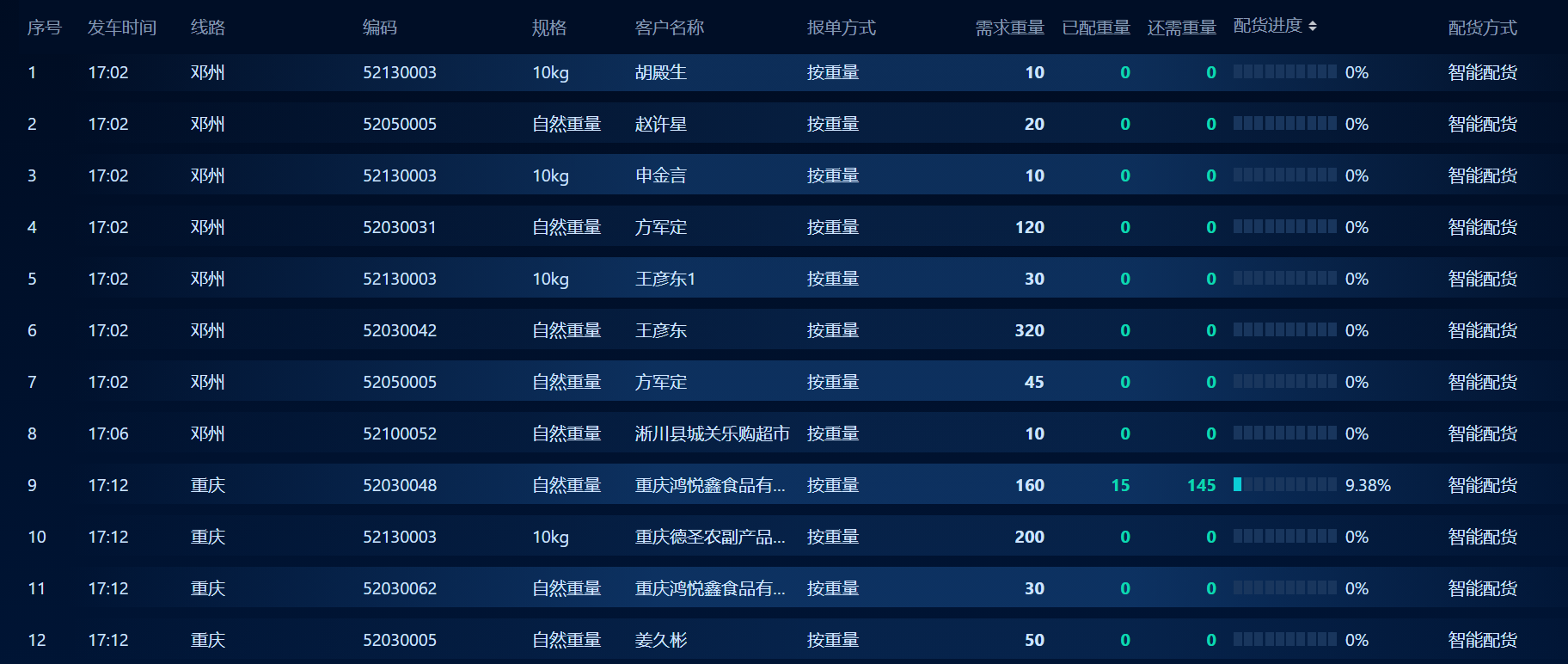
在项目开发中,产品提了这样一个需求:实现表格内每一行之间存在间隙以及渐变效果。具体效果如下图所示:
因为element的table组件默认的是行与行挨着,所以需要更改组件的样式,具体代码如下所示:
1. 设置行与行之间的间距
::v-deep .el-table__body{
//-webkit-border-horizontal-spacing: 13px; // 水平间距
-webkit-border-vertical-spacing: 13px; // 垂直间距
}
设置这个属性可以实现行与行的间距效果,如果想实现列与列之间的间距效果,可以使用上面那个被注释的属性。如果想同时实现行与列的间隔效果,可以直接使用 border-spacing: 20px 实现
在这里插入图片描述
2. 设置表格内容区域背景色为透明色
::v-deep .el-table, .el-table__expanded-cell{
background-color: transparent
}
3.去除表格底部的横线
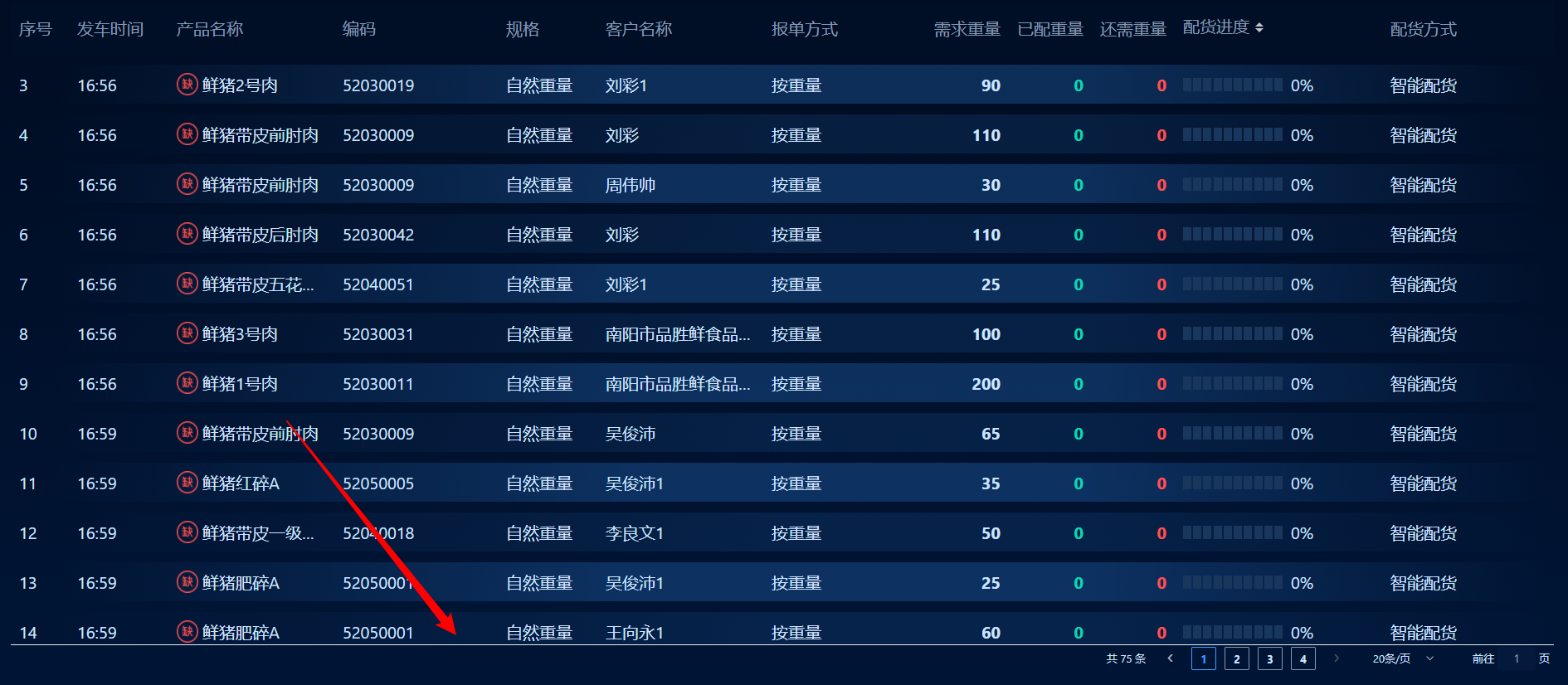
当设置表格内容区域背景色为透明色时,会出现上图的横线,设置以下代码即可。
::v-deep .el-table::before{
height: 0;
}
4. 去除表格滚动条样式顶部表头位置出现白色小方块的问题
在这里设置成当前页面的背景色即可隐藏
::v-deep .el-table th.gutter {
//background: linear-gradient(180deg,#000b1f, #001536 100%) !important;
background: #000E26 !important;
}
5. 设置行内颜色渐变,并实现隔行颜色不一样
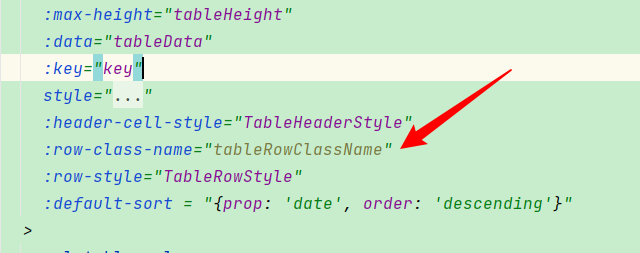
这里我首先利用table组件的属性row-class-name,进行动态设置每一行的类名,代码如下:
// 设置隔行变色
tableRowClassName({
rowIndex}) {
if (rowIndex % 2 === 0) {
return 'yellow'
} else {
return 'orange'
}
},
然后对不同的类名设置不同的颜色,代码如下:
::v-deep .yellow
background: linear-gradient(90deg,rgba(31,94,167,0.00) 3%, rgba(31,94,167,0.40) 40%, rgba(31,94,167,0.40) 70%, rgba(31,94,167,0.00) 100%) !important;
}
::v-deep .orange
background: linear-gradient(90deg,rgba(31,94,167,0.00) 3%, rgba(31,94,167,0.20) 50%, rgba(31,94,167,0.20) 70%, rgba(31,94,167,0.00) 100%) !important;
}
6. 取消鼠标悬停在某一行时的默认高亮,设置为透明色
::v-deep .el-table__row:hover > td {
background-color: transparent !important;
}
7. 设置表格表头样式
::v-deep .el-table th.is-leaf{
border: none;
font-size: 20px;
font-weight: 400
color: rgba(164,185,211, 0.8);
}
今天的文章enable的用法和搭配_periodictable分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/61639.html