HISUI是一款前端组件类库。 提供linkbutton,linkmenu,combo,datagrid,treegrid,popover,window,lookup,panel,layout,accordion,tab等组件功能。
基础使用
- 在
HTML界面引用HISUI-
1 <link rel="stylesheet" type="text/css" href="hisui/dist/css/hisui.css"> 2 <script type="text/javascript" src="hisui/dist/js/jquery-1.11.3.min.js"></script> 3 <script type="text/javascript" src="hisui/dist/js/jquery.hisui.js"></script>
-
-
在
CSP界面中引用HISUI1 <HISUI/> 或者 1 <HISUI debugger=1 version=”lite” css=”myself.css”/>
-
按钮对应代码
1 <a class="hisui-linkbutton" data-options="iconCls:'icon-search'">查询</a>
已有html代码
<a id="btn">查询</a>,可在js代码中写入var sbtn = $HUI.linkbutton("#btn",{iconCls:'icon-search'}); sbtn.disable(); //禁用查询按钮 /*或 $("#btn").linkbutton({iconCls:'icon-search'}); $("#btn").linkbutton("disable"); */
数据访问
- 介绍:通过ajax调用后台方法或Query,且会对特殊敏感关键词进行过过滤insert,select,delete,update,conut,chr,declare,truncate,from,having,base,object,param,script,noscript,alert, confirm,prompt,onmouseleave,onmousewheel,location,eval,function,onabort,onblur,onchange,onclick,ondblclick,onerror,onfocus,onkeydown,onkeypress,onkeyup,onload, onmousemove,onmouseover,onmouseout,onmousedown,onmouseup,onreset,onselect,onsubmit,onunload,当请求的值中包含这些关键词,且关键词前后有特殊字符时,当前请求值会被置换成空。
- 使用:引用
