前言:
在实际项目开发中,日期选择是一个十分常见而且重要的问题,在表单中设计到日期的验证时,如果让用户自己输入时间的话,那么使用正则进行验证其正确性是不可取的,因为他一般只能验证日期的格式,无法准确的验证其日期正确性。此时可以使用日期选择器组件来帮助我们完整。
用法:
使用日期在选择其组件其实很简单,我们只需要在*.html文件里面引入日期选择器的*.js文件,并在input输入框中设置’onclick’事件即可。
演示:
现在我使用两种日期选择器组件进行演示,:
第一个是:My97DatePicker,下载链接:http://files.cnblogs.com/files/XYQ-208910/My97DatePickerBeta.zip
第二个是自定义的日期选择器代码,我将其放在MyCustomDatePicker文件中:下载链接:http://files.cnblogs.com/files/XYQ-208910/MyCustomDatePicker.zip
测试代码如下:
方式一:使用My97DatePicker
PickDdate.html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="description" content="pick date!">
<meta name="keywords" content="javascript,html,css">
<!--引入My97DatePicker日期组件的js文件 -->
<script type="text/javascript" src="My97DatePicker/WdatePicker.js"> </script>
<title>日期选择器的使用</title>
</head>
<body>
<!--触发事件使用My97DatePicker日期组件 -->
<font color="green">Pick Date:</font><input type="text" onClick="WdatePicker()" readonly="readonly">
</body>
</html>>
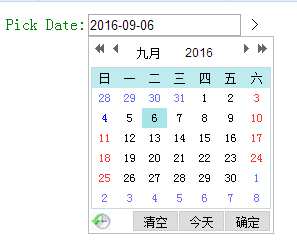
效果图:
方式二:使用MyCustomDatePicker
PickDdate.html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="description" content="pick date!">
<meta name="keywords" content="javascript,html,css">
<!-- 引入使用自定义的日期组件的就是文件 -->
<script type="text/javascript" src="MyCustomDatePicker/Calendar.js"> </script>
<title>日期选择器的使用</title>
</head>
<body>
<!-- 触发事件使用日期组件 -->
<font color="red">Pick Date:</font><input type="text" οnclick="fPopCalendar(event,this,this)" readonly="readonly">
</body>
</html>>
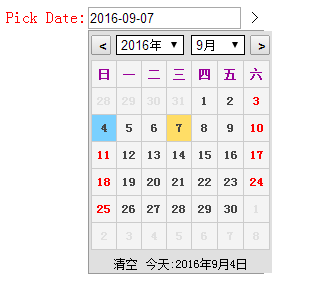
效果图:
完整代码下载:http://files.cnblogs.com/files/XYQ-208910/pickDate.zip
今天的文章JavaScript:My97DatePicker日期选择器组件的使用分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/57735.html