“Offer 驾到,掘友接招!我正在参与2022春招打卡活动,点击查看活动详情。”
一、文件上传
文件上传和下载是非常常用的功能,很多系统中都会有文件上传和下载,比如附件上传下载,用户头像上传等等
文件上传表单
文件上传必须要有表单,并满足以下要求
- form表单中的method必须是post请求,GET方法有长度限制,POST没有长度限制,所以用POST方法进行上传文件
- form标签中的encType属性的属性值必须是multipart/form-data,表示提交的数据以多段(每一个表单项一个数据段)的形式进行拼接,然后以二进制流的形式发送给服务器
- form标签中的input标签的type属性的属性值为file
创建文件上传的表单
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>UPLOAD</title>
</head>
<body>
<form action="/upload" method="post" enctype="multipart/form-data">
用户名:<input type="text" name="username"> <br>
头像:<input type="file" name="photo"> <br>
<input type="submit" value="上传">
</form>
</body>
</html>
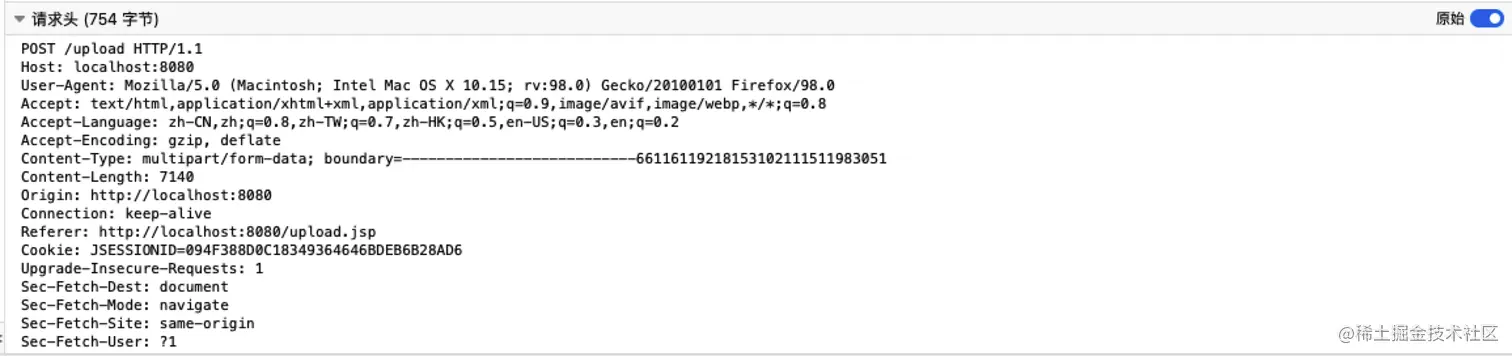
重启Tomcat,进入表单页面,填写表单数据并提交,查看表单提交请求的数据
文件上传请求解析 请求头中Content-Type表示提交的数据类型,multipart/form-data,表示提交的数据以多段(每一个表单项一个数据段)的形式进行拼接,然后以二进制流的形式发送给服务器,boundary表示每段数据的分隔符,“—————————–66116119218153102111511983051”就是分隔符,由浏览器随机生成
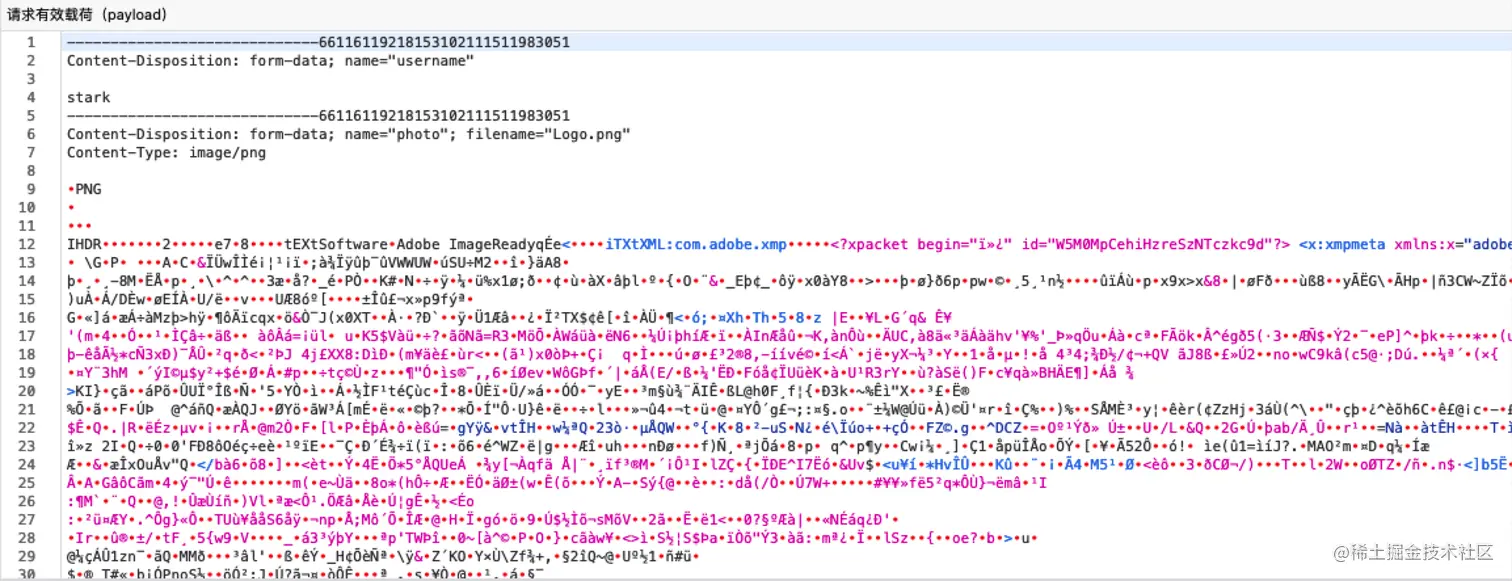
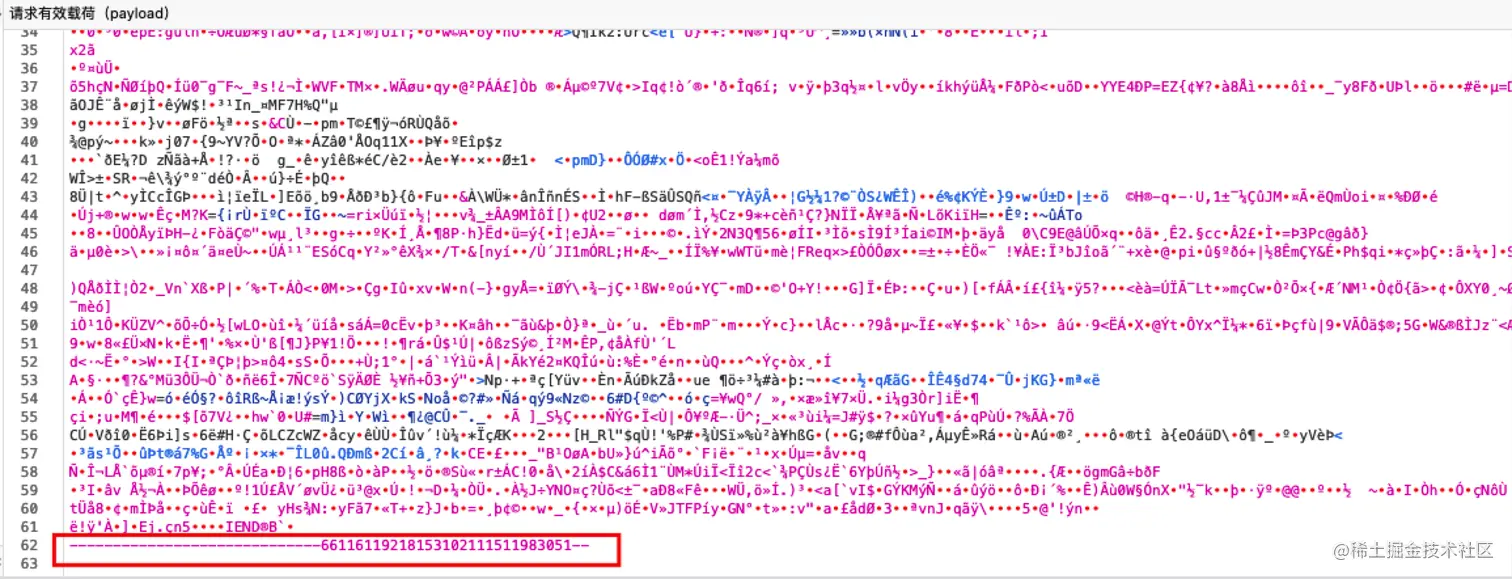
请求体(payload)中每段数据之间都存在空行,由分割符开始,并且所有数据结束时分隔符末尾会多出“–”表示数据结束
服务端处理文件上传请求
服务器如何接收数据?
