本篇是《从零开始Python+微信小程序开发》专栏第九篇,主要介绍最新最全的云开发入门教程,微信小程序云开发,云函数,云数据库学习,微信小程序云开发扩展功能学习,希望大家能够一起学习,互相交流。
一、认识小程序云开发
1.云开发简介
- 小程序云开发是微信团队联合腾讯云推出的专业的小程序开发服务。
- 开发者可以使用云开发快速开发小程序、小游戏、公众号网页等,并且原生打通微信开放能力。
- 开发者无需搭建服务器,可免鉴权直接使用平台提供的API进行业务开发。
云开发提供三大基础能力,帮助开发者快速开发小程序:
- 云函数:开发者可根据业务需求,编写函数并部署在云端,即可在小程序内调用。开发者无需维护复杂的鉴权机制,也无需购买、搭建服务器,可便捷地完成小程序开发。
- 数据库:开发者可直接在小程序前端或云函数中对数据库进行读写,同时支持通过开发者工具内的云开控制台进行数据管理。
- 存储管理:开发者可便捷地在小程序前端快速实现文件上传/下载及管理功能,同时也可以在开发者工具「云开发」控制台内进行管理。
官方文档:微信开放文档
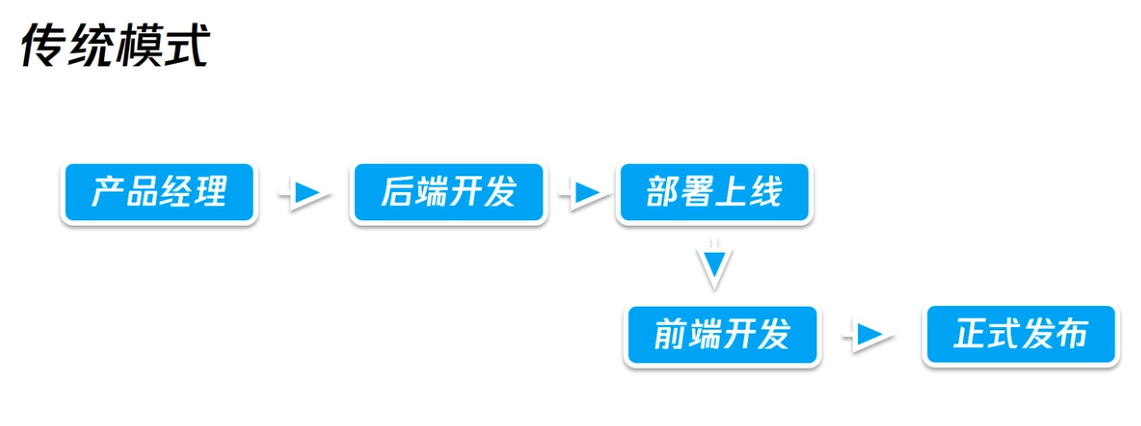
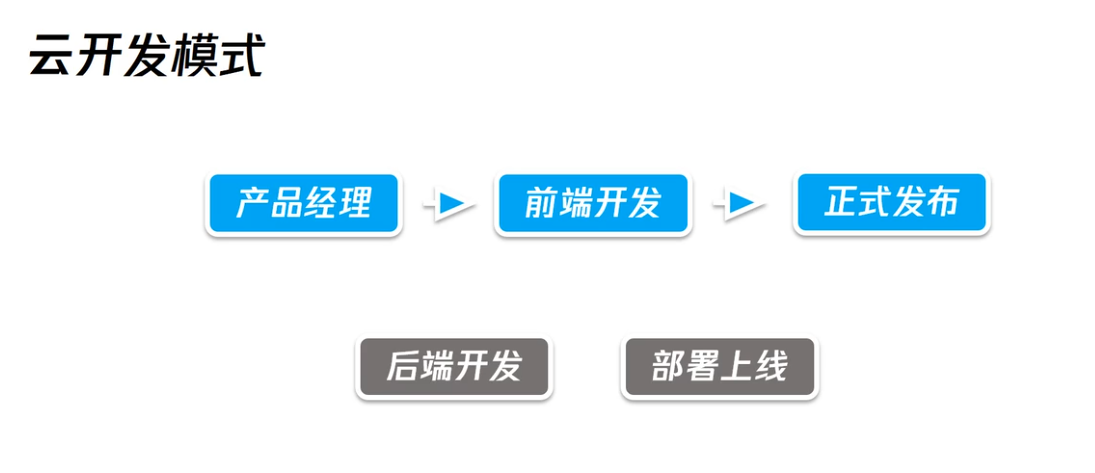
2.云开发和传统服务器对比
通过以上清晰的对比,我们可以看出,如果小团队想要快速创建一个小程序的后台,用云开发是一个很好的选择。
