一、流式布局
package com.massimo.charpter12;
import java.awt.*;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
public class TestFlowLayout {
public static void main(String[] args) {
Frame frame = new Frame();
//组件-按钮
Button button1 = new Button("button1");
Button button2 = new Button("button2");
Button button3 = new Button("button3");
//设置为流式布局
frame.setLayout(new FlowLayout()); //默认中间开始
//frame.setLayout(new FlowLayout(FlowLayout.LEFT)); //左边开始
//frame.setLayout(new FlowLayout(FlowLayout.RIGHT)); //右边开始
frame.setSize(200 , 200);
frame.add(button1);
frame.add(button2);
frame.add(button3);
frame.setVisible(true);
frame.addWindowListener(new WindowAdapter() {
@Override
public void windowClosing(WindowEvent e) {
System.exit(0);
}
});
}
}
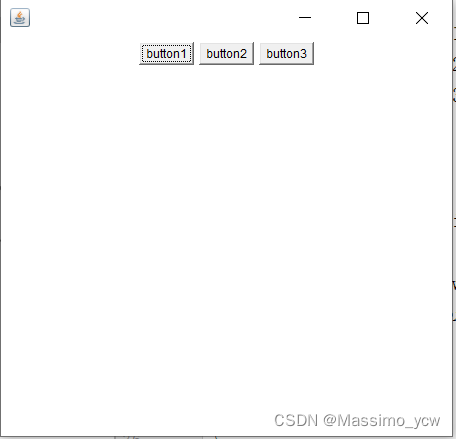
效果:
二、东西南北中
package com.massimo.charpter12;
import java.awt.*;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
public class TestBorderLayout {
public static void main(String[] args) {
Frame frame = new Frame("TestBorderLayout");
Button east = new Button("East");
Button west = new Button("West");
Button south = new Button("South");
Button north = new Button("North");
Button center = new Button("Center");
frame.add(east , BorderLayout.EAST);
frame.add(west , BorderLayout.WEST);
frame.add(south , BorderLayout.SOUTH);
frame.add(north , BorderLayout.NORTH);
frame.add(center , BorderLayout.CENTER);
frame.setSize(200 , 200);
frame.setVisible(true);
frame.addWindowListener(new WindowAdapter() {
@Override
public void windowClosing(WindowEvent e) {
System.exit(0);
}
});
}
}
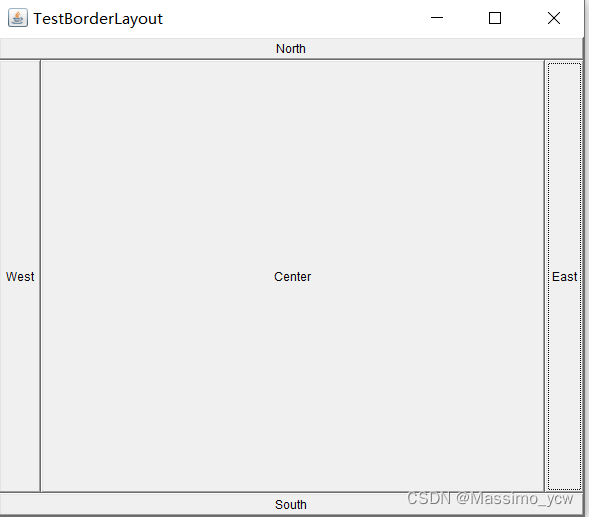
效果:
三、表格布局 Grid
package com.massimo.charpter12;
import java.awt.*;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
public class TestGridLayout {
public static void main(String[] args) {
Frame frame = new Frame("TestGridLayout");
Button btn1 = new Button("btn1");
Button btn2 = new Button("btn2");
Button btn3 = new Button("btn3");
Button btn4 = new Button("btn4");