客户端以流的形式发送,服务端就以流的形式接收,借助commons-fileupload api可以将传过来的流解析成文件,保存在服务器中
commons-fileupload需要依赖commons-io,需要将这两个JAR包的坐标添加到pom文件中
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.4</version>
</dependency>
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.11.0</version>
</dependency>
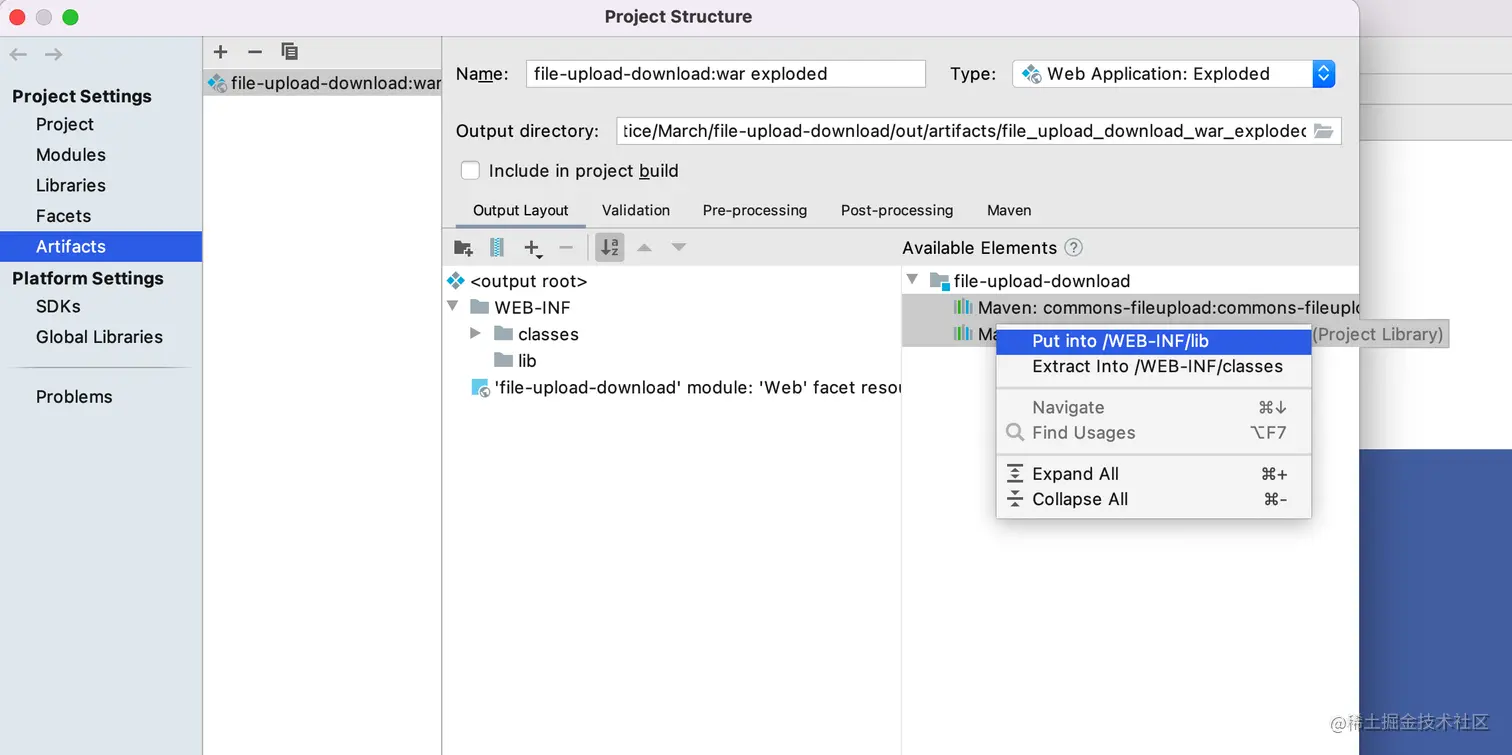
将下载的Jar包放到lib文件夹下 
- ServletFileUpload类,用于解析上传数据
- FileItem类,表示每一个表单项 常用方法如下:
// 判断当期上传的数据格式是否是多段格式
boolean ServletFileUpload.isMultipartContent(HttpServletRequest req)
// 将请求解析成Item列表,Item是表单项
List<Item> parseRequest(HttpServletRequest req)
// 判断当前表单项是普通表单项还是上传文件类型,true是普通表单项,false上传文件表单项
boolea FileItem.isFormField()
// 获取表单项的name属性值
String FileItem.getFiledName()
// 获取当前表单项的值
String FileItem.getString()
// 获取上传文件的文件名
String FileItem.getName()
// 将上传的文件写到参数file所指向的位置
void FileItem.write(file)
在controller中增加UploadServlet,处理客户端提交的请求,用commons-upload解析流并保存在项目根路径下
public class UploadServlet extends HttpServlet {
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
resp.setContentType("text/html;charset=UTF-8");
// 使用common-fileupload解析文件