二、云开发环境的创建与初始化
今天我们就来正式的创建自己的第一个云开发项目,在创建云开发之前,有下面几个注意事项
- 必须注册小程序后才可以开通云开发
- 一个小程序可以创建两个云开发环境
注册小程序流程可以参考《Python+微信小程序开发(一)了解和环境搭建》。
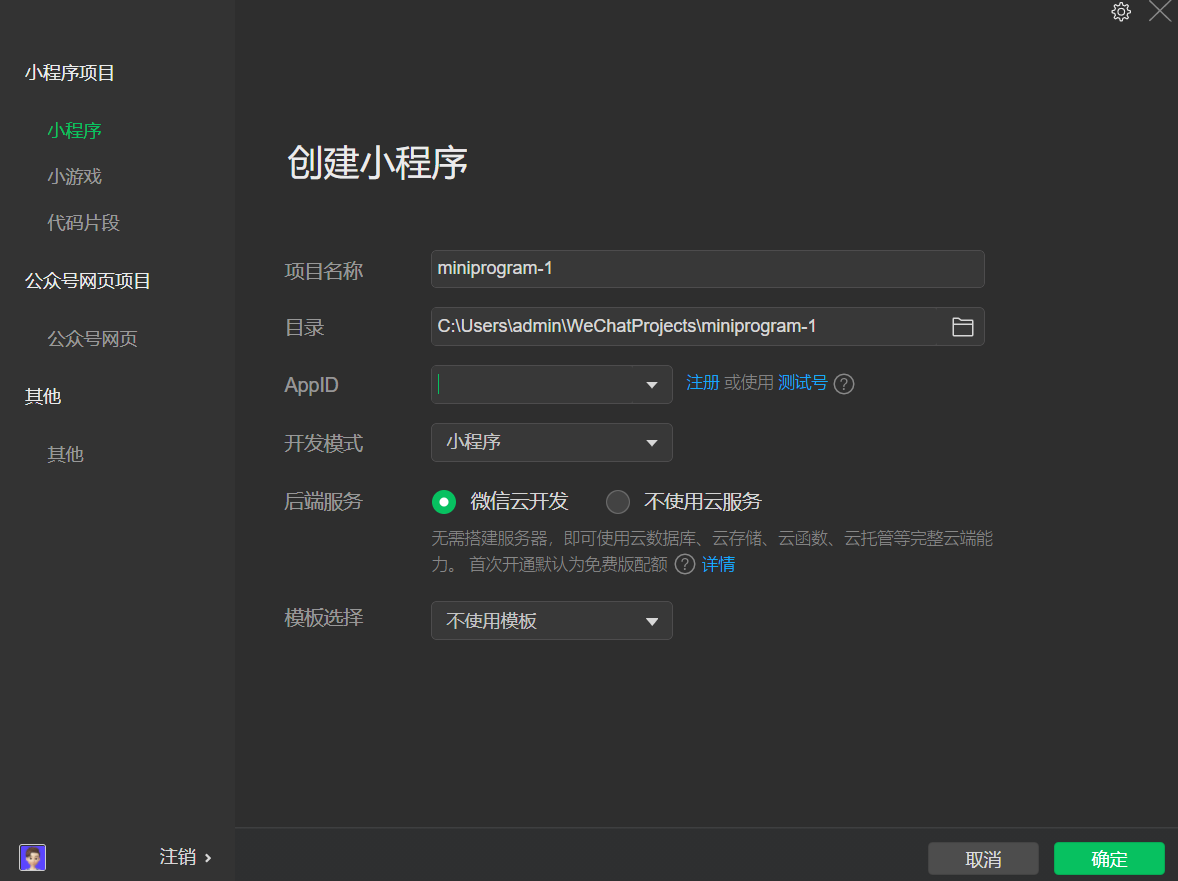
1.创建一个初始项目
开通云开发服务,必须先要进入小程序开发者工具才可以。在开发者工具在创建项目时选择微信云开发,模板选择里就选择不使用模板即可,填上自己的AppID。
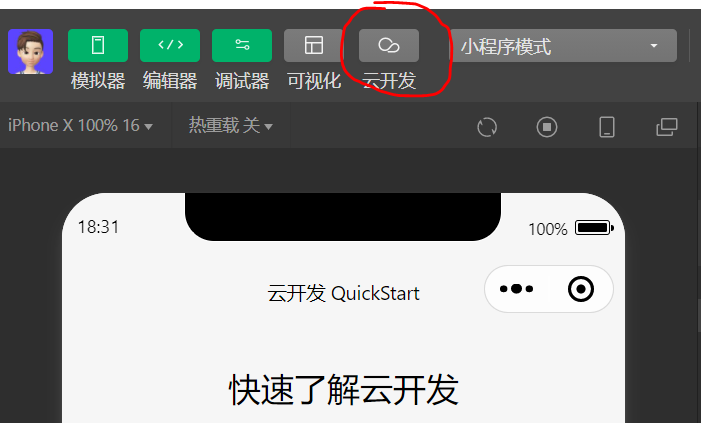
2.开通云开发
2.1 点击云开发
2.2 给云开发环境取名

2.3 获取云开发环境id
记录下自己的云开发环境id。
3.初始化云开发环境
在app.js里写入环境id,注意这里要用你自己的云开发环境id。
App({
onLaunch: function () {
if (!wx.cloud) {
console.error('请使用 2.2.3 或以上的基础库以使用云能力')
} else {
wx.cloud.init({
// env 参数说明:
// env 参数决定接下来小程序发起的云开发调用(wx.cloud.xxx)会默认请求到哪个云环境的资源
