为ThingWebGL端数字孪生应用最优解,JS提供Web平台的3D渲染能力。
大家都知道,Web平台有很多的开源引擎,如:three.js,BabylonJS,PlayCanvas,ClayGL,Oasis等,以及在CS端也有,如:Unity、UE、CryEngine、Ogre等引擎,我们对其中一些引擎做了较深入的研究和项目实践,但发现这些引擎并不能完全满足我们所面对的数字孪生领域的需求。这种情况下,我们结合了之前使用C++开发的引擎经验、WebGL的开发经验、上述引擎的使用经验、以及项目中的实践经验,开发了WebGL版的T3D引擎,以便更好地服务于Web平台的3D渲染。
T3D引擎框架
在T3D引擎的框架设计中,主要分为四层:标准封装层,渲染逻辑层,场景资源层和扩展层。
标准封装层,渲染逻辑层,场景资源层构成核心库 t3d.js。
核心库是一个Web优先的,最小可运行的通用图形渲染库。Web优先指的是t3d.js主要基于WebGL和WebGPU作为底层绘图标准。通用图形渲染库指的是t3d.js并不限定图形渲染以外的其它逻辑,适用性与扩展性比较好。
另外,官方提供常用需求的扩展,作为第二方库供开发者使用。至于定制化的需求,支持由开发者基于T3D开发第三方库。
改进
渲染引擎封装的功能,从大的分类来说,可以分为:场景树,几何体,材质,渲染管线,下面我来简要介绍一下T3D在这些方面的改进。
场景树
改进了场景树矩阵更新的逻辑,基于内置的矩阵标脏系统,可以进行触发式更新。简单理解就是,有改变再更新,不改变不更新,在大多数项目中,可以极大提高矩阵更新效率,从而提升渲染帧率。
优化Uniform的预处理,场景中全局参数,灯光参数,可以单独进行更新并cache,提高Uniform上传效率。
可扩展的渲染层级列表,更方便的渲染排序。基于渲染层级,可方便地实现背景,场景,覆盖物的排序分离,并基于深度缓冲分层,满足特定渲染需求。能一定程度上解决透明图标遮挡问题,满足alwaysOnTop,Overlay的需求等等。(three.js由于没有渲染分层功能,同一场景内的渲染节点不能通过一次遍历分发到不同的渲染数组中,很难高效地实现上述功能。)
几何体
核心库提供Geometry,Attribute,Buffer类,提供逐顶点的几何体描述。同时支持Instance绘制。基于几何体的封装,我们可以接收多种类型的数据进行渲染:
模型加载器,例如核心库示例部分提供的GLTFLoader,VoxLoader等。
程序生成,例如:点,线,面,管,挤出等。
自定义数据,例如第三方GIS数据,实时传输数据等。
在点线面的扩展上,t3d.js的官方示例部分,会提供业务场景(ThingJS)中常用的几何体生成计算模块。
材质
