flex布局的垂直水平居中
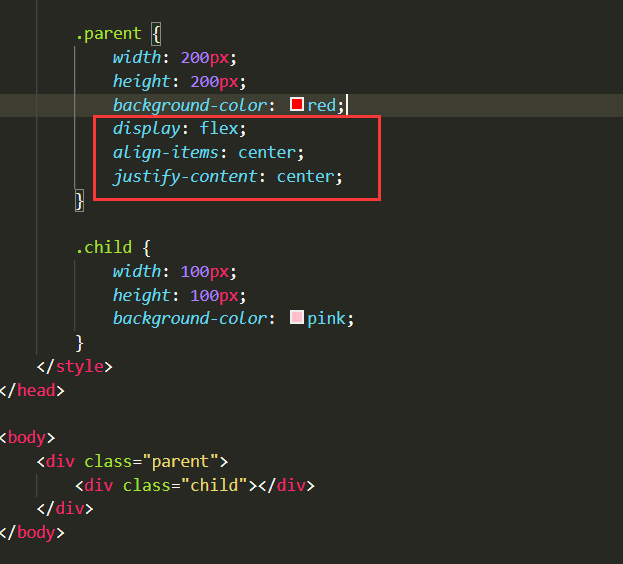
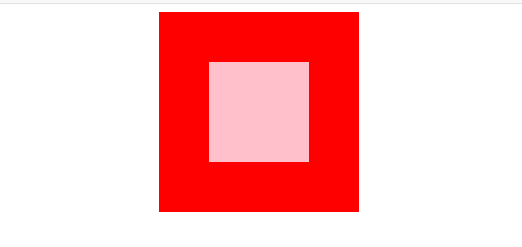
一. 在不改变主轴的情况下(默认主轴是X轴)可以通过flex-direction:colum属性把主轴改成Y轴(一般情况下都是不调的),通过给父元素设置:1.display:flex; 2.justify-content: center; 在主轴方向上对齐方式为居中(垂直居中);3. align-items: center;在交叉轴方向上的对齐方式为居中(水平居中);
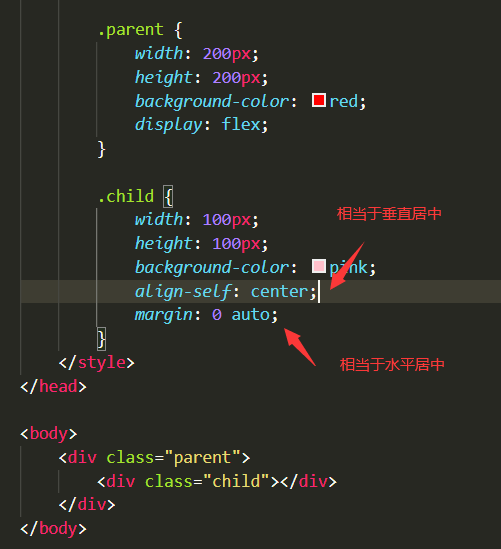
二.父元素:display:flex;通过给子元素设置:1. align-self: center;
2. margin: 0 auto;
今天的文章有关flex布局的垂直居中与水平居中分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/6271.html