// 此处请填入环境 ID, 环境 ID 可打开云控制台查看
// 如不填则使用默认环境(第一个创建的环境)
env: '你的环境id',
traceUser: true,
})
}
this.globalData = {}
}
})三、云开发数据库
参考官方文档:云开发数据库。
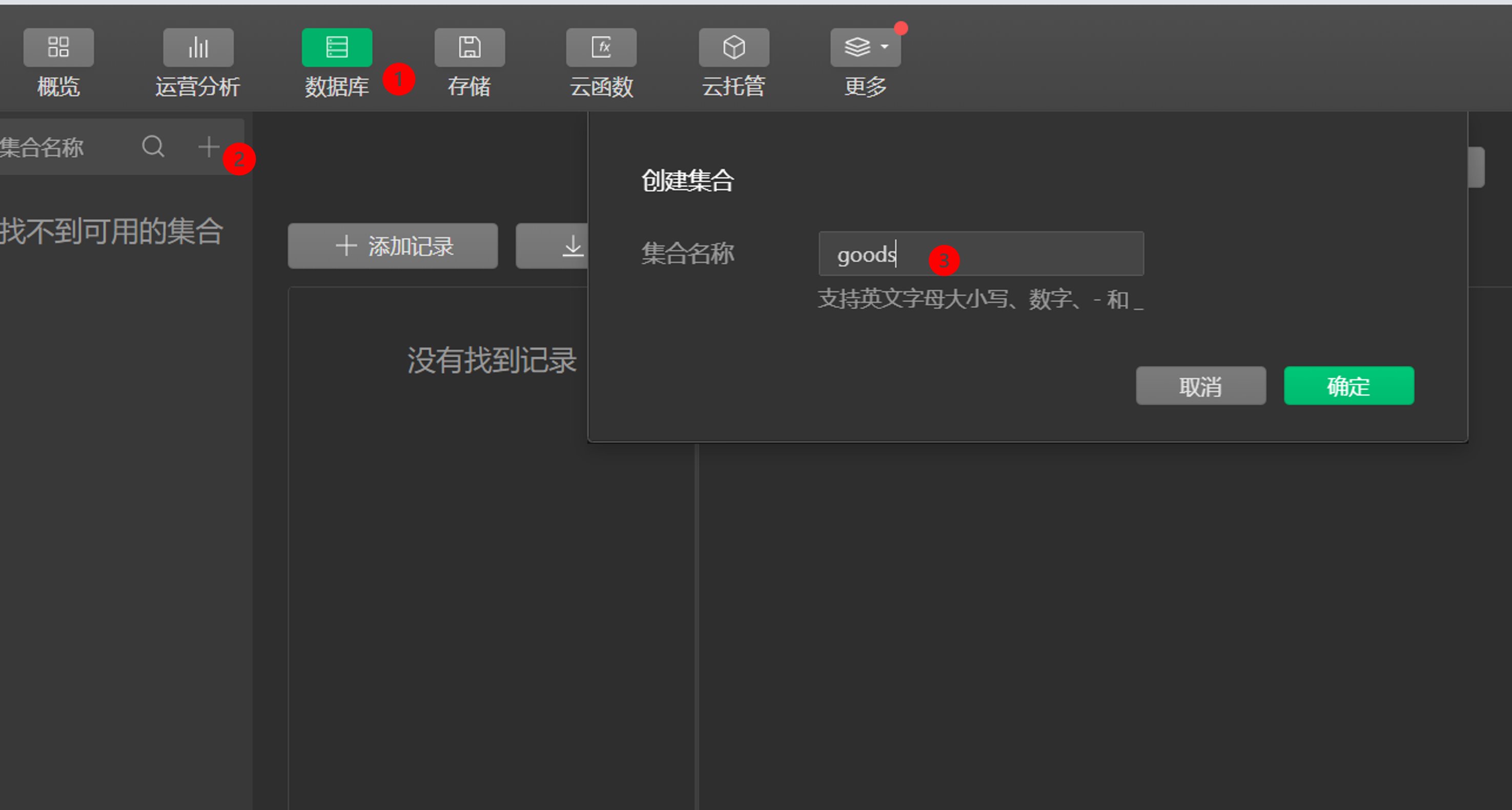
1.在数据库里新建集合
我们这里以新建一个商品列表为例。
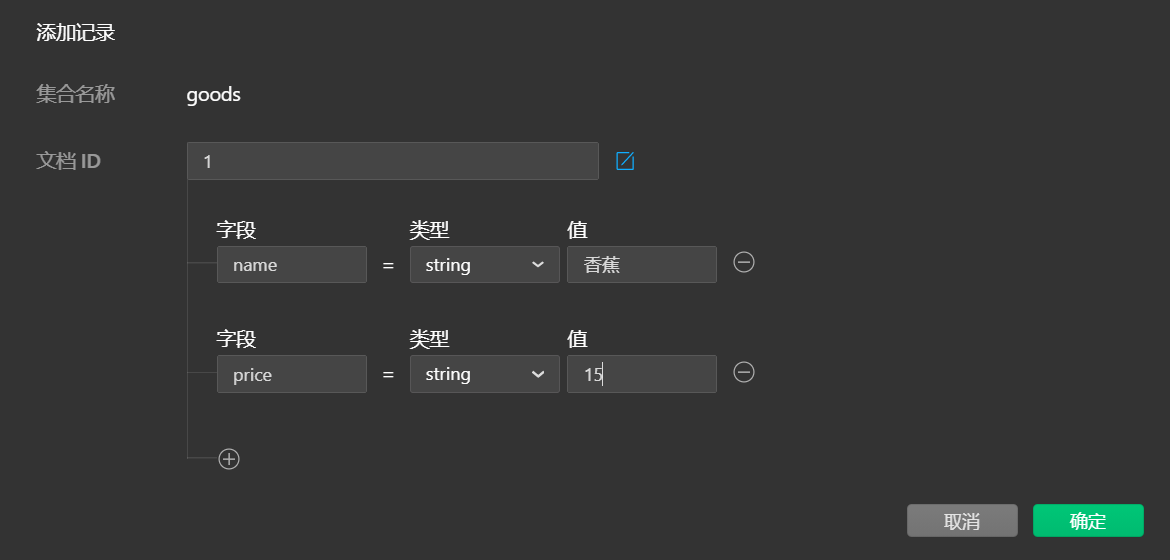
2.在集合里新建记录

新建了两个记录,字段为name和price,分别为{苹果,10}和{香蕉,15}。
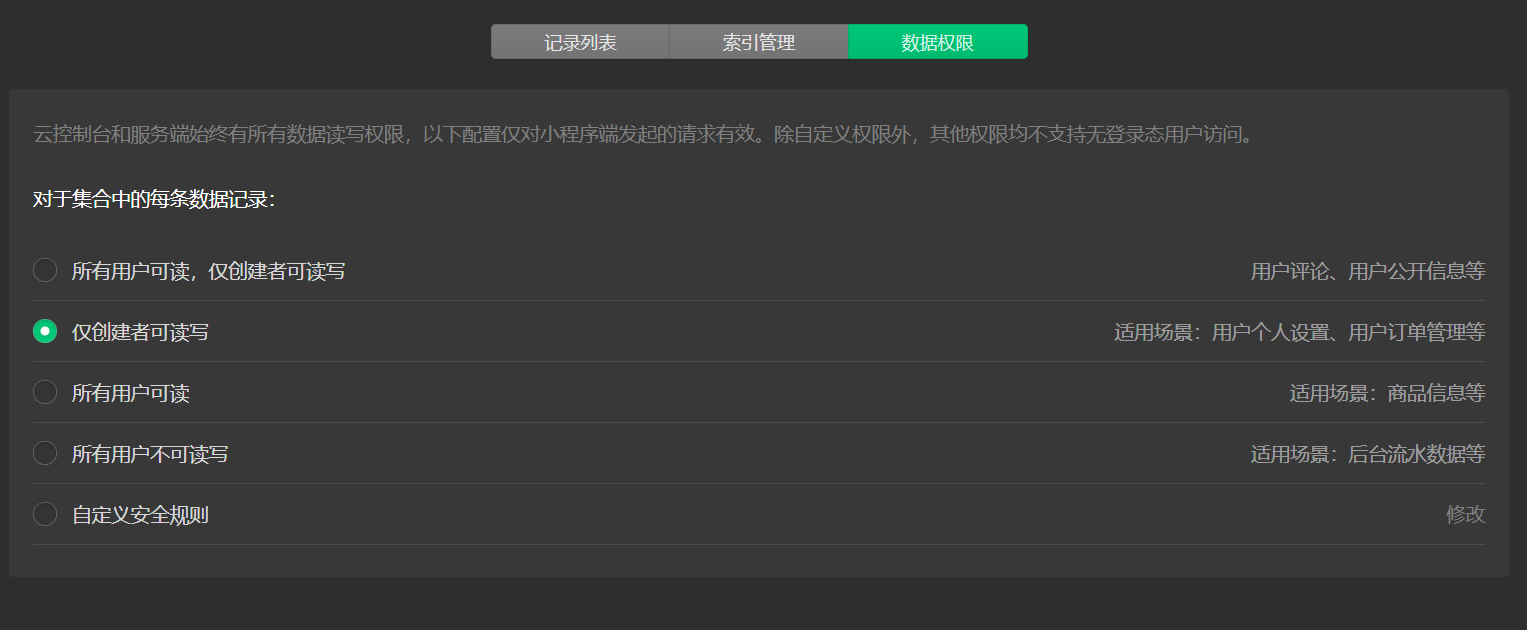
3.数据库权限管理
要想让用户查询到我们创建的商品数据,需要把权限改为所有用户可读。
3.数据库的增删改查
首先新建goods页面。
在pages/goods/goods.js中添加:
const db = wx.cloud.database()3.1 查询 get()
enquire(e){
let that =this
db.collection('goods').get({
success: function(res) {
// res.data 是一个包含集合中有权限访问的所有记录的数据,不超过 20 条
