Fetch API 提供了一个 JavaScript 接口,用于访问和操纵 HTTP 管道的一些具体部分,例如请求和响应。它还提供了一个全局 fetch() 方法,该方法提供了一种简单,合理的方式来跨网络异步获取资源。
这种功能以前是使用 XMLHttpRequest 实现的。Fetch 提供了一个更理想的替代方案,可以很容易地被其他技术使用,例如 Service Workers (en-US)。Fetch 还提供了专门的逻辑空间来定义其他与 HTTP 相关的概念,例如 CORS 和 HTTP 的扩展。
请注意,fetch 规范与 jQuery.ajax() 主要有三种方式的不同:
- 当接收到一个代表错误的 HTTP 状态码时,从
fetch()返回的 Promise 不会被标记为 reject, 即使响应的 HTTP 状态码是 404 或 500。相反,它会将 Promise 状态标记为 resolve (但是会将 resolve 的返回值的ok属性设置为 false ),仅当网络故障时或请求被阻止时,才会标记为 reject。 fetch()可以不会接受跨域 cookies;你也可以不能使用fetch()建立起跨域会话。其他网站的Set-Cookie头部字段将会被无视。fetch不会发送 cookies。除非你使用了credentials 的初始化选项。
基本使用
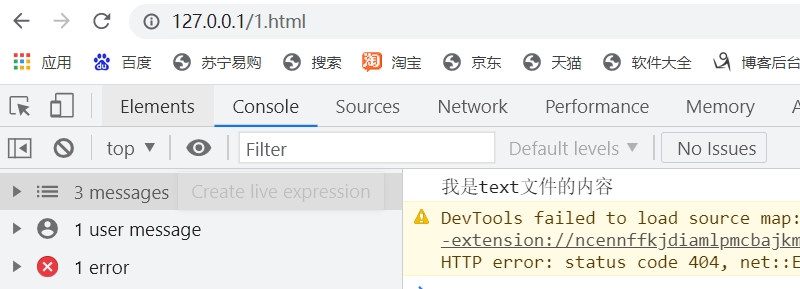
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script> async function readFile(){ const data = await fetch("./text.txt").then(e=>e.text()); console.log(data); } readFile() </script> </body> </html>
注意:
- fetch一般都是用在浏览器端的,少用在node端
- 服务器端使用,本地运行会报错
此时我们看上面代码,fetch返回的是一个promise对象,就可以通过.then来进行获取操作,内部的e.text()指的获取text文本
一共有几种数据格式?
- arrayBuffer()
- blob()
- json()
- text()
- formData()
常用就是json()和text()
看一下使用json获取
此时我们新建一个1.json文件,获取a的值
<script>
async function readFile(){
const {a} = await fetch("./1.json").then(data=>data.json());
console.log(a);
}
readFile()
</script>
总结:fetch返回的是promise对象,一般是在浏览器端使用,发送请求,支持多种请求,有不同的方法获取body返回值,大多数用的是text和json方法
fetch的优缺点
为什么要用fetch,原生的XMLHttpRequest是一个很笨重的实现,没有整体的封装性,配置和调用方式很混乱
我们看一下下面的代码
<script>
var xhr = new XMLHttpRequest();
xhr.open("GET","http://www.baidu.com")
xhr.onload = function(){
console.log(xhr.response);
}
xhr.send()
</script>
fetch是JavaScript的语言封装,是对XMLHttpRequest封装,不是第三方库的封装,不同于jquery的ajax
fetch也有自己的规定,兼容性不好,大多数使用在浏览器端,如果想要在node中使用,只用原生的api是不支持,得引用第三方插件node-fetch
fetch和jquery的区别
- 当接收到一个代表错误的 HTTP 状态码时,从 fetch() 返回的 Promise 不会被标记为 reject, 即使响应的 HTTP 状态码是 404 或 500。相反,它会将 Promise 状态标记为 resolve (但是会将 resolve 的返回值的 ok 属性设置为 false ),仅当网络故障时或请求被阻止时,才会标记为 reject。
- fetch() 可以接受跨域 cookies;也可以使用 fetch() 建立起跨域会话。
- fetch 不会发送 cookies。除非你使用了credentials 的初始化选项。
fetch的请求
fetch默认的请求是get请求,如果发送post请求,需要配置body信息
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <button>按我发送请求</button> <script src="./jquery.min.js"></script> <script> $("button").click(function(){ fetch("fetch_methods",{ // 请求方式 method: "post", // 请求头部信息 headers:{ "content-type":'application/json' }, // 携带参数 body: "name=小明&age=12" }).then(data=>{data}) .catch(err=>{ console.log("错误信息",err); }) }) </script> </body> </html>
如果是post请求,此时需要第二个参数为对象,method表示请求方式,header是请求头部信息,body是上行请求携带的参数
今天的文章fetch请求_fetch衣服官网分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/51962.html