// 判断上传的数据是否是多段数据(只有多段数据才是文件上传数据,才能解析)
if (ServletFileUpload.isMultipartContent(req)){
// 创建ServletFileUpload工厂类
FileItemFactory fileItemFactory = new DiskFileItemFactory();
// 创建用于解析上传数据的工具类ServletFileUpload
ServletFileUpload fileUpload = new ServletFileUpload(fileItemFactory);
// 表单项
List<FileItem> fileItems = null;
try {
fileItems = fileUpload.parseRequest(req);
} catch (FileUploadException e) {
e.printStackTrace();
}
// 处理表单项
for (FileItem fileItem : fileItems) {
if (fileItem.isFormField()){
// true为普通表单项
// 表单项的属性名
String fieldName = fileItem.getFieldName();
System.out.println("表单项的属性名:" + fieldName);
// 传入字符编码防止乱码
String filedValue = fileItem.getString("UTF-8");
System.out.println("表单项的属性值:" + filedValue);
} else {
// false是上传文件项
// 上传文件名
String fieldName = fileItem.getFieldName();
System.out.println("上传文件表单项的属性值:" + fieldName);
// 传入字符编码防止乱码
String fileName = fileItem.getName();
System.out.println("上传文件表单项的文件名:" + fileName);
// 获取当前目录
ServletContext servletContext = req.getServletContext();
String rootPath = servletContext.getRealPath("/");