that.setData({
list:res.data
})
console.log(res.data)
}
})
},3.2 添加数据 add()
insert(e){
let that =this
db.collection('goods').add({
data:{
name:'梨子',
price:'15'
},
success: function(res) {
// res 是一个对象,其中有 _id 字段标记刚创建的记录的 id
console.log('添加成功',res)
}
})
},3.3 更新数据update()
change(e){
let that =this
db.collection('goods').doc('9e7190f16183f44003b4a35f7560aa65').update({
data:{
price:'30'
},
success: function(res) {
// res 是一个对象,其中有 _id 字段标记刚创建的记录的 id
console.log('更改成功',res)
}
})
},3.4 删除数据remove()
delete(e){
let that =this
db.collection('goods').doc('859059a56183f48803c02801607c0563').remove({
success: function(res) {
// res 是一个对象,其中有 _id 字段标记刚创建的记录的 id
console.log('删除成功',res)
}
})
},四、云开发云函数
1.认识云函数
参考官方文档:云开发云函数
简单的说,云函数就是运行在服务器上的,只不过和我们传统开发语言相比。微信官方为我们提供的傻瓜式的一键部署。也就是说只需要把心思花在业务逻辑代码的编写上即可,无需关心如何部署,无需关心安全问题,无需关心鉴权问题。
例如,云函数获取openid:
用云函数的话,只需要3步
- 编写云函数
- 一键部署云函数
- 调用云函数
来看下云函数代码,只需要10行代码,即可轻松搞定。
2.云函数的优势
我们用云函数和上一章的云数据库进行下对比。
| 操作 | 云函数 | 云数据库 |
|---|---|---|
| 返回数据上限 | 100条 | 20条 |
| 更新数据 | 都可以更新 | 只有自己创建的才可以更新 |
| 删除数据 | 都可以删除 | 只有自己创建的才可以删除 |
| 运行环境 | 运行在云端Node.js环境 | 运行在小程序本地 |
| 实现功能丰富度 | 非常丰富 | 只能实现数据库增删改查 |