<script type="text/javascript" src="../scripts_lib/jquery-easyui-1.3.2/jquery-1.8.0.min.js" charset="utf-8"></script> <script type="text/javascript" src="../scripts/websys.jquery.js"></script>
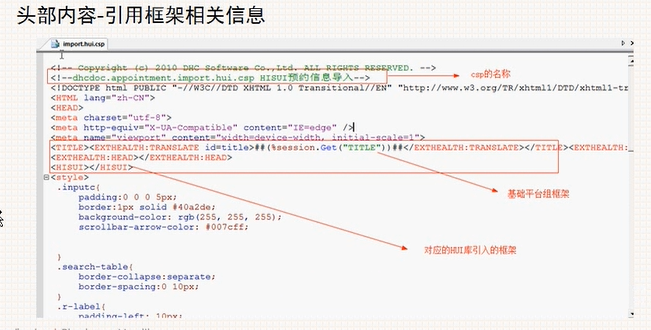
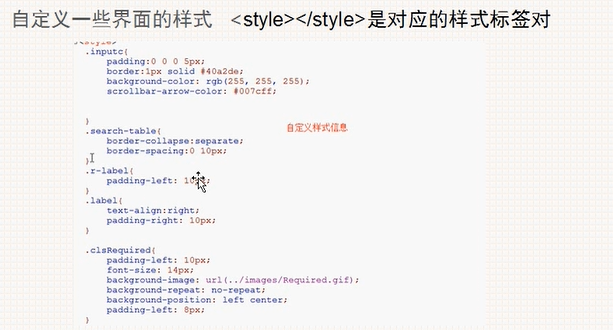
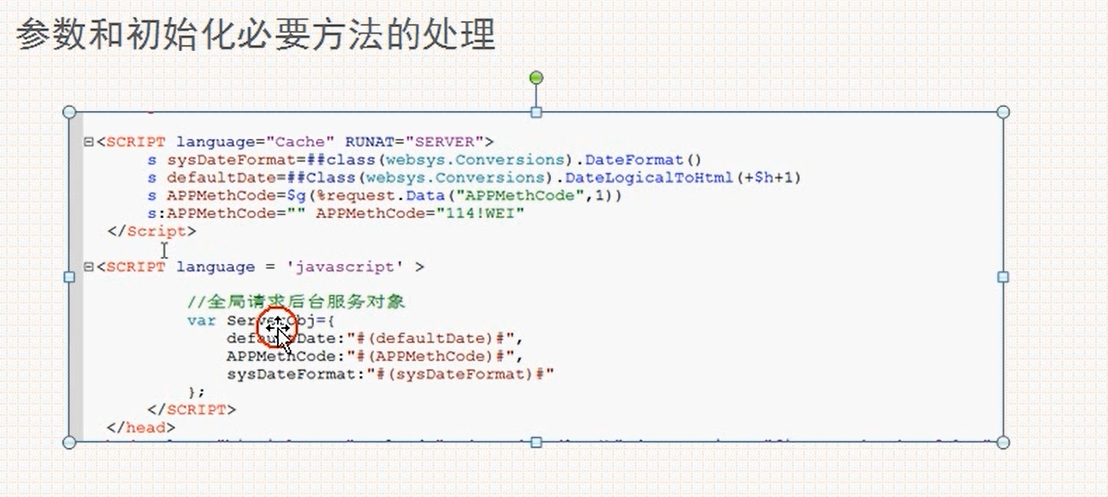
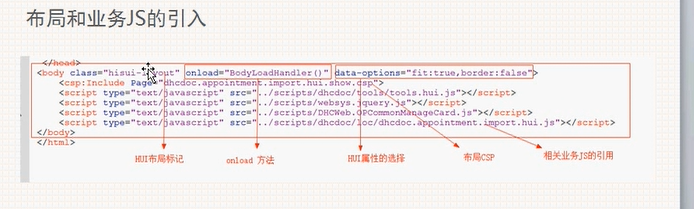
CSP界面结构
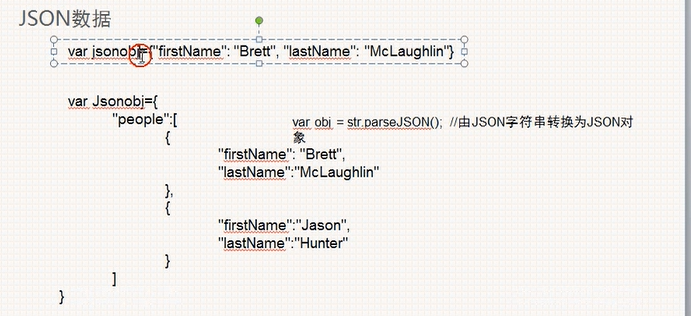
返回数据可以是字符串也可以是json
创建Json数组
function pwdname(){
var person1={name:"hyx",sex:"nan"};
var person2={name:"zs",sex:"nv"};
var personJson={person:[
{name:"hyx",sex:"nan"},
{name:"1",sex:"nv"}
]};
alert(personJson.person[1].name);
alert("test");
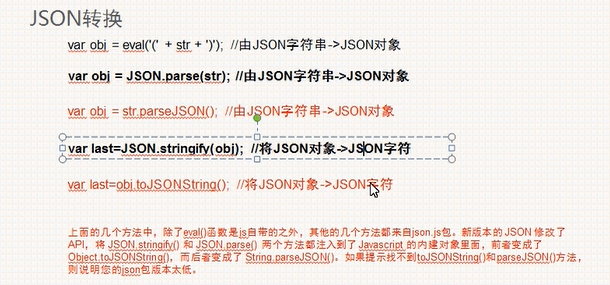
}JSON对象和JSON字符串是不同的。JSON对象是在内存中表示数据的JavaScript对象,而JSON字符串是用字符串形式表示的相同数据。
当我们需要将JSON对象发送到服务器或存储在持久性存储中(例如,数据库或文件)时,我们需要将其转换为JSON字符串。这是因为大多数通信协议和存储系统只接受字符串形式的数据。
此外,将JSON对象转换为JSON字符串还有一个重要的原因:数据交换。当你想要将数据从一个系统或服务发送到另一个系统或服务时,通常是通过网络进行的。网络通信通常需要使用字符串格式的数据,因此你需要将JSON对象转换为JSON字符串,以便通过网络发送。在JavaScript中,可以使用JSON.stringify()方法将JSON对象转换为JSON字符串。例如:
let jsonObj = { "name": "John", "age": 30, "city": "New York" };
let jsonStr = JSON.stringify(jsonObj);
console.log(jsonStr); // 输出:'{"name":"John","age":30,"city":"New York"}'hisui快速2 025.56
注:
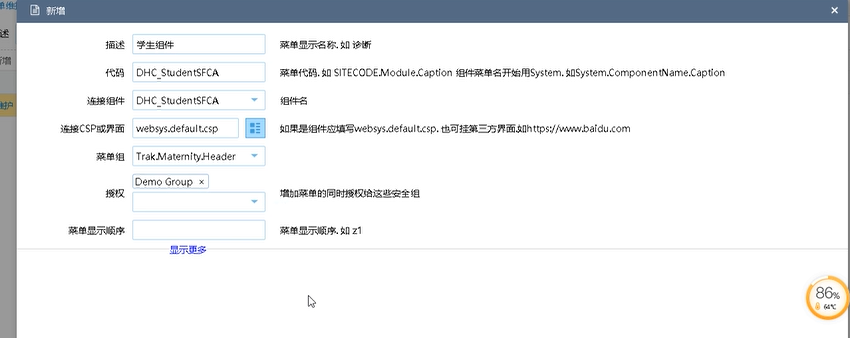
使用组件制作页面并挂载菜单
今天的文章Cache数据库_多级cache分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/48136.html