System.out.println("项目根路径为:" + rootPath);
// 保存到服务器
try {
fileItem.write(new File(rootPath + fileName));
} catch (Exception e) {
e.printStackTrace();
}
}
}
resp.getWriter().write("上传完成");
}
}
}
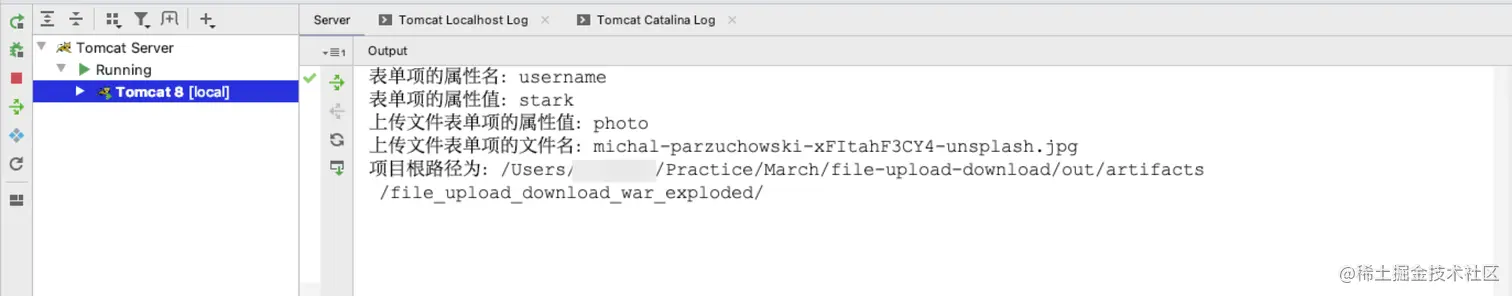
重新启动Tomcat,浏览器进入upload.jsp表单页面,输入表单项,点击提交,执行文件上传操作
页面显示上传完成,上传的文件会存放在项目根路径下
二、文件下载
文件下载步骤
- 定义要下载的文件名
- 读取要下载的文件内容
- 通过响应头设置返回客户端的数据类型
- 通过响应头设置客户端收到的数据是用于下载使用
- 把下载的文件回传到客户端
web目录下创建文件夹file,将要下载的文件放入file文件夹下
在controller包中创建DownloadServlet,用于处理下载请求
public class DownloadServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 获取下载文件的文件名
String downloadFileName = "unsplash.jpg";
// 读取要下载文件的内容(通过ServeletContext兑现够可以获取)
ServletContext servletContext = getServletContext();
// 获取要下载的文件的类型
String mimeType = servletContext.getMimeType("/file/" + downloadFileName);
System.out.println(mimeType);
// 回传前通过响应头告诉客户端返回的数据的类型
resp.setContentType(mimeType);
InputStream resourceAsStream = servletContext.getResourceAsStream("/file/" + downloadFileName);
// 获取响应的输出流
OutputStream outputStream = resp.getOutputStream();
// 读取输入流中的全部数据,复制到输出流,输出给客户端
