文章目录
一、发展历程及背景
> vue.js发展历程
起始:2013年,在Google工作的尤雨溪,受到Angular的启发,从中提取自己所喜欢的部分,开发出了一款轻量框架,最初命名为Seed。
同年12月,这粒种子发芽了,更名为Vue,版本号是0.6.0。
正式发布:2014.01.24,Vue正式对外发布,版本号是0.8.0。
发布于2014.02.25的0.9.0,有了自己的代号:Animatrix,这个名字来自动画版的《骇客帝国》,此后,重要的版本都会有自己的代号。
0.12.0发布于2015.06.13,代号Dragon Ball(龙珠),这一年,Vue迎来了大爆发,Laravel 社区(一款流行的 PHP 框架的社区)首次使用 ,Vue在JS社区也打响了知名度。
里程碑:1.0.0 Evangelion(新世纪福音战士)是Vue历史上的第一个里程碑。同年,vue-router(2015-08-18)、vuex(2015-11-28)、vue-cli(2015-12-27)相继发布,标志着 Vue从一个视图层库发展为一个渐进式框架。很多前端同学也是从这个版本开始成为Vue的用户。
2.0.0 Ghost in the Shell(攻壳机动队)是第二个重要的里程碑,它吸收了React的Virtual Dom方案,还支持服务端渲染。
就在不久前,Vue发布了2.6.0 Macross(超时空要塞),这是一个承前启后的版本,因为在它之后,3.0.0 也呼之欲出了。
> 背景
关于 Vue 3 的重构背景,“尤大” 是这样说的:
「 Vue 新版本的理念成型于 2018 年末,当时 Vue 2 的代码库已经有两岁半了。比起通用软件的生命周期来这好像也没那么久,但在这段时期,前端世界已经今昔非比了