云函数属于管理端,在云函数中运行的代码拥有不受限的数据库读写权限和云文件读写权限。需特别注意,云函数运行环境即是管理端,与云函数中的传入的 openId 对应的微信用户是否是小程序的管理员 / 开发者无关。
3.云函数调用演示
3.1 初始化云函数的环境
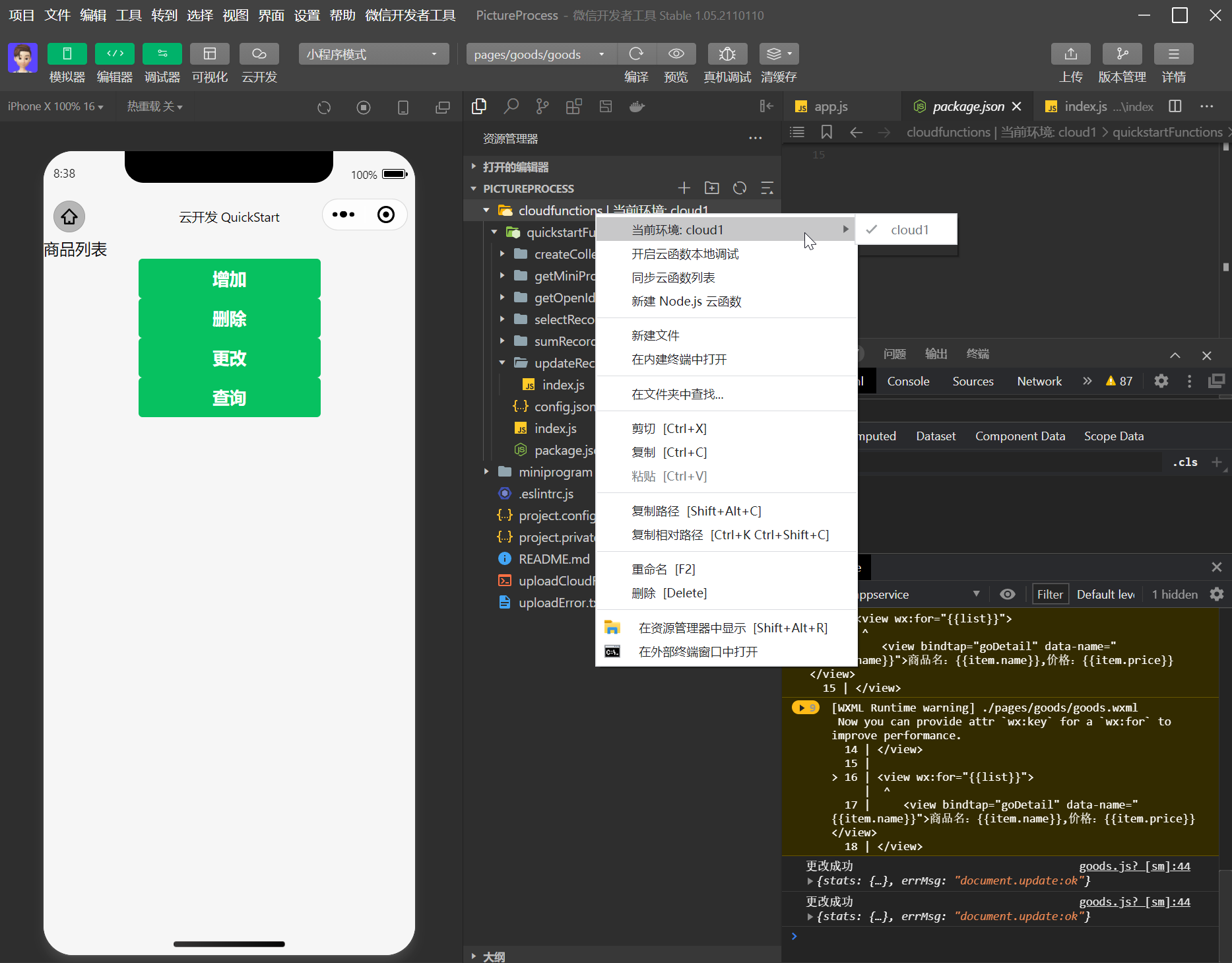
先选择云开发环境。
如果不能自动检测,可以先上传login云函数->上传失败,提示需要配置云环境->右键点击cloudfunctions文件夹->选择环境。
然后点击保存,我们的cloudfunctions文件夹前面就有一个云朵,就代表我们云函数初始化成功啦。
3.2 新建一个云函数
初始化后在,cloudfunctions/getData/index.js中自动生成:
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函数入口函数
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
return {
event,
openid: wxContext.OPENID,
appid: wxContext.APPID,
unionid: wxContext.UNIONID,
}
}3.3 云函数获取数据
然后在pages/goods/goods.js中添加:
let that = this
wx.cloud.callFunction({
