MDN解释: 返回一个由替换值替换一些或所有匹配的模式后的新字符串。
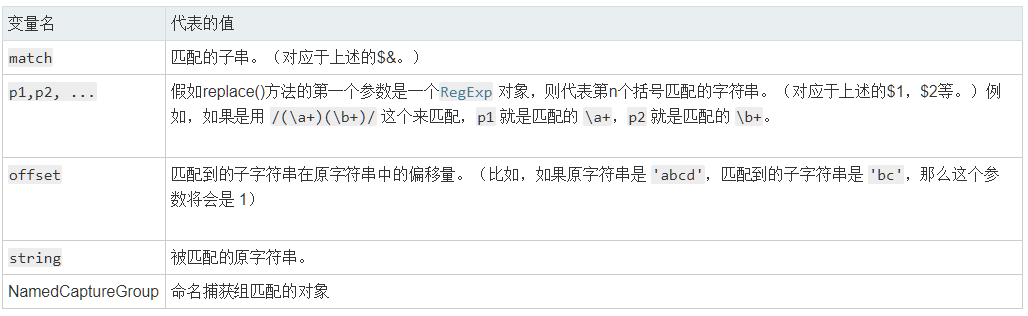
使用以下值作为替换参数
| 序列 | 变量名 | 代表的值 |
|---|---|---|
| 1 | $$ | 插入一个 “$” |
| 2 | $& | 插入匹配的子串 |
| 3 | $` | 插入当前匹配的子串左边的内容 |
| 4 | $’ | 插入当前匹配的子串右边的内容 |
| 5 | $n | 假如第一个参数是 RegExp对象,并且 n 是个小于100的非负整数,那么插入第 n 个括号匹配的字符串。提示:索引是从1开始 |
实例讲解
- $$
let str = "abcdefg123";
let rg = /([a-zA-Z]+)/g;
console.log(str.replace(rg, '$$')); // 输出:$123
解析:rg匹配到abcdefg,所以将该串替换为$
- $&
let str = "123abcd123efgh";
let rg = /([a-zA-Z]+)/g;
console.log(str.replace(rg, '.$&')); //输出:123.abcd123.efgh
解析:rg匹配到abcd并将其插入,且前面带一个.和efgh同样前面也带个.
3. $`
let str = "*|abcd()";
let rg = /([a-zA-Z]+)/g;
console.log(str.replace(rg, '.$`')); //输出:*|.*|()
let str = "*|abcd()AAAA";
let rg = /([a-zA-Z]+)/g;
console.log(str.replace(rg, '.$`')); //输出:*|.*|().*|abcd()
解析:
第一个,rg匹配到abcd,所以将其左边的所有字符串插入匹配的字符串位置,前面有*|,所以就会将abcd替换为.*|;
第二个,rg首先匹配到abcd所以将其替换为.*|,继续向后又匹配到AAAA,此时前面有.*|abcd(),所以就将AAAa替换为.*|abcd()。
4. $’
let str = "*|abcd()";
let rg = /([a-zA-Z]+)/g;
console.log(str.replace(rg, ".$'")); //输出:/*|.()()
解析:rg匹配到abcd,其右边的内容为(),所以就会将abcd替换为()
5. $n
let str = "*|abcd2345";
let rg = /([a-zA-Z]+)([0-9]+)/g;
console.log(str.replace(rg, '.$1')); //输出:*|.abcd
console.log(str.replace(rg, '.$2')); //输出:*|.2345
解析:
第一个,rg匹配到abcd2345,然后寻找第一个括号匹配的字符串,匹配到abcd,所以就将abcd2345替换为.abcd
第二个,rg匹配到abcd2345,然后寻找第二个括号匹配的字符串,匹配到2345,所以就将abcd2345替换为.2345
使用函数作为参数
当匹配执行后,该函数就会执行。 函数的返回值作为替换字符串。
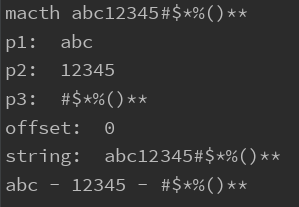
参数:replacer(match, p1, p2, p3, offset, string)

function replacer(match, p1, p2, p3, offset, string) {
return [p1, p2, p3].join(' - ');
}
var newString = 'abc12345#$*%()**'.replace(/([^\d]*)(\d*)([^\w]*)/, replacer);
console.log(newString); //abc - 12345 - #$*%dfghjk,()p
今天的文章正则表达式replace 的用法_正则表达式或的用法分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/58556.html