文章内多次使用了关键字“壳”,首先先解释一下什么是壳
壳: 小程序由原生的web-view组件形成的页面,页面只包含技术逻辑(如打开H5页面),不包含具体业务接口请求和业务逻辑处理
一、小程序嵌套H5的模式种类
1.单壳内跳模式
打开小程序后,进入入口页面(首页)后,其他跳转都是通过window.location.href跳转的
2.单壳自跳模式
小程序只有一个壳A,每次跳转都是由壳A跳转壳A,通过path里传递不同的参数,从而打开不同的H5页面
3.主原从壳模式
为了更好的用户体验和使用微信强大的能力,主要页面采用小程序原生开发,次要页面采用壳套H5页面开发。
主要页面:拥有复杂的业务逻辑或用户交互。
次要页面:主要是展示作用的页面,用户交互和数据交互很少或者没有。
4.组合模式(没有金刚钻别揽瓷器活,不推荐用此模式)
模式1+模式2+模式3有两种及两种以上的模式应用,所以叫组合模式
二、小程序嵌套H5后失去的优势
1.更快的加载速度
1)小程序的代码加载完成后,才会加载H5代码
2)小程序的代码在手机上有缓存,H5代码不会被缓存(设置缓存除外)
因此小程序嵌套H5后加载内容和展示页面的速度会更慢。
2.更强大的能力
小程序原生能力包含用户信息,支付,数据统计,广告平台,位置服务,与硬件交互的能力(蓝牙,Wifi,NFC),与系统的交互(文件,扫码,剪切板,电话)等,H5页面具备这些能力。
3.原生APP的体验
具体例子,前端开发少不了与input元素打交道。当input聚焦的一刹那(onfocus),使用小程序开发和H5开发有着截然不同的体验,如键盘弹起速度,弹起位置,键盘的种类等等,小程序有着原生APP的体验,而H5则体验较差。
三、小程序与H5的通信
1.小程序向H5通信:
目前只有一种方式,就是通过设置web-view组件里的src属性中的链接参数来传递数据,H5通过URL里的参数来获取小程序传递来的数据。
2.H5向小程序通信:
目前也只有一种方式,通过wx.miniProgram.postMessage来向小程序传递数据,小程序通过在web-view组件上bindmessage绑定回调事件来接收数据,注意:bindmessage绑定的事件不是实时能获取wx.miniProgram.postMessage传递的数据,而是特定的时机(小程序后退、组件销毁、分享)
四、刷新wev-view嵌套的H5页面
1)我们为什么要刷新wev-view嵌套的H5页面?
很多的业务场景都需要开发者每次打开页面都更新一下页面的数据。原生小程序更新页面的数据就比较简单了,通常在onshow里处理就可以了,每次进入onshow生命周期直接调用接口来刷新数据就可以了,而小程序用web-view组件嵌套H5来刷新页面数据可就没那么简单了。下面我来用实际场景来举例。
我们用三个页面:首页,页面A和页面B,三个页面都有不同的壳,嵌套的不同的H5页面。
首页:页面元素包含banner图,点击banner图会进入活动说明页A
活动说明页A:页面的元素包括参与活动需要满足的条件,获得奖励的人数限制,获得奖励的参与人员列表,去参加活动的按钮
活动详情页B:页面的元素包括活动的主页面,返回上一页的按钮
2)常规方法有回退两次的问题
用户从页面A进入到页面B,用户在B参与活动后返回上一页到页面A,此时需求希望页面刷新。通常我们会这么写:
wxml文件 <web-view src="{
{src}}"></web-view> // 首页 Page({ data: { }, onReady(){ setTimeout(()=> { // 模拟点击页面跳转到活动页面A wx.navigateTo({ url: '/pages/A/A' }) }, 5000) } }) // 页面A Page({ /** * 页面的初始数据 */ data: { src: "" }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady: function () { setTimeout(()=>{ // 模拟点击跳转到页面B wx.navigateTo({ url: '/pages/B/B' }) }, 5000) }, /** * 生命周期函数--监听页面显示 */ onShow: function () { let t = +new Date(); this.setData({ src: `https://www.baidu.com?t=${t}` }) } }) // 页面B代码 Page({ /** * 页面的初始数据 */ data: { src: "" }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { this.setData({ src: `https://developers.weixin..com/community/homepage` }) } })经过上面的描述流程后:首页→活动说明页A→活动详情页B→返回上一页,回到活动说明页A;此时我们点击左上角的返回按钮,我们预期的效果是回到首页,但是实际的效果是web-view嵌套的H5页面刷新了一下,并没有回退至首页。
3)尝试修改问题,反而引发其他更严重问题
尝试解决该问题,修改页面A的代码为
<!--页面A的wxml--> <view wx:if="{
{src}}"> <web-view src="{
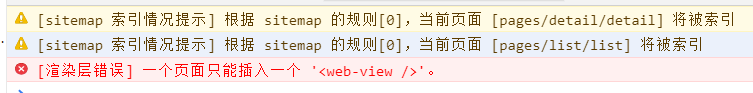
{src}}"></web-view> </view> // 页面A Page({ /** * 页面的初始数据 */ data: { src: "" }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady: function () { setTimeout(()=>{ // 模拟点击跳转到页面B wx.navigateTo({ url: '/pages/B/B' }) }, 5000) }, /** * 生命周期函数--监听页面显示 */ onShow: function () { let t = +new Date(); this.setData({ src: `` }) this.setData({ src: `https://www.baidu.com?t=${t}` }) } })修改代码后,再经过流程后:首页→活动说明页A→活动详情页B→返回上一页,回到活动说明页A;发现页面A空白且控制台报错:[渲染层错误] 一个页面只能插入一个 ‘<web-view />’