在我们更新(和重写)Vue 的主要版本时,主要考虑两点因素:首先是新的 JavaScript 语言特性在主流浏览器中的受支持水平;其次是当前代码库中随时间推移而逐渐暴露出来的一些设计和架构问题 」
简单来说,有以下两点目的:
- 利用新的语言特性(
Es6),使Vue 拥抱新迭代的开发技术,跟上技术浪潮。 - 解决Vue 2 在实际开发中暴露的问题,如:架构问题、性能问题等等。
接下来,就本篇文章简单阐述一下,Vue3 相较于 Vue2 有哪些变化! 这些变化将会带来怎么样的 “ 收益 ” 呢 !
二、Vue3 变化内容
相较于Vue2, Vue3 的进步,可以分为以下几大点,内容如下:
- 速度更快
- 体积减少
- 更易维护
- 拥抱TypeScript
- 更接近原生
- 更易使用
1、进步特征简述
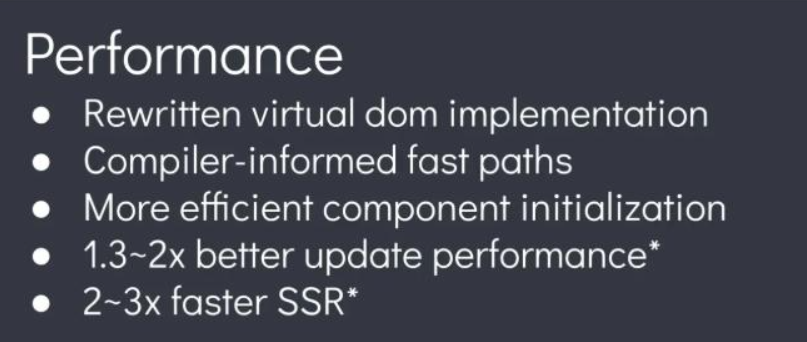
> 特征一:速度更快
如上图所述,Vue3 相比 Vue2 速度更快的原因:
-
重写了虚拟Dom实现
-
编译模板的优化
-
更高效的组件初始化
-
undate性能提高1.3~2倍
-
SSR速度提高了2~3倍
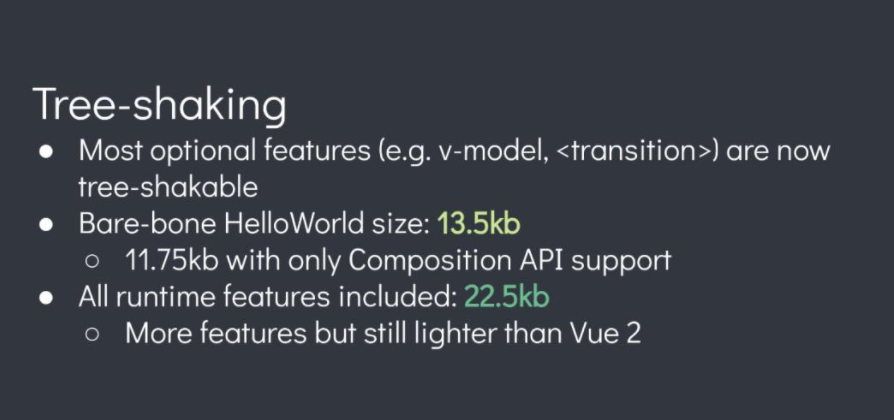
> 特征二:体积更小
通过webpack的tree-shaking功能,可以将无用模块“剪辑”,仅打包需要的模块(按需加载)。
tree-shaking,有两大好处:
-
对
开发人员,能够对vue实现更多其他的功能,而不必担忧整体体积过大 -
对
使用者,打包出来的包体积变小了
vue可以开发出更多其他的功能,而不必担忧vue打包出来的整体体积过多。总得来说,就是使Vue更加符合 “ 大厂大项目 ” 开发,降低了需要使用功能的增多,导致整体体积过大的情况出现。
