文章目录
CesiumJS支持从包括Cesium ion在内的许多服务中绘制和分层高分辨率图像(地图)。 使用Cesium ion可以流式展示高分辨率图像,或将自己的图像图层从栅格数据平铺到CesiumJS应用程序。 可以订购图层并将其混合在一起。 每个图层的亮度,对比度,伽玛,色相和饱和度都可以动态更改。 本教程介绍了图像层概念和相关的CesiumJS API。
Quick start
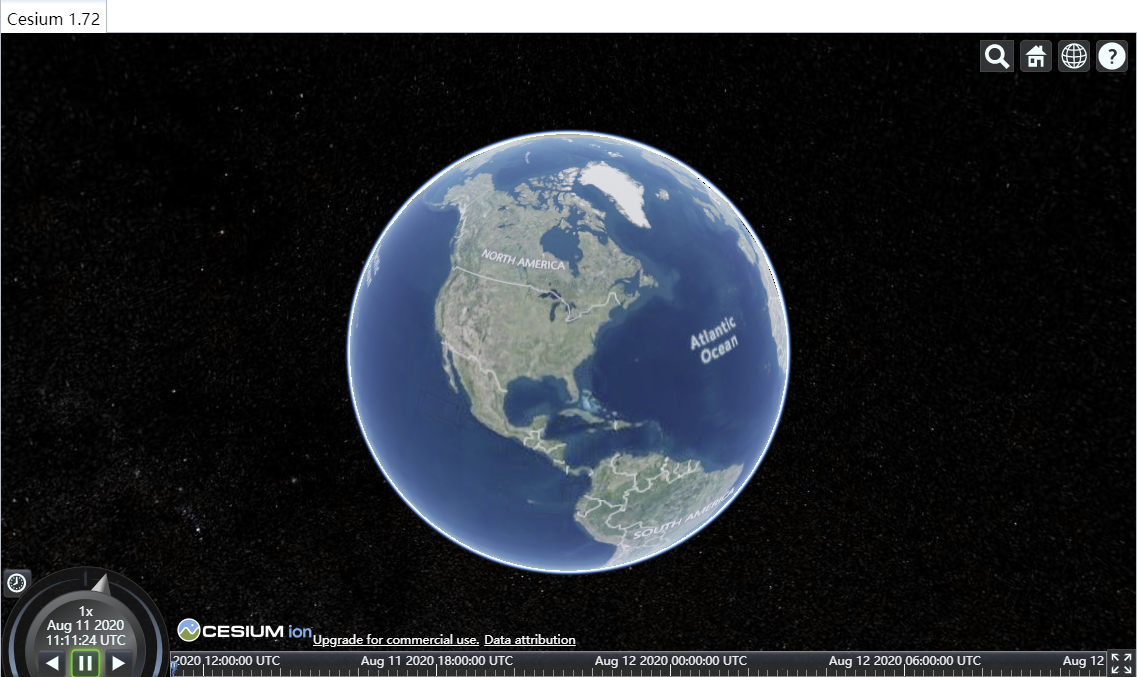
在 Sandcastle 中打开 Hello World 示例。 本示例创建一个 Viewer 小部件,该小部件具有单层渲染,通过Bes离子流式传输Bing Maps航空影像。 通过向Viewer构造函数提供附加参数来指定其他基础层。 让我们使用标有图像的必应地图:
Cesium.Ion.defaultAccessToken = 'eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiI2Nzk1ZWY5My1hNWFhLTRjYzUtYjA4ZS0wN2FmM2IzMWZhNzMiLCJpZCI6MzE1MDAsInNjb3BlcyI6WyJhc3IiLCJnYyJdLCJpYXQiOjE1OTU1MTI0ODN9._8DXJU8GwUNK0cxhejvCLL1dhPVF_MZoXVcROMJj4gM';
var viewer = new Cesium.Viewer('cesiumContainer', {
