1.cascader中的动态搜索(多个接口渲染级联选择框)以及编辑中动态搜索的数据回显问题
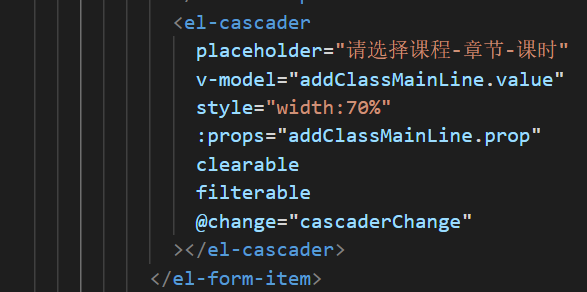
1)v-model:绑定的是一个数组,数组中存储所选内容(label)所对应的id 而value中存储的内容不一定是id 可以自定义 他是change改变时输出的内容
2) clearable:input框开启删除功能
3)filterable:input框开启搜索功能
4)props:在该对象中实现接口调用和数据渲染
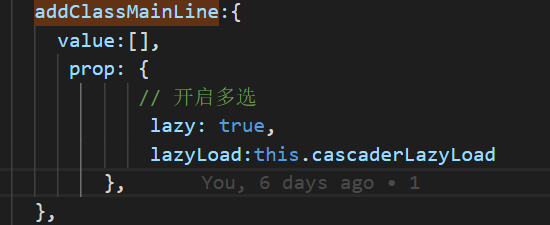
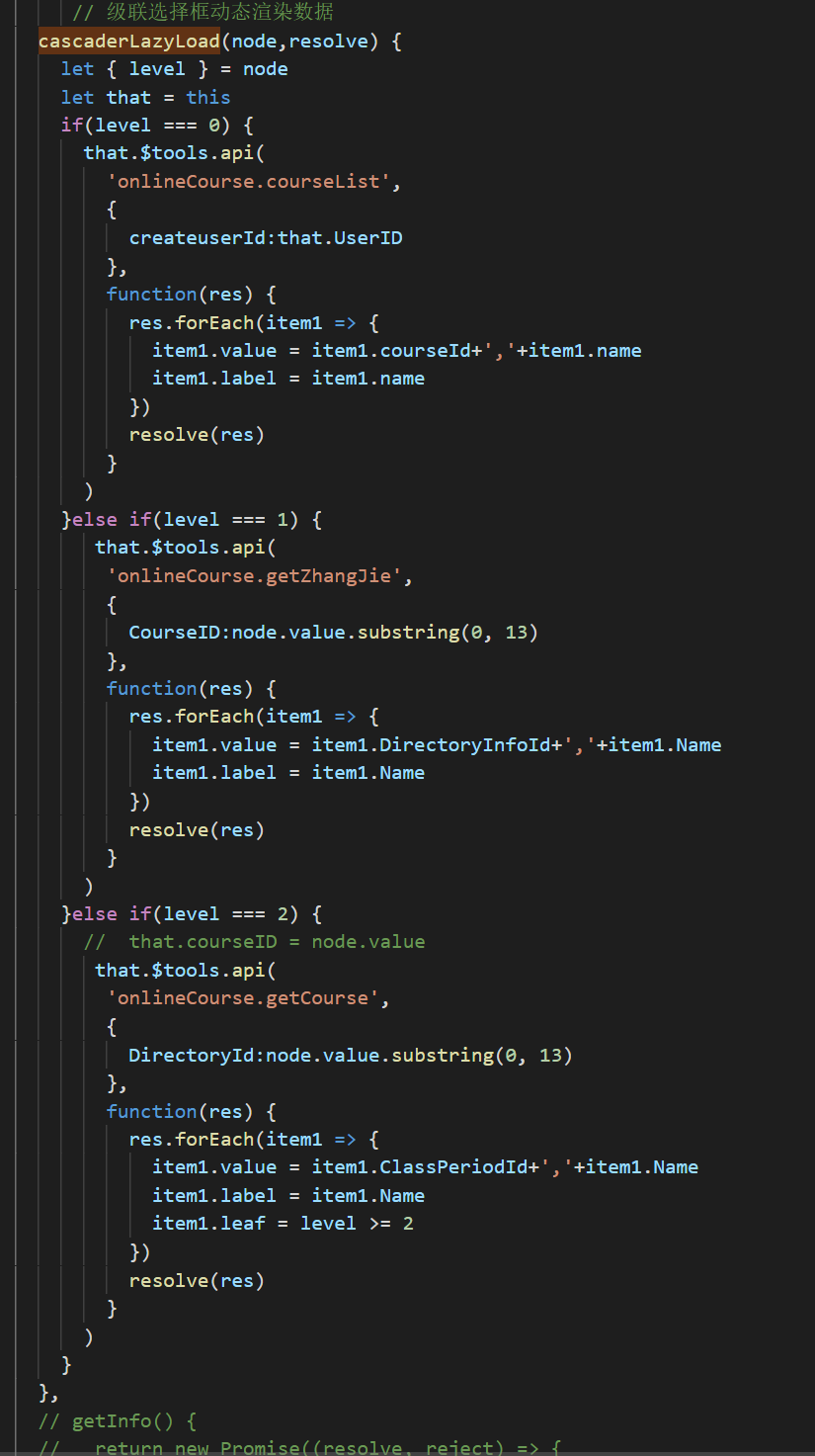
lazy:true–开启懒加载模式 只有开启该模式 lazeLoad才会起作用 this.cascaderLazyLoad是自定义的一个方法写在methods中

1)node打印出来是一个对象 level是该对象的一个属性代表当前是第几级 默认是0级(当input输入框显示出来的时候自动执行第0级)
2)在第0级的时候去渲染第一级数据,点击第一级数据时level变成了1这个时候触发接口去渲染第二级数据
3) 点击第二级数据level变为2 这个时候去触发接口渲染第三级的数据 到此三级数据渲染完毕,要想只展示这三级的数据我们需要在最后一级的数据中加上
item.leaf = level >=2//level就是级别 即为当点击完第二级的时候动态搜索结束,这个时候我们再点击第三级的数据时便不会再触发动态搜索而是直接将数据展示在输入框中
4) resolve(res) resolve是UI组件封装的 我们只需将接口返回的对象数据传进去即可自动进行数据的渲染 注意:resolve只识别label和value两个字段 所以我们需要将要显示的数据赋值给label 数据所对应的id赋值给value即可
