文章目录
- 一、移动web
- 二、H5运行环境分类
- 三、移动端屏幕
-
- 1. PPI
- 2. 像素分类
- 3. 屏幕缩放
- 4. DPR
- 四、移动端浏览器及内核分析
-
- 1. 移动端浏览器类型
- 2. 内核
- 五、移动端开发测试浏览器
-
- 1. 使用Chrome浏览器作为移动开发测试浏览器
- 2. 常用面板
- 3. Network conditions
- 4. Sensors
- 六、视口
-
- 1. 介绍
- 2. 布局视口
- 3. 视觉视口
- 4. 理想视口
- 七、移动网页开发和PC网页开发有什么异同?
- 八、em——使用相对长度单位em布局网页内容
- 九、rem——使用相对长度单位rem布局网页内容
一、移动web
- 运行在移动设备上的产品。
- 适配平台:
- 安卓
- IOS
二、H5运行环境分类
- 移动端浏览器
- 原生APP的webview中(hyBrid模式)
- 开发的H5页面镶嵌入到app的webview中显示。
三、移动端屏幕
1. PPI
代表屏幕每英寸的像素数量,即像素密度。
高PPI屏幕显示的元素会比较精细(看起来会比较小),低PPI屏幕显示的元素相对来说就比较粗糙(看起来会比较大)。
2. 像素分类
设备像素(device independent pixels):设备屏幕的物理像素,任何设备的物理像素的数量都是固定的。
CSS像素(CSS pixels):又称逻辑像素,是为web开发者创造的,在CSS和Javascript中使用的一个抽象的层。
3. 屏幕缩放
- PC端:CSS的一个像素往往都是对应电脑屏幕的一个设备像素。
- 移动端:
- 由于屏幕尺寸的限制,缩放是经常性的操作。
- 缩小操作时,一个设备像素覆盖了多个CSS像素。
- 放大操作时,一个CSS像素覆盖了多个设备像素。
4. DPR
设备像素比DPR(devicePixelRatio)是默认缩放为100%的情况下,设备像素和CSS像素的比值。
DPR = 设备像素 / CSS像素(某一方向上)
Retina屏幕 : 同样大小的屏幕上,像素多了一倍,即DPR = 2 。
四、移动端浏览器及内核分析
1. 移动端浏览器类型
内置浏览器、可下载浏览器、代理浏览器、webview
2. 内核
- Gecko内核,css前缀为“-moz-”,代表firefox。
- WebKit内核,css前缀为“-webkit-”,代表chrome、苹果、微信。
- Presto内核,css前缀为“-o-”,代表Opera(欧朋)。
- Trident内核,css前缀为“-ms-”,代表IE。
五、移动端开发测试浏览器
1. 使用Chrome浏览器作为移动开发测试浏览器
其中很多手机浏览器都会用Webkit作为渲染引擎。
2. 常用面板
- Device:可以选择要测试的设备以及型号。
- Resolution:设备像素。