IOUtils.copy(resourceAsStream,outputStream);
}
}
在web.xml中配置DownloadServlet程序的访问路径
<servlet>
<servlet-name>DownloadServlet</servlet-name>
<servlet-class>com.lilith.controller.DownloadServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>DownloadServlet</servlet-name>
<url-pattern>/download</url-pattern>
</servlet-mapping>
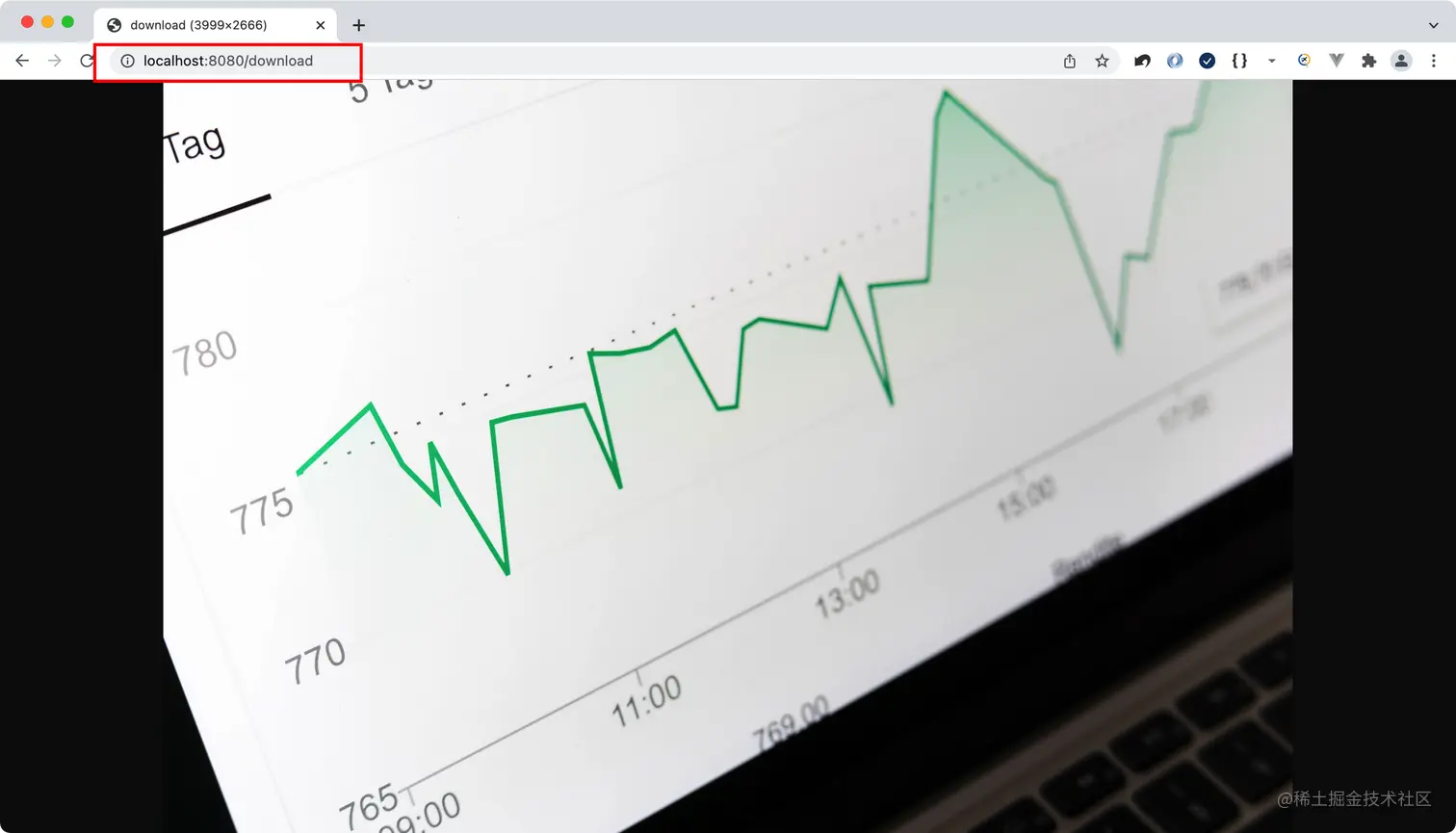
重启应用,浏览器输入 http://localhost:8080/download
在DownloadServlet中添加代码,执行下载
// 回传前通过响应头告诉客户端返回的数据的类型
resp.setContentType(mimeType);
// 还要告诉客户端收到的数据是用于下载的
resp.setHeader("Content-Disposition","attachment;filename=" + downloadFileName);
- Content-Disposition:响应头,表示收到的数据如何处理
- attachment:表示附件,下载使用
- filename:表示指定下载的文件名
重启应用,浏览器输入http://localhost:8080/download, 点击回车即可自动下载
下载文件中文名乱码解决
自定义下载的文件名,下载文件名不一定要与原文件名一致,可以自定义,如果文件名含有中文,需要进行URL编码
// 还要告诉客户端收到的数据是用于下载的
resp.setHeader("Content-Disposition","attachment;filename=" + URLEncoder.encode("趋势图.jpg","UTF-8"));
重新启动应用,再次执行下载

今天的文章Java Web Servlet (Part D)- File Upload & Download分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/59613.html