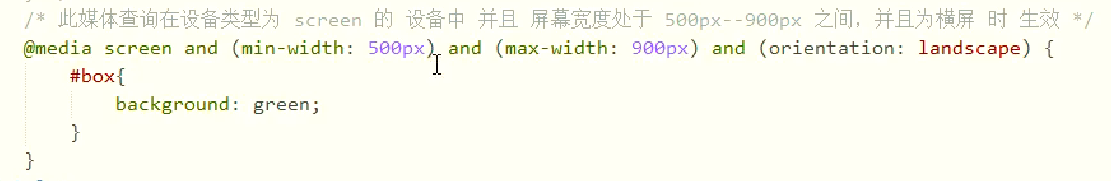
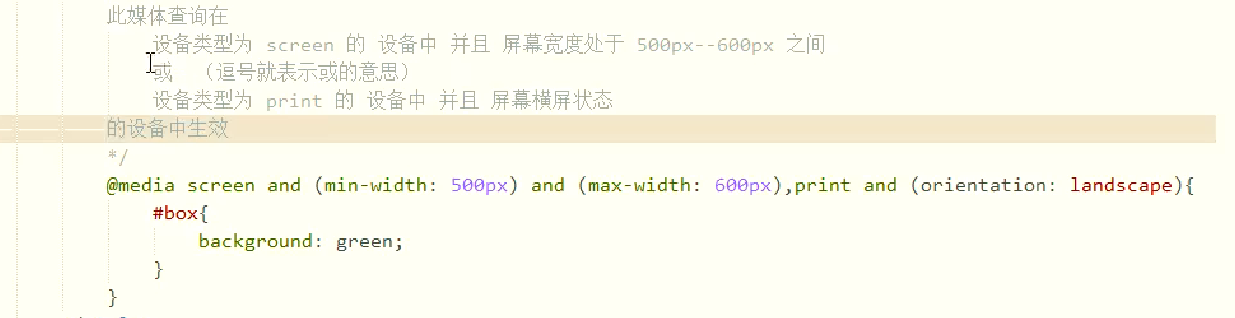
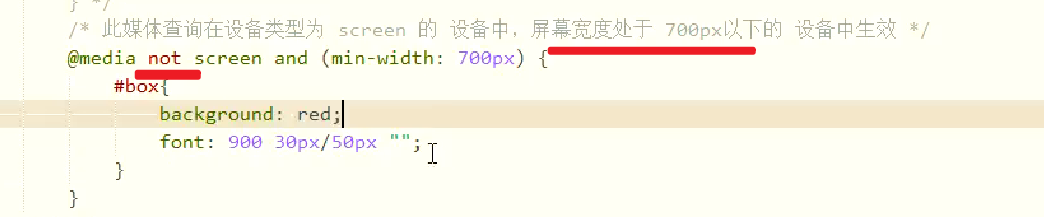
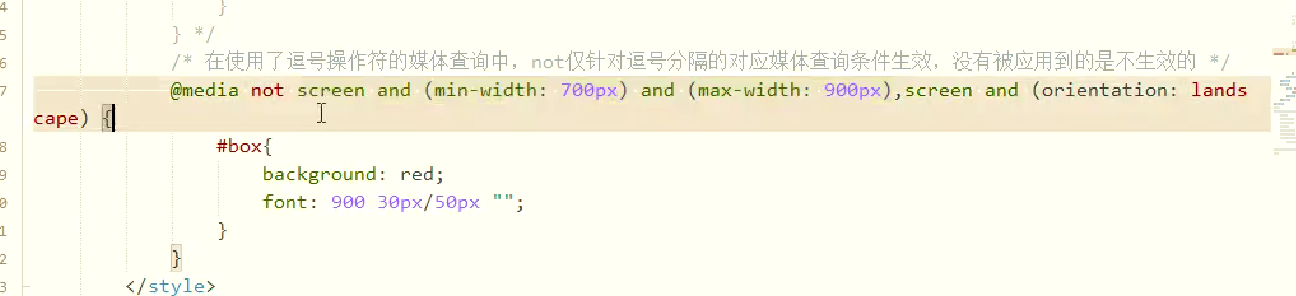
案例展示:


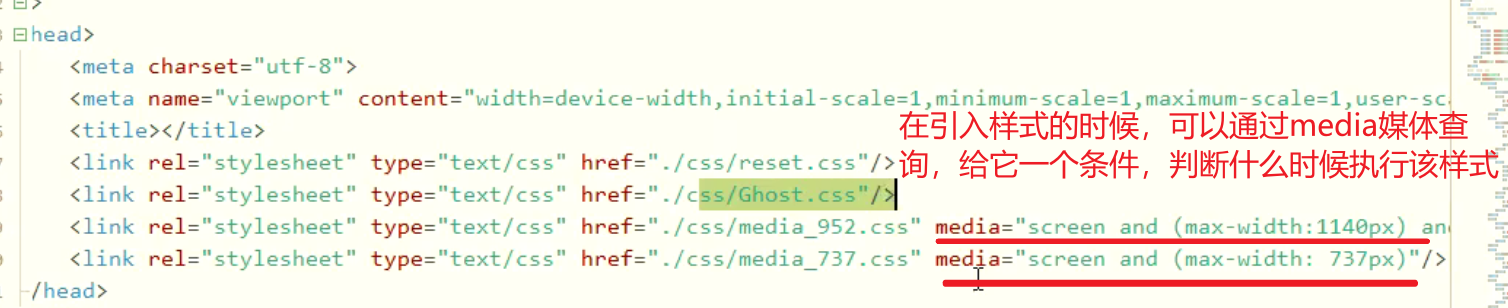
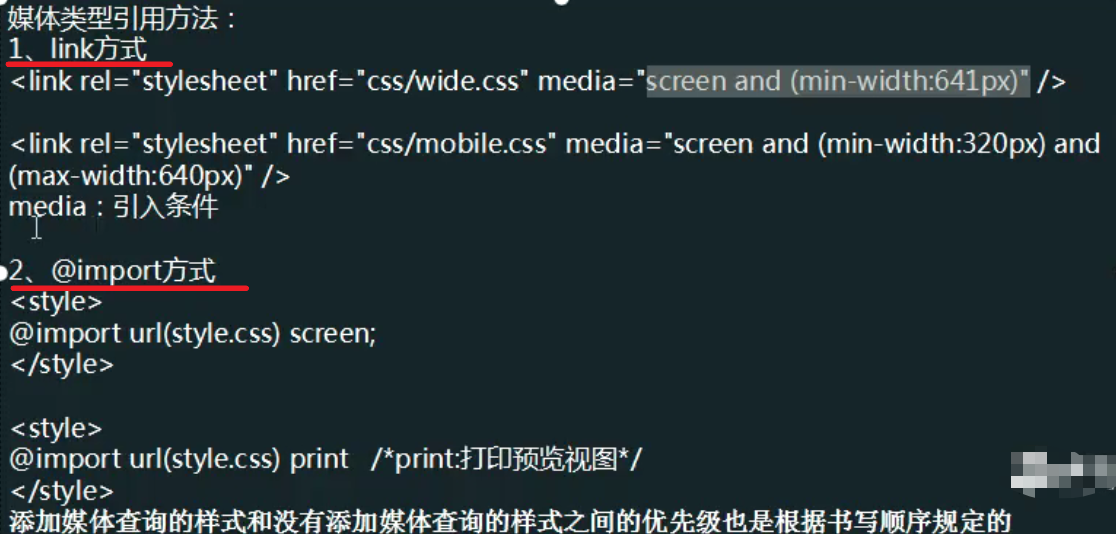
媒体查询的引入:

注意:
1. 在书写媒体条件的时候,需要将媒体条件写在小括号中,一个小括号中只能书写一个媒体条件,在媒体条件属性后的属性值,不能书写分号
2. 在书写媒体查询的时候,我们一般要将媒体查询写到样式的最下面,(以避免因为写在前面,导致样式不生效)
3.
今天的文章CSS媒体查询的使用分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/4770.html