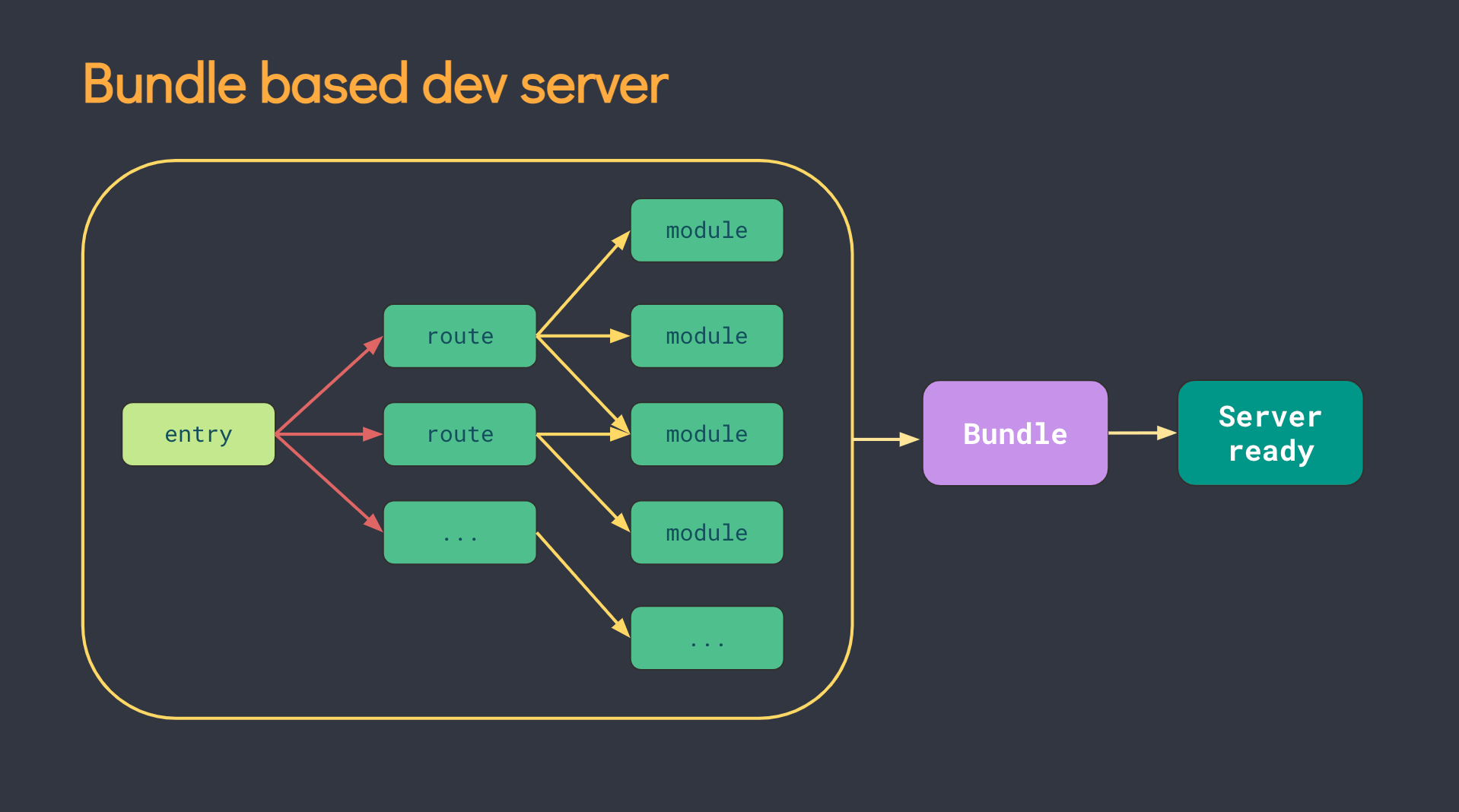
传统构建

> 特征三:更易维护
compositon Api
- 可与现有的Options API一起使用
- 灵活的逻辑组合与复用
- Vue3模块可以和其他框架搭配使用
其中更为突出的是,有 “ compositon Api ” 表演舞台之称的 组合式Api setup(...),使得 Vue 3 逻辑代码编写更趋向于原生。它的出现,利于开发人员后期管理和维护 “ compositon Api ” 。为什么这么说呢? 待小温稍作阐述:
解决业务分离问题, 使代码有更好的复用性。同时, 也方便后续的维护和管理,setup() 的出现,使得各个业务模块的代码得以集中起来,方便查找和维护。举个栗子:
在Vue2 中:
new Vue({
// 数据定义
data () {
数据一名字:[],
数据二名字:{
}
},
// 方法定义
methods: {
与数据一相关的操作 () {
}
与数据二相关的操作 () {
}
},
// 计算属性
computed: {
与数据一相关的计算属性:(){
}
与数据相关的计算属性:(){
}
}
})
在Vue3 中
// 按需引用
import {
reactive,computed } from 'vue'
// 汇聚了 数据一的所有操作(增删改查)
const use数据一 = () => {
const 数据一 = reactive({
})
const 计算属性一 = computed(()=>{
})
const 操作一 = ()=>{
...
}
return {
数据一, 计算属性一,操作一}
}
// 汇聚了 数据二的所有操作(增删改查)
const use数据二 = () => {
...
return {