imageryProvider : Cesium.createWorldImagery({
style : Cesium.IonWorldImageryStyle.AERIAL_WITH_LABELS
}),
baseLayerPicker : false
});
修改示例后,按F8键运行它。
放大和缩小时,图层将根据需要进行输入。
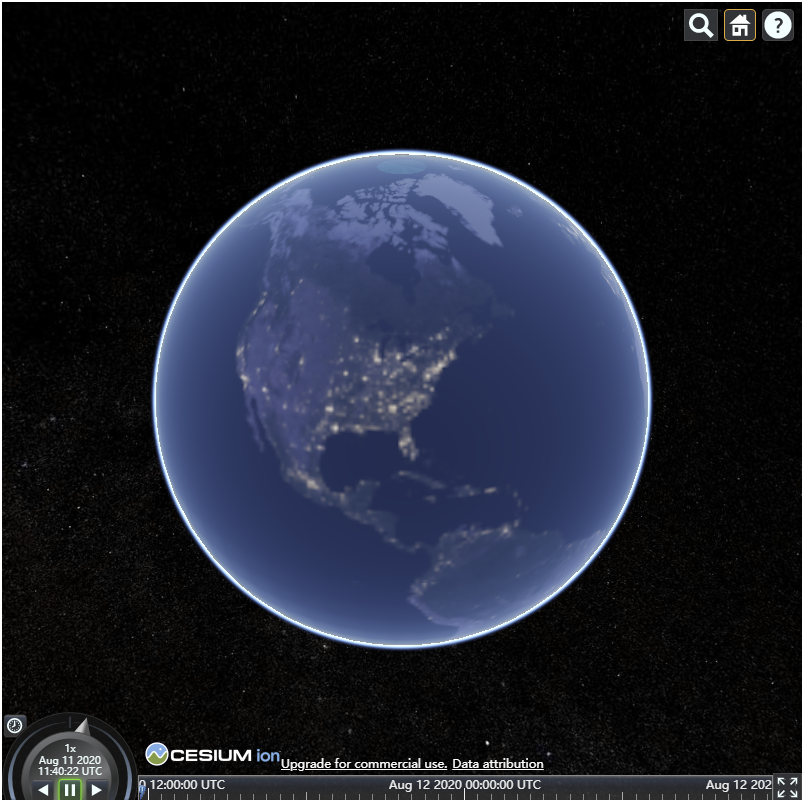
添加另一个 Cesium ion 成像层:Earth at Night
var layers = viewer.scene.imageryLayers;
var blackMarble = layers.addImageryProvider(new Cesium.IonImageryProvider({
assetId: 3812 }));
由于它是最后添加的,并且覆盖了整个地球,因此黑色大理石层覆盖了Bing层。 我们可以使用 layers.lower(blackMarble); 将黑色大理石移到底部,但我们将其与Bing图层混合在一起,以便我们更好地了解这两层的关系:
blackMarble.alpha = 0.5; // 0.0 is transparent. 1.0 is opaque.
接下来,增加灯光的亮度:
blackMarble.brightness = 2.0; // > 1.0 increases brightness. < 1.0 decreases.
