<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<title></title>
</head>
<body>
<script type=”text/javascript”>
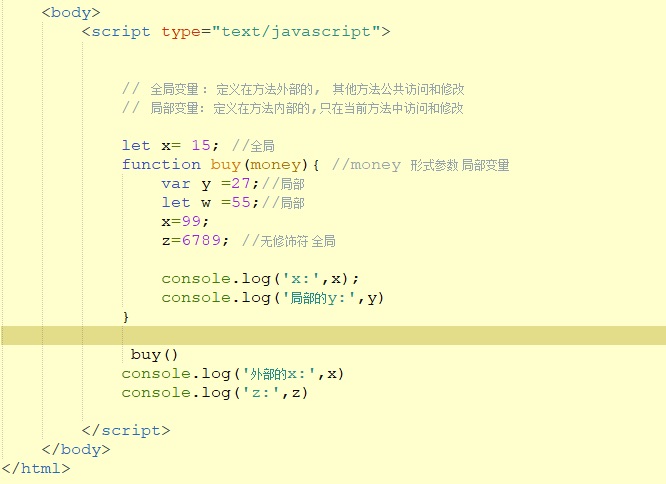
// 全局变量 : 定义在方法外部的, 其他方法公共访问和修改
// 局部变量: 定义在方法内部的,只在当前方法中访问和修改
let x= 15; //全局
function buy(money){ //money 形式参数 局部变量
var y =27;//局部
let w =55;//局部
x=99;
z=6789; //无修饰符 全局
console.log(‘x:’,x);
console.log(‘局部的y:’,y)
}
buy()
console.log(‘外部的x:’,x)
console.log(‘z:’,z)
</script>
</body>
</html>
今天的文章Js全局变量和局部变量分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/5003.html