做移动端页面,通常是不用原生的scroll,而是用translate3d来模拟,原因主要是原生的scroll对移动端的支持并不是很好,样式也不好看(有滚动条出现),用translate3d来模拟还可以调用GPU来加速,提高性能。
html:
<div class="wrap">
<div id="listContent">
<ul id="listContentUl">
<li style="background: hotpink; height: 50px">我是header</li>
<li style="background: yellowgreen; height: 600px">我是content</li>
<li style="background: aqua; height: 50px">我是footer</li>
</ul>
</div>
</div>css:
* { margin: 0; padding: 0; }
html,body{ width:100%; height:100%; }
body { background: grey }
.wrap { margin: 100px auto 0; width: 400px; height: 500px; border: 1px solid #000; font-size: 30px; }
#listContent { position: relative; width: 400px; height: 500px; overflow: hidden; }
#listContentUl { position:absolute; top:0; left:0; transform:translate3d(0,0,0); }
#listContentUl li{ list-style:none; width: 400px; height: 80px; border-bottom: 1px solid grey; }
js(基于jQuery):
$(function (){
var viewWidth = $(window).width();
var viewHeight = $(window).height();
var desWidth = 640;
var touchstart = 'touchstart';
var touchmove = 'touchmove';
var touchend = 'touchend';
var $listContent = $('#listContent');
var $listContentUl = $('#listContentUl');
var downY = 0;
var prevY = 0;
var downT = 0;
var parentH = $listContent.height();
var childH = $listContentUl.height();
var onoff1 = true;
var onoff2 = true;
var timer = null;
var speed = 0;
function device(){
var isMobile = /Mobile/i.test(navigator.userAgent);
if(viewWidth > desWidth){
$listContent.css('width','640px');
}
if(!isMobile){
touchstart = 'mousedown';
touchmove = 'mousemove';
touchend = 'mouseup';
}
}
function moveScroll(){
$(document).on(touchmove,function(ev){
ev.preventDefault(); //苹果手机滑动时 整个页面都滑动,阻止其默认事件
});
$listContentUl.on(touchstart,function(ev){
if(parentH > childH){
return false;}
var touch = ev.originalEvent.changedTouches ? ev.originalEvent.changedTouches[0] : ev;
var This = this;
downY = touch.pageY;
prevY = touch.pageY;
downT = $(this).position().top;
onoff1 = true;
onoff2 = true;
clearInterval(timer);
$(document).on(touchmove+'.move',function(ev){
var touch = ev.originalEvent.changedTouches ? ev.originalEvent.changedTouches[0] : ev;
var iTop = $(This).position().top;
speed = touch.pageY - prevY;
prevY = touch.pageY;
if(iTop >= 0){
if(onoff1){
onoff1 = false;
downY = touch.pageY;
}
$(This).css('transform','translate3d(0,'+(touch.pageY - downY)/3+'px,0)');
}
else if(iTop <= parentH - childH){
if(onoff2){
onoff2 = false;
downY = touch.pageY;
}
$(This).css('transform','translate3d(0,'+((touch.pageY - downY)/3 + (parentH - childH))+'px,0)');
}
else{
$(This).css('transform','translate3d(0,'+(touch.pageY - downY + downT)+'px,0)');
}
});
$(document).on(touchend+'.move',function(){
$(this).off('.move');
clearInterval(timer);
timer = setInterval(function(){
var iTop = $(This).position().top;
if(Math.abs(speed) <= 1 || iTop > 50 || iTop < parentH - childH - 50){
clearInterval(timer);
if(iTop >= 0){
$(This).css('transition','.2s');
$(This).css('transform','translate3d(0,0,0)');
}
else if(iTop <= parentH - childH){
$(This).css('transition','.2s');
$(This).css('transform','translate3d(0,'+(parentH - childH)+'px,0)');
}
}
else{
speed *= 0.9;
$(This).css('transform','translate3d(0,'+(iTop + speed)+'px,0)');
}
},13);
});
return false;
});
$listContentUl.on('transitonend webkitTransitionEnd',function(){
$(this).css('transition','');
});
}
device();
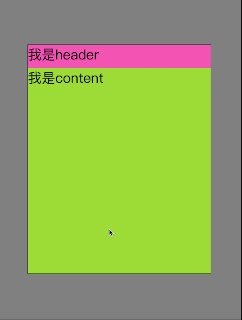
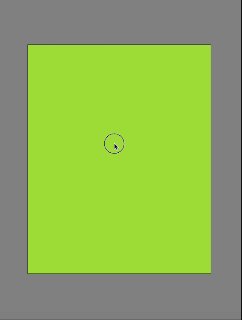
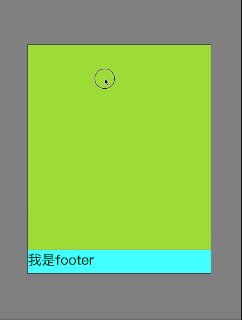
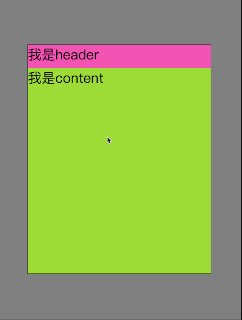
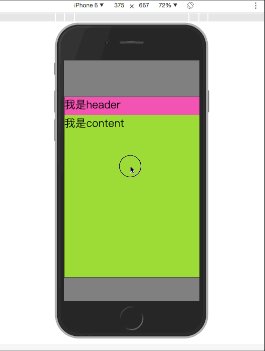
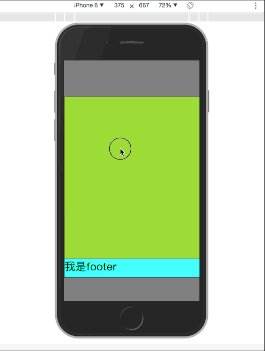
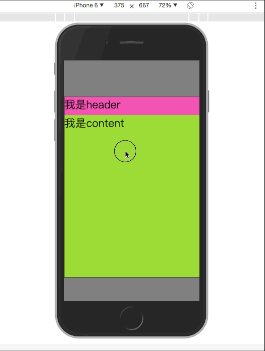
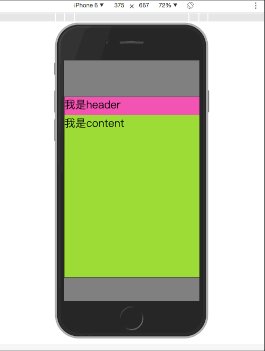
moveScroll();pc端:
移动端:
今天的文章translate3d模拟滚动条分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/5024.html