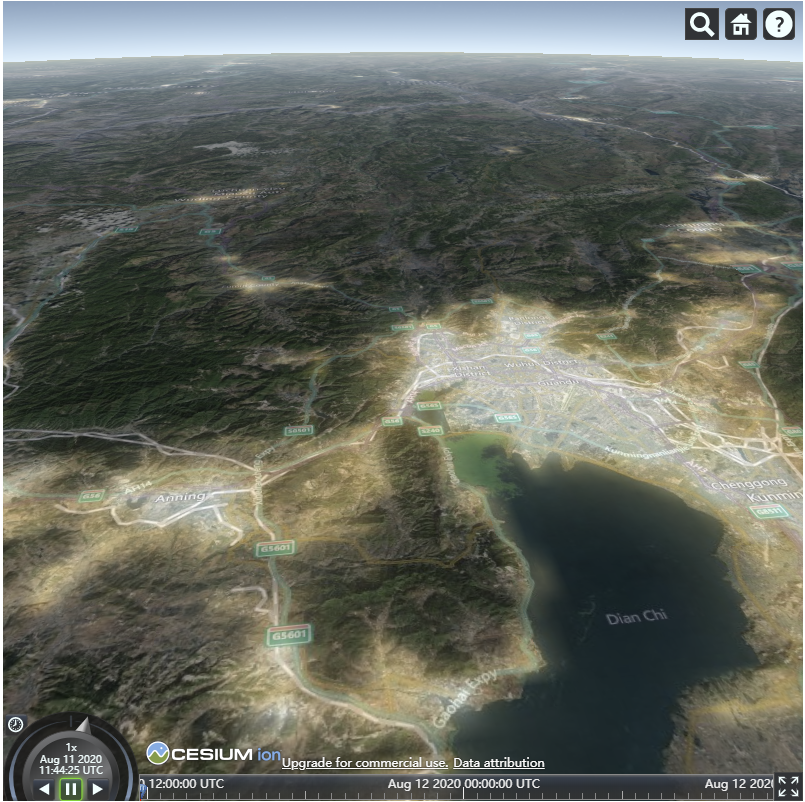
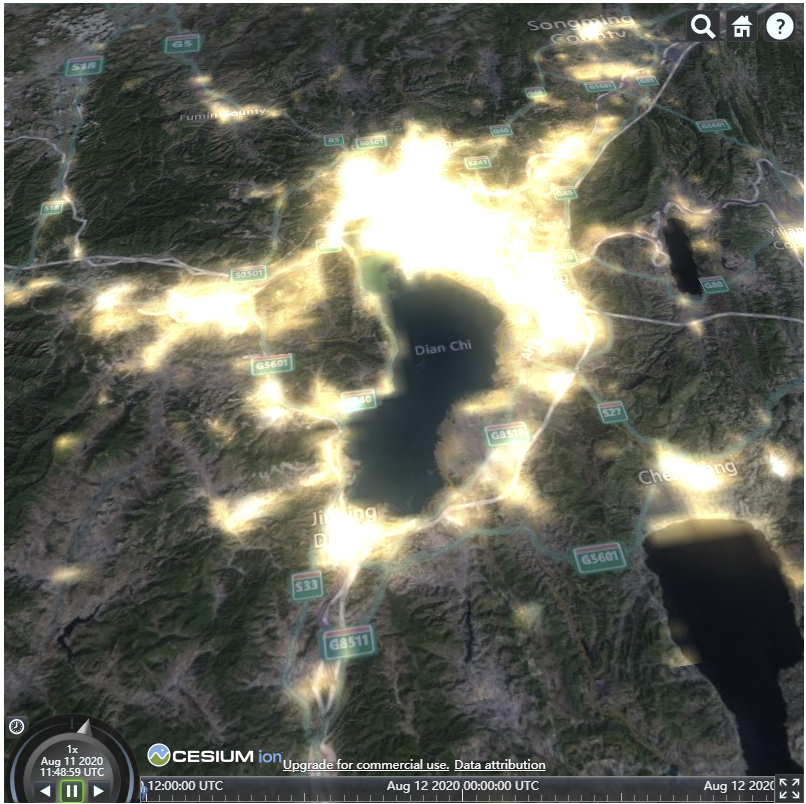
最后,添加第三层在特定范围内绘制单个图像。
layers.addImageryProvider(new Cesium.SingleTileImageryProvider({
url : '../images/Cesium_Logo_overlay.png',
rectangle : Cesium.Rectangle.fromDegrees(-75.0, 28.0, -67.0, 29.75)
}));
这是完整的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<script src="https://cesium.com/downloads/cesiumjs/releases/1.71/Build/Cesium/Cesium.js"></script>
<link href="https://cesium.com/downloads/cesiumjs/releases/1.71/Build/Cesium/Widgets/widgets.css" rel="stylesheet">
</head>
<body>
<div id="cesiumContainer" style="width: 800px; height:800px"></div>
<script>
Cesium.Ion.defaultAccessToken = 'eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiI2Nzk1ZWY5My1hNWFhLTRjYzUtYjA4ZS0wN2FmM2IzMWZhNzMiLCJpZCI6MzE1MDAsInNjb3BlcyI6WyJhc3IiLCJnYyJdLCJpYXQiOjE1OTU1MTI0ODN9._8DXJU8GwUNK0cxhejvCLL1dhPVF_MZoXVcROMJj4gM';
var viewer = new Cesium.Viewer('cesiumContainer', {
imageryProvider : Cesium.createWorldImagery({
style : Cesium.IonWorldImageryStyle.AERIAL_WITH_LABELS
}),
scene3DOnly: true,
selectionIndicator: false,
baseLayerPicker : false
});
var layers = viewer.scene.imageryLayers;
var blackMarble = layers.addImageryProvider(new Cesium.IonImageryProvider({
assetId: 3812 }));
blackMarble.alpha = 0.5; // 0.0 is transparent. 1.0 is opaque.