一般的Web渲染引擎中,很难基于内置材质进行扩展。例如three.js,材质的Uniform上传与材质类型是深度耦合的,因此很难基于Standard材质实现扫光等材质特效。T3D提供了材质继承机制,只需要简单插入着色器逻辑,即可实现对PBR材质的快捷修改。
渲染管线
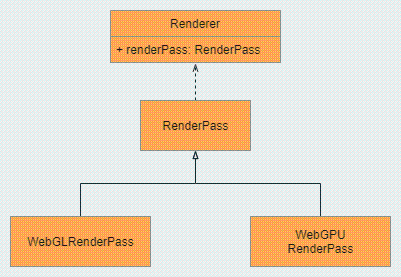
在常见的WebGL引擎中,渲染器的渲染功能容易是过度耦合的。T3D面向基于GPU加速的图形接口,即WebGL与WebGPU,基于这样的思路,我们抽离出RenderPass的概念。
目前我们提供WebGLRenderPass作为默认的渲染通道,未来,几乎可以无缝切换到WebGPURenderPass。这样在我们推出WebGPU渲染器后,不需要改变上层代码逻辑,即可直接实现WebGPU的渲染。
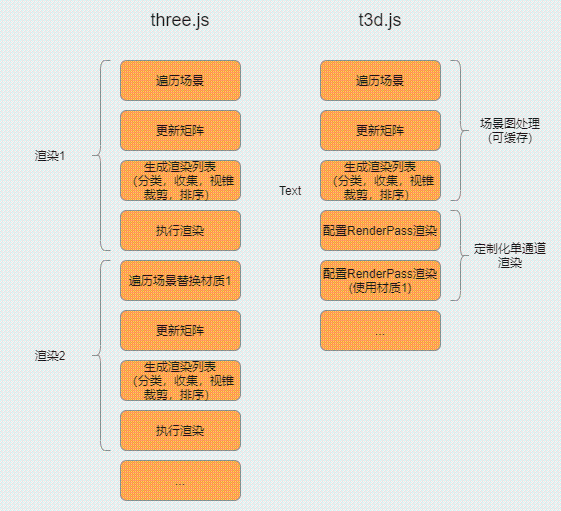
另外,T3D提供的接口可以单独处理“场景图信息的收集”与“渲染列表的生成”,并可以执行粒度更低的渲染命令。便于实现高性能的后处理流程扩展。在实际渲染中,物体勾边,发光等后期,往往需要多通道的渲染。在下图中,同样是执行两通道的渲染,t3d执行的流程,能避免很多冗余的逻辑。
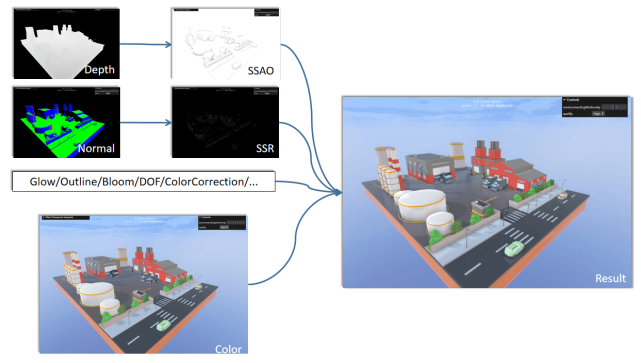
基于这样的设计,我们提供了高级渲染器(EffectComposer)的扩展。高级渲染器是一个后期混合器,并内置了常用的后期处理模块。高级渲染器为ThingJS提供了丰富的后期特效支持。
除了全屏幕的后期处理效果,EffectComposer还提供逐物体的特效解决方案。
未来,T3D还在快速迭代中,未来我们还要做:
基于Transform Feedback特性的更强大的粒子系统。
节点式材质系统。
更加强大的WebGPURenderPass。
…
综上所述,T3D为Web平台提供强大的3D渲染能力。基于T3D引擎,能实现丰富的几何体定制,材质定制和渲染管线定制。未来T3D将本着开放,共享的原则,不断演进,为用户提升渲染效果和渲染性能,保证ThingJS在Web端优异的渲染能力。
关于UINO优锘科技
UINO优锘科技成立于2012年,总部位于北京,目前团队已超过千人,在上海、广州、深圳、杭州、南京等地均设有分支。
自成立至今,UINO秉承数字孪生的理念,以多维空间大数据为基础,致力于打通逻辑世界和物理世界,并凭借三维可视化交互为核心特点的数字孪生运维管理能力,形成了数据中心可视化、智慧园区、智慧城市、智慧消防等多种数字孪生运运场景群。
迄今为止,UINO优锘科技已服务了2,000+行业领军企业,并不断为全行业客户提供数字孪生可视化解决方案。
今天的文章优锘科技:渲染引擎T3D:WebGL端数字孪生应用最优解分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/60982.html