CSS-hover
- 1. hover作用范围
-
- 1.1 :hover前无空格
- 1.2 :hover前有空格
- 2. hover 父对子、同级元素间的控制
-
- 2.1 父对子控制
- 2.2 同级元素控制
1. hover作用范围
.box{
width: 200px;
height: 200px;
background-color: pink;
}
.box .child{
width: 100px;
height: 100px;
background-color: red;
}
.box .child .inner{
width: 50px;
height: 50px;
background-color: yellow;
}
span{
float: right;
}
<div class="box">
<span>box</span>
<div class="child">
<span>child</span>
<div class="inner">
<span>inner</span>
</div>
</div>
</div>
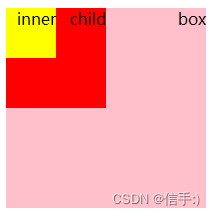
页面原始样式
1.1 :hover前无空格
.box:hover 给当前元素设置次hover样式,已经设定了相应style样式的子元素不继承此hover效果
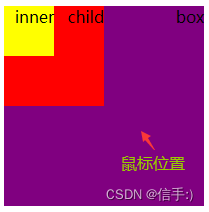
/* 给最外层box设置hover样式(背景变为紫色) */
.box:hover{
background-color: purple;
}
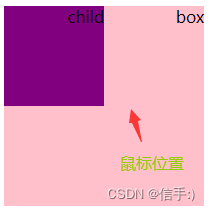
鼠标移入box盒子,box盒子背景色变为紫色,其内部子元素child、inner由于设置了background-color属性,不继承box的hover效果
1.2 :hover前有空格
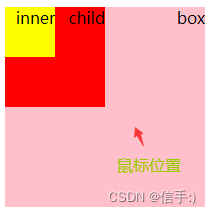
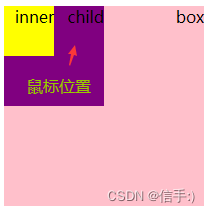
.box :hover(box和:hover之间有空格) 给当前元素全部的直接子元素设置此hover样式,而box自己本身的hover样式不生效
/* 给box的直接子元素(即child)设置hover样式(背景变为紫色) */
.box :hover{
background-color: purple;
}
2. hover 父对子、同级元素间的控制
.box{
width: 200px;
height: 200px;
background-color: pink;
}
.box .child{
width: 100px;
height: 100px;
background-color: red;
}
.box2{
width: 200px;
height: 200px;
margin-top: 10px;
background-color: orange;
}
span{
float: right;
}
<div class="box">
<span>box</span>
<div class="child">
<span>child</span>
</div>
</div>
<div class="box2">
<span>box2</span>
</div>
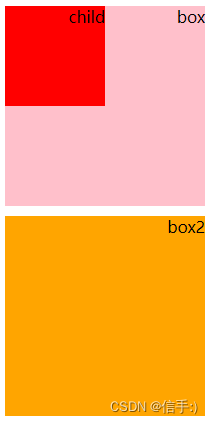
页面原始样式
2.1 父对子控制
语法:.parent:hover .child { 样式; }
鼠标移入parent盒子,内部的child盒子改变相应样式
/*设置鼠标移入box盒子,其内部的child盒子背景变为紫色*/
.box:hover .child{
background-color: purple;
}
2.2 同级元素控制
语法:.box1:hover ~ .box2 { 样式; } 或 .box1:hover + .box2 { 样式; }
要求box1和box2必须是同级相邻元素
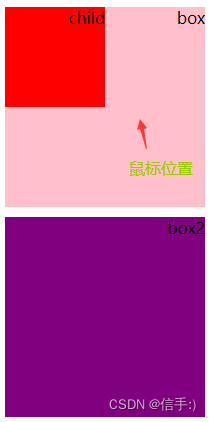
鼠标移入box1盒子,其同级的下一个元素box2改变相应样式
/*设置鼠标移入box盒子,其下一个兄弟box2盒子背景色变为紫色*/
.box:hover + .box2{
background-color: purple;
}
.box:hover ~ .box2{
background-color: purple;
}
今天的文章csshover怎么用_css行内样式hover分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/58647.html