blackMarble.brightness = 2.0; // > 1.0 increases brightness. < 1.0 decreases.
layers.addImageryProvider(new Cesium.SingleTileImageryProvider({
//url : '../images/Cesium_Logo_overlay.png',
url : 'images/Cesium_Logo_Color_Overlay.png',
rectangle : Cesium.Rectangle.fromDegrees(94.0, 23.0, 112.712251, 35.040609)
}));
// Create an initial camera view
var initialPosition = new Cesium.Cartesian3.fromDegrees(102.67, 25.03, 2631.082799425431);
var initialOrientation = new Cesium.HeadingPitchRoll.fromDegrees(7.1077496389876024807, -31.987223091598949054, 0.025883251314954971306);
var homeCameraView = {
destination : initialPosition,
orientation : {
heading : initialOrientation.heading,
pitch : initialOrientation.pitch,
roll : initialOrientation.roll
}
};
// Set the initial view
viewer.scene.camera.setView(homeCameraView);
// Add some camera flight animation options
homeCameraView.duration = 2.0;
homeCameraView.maximumHeight = 2000;
homeCameraView.pitchAdjustHeight = 2000;
homeCameraView.endTransform = Cesium.Matrix4.IDENTITY;
// Override the default home button
viewer.homeButton.viewModel.command.beforeExecute.addEventListener(function (e) {
e.cancel = true;
viewer.scene.camera.flyTo(homeCameraView);
});
</script>
</body>
</html>
请参阅Sandcastle中的完整示例。
Ready-to-stream imagery
ion Assets tab in Sandcastle 包含由Cesium ion托管的更多图像图块集,可以使用几行代码将它们添加到CesiumJS应用程序中。 这些小地图集也有许多可供 on-premise use。
More imagery providers
像上面使用的前两层一样,高分辨率图像太大了,无法容纳在内存中,甚至通常只有一个磁盘,因此图像被分为较小的图像(称为图块),可以根据需要根据需要流式传输到客户端。 Cesium支持多种使用图像提供程序请求图块的标准。 大多数图像提供商使用HTTP上的REST接口来请求图块。 图像提供程序的不同之处取决于请求的格式和图块的组织方式。 Cesium具有以下图像提供程序:
- WebMapServiceImageryProvider: Web Map Service(WMS),一种OGC标准,用于从分布式地理空间数据库请求某个地理区域的地图图块。
- TileMapServiceImageryProvider: Tile Map Service(TMS),一种用于访问地图图块的REST接口。 可以使用 Cesium ion 或 GDAL2Tiles 生成图块。
- WebMapTileServiceImageryProvider: OpenGIS Web Map Tile Service(WMTS),一种OGC标准,用于通过Internet提供预渲染的地理参考地图图块。
- OpenStreetMapImageryProvider: 访问 OpenStreetMap 磁贴或任何 Slippy map tiles。 有几种方法可以 host these tiles。
