HTML特殊字符编码大全:往网页中输入特殊字符,需在html代码中加入以&开头的字母组合或以&#开头的数字。下面就是以字母或数字表示的特殊符号大全。
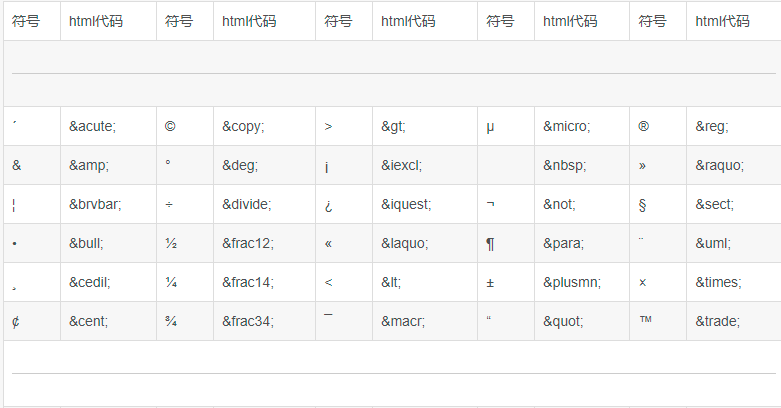
符号 html代码 符号 html代码 符号 html代码 符号 html代码 符号 html代码
符号 html代码 符号 html代码 符号 html代码 符号 html代码 符号 html代码
´ ´ © © > > µ µ ® ®
& & ° ° ¡ ¡ » »
¦ ¦ ÷ ÷ ¿ ¿ ¬ ¬ § §
• • ½ ½ « « ¶ ¶ ¨ ¨
¸ ¸ ¼ ¼ < < ± ± × ×
¢ ¢ ¾ ¾ ¯ ¯ “ " ™ ™
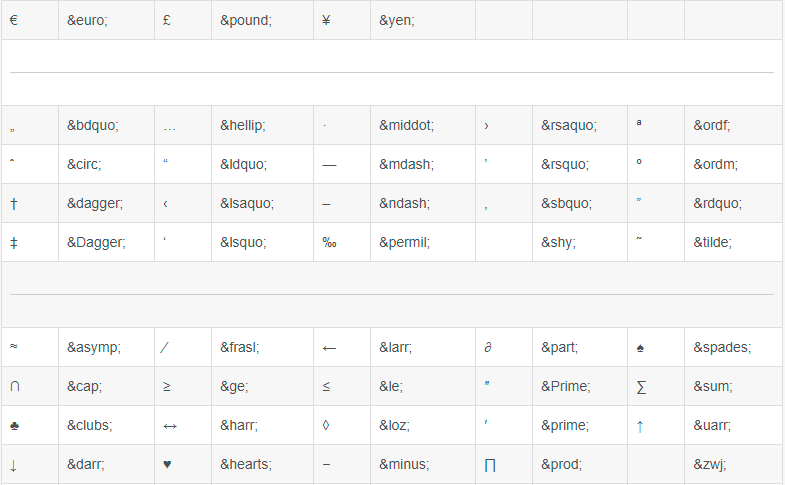
€ € £ £ ¥ ¥
„ „ … … · · › › ª ª
ˆ ˆ “ “ — — ’ ’ º º
† † ‹ ‹ – – ‚ ‚ ” ”
‡ ‡ ‘ ‘ ‰ ‰ ­ ˜ ˜
≈ ≈ ⁄ ⁄ ← ← ∂ ∂ ♠ ♠
∩ ∩ ≥ ≥ ≤ ≤ ″ ″ ∑ ∑
♣ ♣ ↔ ↔ ◊ ◊ ′ ′ ↑ ↑
↓ ↓ ♥ ♥ − − ∏ ∏ ‍
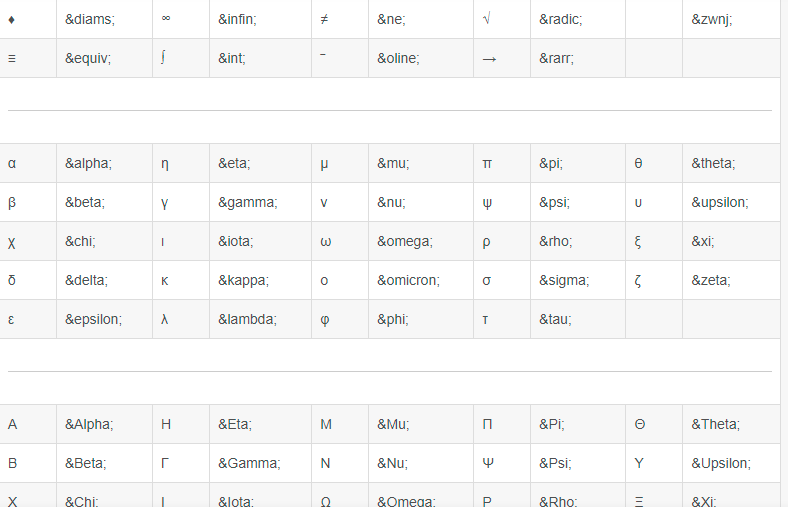
♦ ♦ ∞ ∞ ≠ ≠ √ √ ‌
≡ ≡ ∫ ∫ ‾ ‾ → →
α α η η μ μ π π θ θ
β β γ γ ν ν ψ ψ υ υ
χ χ ι ι ω ω ρ ρ ξ ξ
δ δ κ κ ο ο σ σ ζ ζ
ε ε λ λ φ φ τ τ
Α Α Η Η Μ Μ Π Π Θ Θ
Β Β Γ Γ Ν Ν Ψ Ψ Υ Υ
Χ Χ Ι Ι Ω Ω Ρ Ρ Ξ Ξ
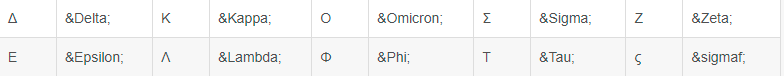
Δ Δ Κ Κ Ο Ο Σ Σ Ζ Ζ
Ε Ε Λ Λ Φ Φ Τ Τ ς ς
HTML常用特殊字符:只要你认识了 HTML 标记,你便会知道特殊字符的用处。
HTML 原代码 显示结果 描述
< < 小于号或显示标记
> > 大于号或显示标记
& & 可用于显示其它特殊字符
" “ 引号
® ® 已注册
© © 版权
™ ™ 商标
  半个空白位
  一个空白位
不断行的空白
————————————————
版权声明:本文为CSDN博主「Pang文」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/pangzhaowen/article/details/102900568
今天的文章html5网页设计代码大全_网页特殊符号HTML代码大全「建议收藏」分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:http://bianchenghao.cn/59345.html