name:'getData',
success(res){
console.log('请求云函数成功','res')
that.setData({
openid:res.result.openid
})
console.log(openid)
}
})五、云开发云存储
1.认识云存储
简单说,云存储就是可以用来存储视频,音频,图片,文件的一个云存储空间。如果你的小程序需要用到视频播放,音频播放,图片展示,文件上传与下载功能,就可以用到我们的云存储了。
- 使用云存储来存储文件时,文件名的命名有一些规则,建议看一下。
文件名命名限制
- 不能为空
- 不能以/开头
- 不能出现连续/
- 编码长度最大为850个字节
- 推荐使用大小写英文字母、数字,即[a-z,A-Z,0-9]和符号 -,!,_,.,* 及其组合
- 不支持 ASCII 控制字符中的字符上(↑),字符下(↓),字符右(→),字符左(←),分别对应 CAN(24),EM(25),SUB(26),ESC(27)
- 如果用户上传的文件或文件夹的名字带有中文,在访问和请求这个文件或文件夹时,中文部分将按照 URL Encode 规则转化为百分号编码。
- 不建议使用的特殊字符: ` ^ ” \ { } [ ] ~ % # \ > < 及 ASCII 128-255 十进制
- 可能需特殊处理后再使用的特殊字符: , : ; = & $ @ + ?(空格)及ASCII 字符范围:00-1F 十六进制(0-31 十进制)以及7F(127 十进制)
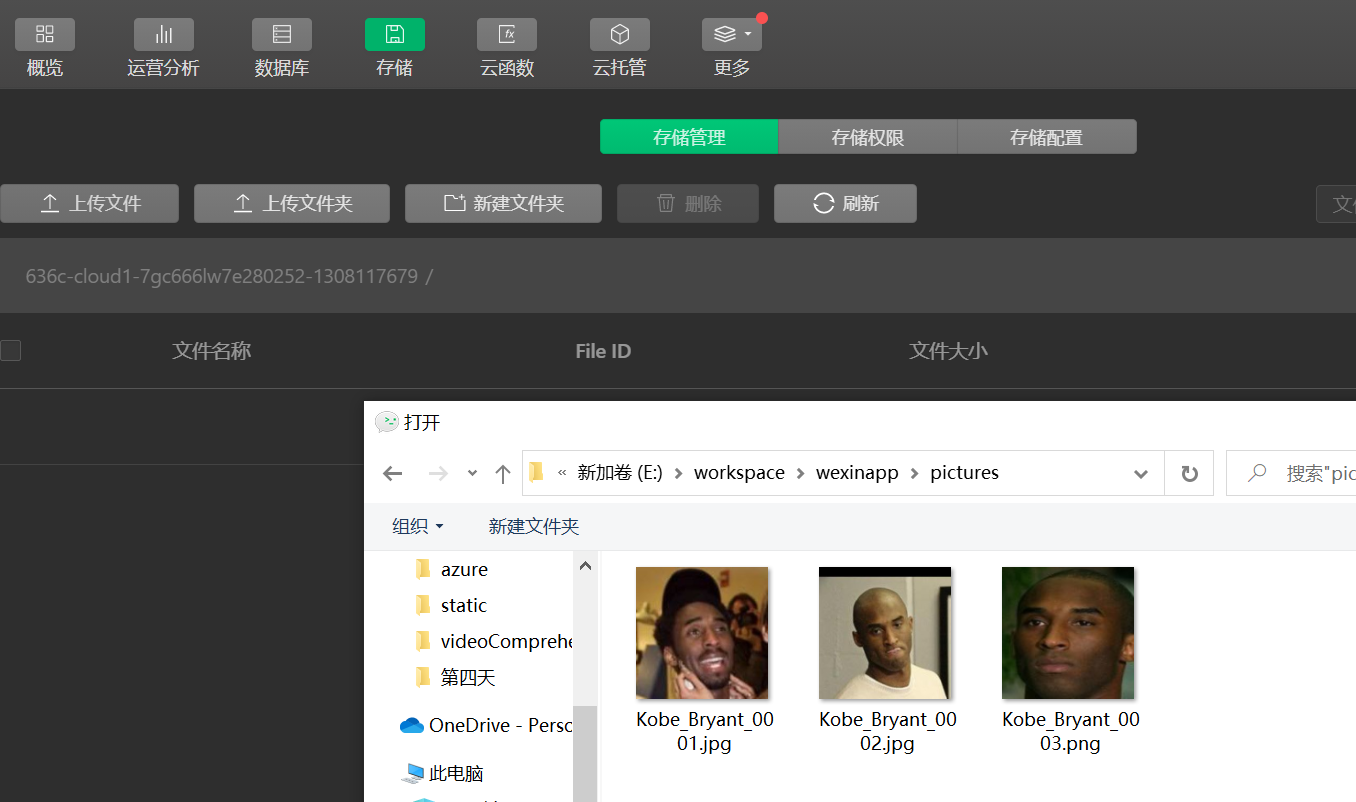
2.云开发控制台管理文件
控制台也可以很方便的管理文件。
3.上传图片到云存储
在小程序端可调用 wx.cloud.uploadFile 方法进行上传:
wx.cloud.uploadFile({
cloudPath: 'example.png', // 上传至云端的路径
filePath: '', // 小程序临时文件路径
success: res => {
// 返回文件 ID
console.log(res.fileID)
},
fail: console.error
})上传成功后会获得文件唯一标识符,即文件 ID,后续操作都基于文件 ID 而不是 URL。
之后还包括下载文件、删除文件、换取临时链接等功能,具体可参考:云储存API指引。
六、总结
本篇文章是学习微信小程序云开发的学习心得,主要初步介绍了云数据库、云函数、云存储的简单使用,进一步深入的学习请期待下一篇文章。
今天的文章微信小程序云开发入门详细教程分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/4999.html