JSON(JavaScript Object Notation)是JavaScript的对象表达法,它是一种数据格式,不是编程语言,而且JSON并不从属于JavaScript,很多编程语言都有针对JSON的解析器和序列化器。
一、JSON的语法
首先说下,我们JSON不支持变量、函数或对象实例,它就是一种表示结构化数据的格式。
1.简单值:与JavaScript使用相同的语法,可以在JSON中表示字符串、数值、布尔值和null,但不支持underfined。
如:2 ;‘’hello world‘’
注:JSON字符串使用的时候必须双引号(“ ”)
2.对象:对象作为一种复杂的数据类型,表示的是一组无序的键值对,每个键值对中的值可以是简单值也可以是复杂数据类型的值
如:JSON对象写法
{ "name":"Tim", "age":33 }
JavaScript对象字面量写法
var object ={ name :"Tim", age:29, };
区别:
a.JSON对象没有声明变量,因为我们JSON没有变量的概念
b. 末尾无分号(;)
c.对象的属性必须加双引号
3. 数组
数组也是一种复杂数据类型,表示一种有序的值的列表,可以通过数值索引来访问其中的值。
如:JSON
[25,"hi",true]
JavaScript
var values=[25,"hi",true];
区别:
a. JSON无数组
b 末尾无分号(;)
二、解析与序列化
JSON数据结构可以被解析为有用的数据结构,与XML数据结构解析相比,JSON数据结构解析就太简单了,因此JSON成为了web服务开发中交换数据的事实标准。
JSON对象的方法
1.JSON.stringify()
var book={ title:"JavaScript 权威指南" , authors:[ "David Flanagan " ], edition:3, year:2007 }; var jsonText=JSON.stringify(book);
console.log(jsonText);// {"title":"JavaScript 权威指南","authors":["David Flanagan "],"edition":3,"year":2007}
1.1 JSON.stringify()的序列化
可通过两个参数指定以不同的方式序列化JavaScript对象
第一个参数十个过滤器,可以是一个数组也可以是一个函数
第二个参数是一个选项,表示是否在JSON字符中保留缩进。
var book={ title:"JavaScript 权威指南" , authors:[ "David Flanagan " ], edition:3, year:2007 }; var jsonText=JSON.stringify(book,["title","edition"]);//数组过滤器,只显示数组中列出的属性 console.log(jsonText);//{"title":"JavaScript 权威指南","edition":3}
var jsonText1=JSON.stringify(book);//无参数
//函数过滤器
var jsonText2=JSON.stringify(book,function(key,value){
switch(key){
case “authors”:
return value.join(“,”);//将数组连接为一个字符串
case “year”:
return 2000; //改值为2000
case “edition”:
return undefined; //删除该属性
default:
return value;
}
});
console.log(jsonText1);//{“title”:”JavaScript 权威指南”,”authors”:[“David Flanagan “],”edition”:3,”year”:2007}
console.log(jsonText2);//{“title”:”JavaScript 权威指南”,”authors”:”David Flanagan “,”year”:2000}
//字符串缩进
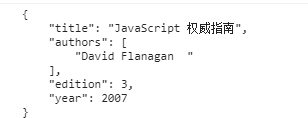
var jsonText3=JSON.stringify(book,null,4);//每个级别缩进4个空格
console.log(jsonText3);
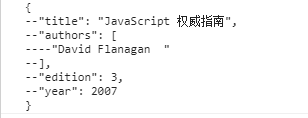
var jsonText4=JSON.stringify(book,null,”–“);//缩进参数是字符串
console.log(jsonText4);
jsonText3的输出结果:
jsonText4的输出结果:
2.JSON.parse()
把JSON字符串解析为原生JavaScript值
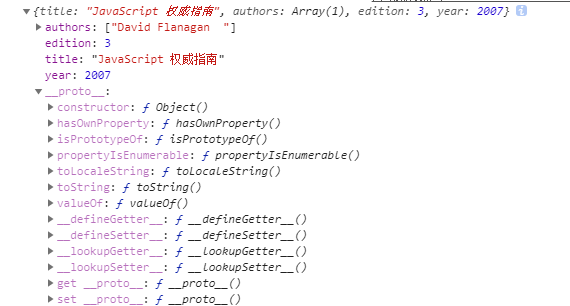
var book={ title:"JavaScript 权威指南" , authors:[ "David Flanagan " ], edition:3, year:2007 }; var jsonText1=JSON.stringify(book); console.log(jsonText1); var bookCopy=JSON.parse(jsonText1); console.log(bookCopy);
bookCopy 输出结果:
2.1 JSON.parse()的解析选项
JSON.parse()可以接受一个函数参数,在每个键值对上调用,该函数被称为还原函数(reviver)
var book={ title:"JavaScript 权威指南" , authors:[ "David Flanagan " ], edition:3, year:2007, releaseDate:new Date(2019,8,18), }; var jsonText1=JSON.stringify(book); console.log(jsonText1);//{"title":"JavaScript 权威指南","authors":["David Flanagan "],"edition":3,"year":2007,"releaseDate":"2019-09-17T16:00:00.000Z"} var bookCopy=JSON.parse(jsonText1,function(key,value){ if(key=="releaseDate"){ return new Date(value); }else{ return value; } }); console.log(bookCopy.releaseDate.getFullYear());//2019
JSON是一个轻量级的数据格式,可以简化表示复杂数据结构的工作量。
今天的文章json对象常用方法_请简述类与对象之间的关系分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/52732.html