编辑中动态搜索的数据回显问题
动态搜索三级数据渲染完毕后我们在开发中还经常面临另外一个问题 就是编辑问题,当点击编辑按钮的时候我们需要先将当前的数据渲染到表单中再对数据进行更改 最后再进行提交即可完成一系列的编辑工作,但动态搜索三级级联应该如何数据回显呢?
v-model = ‘value’ value数组中存储的是当前三级数据所对应的id 数据回显的时候也是依靠给value赋值后端传回的id值即可完成回显
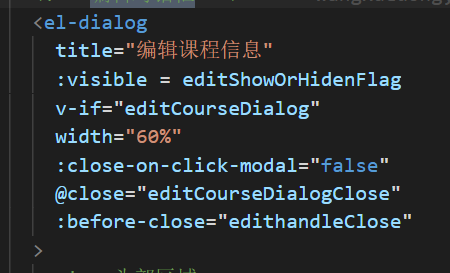
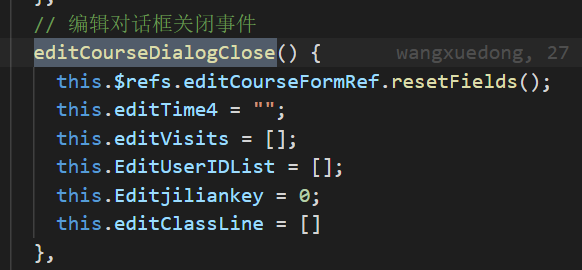
赋值后可能会存在这么一个问题,当我们第一次点击编辑时可以正常进行显示,关闭对话框后再次点击编辑时数据显示失败 原因是对话框默认的关闭不能够完全清除dom结构 这时候我们可以用v-if来进行对话框显示与隐藏的切换
editShowOrHidenFlag:true//必须要设为true editCourseDialog为true的时候显示对话框 false则相反
使用v-if来切换对话框的显示与隐藏也有弊端 就是对话框自带的事件有的无法正常使用 比如@close事件失效 这时我们可以使用:before-close来实现close的逻辑
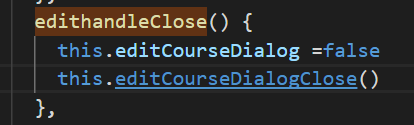
在触发edithandleClose函数时调用close所定义的函数以此来达到关闭对话框时数据的清除
这样就可以实现动态搜索编辑时的数据回显功能了
今天的文章cascader获取选中的值_cascader回显分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/49540.html