- 屏幕显示比例:可以自行选择。
- Device pixel ratio:设备像素比。
- 模拟网速情况。
- 手持设备的横屏竖屏。
- 可以点开这里进行查看隐藏的选项。
3. Network conditions
- Disk cache:磁盘缓存,默认是不缓存的。
- network throttling:网络节流,点击后面的下拉菜单,可以选择不同的网络供开发者测试模拟。
- user agent spoofing:用户代理商,可以选择是默认代理商,或是自定义代理商。
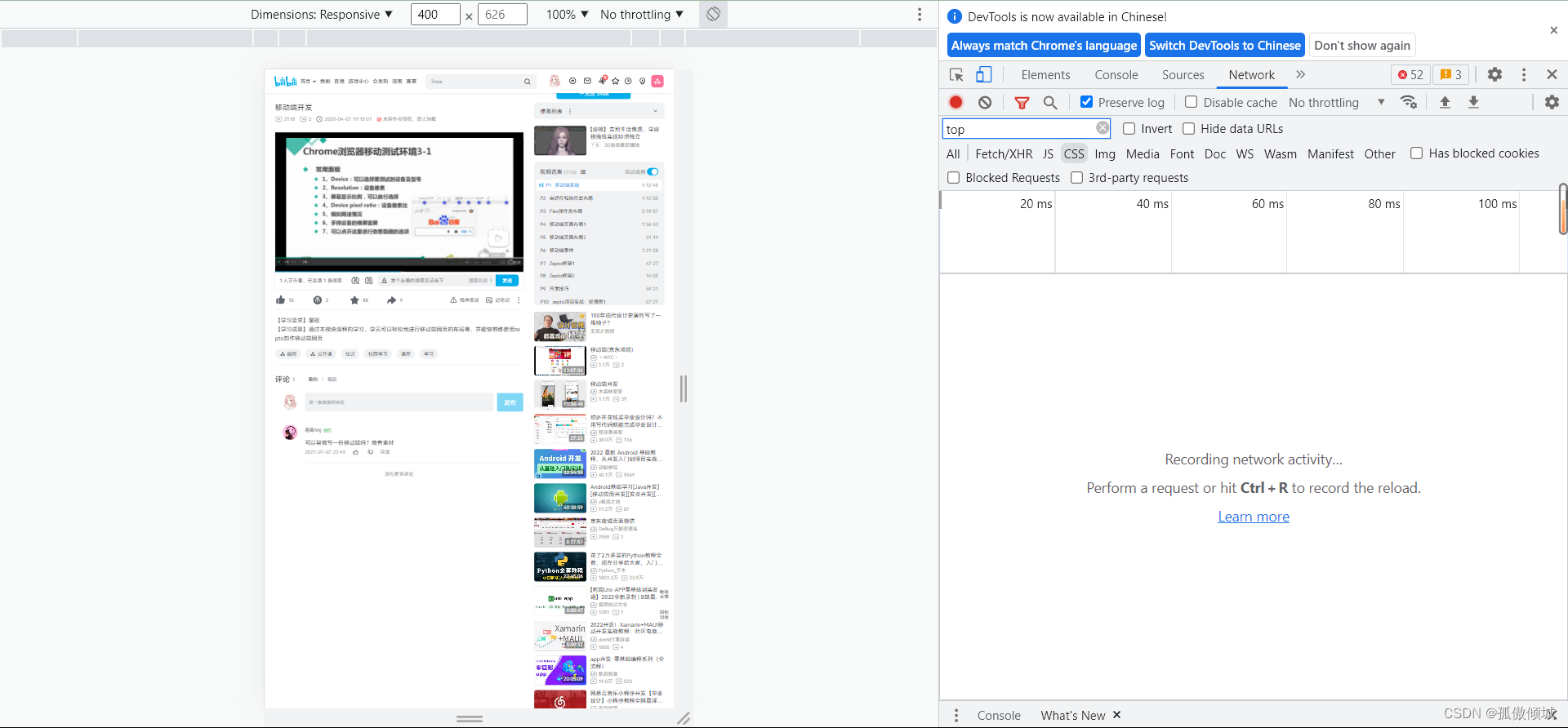
4. Sensors
- geolocation:是否需要模拟地理定位。下拉菜单中进行选择。一般这个功能会出现在需要地理定位或是引用地图的时候。
- lat(经度)
- Lon(维度)
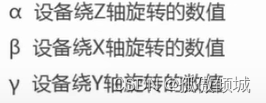
- Orientation:模拟陀螺仪,可以手动的改变3个轴上的值。这个功能一般是用于摇一摇等有重力感应的场景。
六、视口
1. 介绍
即可视区域。
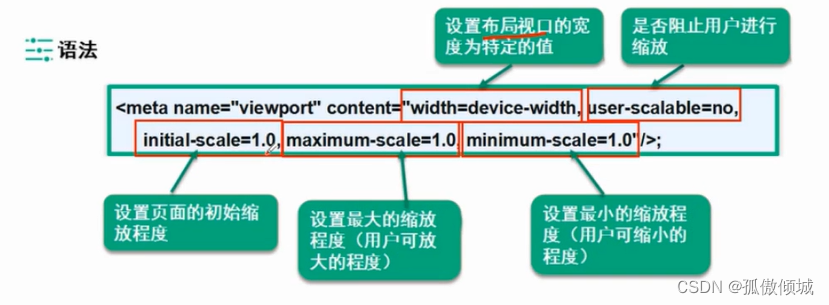
2. 布局视口
在移动端上,视口与移动浏览器屏幕宽度不在相关联,而是完全独立的,我们称它为布局视口。
手机上,为容纳桌面浏览器设计的网站,默认的布局视口宽度远大于手机屏幕的宽度。
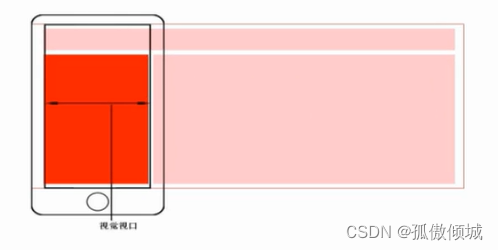
3. 视觉视口
视觉视口是用户正在看到网站区域。用户可以通过缩放来操作视觉视口,同时不会影响布局视口,布局视口仍然保持原来的宽度。
4. 理想视口
布局视口的默认宽度并不是一个理想的宽度。
真正适合手机的视口是理想视口。
七、移动网页开发和PC网页开发有什么异同?
八、em——使用相对长度单位em布局网页内容
- em是描述相对于当前对象内文本的字体尺寸,它是相对长度单位。
- 一般浏览器字体大小默认16px。即1em。
- 特性:
- em的值并不是固定的。
- em会继承父级元素的字体大小(相对父级的字体大小而发生变化)。
九、rem——使用相对长度单位rem布局网页内容
- 只修改根元素字体大小就成比例的调整所有字体的大小,又可以避免字体大小逐层复合的连锁反应。
- rem与em的区别在于使用rem为元素设定字体大小时,仍然时相对大小,但相对的只是HTML根元素。
- 特性:
- rem的值并不是固定的。
- rem是相对根节点html发生变化(与父节点无关)。
- 实际开发中一般默认的吧html根节点设置为10px(62.5%)或者是100排序,方便后续计算。
今天的文章移动端前端开发需要学什么_前端与移动开发好学吗分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/58428.html