一、前言
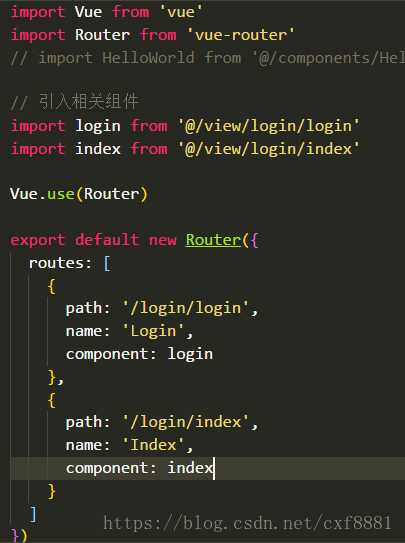
vue项目启动后调用顺序: index.html → main.js → app.vue → index.js → components/组件
二、文件介绍
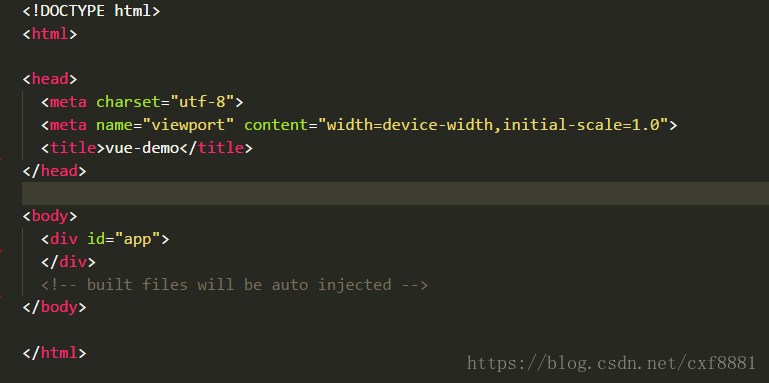
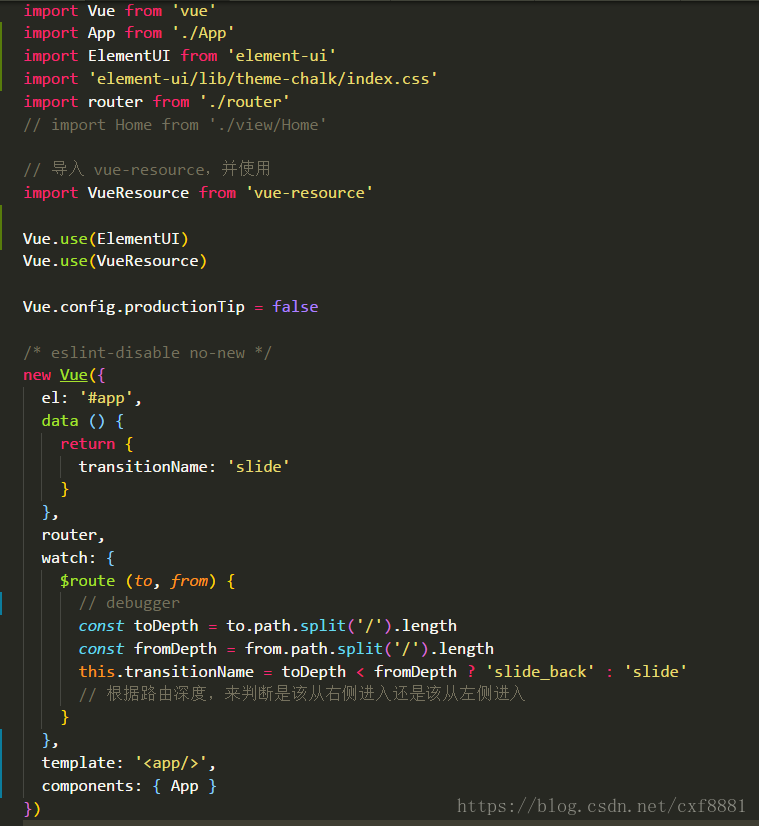
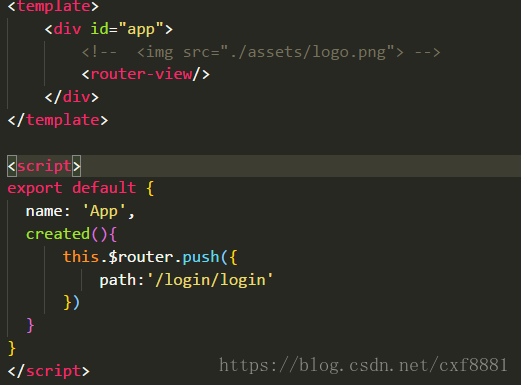
项目创建好后,一般会生成三个文件:index.html、main.js、app.vue。
模板将会替换挂载的元素。
watch:用来监听路由的变换,可以用来定义页面切换时的过渡效果。
其他文件:
-build
–build.js 生产环境构建脚本
–utils.js 构建相关工具方法
–webpack.base.conf.js webpack基础配置
–webpack.dev.conf.js webpack开发环境配置
–webpack.prod.conf.js 生产环境配置
–confg 项目配置
–dev.env.js 开发环境变量
–index.js 项目配置文件
–prod.env.js 生产环境变量
–test.env.js 测试环境变量
–package.json npm包配置文件,里面定义了项目的npm脚本,依赖包等信息
–src 源码目录
–main.js 入口js文件
–app.vue 根组件
–components 公共组件目录
–title.vue
三、拓展阅读
今天的文章Vue进阶(十六):Vue 项目启动原理详解分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/5090.html