formData是ajax2.0(XMLHttpRequest Level2)新提出的接口,利用FormData对象可以将form表单元素的name与value进行组合,实现表单数据的序列化,从而介绍表单元素的拼接,提高工作效率
创建formData对象
var formData=new FormData(form); // 通过append()方法追加数据 formData.append("name","Lori");
FormData提供的方法
FormData.append()
向 FormData 中添加新的属性值,如果FormData 对应的属性值存在则覆盖原值,否则新增一项属性值。
FormData.set()
给 FormData 设置属性值,如果FormData 对应的属性值存在则覆盖原值,否则新增一项属性值
FormData.get()
返回在 FormData 对象中与给定键关联的第一个值
FormData.getAll()
返回一个包含 FormData 对象中与给定键关联的所有值的数组。
FormData.delete():从FormData对象里面删除一个键值对
FormData.has()
返回一个布尔值表明 FormData 对象是否包含某些键
FormData.keys()
返回一个包含所有键的iterator对象
FormData.values()
返回一个包含所有值的iterator对象。
FormData.entries()
返回一个包含所有键值对的iterator对象
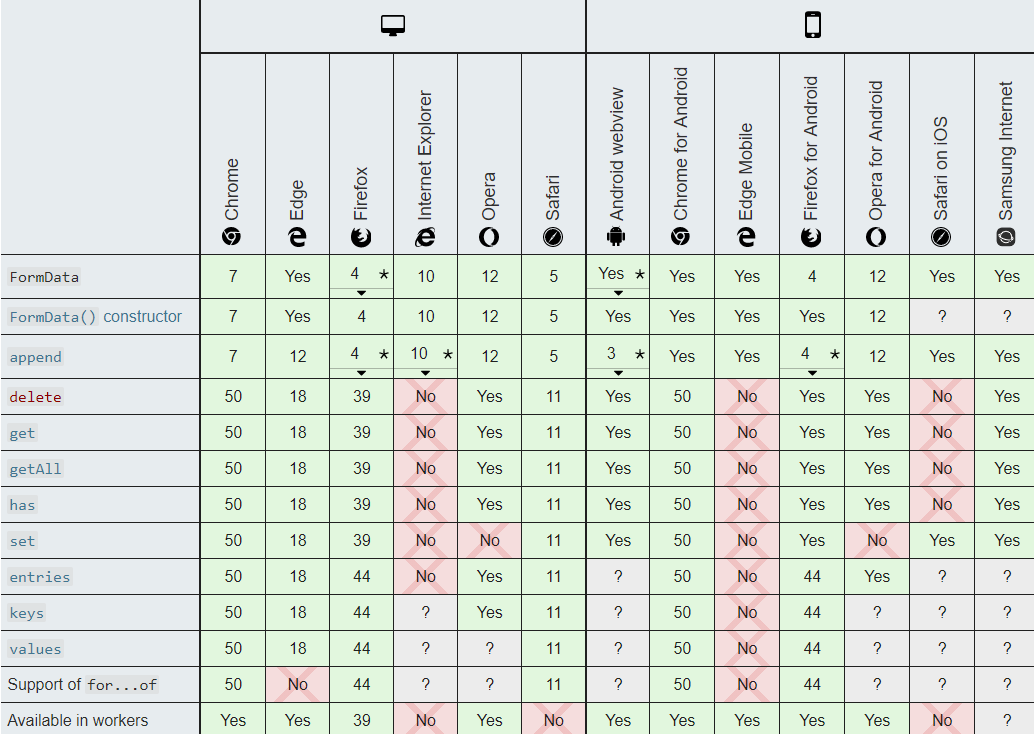
兼容性:
下面能我们就使用下面的例子来给大家演示一下怎么使用:
创建表单:
<form id="userForm"> <p>姓名:<input type="text" name="userNamee" value="李白"></p> <p>性别:<input type="radio" name="sex" value="male" checked>男 <input type="radio" name="sex" value="female" >女 </p> <p>城市:<select name="city"> <option value="1">北京</option> <option value="2">上海</option> <option value="3">广州</option> <option value="4">深圳</option> </select></p> <p><input type="button" id="btn" value="添加"></p> </form>
操作方法
let btn = document.getElementById("btn");
btn.onclick = function () {
// 根据ID获得页面中的form表单元素
var form = document.querySelector("#userForm");
// 将获得的表单元素作为参数,对formData进行初始化
var formData = new FormData(form);
formData.append("name", "Lori");
formData.append("name", "Jack");
formData.append("gender", "Jacie");
// 通过get方法只能读取第一个key为name的值
console.log(formData.get("name")); // Lori
// 通过getAll方法能获取到所有key为name的值
console.log(formData.getAll("name")); //["Lori","Jack"]
// 通过set修改数据,如果存在多个的话,就会改到只剩下一个key为name的值
formData.set('name', "李白"); // ["李白"]
// 如果不存在的话,就会添加一条数据
formData.set('age', 30);
console.log(formData.getAll('name'));
console.log(formData.getAll('age'));
// 通过delete方法删除key为gender的数据
formData.delete("gender");
console.log(formData.get('gender')); // null
for (let keys of formData.keys()) {
console.log(keys); // userName sex city name age
}
for (let keys of formData.entries()) {
console.log(keys); // ["userNamee", "李白"] ["sex", "male"] ["city", "1"] ["name", "李白"] ["age", "30"]
}
for (let keys of formData.values()) {
console.log(keys);
}
}
文件上传
下面我们来做一个文件上传的例子:
创建表单
<form id="userForm"> <p>姓名:<input type="text" name="userNamee" value="李白"></p> <p>性别:<input type="radio" name="sex" value="male" checked>男 <input type="radio" name="sex" value="female">女 </p> <p>城市:<select name="city"> <option value="1">北京</option> <option value="2">上海</option> <option value="3">广州</option> <option value="4">深圳</option> </select></p> <p> 头像:<input type="file" name="headImg"></p> </p> <p><input type="button" id="btn" value="添加"></p> </form>
发送数据
let btn = document.getElementById("btn");
btn.onclick = function () {
var formdata=new FormData(document.getElementById("userForm"));
var xhr = new XMLHttpRequest();
xhr.open("post", "file.php");
// 监听上传进度
xhr.upload.onprogress=function(ev){
let percent=(ev.loaded/ev.total)*100+'%';
console.log(percent)
}
xhr.send(formdata);
xhr.onload = function () {
if (xhr.status == 200) {
//...
}
}
}
今天的文章formdata用法详解_快剪辑使用详细教程分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/48781.html