数据二, 计算属性二,操作二}
}
new Vue({
data () {
},
setup () {
// 声明使用
const {
数据一, 计算属性一,操作一 } = use数据一()
const {
数据项二, 计算属性二,操作二 } = use数据二()
return {
数据一, 计算属性一,操作一 ...}
}
})
从上面这些图可见, 在Vue2中,相关数据操作代码被划分到了各个Api中, 没有聚集起来,不方便阅读和书写代码, 往往需在不同配置项中跳转。例如:添加一个数据要去data中,添加对应的操作方法要在methods中的方法里书写逻辑操作。
这些问题在Vue3 中 依靠 组合Api setup得以解决。在开发中,可将所有逻辑操作的代码写入setup中(需引入所用的API,如 ref、watch等)。
> 特征四:拥抱TypeScript
Vue3是基于typescipt编写的,可以享受到自动的类型定义提示。
> 特征五:更接近原生
可以自定义渲染 API
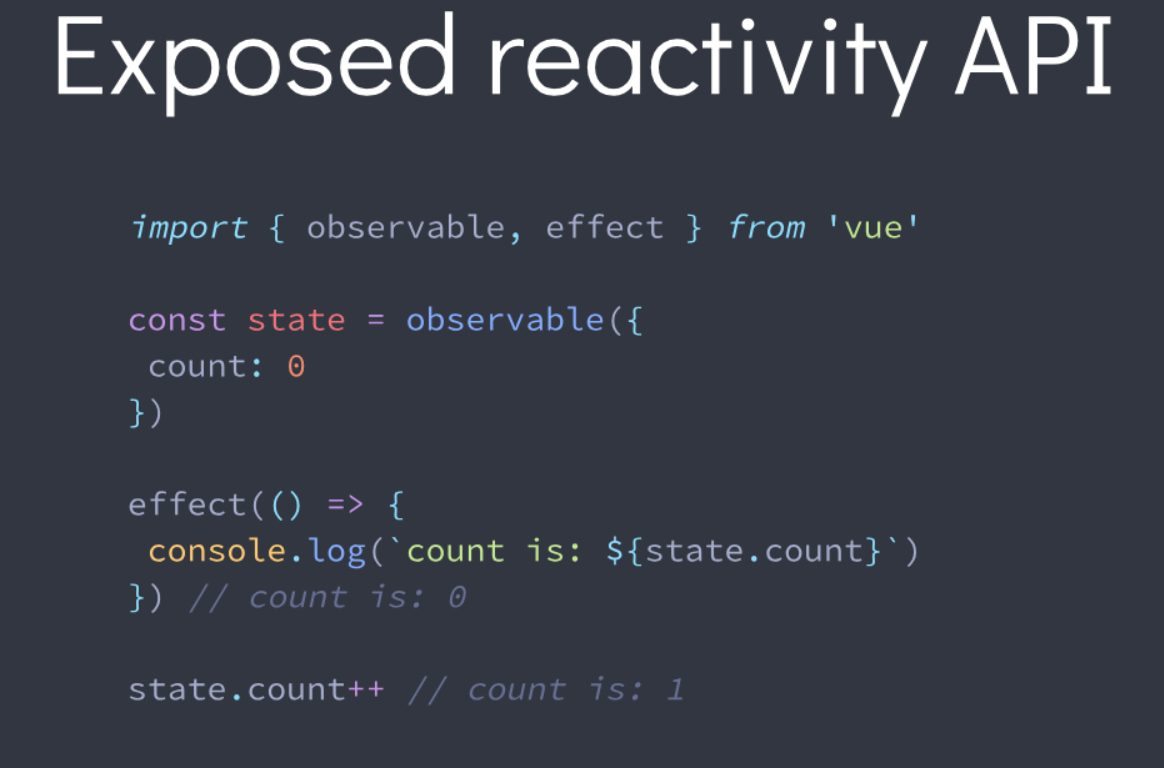
> 特征六:更易使用
响应式 Api 暴露出来,灵活性大大增强。同时,API的暴露,也时API的使用更加方便快捷,哪里用,哪里引!
2、Vue3 中需要关注的新功能
Vue 3 中需要关注的一些新功能如下:
- framents
- Teleport
- composition Api
- createRenderer
> framents
在 Vue3.x 中,组件现在支持有多个根节点。
<template>
<header>...</header>
<main v-bind="$attrs">...</main>
<footer>...</footer>
</template>