Button btn5 = new Button("btn5");
Button btn6 = new Button("btn6");
frame.setLayout(new GridLayout(3 , 2));
frame.add(btn1);
frame.add(btn2);
frame.add(btn3);
frame.add(btn4);
frame.add(btn5);
frame.add(btn6);
frame.pack(); //Java函数!自动帮你设置最优的窗口大小
frame.setVisible(true);
frame.addWindowListener(new WindowAdapter() {
@Override
public void windowClosing(WindowEvent e) {
System.exit(0);
}
});
}
}
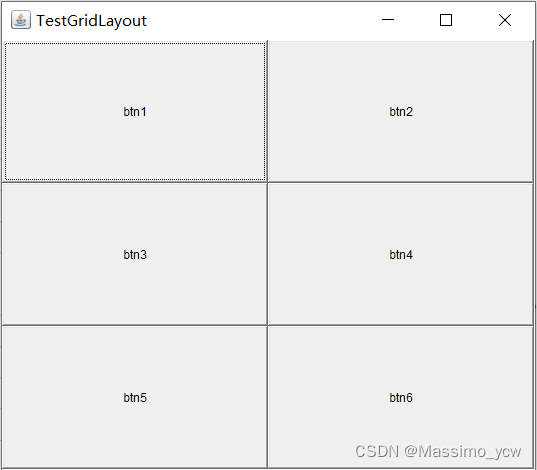
效果:
四、综合布局
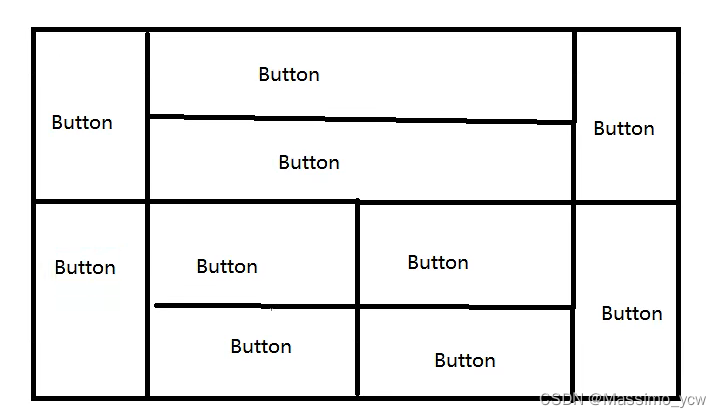
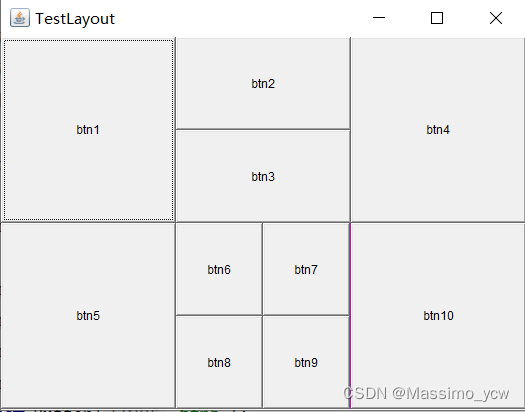
试设计如下布局:
代码1:
package com.massimo.charpter12;
import javax.swing.border.Border;
import java.awt.*;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
import java.nio.ByteOrder;
public class TestLayout {
public static void main(String[] args) {
Frame frame = new Frame("TestLayout");
Button btn1 = new Button("btn1");
Button btn2 = new Button("btn2");
Button btn3 = new Button("btn3");
Button btn4 = new Button("btn4");
Button btn5 = new Button("btn5");
Button btn6 = new Button("btn6");
Button btn7 = new Button("btn7");
Button btn8 = new Button("btn8");
Button btn9 = new Button("btn9");
Button btn10 = new Button("btn10");
frame.setLayout(new GridLayout(2 , 3));
Panel panel1 = new Panel();
panel1.setBounds(50 , 50 , 400 , 400);
panel1.setBackground(new Color(190 , 15 , 60));
panel1.setLayout(new GridLayout(1 , 1));
panel1.add(btn1);
Panel panel2 = new Panel();
panel2.setBounds(50 , 50 , 400 , 400);
panel2.setBackground(new Color(183, 190, 130));
panel2.setLayout(new GridLayout(2 , 1));
panel2.add(btn2);
panel2.add(btn3);
Panel panel3 = new Panel();
panel3.setBounds(50 , 50 , 400 , 400);
panel3.setBackground(new Color(72, 186, 190));
panel3.setLayout(new GridLayout(1 , 1));
panel3.add(btn4);
Panel panel4 = new Panel();
panel4.setBounds(50 , 50 , 400 , 400);
panel4.setBackground(new Color(114, 48, 190));
panel4.setLayout(new GridLayout(1 , 1));
panel4.add(btn5);
Panel panel5 = new Panel();
panel5.setBounds(50 , 50 , 400 , 400);
