介绍
- 可以在QPaintDevice类上绘制各种图形
- QPaintDevice类表示QPainter的绘图设备(画布)
- QpaintDevice子类有QImage、QOpenGLPaintDevice、QWidget 等
- 所以, QPainter可以在QImage、QOpenGLPaintDevice、QWidget上进行绘制图形
- QPainter只能在类对象的paintEvent()函数中绘制图形
QPainter类的成员角色有:
- QPen : 用于绘制几何图形的边缘,由颜色,宽度,线风格等参数组成
- QBrush : 用于填充几何图形的调色板,由颜色和填充风格组成
- QFont : 用于文本绘制
- QPixmap : 绘制图片,可以加速显示,带有屏幕截图,窗口截图等支持,适合小图片
- QImage : 绘制图片,可以直接读取图像文件进行像素访问,适合大图片
- QBitmap : QPixmap的一个子类,主要用于显示单色位图
- QPicture : 绘图装置,用于记录和重播Qpainter的绘图指令
具体参考: https://blog.csdn.net/cloud_castle/article/details/26256663
QPainter基础图形绘制相关函数:
绘画圆弧drawArc
QPainter painter(this); painter.setPen( QPen(QColor(11,67,127),3)); QRectF rect(40.0, 40.0, 100.0, 100.0); painter.setRenderHint(QPainter:: Antialiasing, true); //设置渲染,启动反锯齿 painter.drawArc(rect,30*16,150*16); //绘画角度为30°~(30+150°) painter.drawPoint(40+50,40+50); //绘制中心点
绘画椭圆drawElipse
QPainter painter(this); painter.setRenderHint(QPainter:: Antialiasing, true); //设置渲染,启动反锯齿 painter.setPen( QPen(QColor(11,67,127),3)); painter.drawEllipse(40.0, 40.0, 100.0, 100.0); //半径为50的圆
绘画扇形drawPie
QPainter painter(this); painter.setPen(QPen(QColor(11,67,127),3)); QRectF rect(40.0, 40.0, 100.0, 100.0); painter.setRenderHint(QPainter:: Antialiasing, true); //设置渲染,启动反锯齿 painter.drawPie(rect,30*16,150*16); //绘画角度为30°~(30+150°)
绘画弦drawChord
QPainter painter(this); painter.setPen(QPen(QColor(11,67,127),3)); QRectF rect(40.0, 40.0, 100.0, 100.0); painter.setRenderHint(QPainter:: Antialiasing, true); //设置渲染,启动反锯齿 painter.drawChord(rect,30*16,150*16); //绘画角度为30°~(30+150°)
QPainter-视口/窗口
在Qt中, QPainter可以通过视口和窗口来设置自身组件大小位置.
视口: 基于QPaintDevice类组件的坐标实现的,属于物理坐标,通过setViewport成员函数设置
窗口: 基于自身的逻辑坐标实现的,并不是真实坐标,可以通过setWindow成员函数设置
需要注意的是:
- Qpainter的坐标是使用的窗口坐标(逻辑坐标)
- 当QPainter初始化时,视口和窗口坐标默认是相同的,也就是说原点(0,0)在于窗口左上角
- 所以视口和窗口的最小坐标和最大坐标是从左上到右下的.
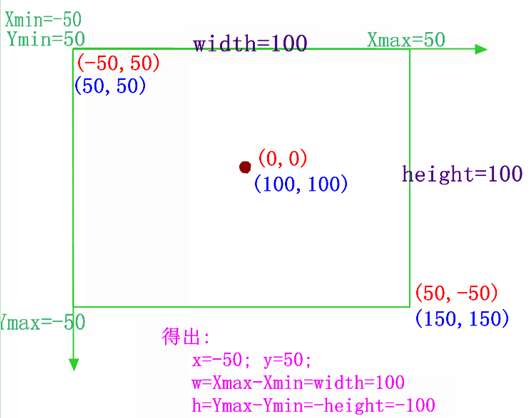
示例1-设置原点(0,0)为窗口的(100,100),设置绘画区域为窗口大小为100*100
如下图所示,其中蓝色为视口坐标,红色为窗口坐标:
由于数学Y坐标方向与屏幕Y坐标方向是相反的,所以w保持不变,h = -height
所以对应代码为:
QPainter painter(this); QSize ViewWH(100,100); //定义视口宽高 painter.setViewport(50,50,ViewWH.width(),ViewWH.height()); painter.setWindow(-50,50,ViewWH.width(),-ViewWH.height()); painter.setBrush(QColor(187,229,253)); painter.setPen(QPen(QColor(11,67,127),2)); painter.drawRect(-50,50,ViewWH.width(),-ViewWH.height()); //窗口背景 painter.drawLine(-50,0,50,0); //画X坐标 painter.drawLine(0,-50,0,50); //画Y坐标
效果如下:
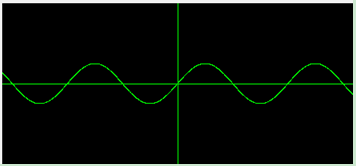
示例2-在窗口的中心处绘制正弦波
QPainter painter(this); painter.setViewport(50,50,width()-100,height()-100); //设置视口为中心处 painter.setWindow(-10,4,20,-8); //定义窗口 左上角为(-10,4) 右下角为(10,-4) painter.fillRect(-10,4,20,-8,Qt::black); painter.setPen(QPen(QBrush(Qt::green),1/(width()-100)/20)); //由于当前窗口和视口的比例为 width()-100 : 20 //所以1px的横纵Line线宽 = 1/(width()-100)/20 painter.drawLine(-10,0,10,0); painter.setPen(QPen(QBrush(Qt::green),1/(height()-100)/8)); painter.drawLine(0,-4,0,4); for(float x=-10;x<10;x+=0.01) { float y= qSin(x); painter.drawPoint(QPointF(x,y)); qDebug()<<x <<","<<y; }
效果如下:
Qpainter通过drawText来绘制文本
绘制文本时,是以左下角为原点开始的.
可以通过QfontMetrics获取字符串在指定字体下的宽度和高度.
示例:
void MainWindow::paintEvent(QPaintEvent *) { QPainter painter(this); QFont font; font.setPixelSize(24); //设置字体像素大小 QString text="1234567"; //设置显示的文本 QFontMetrics metrics(font); int w=metrics.width(text); //获取显示文本的宽度 int h=metrics.height(); //获取显示文本的高度 painter.setFont(font); painter.setPen(Qt::blue); painter.drawText(QRect(width()/2-w,height()/2-h,w,h),text); painter.drawRect(QRect(width()/2-w,height()/2-h,w,h)); qDebug()<<"w:"<<w; //一个字符大小为12*24,所以宽度为12*7 qDebug()<<"h:"<<h; //高度为24 }
效果:
未完,下章学习: 30.QT-渐变之QLinearGradient、 QConicalGradient、QRadialGradient
人间有真情,人间有真爱,qt交流群760631646(大量文章资源)、ffmpeg交流群929155430(正在完善资源中)

如果您喜欢这里,感觉对你有帮助,并且有多余的软妹币的话,不妨投个食吧,赞赏的时候,留下美句和你的博客地址哦~ 戳这里看谁投食了
今天的文章qt qpainter_qprinter分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/53410.html