> Teleport
Teleport 是一种能够将我们的模板移动到 DOM 中 Vue app 之外的其他位置的技术,就有点像哆啦A梦的 “任意门”。能够将指定内容传送到 指定的DOM结构位置。
在vue2中,像 modals,toast 等这样的元素,如果我们嵌套在 Vue 的某个组件内部,那么处理嵌套组件的定位、z-index 和样式就会变得很困难
通过Teleport,我们可以在组件的逻辑位置写模板代码,然后在 Vue 应用范围之外渲染它
<button @click="showToast" class="btn">打开 toast</button>
<!-- to 属性就是目标位置 -->
<teleport to="#IDName | body | .className">
<div v-if="visible" class="toast-wrap">
<div class="toast-msg">我是一个 Toast 文案</div>
</div>
</teleport>
> createRenderer
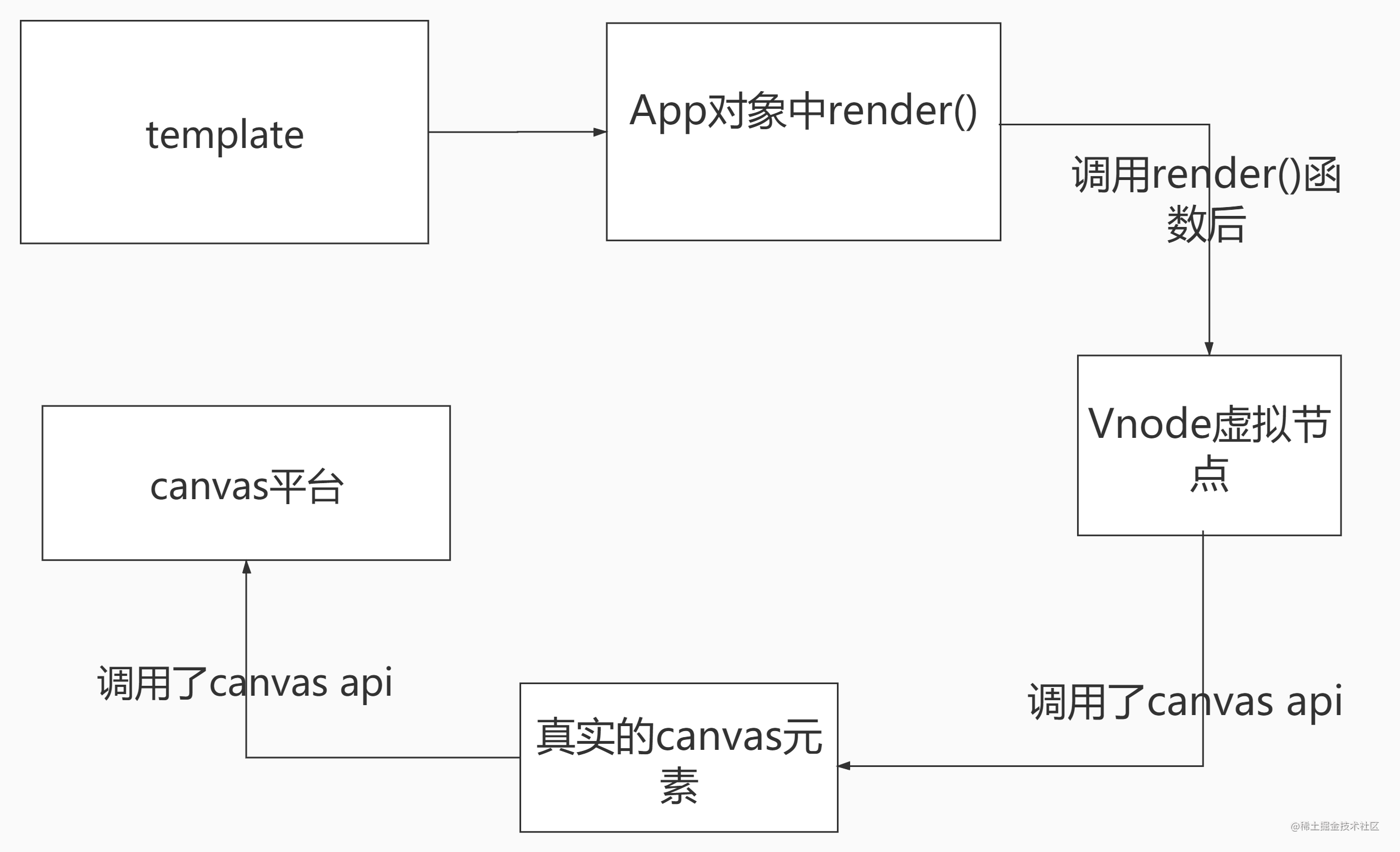
通过createRenderer,我们能够构建自定义渲染器,我们能够将 vue 的开发模型扩展到其他平台
我们可以将其生成在canvas画布上。
关于createRenderer,我们了解下基本使用,就不展开讲述。具体内容感兴趣的小伙伴可以自行查阅官方文档。
import {
createRenderer } from '@vue/runtime-core'
const {
render, createApp } = createRenderer({
patchProp,
insert,
remove,
createElement,
// ...