panel5.setBackground(new Color(186, 17, 190));
panel5.setLayout(new GridLayout(2 , 2));
panel5.add(btn6);
panel5.add(btn7);
panel5.add(btn8);
panel5.add(btn9);
Panel panel6 = new Panel();
panel6.setBounds(50 , 50 , 400 , 400);
panel6.setBackground(new Color(190 , 15 , 60));
panel6.setLayout(new GridLayout(1 , 1));
panel6.add(btn10);
frame.add(panel1);
frame.add(panel2);
frame.add(panel3);
frame.add(panel4);
frame.add(panel5);
frame.add(panel6);
frame.pack();
frame.setVisible(true);
frame.addWindowListener(new WindowAdapter() {
@Override
public void windowClosing(WindowEvent e) {
System.exit(0);
}
});
}
}
效果:
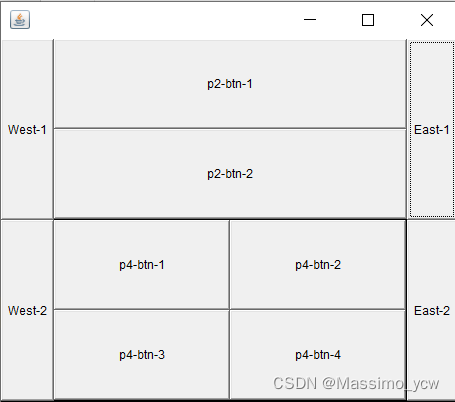
代码2:
package com.massimo.charpter12;
import java.awt.*;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
public class TestLayout2 {
public static void main(String[] args) {
//总 Frame
Frame frame = new Frame();
frame.setSize(400 , 300);
frame.setLocation(300 , 400);
frame.setBackground(Color.black);
frame.setVisible(true);
frame.setLayout(new GridLayout(2 , 1));
//4个面板
Panel p1 = new Panel(new BorderLayout());
Panel p2 = new Panel(new GridLayout(2 , 1));
Panel p3 = new Panel(new BorderLayout());
Panel p4 = new Panel(new GridLayout(2 , 2));
//上
p1.add(new Button("East-1") , BorderLayout.EAST);
p1.add(new Button("West-1") , BorderLayout.WEST);
p2.add(new Button("p2-btn-1"));
p2.add(new Button("p2-btn-2"));
p1.add(p2 , BorderLayout.CENTER);
//下
p3.add(new Button("East-2") , BorderLayout.EAST);
p3.add(new Button("West-2") , BorderLayout.WEST);
p4.add(new Button("p4-btn-1"));
p4.add(new Button("p4-btn-2"));
p4.add(new Button("p4-btn-3"));
p4.add(new Button("p4-btn-4"));
p3.add(p4 , BorderLayout.CENTER);
frame.add(p1);
frame.add(p3);
frame.addWindowListener(new WindowAdapter() {
@Override
public void windowClosing(WindowEvent e) {
System.exit(0);
}
});
}
}
效果:
代码n…
五、总结
1.Frame是一个顶级窗口;
2.Panel无法单独显示,必须添加到某个容器中;
3.布局管理器:
1.流式
2.东西南北中
3.表格
4.大小,定位,背景颜色,可见性!
今天的文章3种布局管理器分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/62187.html