我们有时候需要在打开的两个页面之间之间通信(可能这种情况并不多),这时候window.postMessage就显得特别有用。
window.postMessage() 方法可以安全地实现跨源通信。通常,对于两个不同页面的脚本,只有当执行它们的页面位于具有相同的协议(通常为https),端口号(443为https的默认值),以及主机 (两个页面的模数 Document.domain设置为相同的值) 时,这两个脚本才能相互通信。window.postMessage() 方法提供了一种受控机制来规避此限制,只要正确的使用,这种方法就很安全。
想要更详细的介绍请看这里,但我看时感觉比较抽象,花了好多时间没理解。所以下面我做了个小例子给大家参考,希望能帮到大家。
现在我们有个需求是在页面a,里打开新窗口b,在b窗口里点击postMessage按钮,能够在a页面收到发来的消息。为了便于理解,这里我已将代码尽量简化,所以收到消息后只能在控制台看到打印
页面a的代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>page a</title>
</head>
<script>
function test() {
let op = window.open('b.html', '_blank'); //打开新窗口,并建立窗口的引用变量op
function receiveMessage(event) {
console.log('event', event);
}
op.addEventListener("message", receiveMessage, false); //监听新开窗口发来的消息
}
</script>
<body>
<div>
<button onClick="test()">open</button>
</div>
</body>
</html>
页面b的代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>page b</title>
</head>
<script>
function post() {
window.postMessage("hi there!", location.origin); //发送到所有同源的窗口,注意,当前窗口也会收到
}
function receiveMessage(event) {
console.log('event', event)
}
window.addEventListener("message", receiveMessage, false);
</script>
<body>
<div>
<button onClick="post()">postMessage</button>
</div>
</body>
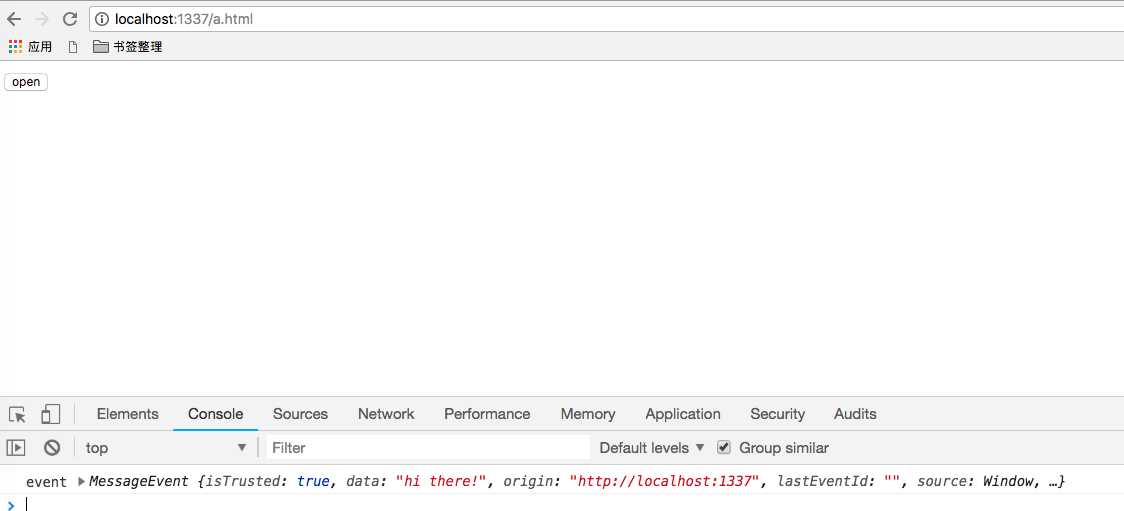
</html>如果您设置正常,在点击b页面的按钮后,a页面应该是下面这样:
今天的文章postmessage on domwindow_socket.accept()的作用分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/58410.html