})
export {
render, createApp }
export * from '@vue/runtime-core'
> composition Api
composition Api,也就是组合式api,在上面讲到进步特征时,讲解过, 不再重复讲( 点击跳转 )。通过这种形式,我们能够更加容易维护我们的代码,将相同功能的变量进行一个集中式的管理。
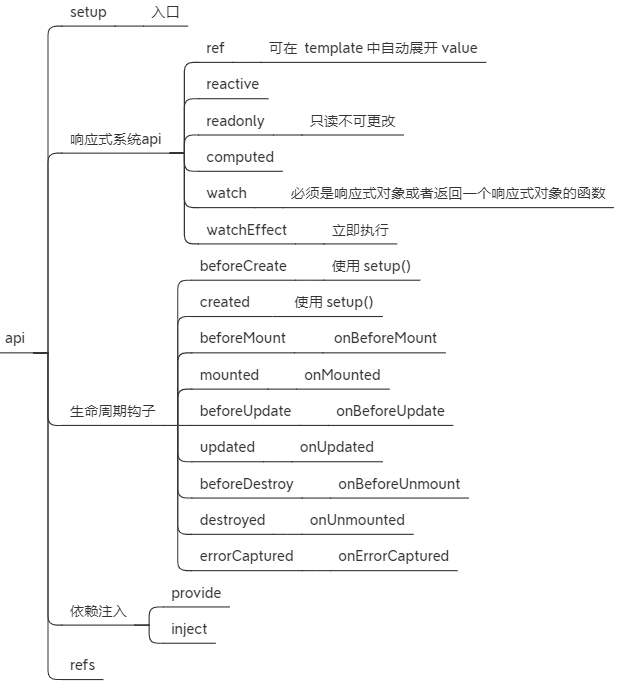
关于compositon api的使用,如下图所示:
setup使用案例:
export default {
setup() {
const _Data = reactive({
count: 0,
doubleVal : 0
})
_data.doubleVal = computed(() => count.value * 2)
let increment = () => {
count.value++
}
onMounted(() => console.log('component mounted!'))
return {
toRefs(..._Data),
increment
}
}
}
3、非兼容变更
> Global API
- 全局 Vue API 已更改为使用应用程序实例
- 全局和内部 API 已经被重构为可 tree-shakable
> 模板指令
- 组件上 v-model 用法已更改
- 和 非 v-for节点上key用法已更改
- 在同一元素上使用的 v-if 和 v-for 优先级已更改
- v-bind=“object” 现在排序敏感
- v-for 中的 ref 不再注册 ref 数组
> 组件
- 只能使用普通函数创建功能组件
- functional 属性在单文件组件 (SFC)
- 异步组件现在需要 defineAsyncComponent 方法来创建
> 渲染函数
- 渲染函数API改变
- $scopedSlots property 已删除,所有插槽都通过 $slots 作为函数暴露
- 自定义指令 API 已更改为与组件生命周期一致
- 一些转换 class 被重命名了:
- v-enter -> v-enter-from
- v-leave -> v-leave-from
- 组件 watch 选项和实例方法 $watch不再支持点分隔字符串路径,请改用计算函数作为参数
- 在 Vue 2.x 中,应用根容器的 outerHTML 将替换为根组件模板 (如果根组件没有模板/渲染选项,则最终编译为模板)。VUE3.x 现在使用应用程序容器的 innerHTML。
> 其他小改变
- destroyed 生命周期选项被重命名为 unmounted
- beforeDestroy 生命周期选项被重命名为 beforeUnmount
- [prop default工厂函数不再有权访问 this 是上下文
- 自定义指令 API 已更改为与组件生命周期一致
- data 应始终声明为函数
- 来自 mixin 的 data 选项现在可简单地合并
- attribute 强制策略已更改
- 一些过渡 class 被重命名
- 组建 watch 选项和实例方法 $watch不再支持以点分隔的字符串路径。请改用计算属性函数作为参数。
- 没有特殊指令的标记 (v-if/else-if/else、v-for 或 v-slot) 现在被视为普通元素,并将生成原生的 元素,而不是渲染其内部内容。
- 在 Vue 2.x 中,应用根容器的 outerHTML 将替换为根组件模板 (如果根组件没有模板/渲染选项,则最终编译为模板)。Vue 3.x 现在使用应用容器的 innerHTML,这意味着容器本身不再被视为模板的一部分。
> 移除 API
- keyCode 支持作为 v-on 的修饰符
- o n , on, on,off 和 $once 实例方法
- 过滤filter
- 内联模板 attribute
- $destroy 实例方法。用户不应再手动管理单个 Vue 组件的生命周期。
具体原理性的内容就不做过多阐述,如果想要了解,可以前往 Vue 3 官方文档 了解详情。
参考文献
- Vue爱好者搭建的文档网站
- 官方文档
总结
以上就是 关于 Vue3 相比 Vue2 新增的特性及功能,希望能给大家带来帮助,如果能帮到您,也请多多支持,点赞关注一波呀! 谢谢
今天的文章< 简述 “ 尤大 ” 的 Vue3 相比 Vue 2 的区别 >分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/60488.html