4)功夫不负有心人,终于找到完美的解决方案
经过多次尝试方案,发现在onHide里面隐藏web-view(卸载we-bview),是可行的,贴上所有文件的代码
<!--首页的wxml--> <view class="container"> </view> // 首页 Page({ data: { motto: '首页' }, onReady(){ setTimeout(()=> { // 模拟点击页面跳转到活动页面A wx.navigateTo({ url: '/pages/A/A' }) }, 5000) } }) <!--页面A的wxml--> <view wx:if="{
{src}}"> <web-view src="{
{src}}"></web-view> </view> // 页面A Page({ /** * 页面的初始数据 */ data: { src: "" }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady: function () { setTimeout(()=>{ // 模拟点击跳转到页面B wx.navigateTo({ url: '/pages/B/B' }) }, 5000) }, /** * 生命周期函数--监听页面显示 */ onShow: function () { let t = +new Date(); this.setData({ src: `https://www.baidu.com?t=${t}` }) }, onHide: function () { this.setData({ src: `` }) } }) <!-- 页面B的wxml --> <web-view src="{
{src}}"></web-view> // 页面B代码 Page({ /** * 页面的初始数据 */ data: { src: "" }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { // 页面不需要刷新 所以写到onLoad生命周期里 this.setData({ src: `https://m.mi.com/` }) } })web-view的页面刷新场景是非常常见的,也与我们后面的章节密不可分,因此讲的还是比较详细的,希望能帮助到其他的开发者。
5)精益求精,精简代码
结合我之前的文章,微信小程序如何重写Page方法?以及重写Page方法给开发者带来的好处 我们可以把代码做的更简洁:将Page方法重新,把onHide生命周期卸载web-view的代码提取出来,如果有很多的页面需要web-view刷新H5的话,这样会大大节省我们的工作量和代码量。
首先我们需要先定义一下web-view的页面变量及其含义
refreshSrc:如果页面的data里定义里这个变量,且用这个变量来渲染web-view,则每次打开页面都需要刷新页面;注意:不需要刷新的页面不要把渲染web-view的src属性定义成该变量名
精简后的代码
app.js // app.js (function(){ // 小程序原来的Page方法 let originalPage = Page; // 我们自定义的Page方法 Page = function(config){ // todo 在这里我们可以给配置对象进行加工 // 将配置对象继续想下传递给小程序原来的Page方法 config.onHide = function(){ //如果页面定义了这个变量 且变量有值则在onHide生命周期将该值置空 if(this.data.refreshSrc){ this.setData({ refreshSrc: '' }) } } originalPage (config); } })(); App({ onLaunch() { }, globalData: { } }) <!--首页的wxml--> <view class="container"> </view> // 首页 Page({ data: { motto: '首页' }, onReady(){ setTimeout(()=> { // 模拟点击页面跳转到活动页面A wx.navigateTo({ url: '/pages/A/A' }) }, 5000) } }) <!--页面A的wxml--> <view wx:if="{
{refreshSrc}}"> <web-view src="{
{refreshSrc}}"></web-view> </view> // 页面A Page({ /** * 页面的初始数据 */ data: { refreshSrc: "" }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady: function () { setTimeout(()=>{ // 模拟点击跳转到页面B wx.navigateTo({ url: '/pages/B/B' }) }, 5000) }, /** * 生命周期函数--监听页面显示 */ onShow: function () { let t = +new Date(); this.setData({ refreshSrc: `https://www.baidu.com?t=${t}` }) } }) <!-- 页面B的wxml --> <web-view src="{
{src}}"></web-view> // 页面B代码 Page({ /** * 页面的初始数据 */ data: { src: "" }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { // 页面不需要刷新 所以写到onLoad生命周期里 this.setData({ src: `https://m.mi.com/` }) } })这部分还是为了小程序中有很多页面需要刷新web-view嵌套的H5,如果小程序中类似于页面A的页面不多,这部分则可以忽略
今天的文章
小程序如何嵌套h5页面_h5小程序制作分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/60159.html