一、使用postMessage在irfame中实现跨域数据传递
1、父页面内容
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <h1>主页面</h1> <iframe id="child" src="http://10.0.0.159:8080"></iframe> <div> <h2>主页面跨域接收消息区域</h2> <div id="message"></div> </div> </body> <script> /* -------------iframe跨域数据传递--------------- */ //传递数据到子页面 window.onload = function() { document.getElementById('child').contentWindow.postMessage("主页面消息", "http://10.0.0.159:8080") } //接受子页面传递过来的数据 window.addEventListener('message', function(event) { document.getElementById('message').innerHTML = "收到" + event.origin + "消息:" + event.data; }, false); </script> </html>
2、子页面
(我这里在在vue页面里做的测试,vue模板的html代码就不展示了)
mounted() { //接收父页面传过来的数据 window.addEventListener('message', function(event) { // 处理addEventListener执行两次的情况,避免获取不到data // 因此判断接收的域是否是父页面 if(event.origin.includes("http://127.0.0.1:8848")){ console.log(event); document.getElementById('message').innerHTML = "收到" + event.origin + "消息:" + event.data; //把数据传递给父页面 > top.postMessage(要传递的数据,父页面的url访问地址) top.postMessage("子页面消息收到", 'http://127.0.0.1:8848/boatStaticHtml/iframe%E9%80%9A%E4%BF%A1.html'); } }, false); }
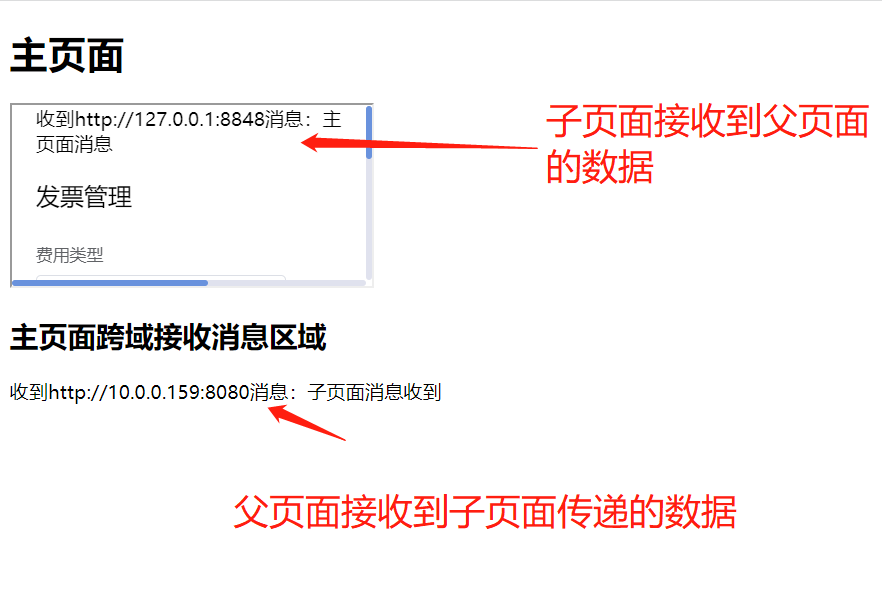
3、效果图展示
二、postMessage在window.open()中的使用
1、第一种方式,两个页面之前数据的相互传递
父页面:parent.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <script src="js/jquery-3.1.1.min.js" type="text/javascript"></script> <script type="text/javascript"> function openWin() { var params = new Array(); params[0] = new Array("params1", "aaaaaa"); params[1] = new Array("params2", "bbbbbb"); var popupwin = window.open("child.html"); //onload只能执行一次,也就是如果子窗口有onload事件,可能会覆盖。 popupwin.onload = function(e){ popupwin.postMessage(params, "http://127.0.0.1:8848/"); } popupwin.onunload = function(e){ var val = popupwin.returnValue; alert(val); } } </script> </head> <body> <input type="button" value="打开新页面" onclick="openWin()" /> </body> </html>
子页面:child.html
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>popup window</title> <script src="https://code.jquery.com/jquery-1.10.2.js"></script> <script language="javascript" type="text/javascript"> function closeWin() { window.returnValue = true; window.close(); } document.onreadystatechange = function(e) { if (document.readyState === 'complete') { window.addEventListener('message', function(e){ var params = e.data; $('#params1').text(params[0][1]); $('#params2').text(params[1][1]); }); } }; </script> </head> <body> <h3>Parameter params1: <b id="params1"></b></h3> <h3>Parameter params2: <b id="params2"></b></h3> <div><input type="button" value="Return Value" onclick="closeWin()" /></div> </body> </html>
效果如下:
2、第二种方式:
//-----父页面------ //打开新页面 window.open(); //监听新页面传递过来的数据 window.addEventListener('message', function(event) { console.log(event.data); }, false); //子页面数据传递方式,这个方式需要通过事件来传递 setTimeout(function(){ window.opener.postMessage({ isColse: 'ok' }, '*'); },2000)
今天的文章postclose_打开方式分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:http://bianchenghao.cn/47743.html