- BingMapsImageryProvider: 使用 Bing Maps REST Services 访问图块. 可以在 https://www.bingmapsportal.com/ 创建Bing Maps密钥。
- ArcGisMapServerImageryProvider: 使用 Esri ArcGIS Server REST API 访问由ArcGIS MapServer托管的图块。
- GoogleEarthEnterpriseMapsProvider: 提供对存储在您组织的 Google Earth Enterprise 服务器中的图像的访问权限。
- MapboxImageryProvider: 使用 Mapbox API 访问图块。 创建一个帐户并提供您的 access token。
- SingleTileImageryProvider: 从单个图像创建图块。
- UrlTemplateImageryProvider: 创建自定义切片方案。 使用URL模板连接到各种各样的图像源。 例如,用于TMS的URL模板为 //path-to-tiles/{z}/{x}/{reverseY}.jpg。
- TileCoordiantesImageryProvider: 通过在每个图块周围绘制边框并用其水平,X和Y坐标对其进行标记,来显示在特定切片方案中如何将地球划分为图块。
Cross-origin resource sharing
作为安全措施,Web浏览器会阻止Javascript代码读取来自其他站点的图像。 特别是,如果那些图像(在我们的情况下为图像图块)来自不同的主机名或端口,并且服务器未明确允许以这种方式使用图像,则禁止将CesiumJS之类的WebGL应用程序用作图像作为纹理。 服务器指示图像不包含机密信息,因此通过在HTTP响应中包括Cross-Origin Resource Sharing (CORS)标头,其他站点可以安全地读取其像素。
不幸的是,并非所有图像服务都支持CORS。 对于那些没有的代理服务器,必须使用与托管您的应用程序的网站具有相同来源的代理服务器。 使用此类代理时,切片会出现在Web浏览器和CesiumJS客户端上,就好像它们来自同一来源。 要将代理与图像提供程序一起使用,请在构造图像提供程序时使用proxy属性。 Cesium包含一个用Node.js编写的用于开发目的的简单代理。
layers.addImageryProvider(new Cesium.WebMapServiceImageryProvider({
url : new Cesium.Resource({
url: '/path/to/imagery',
proxy : new Cesium.DefaultProxy('/proxy/')
})
}));
如果您托管公共图像,建议您按照此处所述启用CORS,而不要使用代理。
Imagery providers vs. layers
到目前为止,我们尚未明确区分图像提供者和图层。 图像提供者使用特定服务请求图块,而图层则代表来自图像提供者的显示图块。 例如,
var layer = layers.addImageryProvider(imageryProvider);
简写
var layer = new ImageryLayer(imageryProvider);
layers.add(layer);
通常,我们只构造一个图像提供程序来创建一个图层,然后使用该图层的属性(例如显示,alpha,亮度和对比度)来操纵该图层以更改其视觉外观。 请参见ImageryLayer。 将图像提供者和图层分离,可以更轻松地编写新的图像提供者。
与上述示例中的图层类似,图像图层集合确定绘制图层的顺序。 图层是根据其添加顺序从下至上绘制的。 像Cesium中的其他任何集合一样,使用诸如add,remove和get之类的功能来操纵图像图层集合。 另外,可以使用raise,raiseToTop,lower和lowerToBottom对图层进行重新排序。 请参阅 ImageryLayerCollection。
Resources
在 Sandcastle 中查看图像图层示例:
- Imagery Layers – 本教程中的代码示例。
- Imagery Layers Manipulation – 对来自多个来源的图像进行分层,并分别调整每个图像的Alpha。
- Imagery Adjustment – 调整图像图层的亮度,对比度,伽玛,色相和饱和度。
此外,请查阅参考文档:
- All imagery providers
- ImageryLayer
- ImageryLayerCollection
今天的文章Imagery (图层)分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/62267.html